说到临摹,可能很多设计师会想,工作的设计师,还需要临摹么?临摹能放进作品集么?临摹不是新手该做的么?今天这篇分享,告诉你怎么通过临摹提升自己设计能力!
临摹是学习的最佳途径
毕加索曾经说过:好的艺术家抄,伟大的艺术家偷。本意是说艺术家可以剽窃思想,灵感,然后改良创作自己的艺术品。这个原理在任何设计或者商业模式都可以通用!
如果你去很多欧洲的博物馆,会看见这样的场景,很多艺术家,对着墙上名画进行临摹,去还原这些几百年前大师的画作,通过去重新绘画学习大师的造型功底,在绘画历史上,这是一个很优秀的学习方式。
最出名的莫属达芬奇,早期达芬奇就是通过临摹他的老师Andrea Del Verrocchio作品,学习他老师的绘画作品,我们不难发现,达芬奇的作品风格和他老师的风格非常像,到后期慢慢形成自己的演绎风格,伟大的艺术家也是如此学习。
大家非常熟悉的主持人柴静是怎么学习采访的,她是第一个细心研究国外节目的采访记者,将整个节目像拆螺丝一样拆开,每一个导语,问题,表情,姿势,都模仿研究。能找到的资料都记下来,提问抄在小本上,采访前常常偷换一下问题的内容就直接用。
我们小时候练字时候,也是照着字体去临摹去学习,掌握好笔划后再进行原创!我们学任何一样东西,都是在巨人肩膀上开始的,临摹是学习的最佳途径。
临摹的3个好处
1.能培养独立思考能力
在临摹一个设计的时候,需要思考原作设计师做的每一个设计决策,为什么用这个配色?字号多大?这类型产品是如何去布局的?背景图形和内容关系是什么样的?我们都能在此过程中,学习到原作设计师的设计思考!
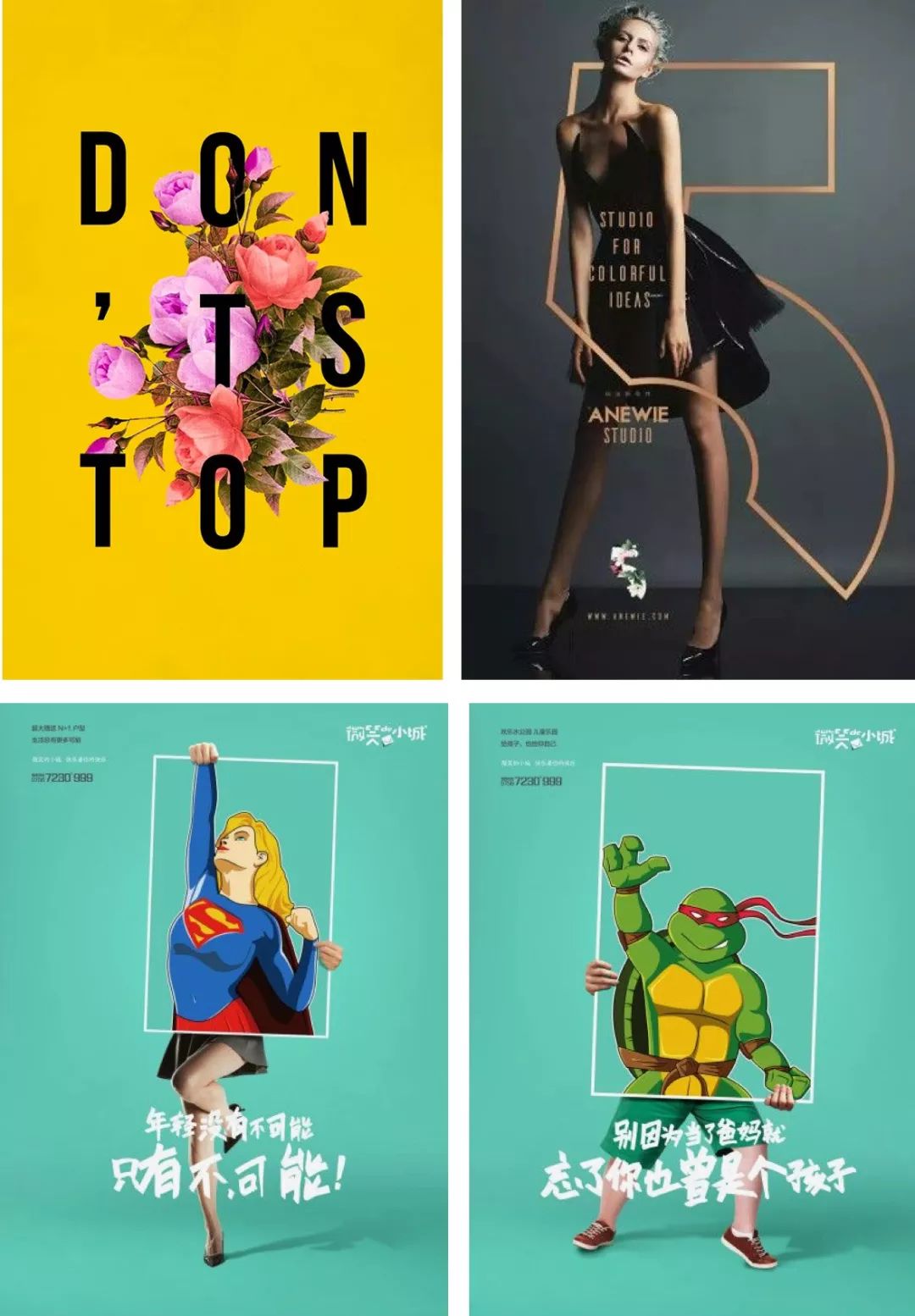
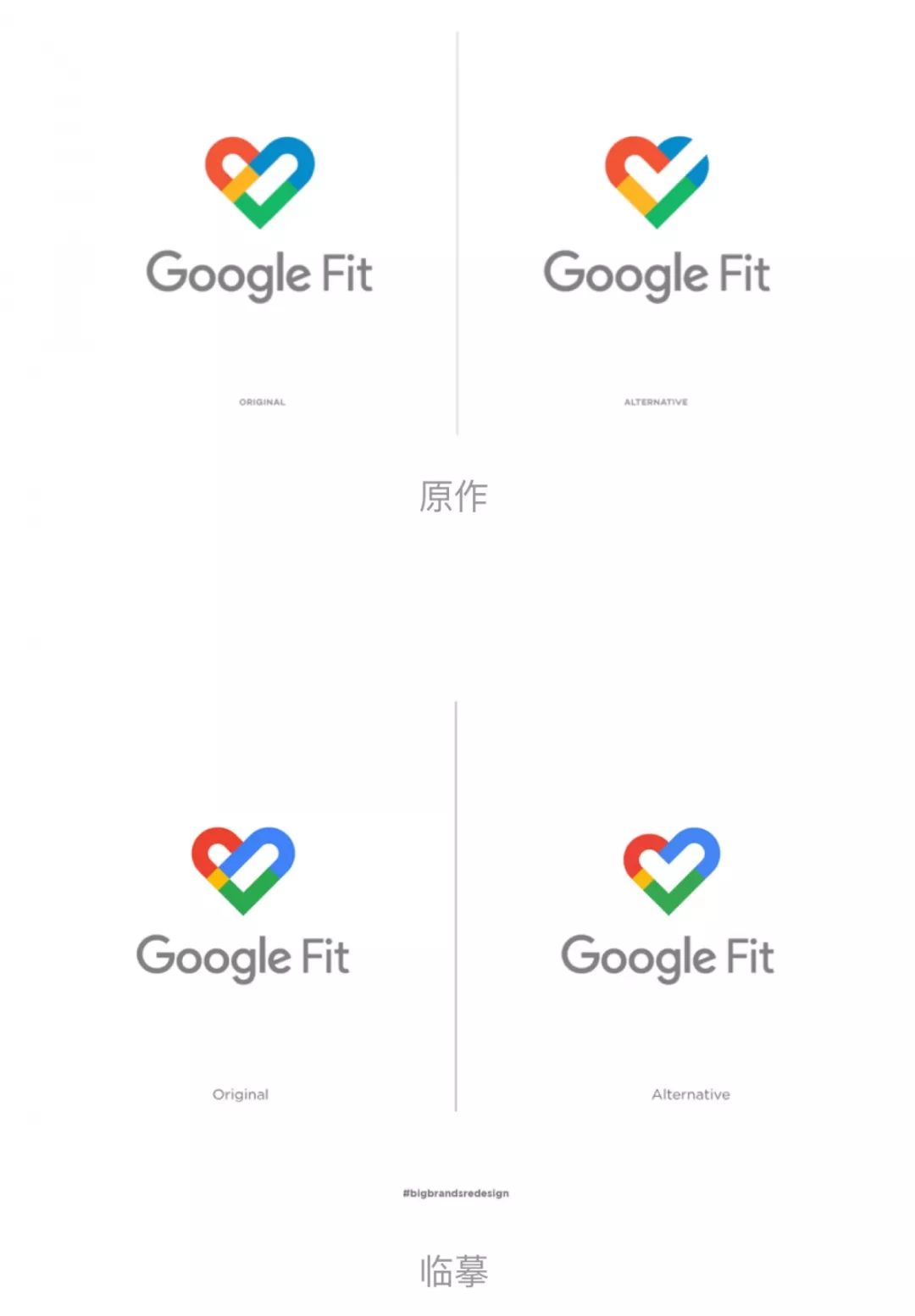
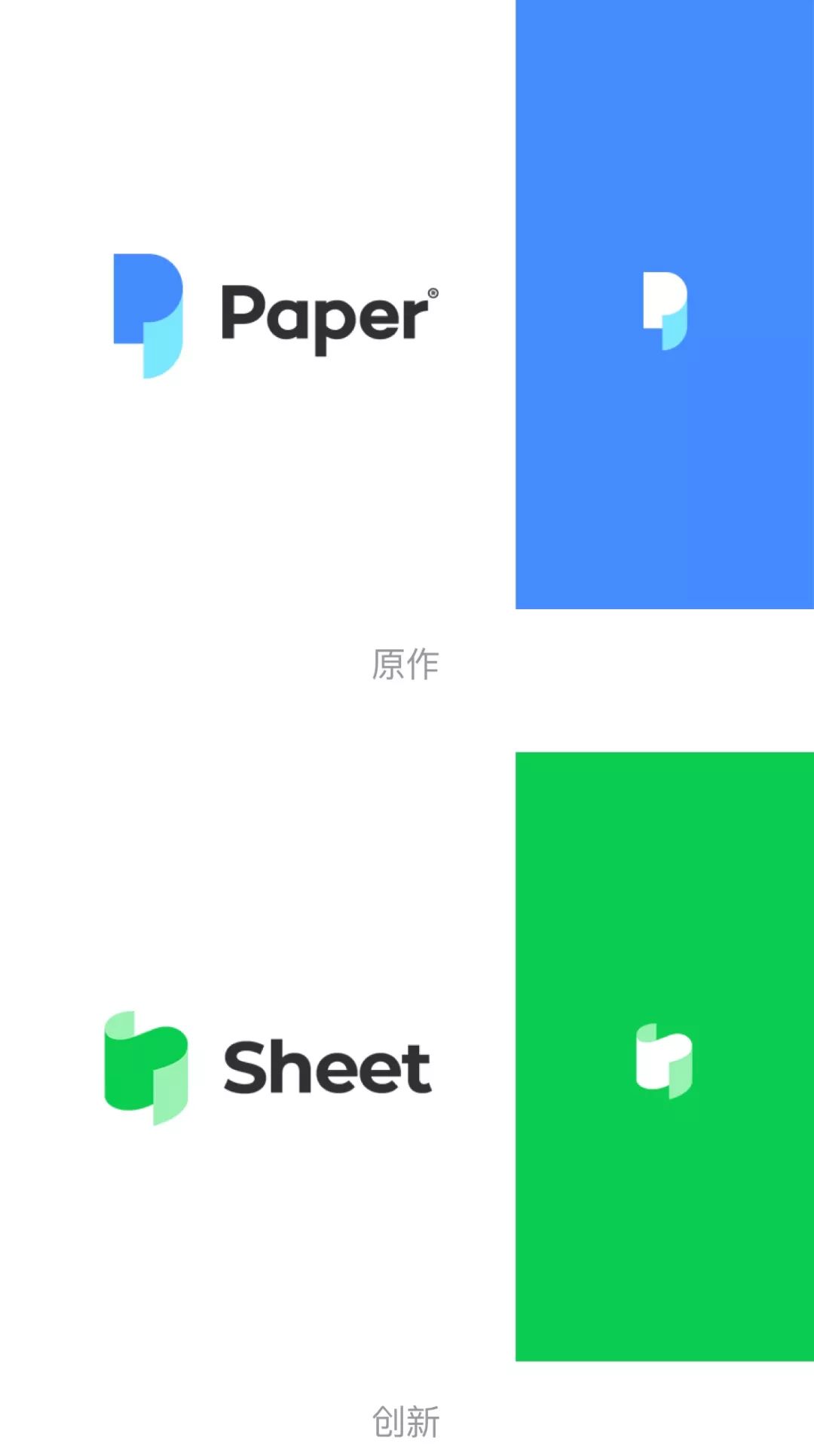
▲ 上述作品哪个是原作?我想大多数设计师都无法分辨出,绿色是原作,下面是设计师临摹的,设计师在临摹时候学习了原作3个技巧:
1.图形在设计中运用:原作很好的通过几何流动图形,让整个页面变得更加灵动活跃,同时这个图形在头部背景和下面功能背景很好的运用进去。
2.底纹运用:在这个页面中,在很多白色留白空间运用了点的底纹,以及灰色的底纹,让页面有空间感。
3.色彩运用:学习了原作对于色彩的处理,邻近色的运用,以及色彩页面中比例的把控。
在整个临摹过程中,是带着思考在进行,临摹完成后在图形,底纹,色彩上有了很大提升,这就是个很好的学习过程。
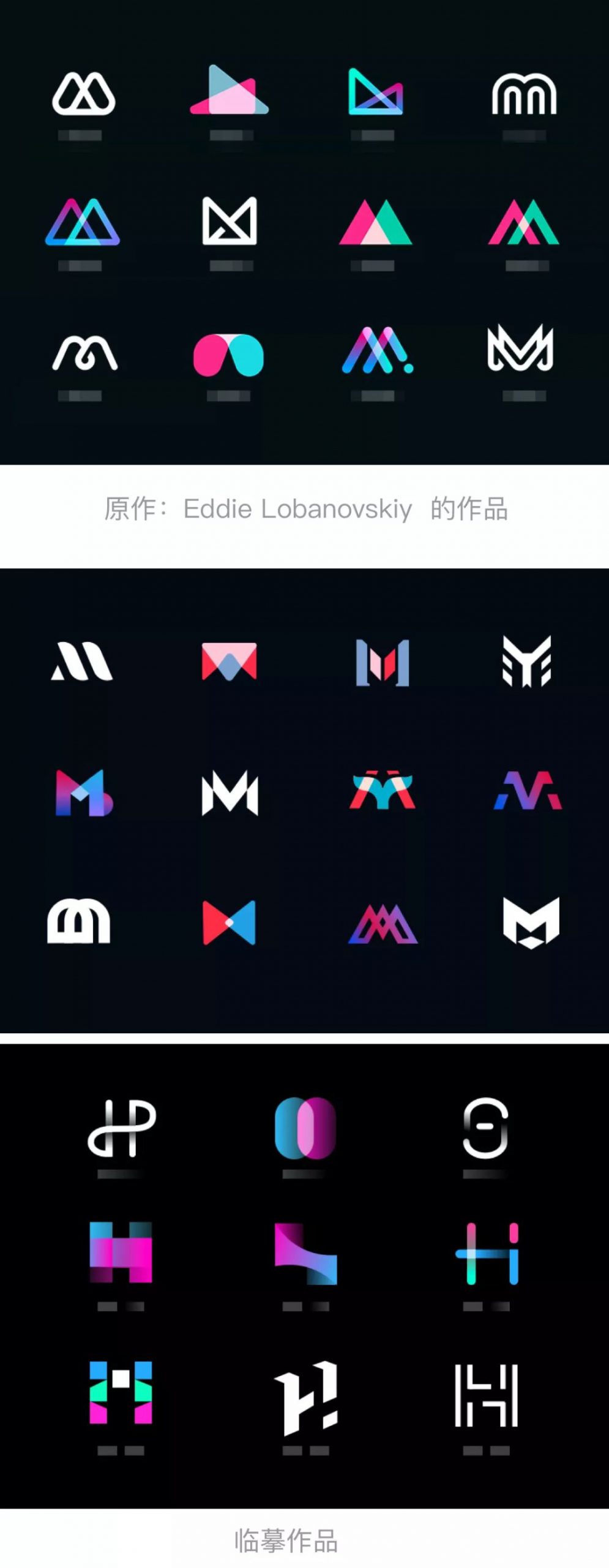
▲ 原作品是一个LOGO的设计方案,LOGO基于字母M的设计创作,整体知识点有:
1.色彩叠加:通过色彩叠加的手法设计整体图形
2.透明:图形和图形之间叠加过的透明穿透效果
3.基础M的创意过程
那么提取上述优点,设计师进行临摹半原创,选择不同的字母去做创意,比如M,H等字体,运用同样的技法特征,设计出来的效果也和原作大体相似!
2.掌握技法,举一反三
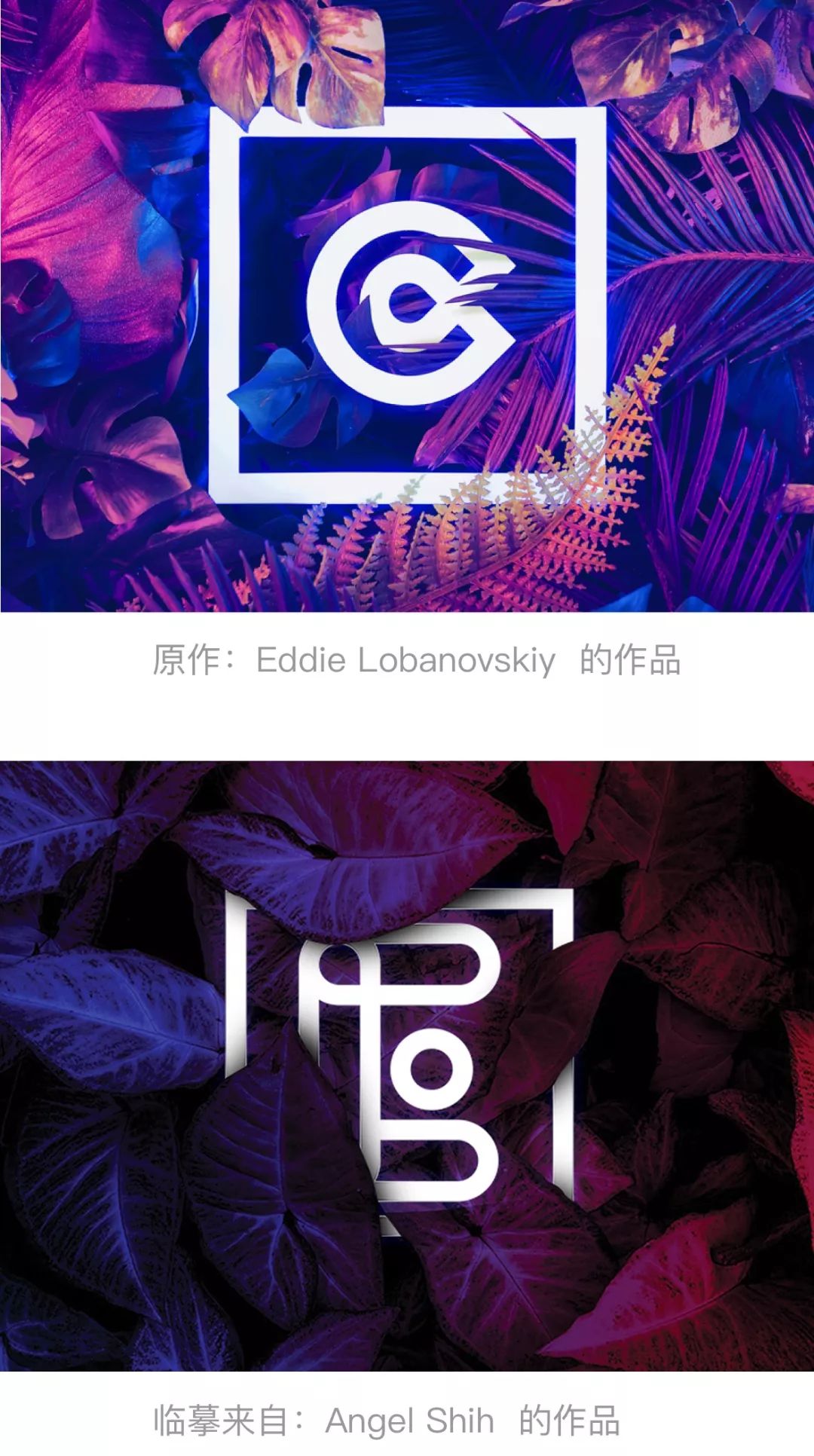
▲ 这个案例,临摹要点:
1.植物和文字穿插效果:这种简单的技法能很好的让页面出现3D效果。
2.图形和植物的遮挡效果学习,以及植物的色调处理。
这个技法我相信大多数设计师都能搞定,而且练习完了后完全可以举一反三,运用到其他的设计场景!
通过临摹这个技法,我们完全可以去思考,临摹完成后在哪些场景可以用到,比如海报,宣传页等等!所以临摹除了本身了解技法外,还能帮助我们思考更多。
3.学习对方技巧,沿用到实际项目
早期做电商时候,不知道如何思考?主管说,你去找这个行业最顶尖的作品,比如你做电商去看亚马逊和ebay的,然后你根据他们设计思路去做的你项目,看看是否有些不一样的观点,这个小方法沿用到至今,每当有项目有困境时候,我就去思考,如果我按照这些大神的设计思维去看我的这个设计,还有哪些点可以优化?
所以,特别是刚做UI的朋友,如果你驾驭整套页面能力一般,建议去临摹整套APP,临摹过程熟悉对方使用的设计语言,看看哪些可以吸取和借鉴。
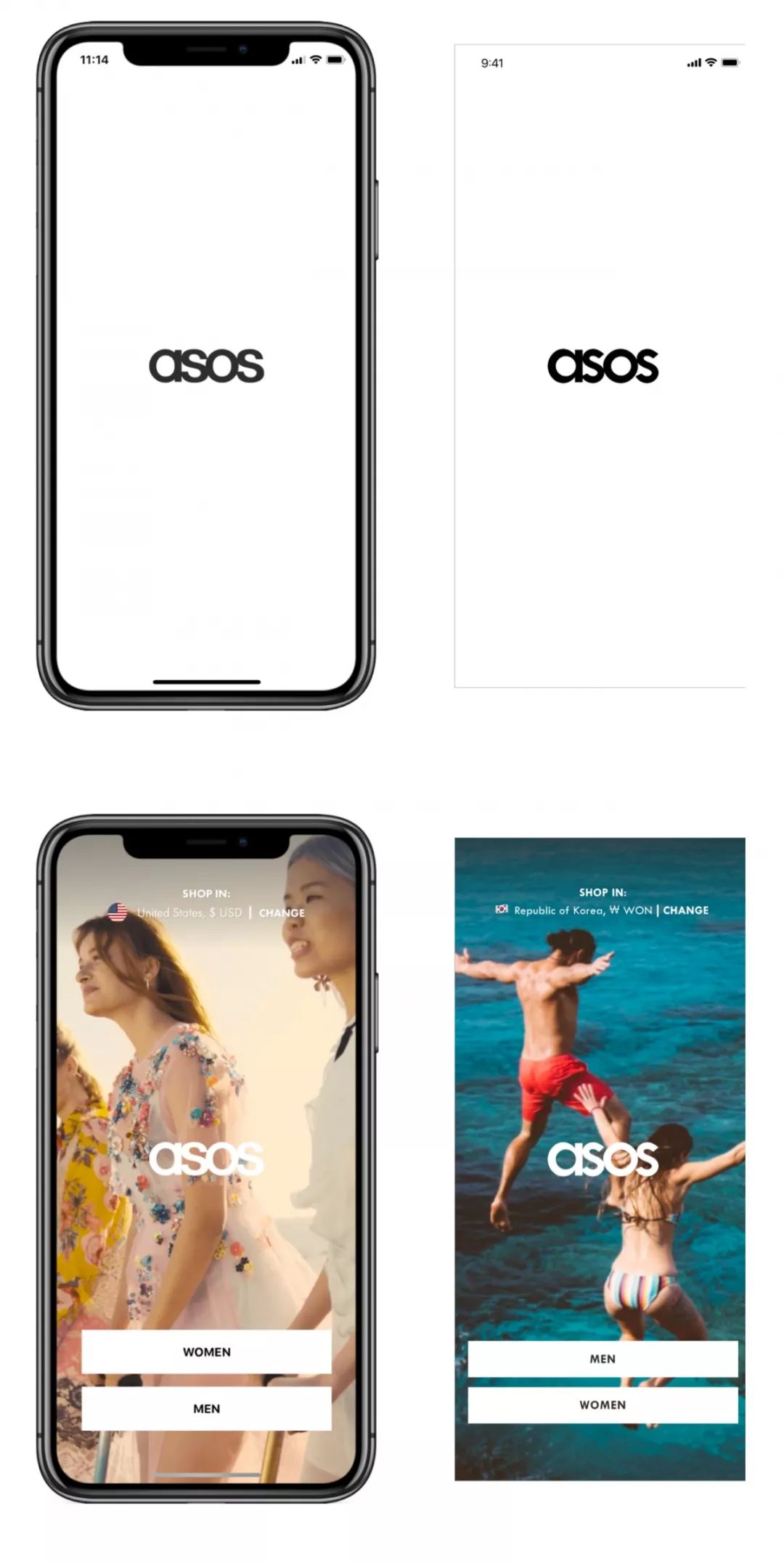
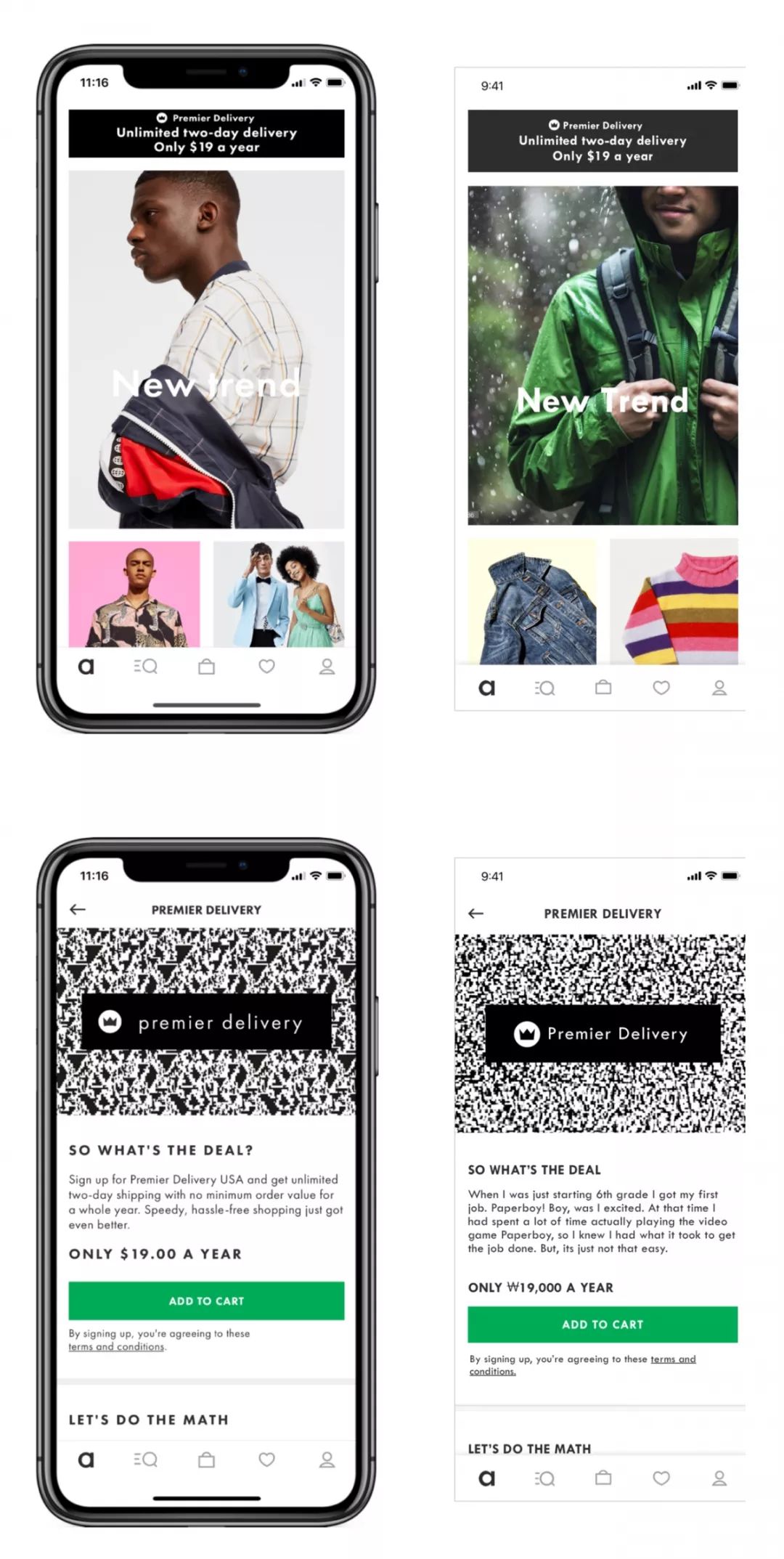
▲ 设计师Nam 在刚学习UI时候,每周保持大量的临摹,大量去临摹业内顶尖的设计作品,去还原的一摸一样,每个页面,每个icon都和原作保持一致,同时在做的过程中,提取出设计规范,通过这种学习方式,帮助他从普通设计过度到有经验的设计师。
临摹的好处有很多,能帮助我们了解技法特点,学会举一反三,同时临摹过程中,也能思考这些优秀设计师的思路,同时临摹完整的线上案例能够很好帮助我们实际项目中用到!
临摹的3个阶段
1.一模一样
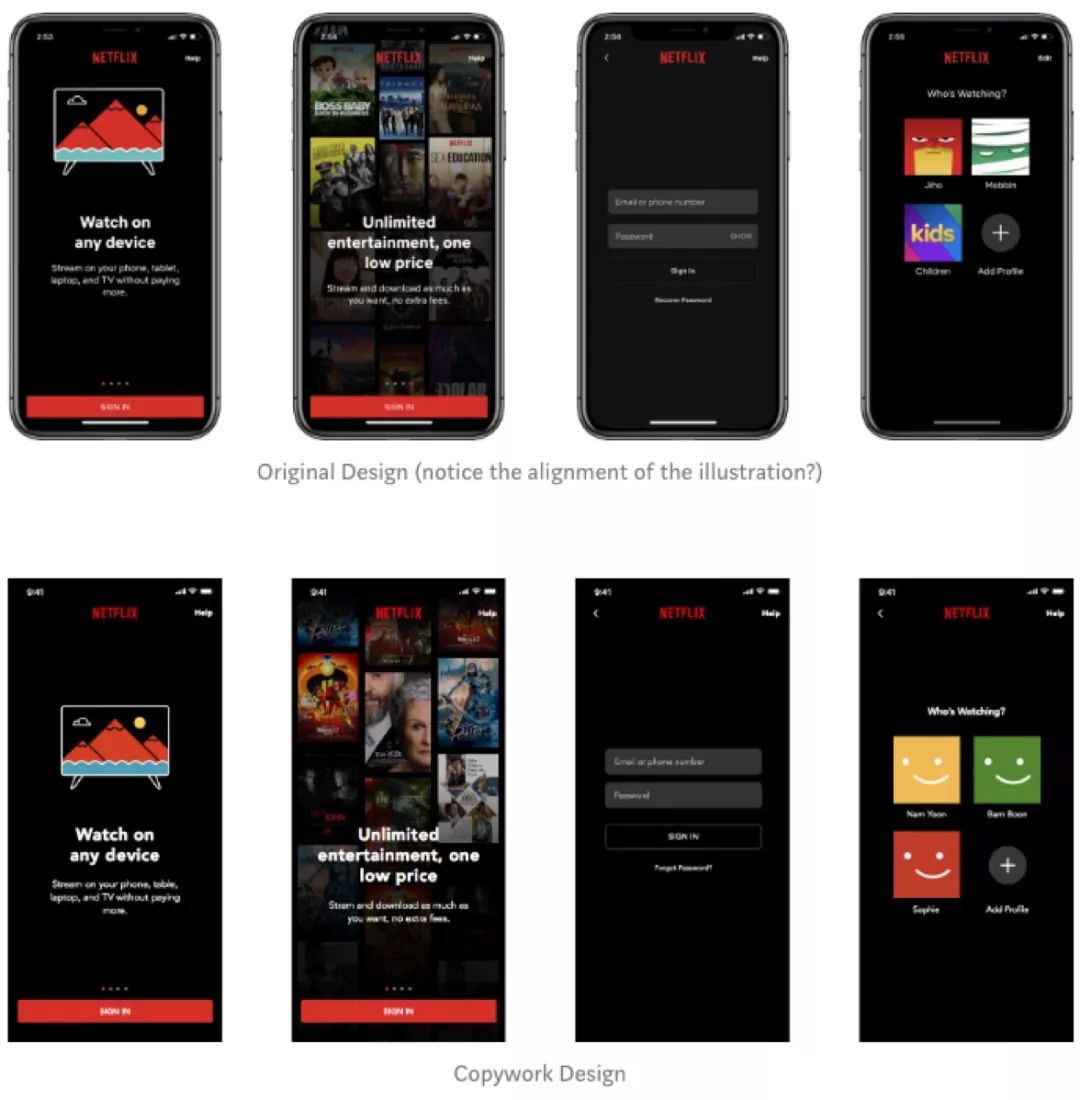
原作的每个页面细节,每个临摹,做到一模一样,没有任何瑕疵,怎么去衡量?和原作放在一起,你根本无法分辨出哪个是原作,证明你就成功了!
这个阶段考察你设计还原能力,以及细节处理能力,这个时候不用思考太多,力求还原到最佳,这个阶段我建议刚工作的时候多试试!
▲ 比如上图的临摹,上图是界面的截图,下图是对界面的设计还原,几乎细节还原的一摸一样。
▲ 设计师临摹的作品和原作几乎无差别,这个阶段也是快速锻炼技法的时候,目标就只有一个熟练技法,学习对方的设计思维。
2.原作基础上做出亮点
这个阶段,基本解决技法问题了,大量的练习已经能对原作很好的还原,那么这个阶段需要思考的是怎么在原作基础上,去做局部或者延展的创新!比如色彩,局部新增元素等等。
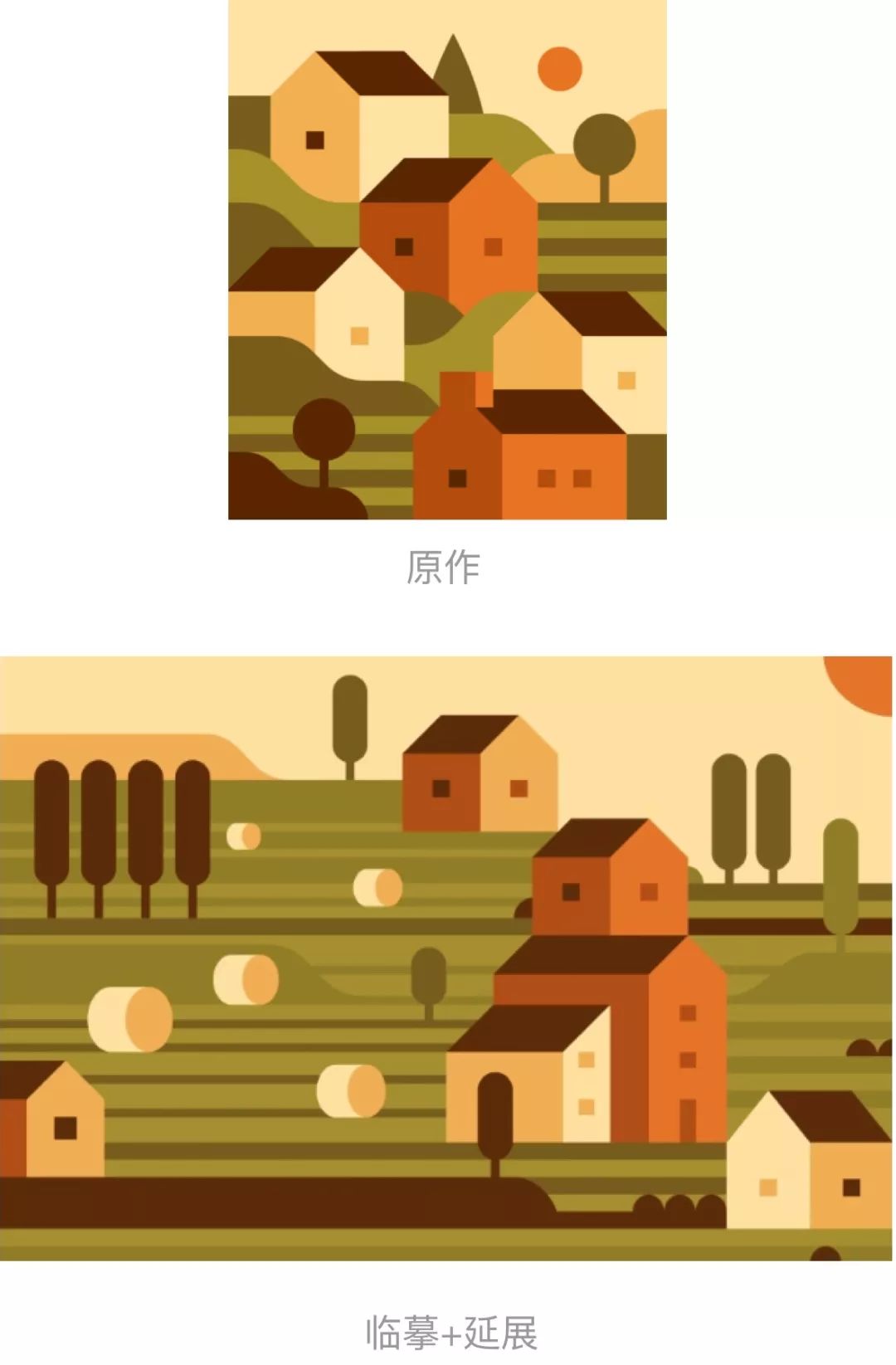
▲ 这个案例就是作者很好的在原作基础上去做延展,去增加一些树,以及更多的建筑,这样页面更加丰富,同时也在原作基础上有改动,能锻炼设计师的思考和创新能力。
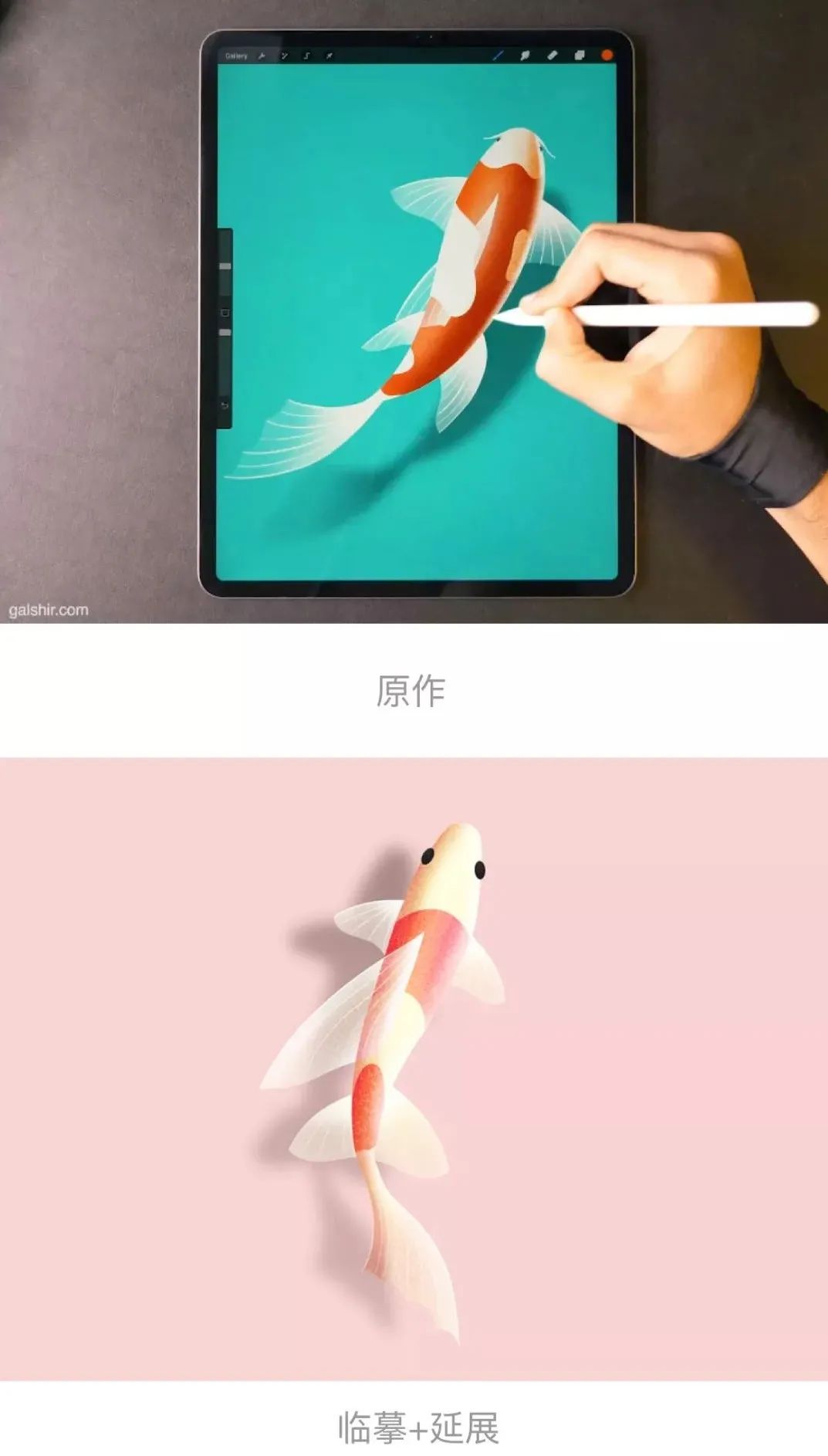
▲ 这个案例也是如此,作者沿用原作的设计手法以及配色,重新更改造型以及鱼的纹理,以及整体的配色,也是非常棒的一个作品。
▲ 在色彩上寻求变化,学习原作技巧,同时色彩上加上自己的想法。
3.超越原作
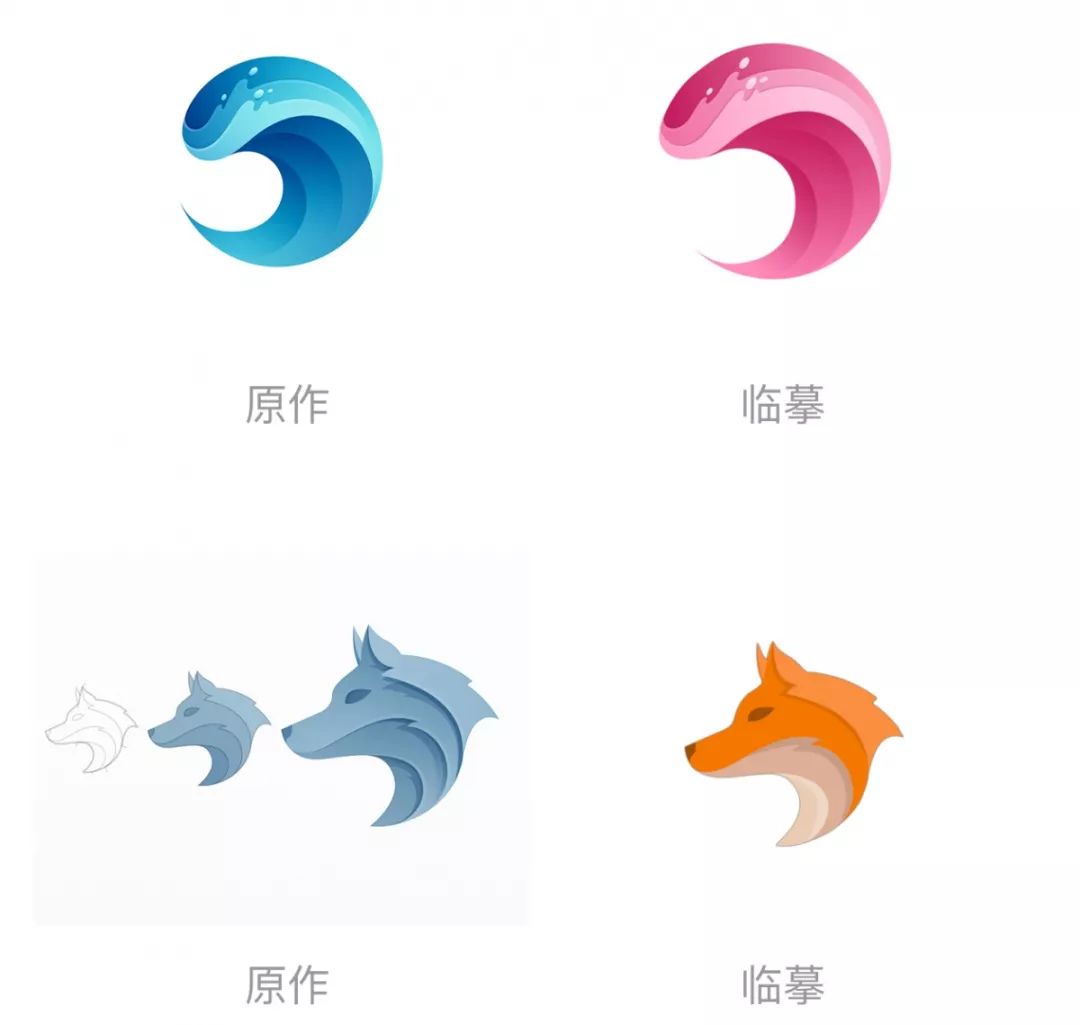
▲这是一个很好的案例说明这个过程,作者学习了原作简约的造型,以及通过同色系色彩变化,以及非衬线英文字体运用,重新演绎了一个新的作品,产出一个非常棒的方案。
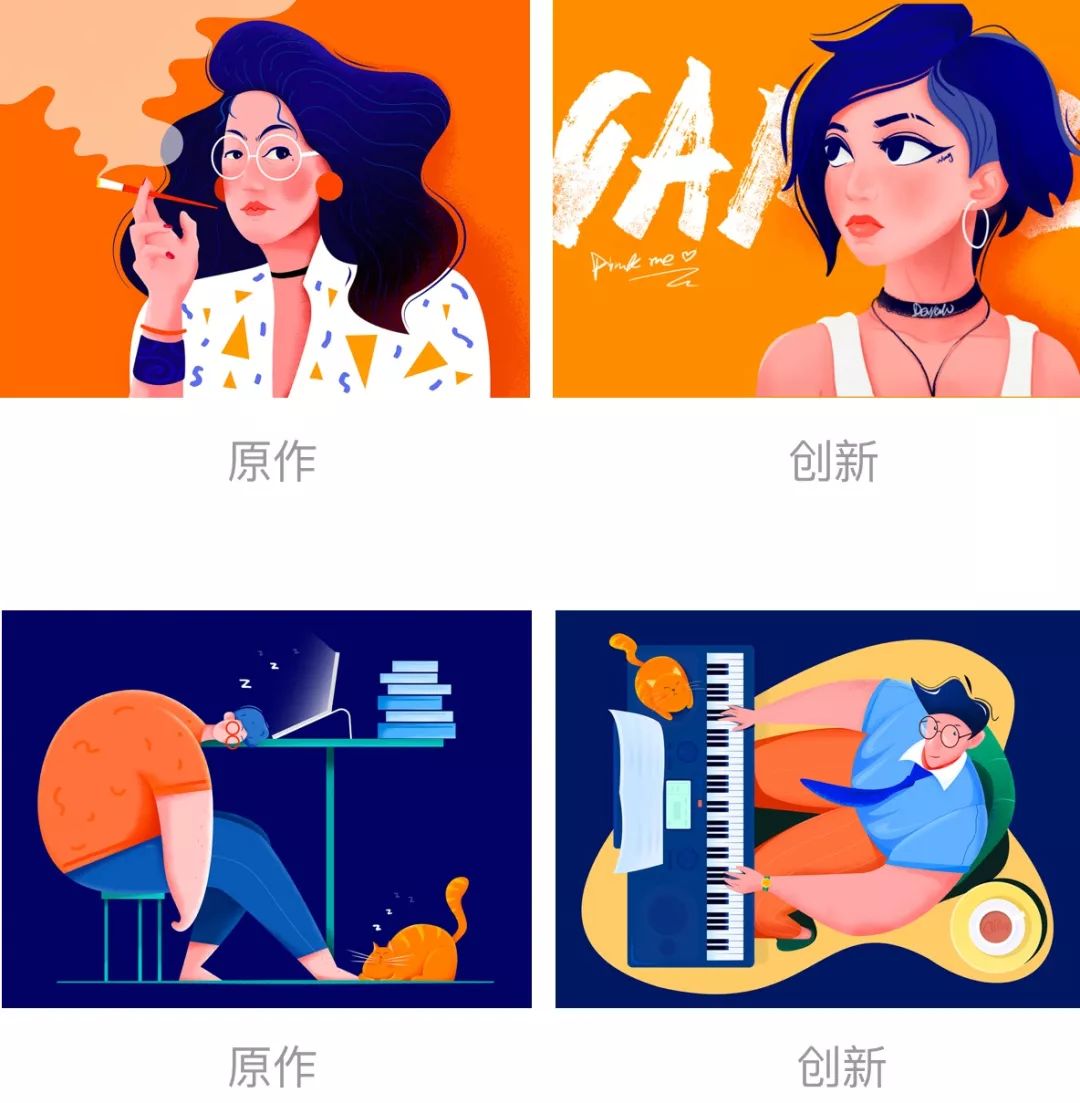
▲ 新作品延续了原作的配色,以及表现手法,但是从人物表情上,角度,细节刻画上都形成了一套新的设计,属于一个站在巨人肩膀上思考的很好的案例。
需要注意的问题
1.该临摹什么?
刚开始临摹,建议临摹一些超越当前你设计水平的作品,或者去临摹一些你从来没有临摹过的类型,比如你擅长UI设计,可以去临摹插画,你是插画设计师,可以去临摹一些UI作品!尽量每个行业去找到一些最优秀设计师去临摹。
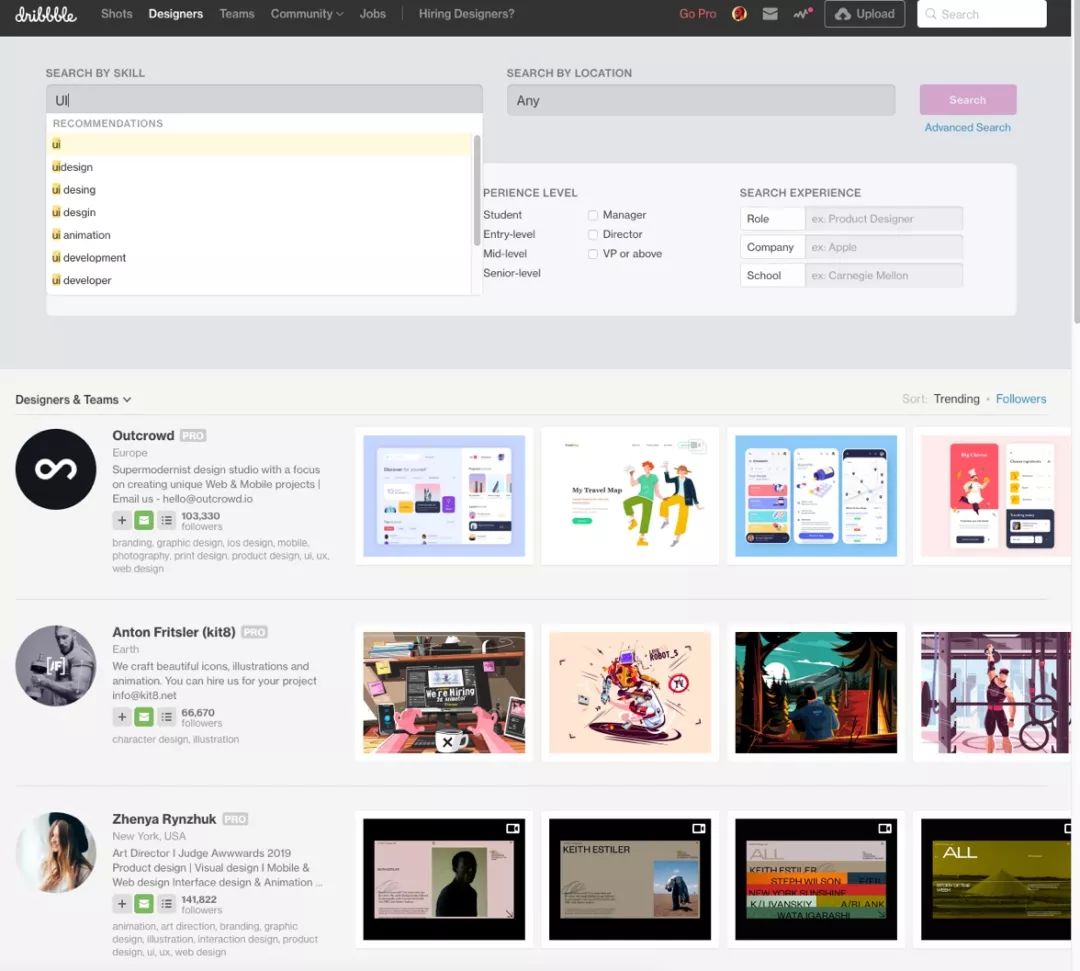
▲ Dribbble和behance上有寻找设计师一栏,可以按照类型去找一些你喜欢的设计师,去研究他们,去模仿他们,这些大师每个人都有超强的地方!
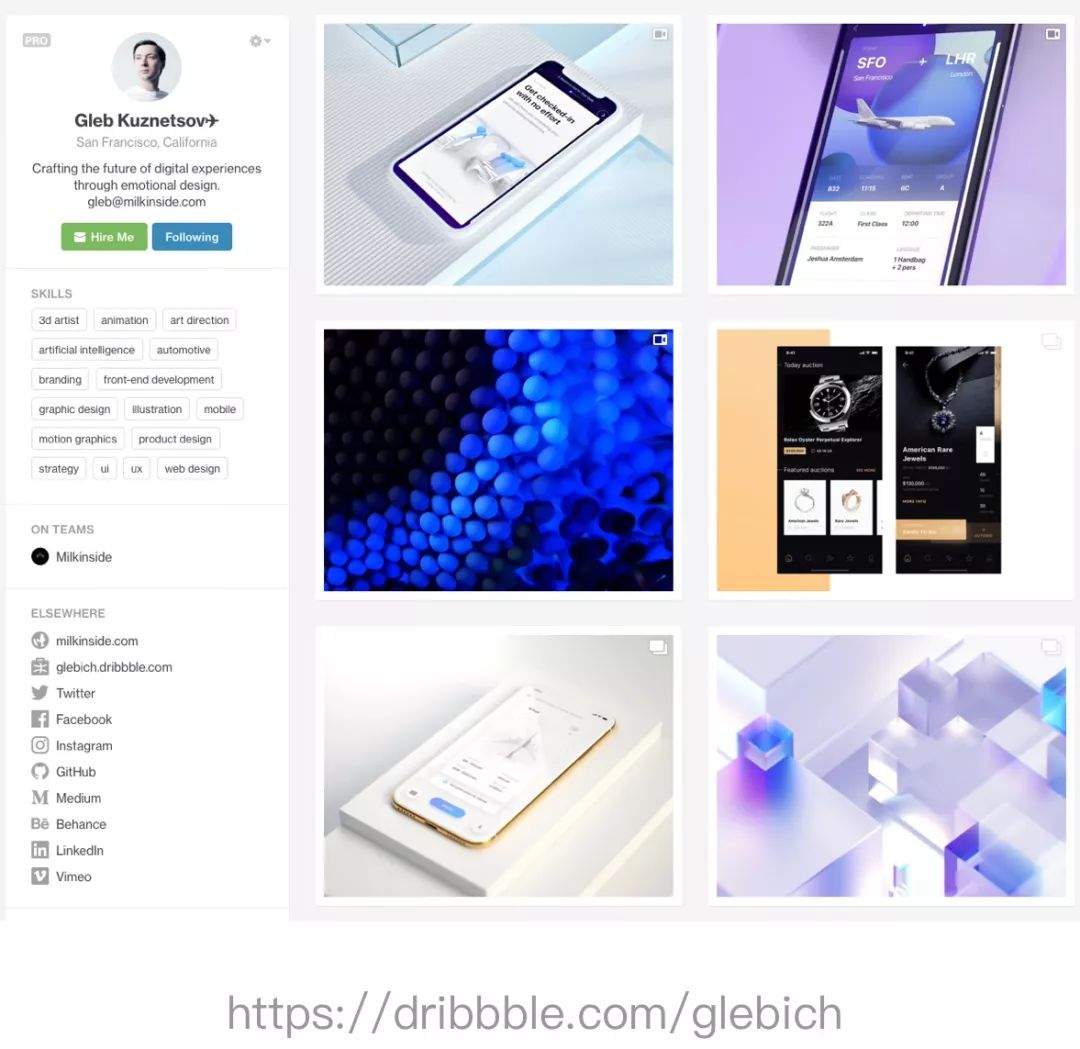
▲ 比如这个设计师动画设计的好,每一个动画作品和UI作品都是顶尖的!
▲ 另外UI的话我一直比较推荐的韩国设计团队Plusx的作品
临摹一定要选一些好作品去临摹,选一些比你段位高的作品去临摹,作品选择好坏直接决定你进步的空间。
2.临摹作品可以放作品集么?
临摹作品集不太建议放作品集里,也不要想着面试官看不出来,现在以图搜图,另外大公司设计师基本阅图无数,临摹一些高手作品,都很容易被看出来,容易得不偿失,临摹主要是提升设计技能练习,如果你学习原作技法,重新进行了原创这种可以放作品集,但是平时的临摹不建议放进去。
3.实际工作用,会被说抄袭么?
一模一样肯定不行,避免抄袭有几个小方法:
1.吸收原作的全部设计灵感,比如配色,设计质感,细节等等。
2.局部延展,或者创新,比如你界面临摹了一个风格,但是其他子页面你可以根据原风格,进行延展设计,比如图形,色彩,造型上需要去拉开差异化。
3.设计的时候不要看原作,完成从你记忆中去创造新的作品,这样你的大感觉方向是对的,但是内容本身是不一样的。
最后
一定要相信水滴石穿的力量,只要保证你每天有行动力,有沉淀,有积累,总有一天这个力量会超越你的想象。我们大多数设计师还不到拼天赋的阶段,更多都是看你的学习意愿是否足够强烈,和大家共勉!
























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏