最近有小伙伴问我,日常UI界面设计中如何提高设计细节,苦恼第一稿出来的界面总是少点什么。本文分享6个实用细节技巧,下面开始。
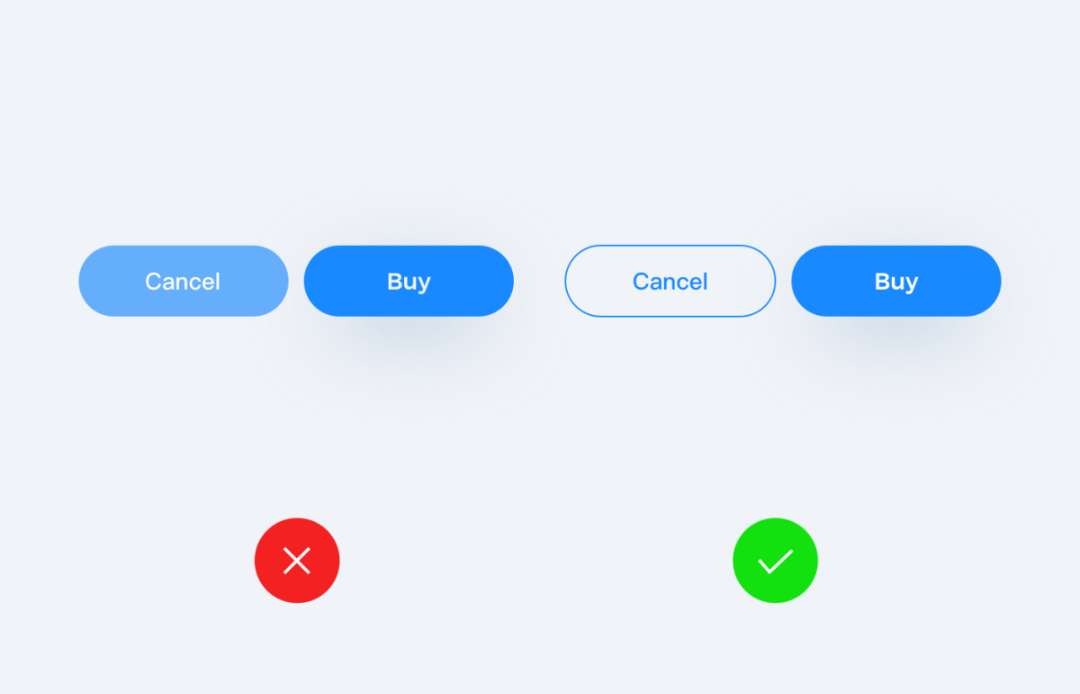
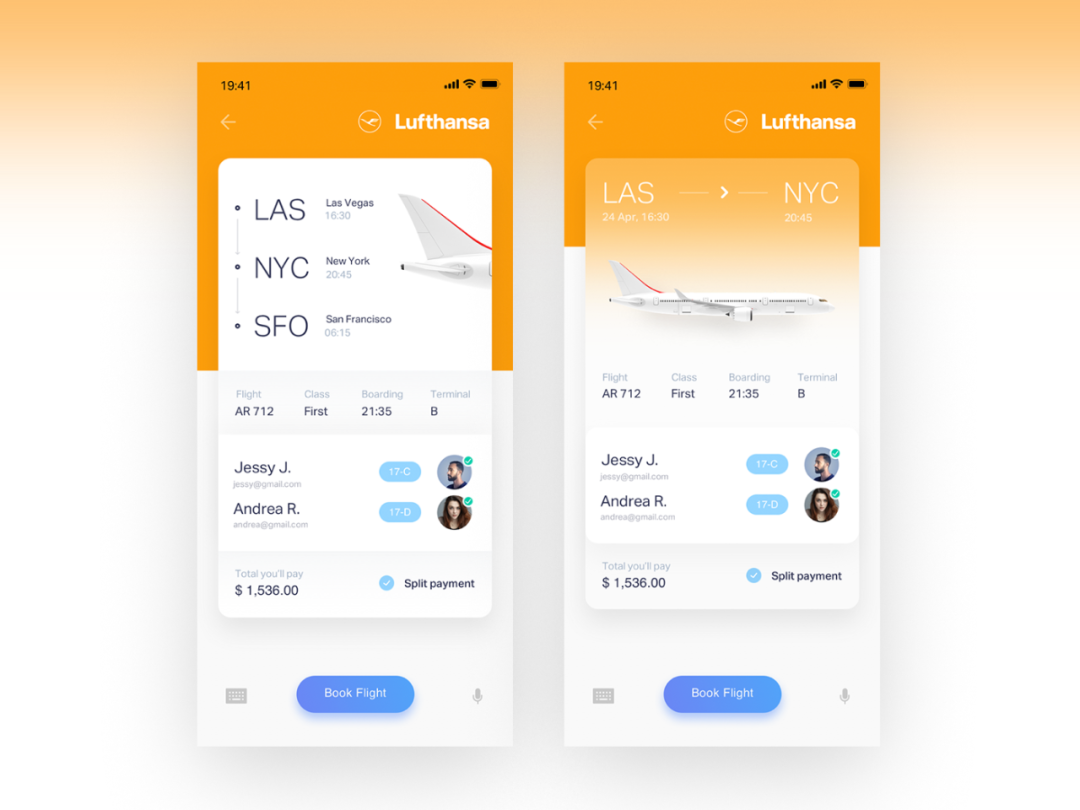
1,注意按钮的应用
在UI设计中,按钮随处可见,但是你真的用对了吗?
一个系统里面一般有,一级按钮、二级按钮和三级按钮等,设计时候需要注意合理选择运用,一般是一级按钮和二级按钮搭配或者一级和三级按钮搭配。
上图设计中,左侧均是填充按钮,但是无层级。右侧可以明显区分,这样用户可快速感知重要信息。
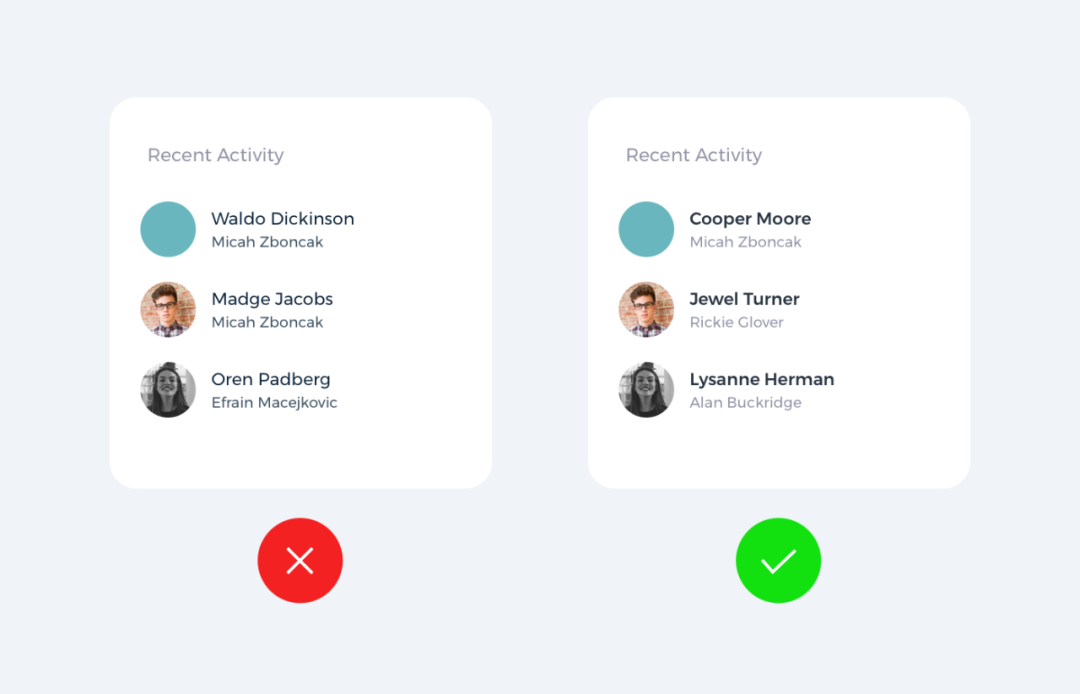
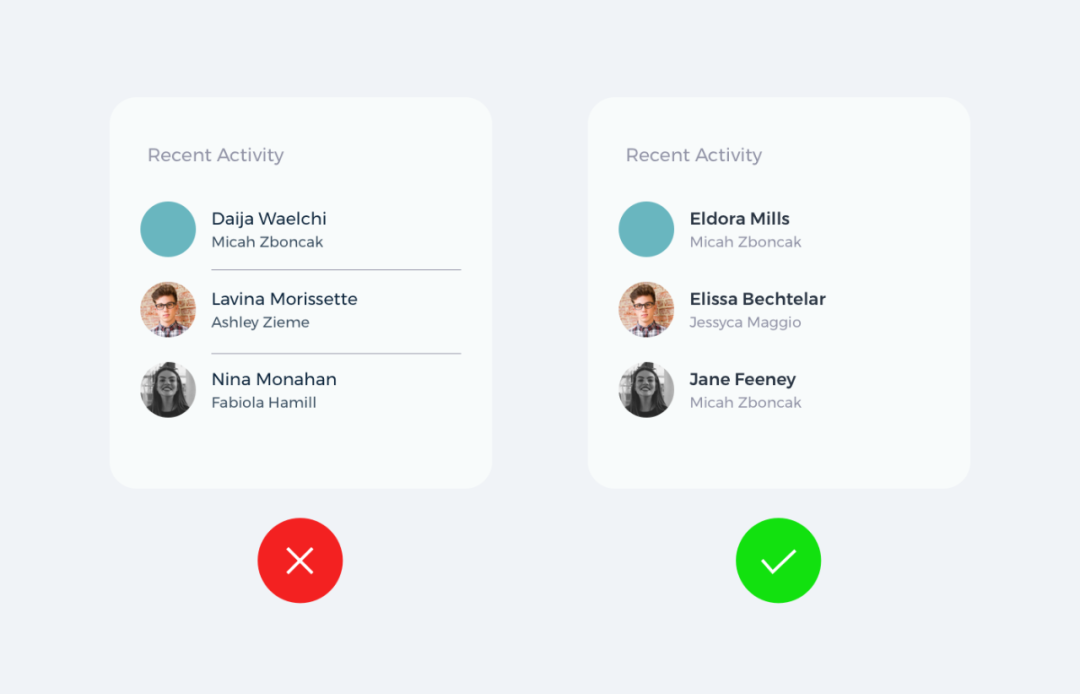
2,使用对比来创建层级
能产生对比的方法有很多,比如可以使用颜色、粗细、大小、间距等。但如果单纯使用一种,效果并非很好,可以将这些关键要素组合使用。
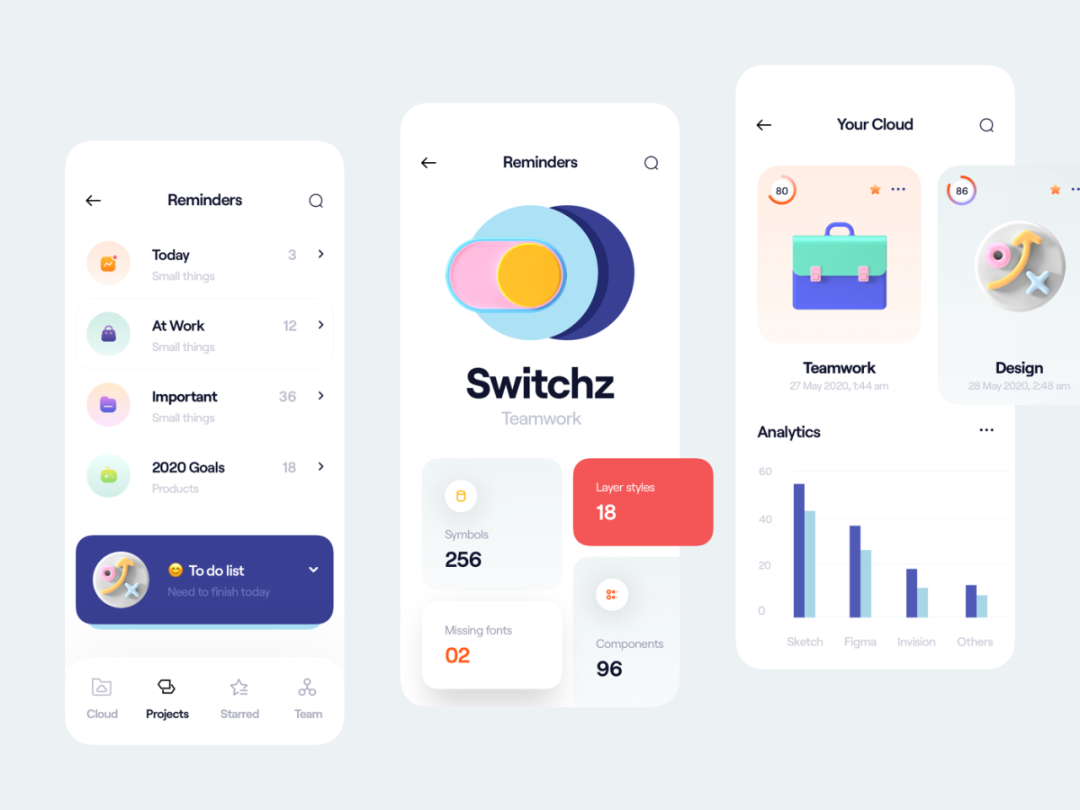
如上图,左侧设计图,列表第一行文字和第二行仅仅通过大小创建层级,颜色并不明显。右侧使用粗细大小权重和颜色创建层级的列表。
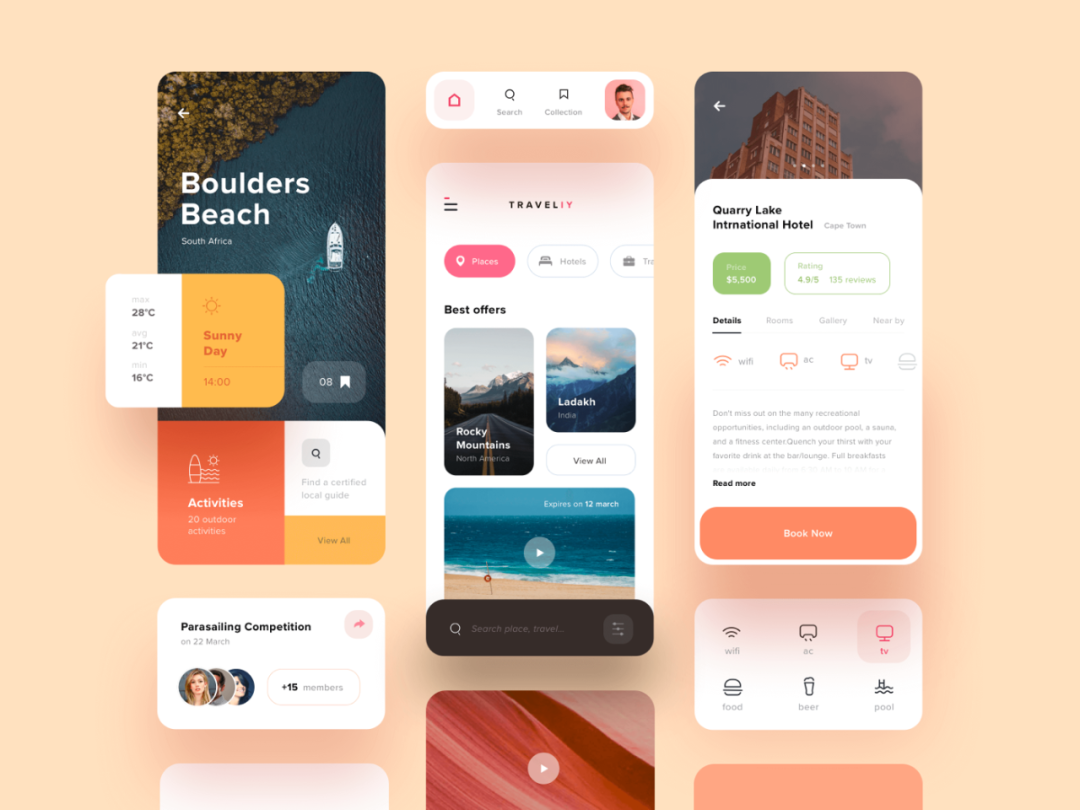
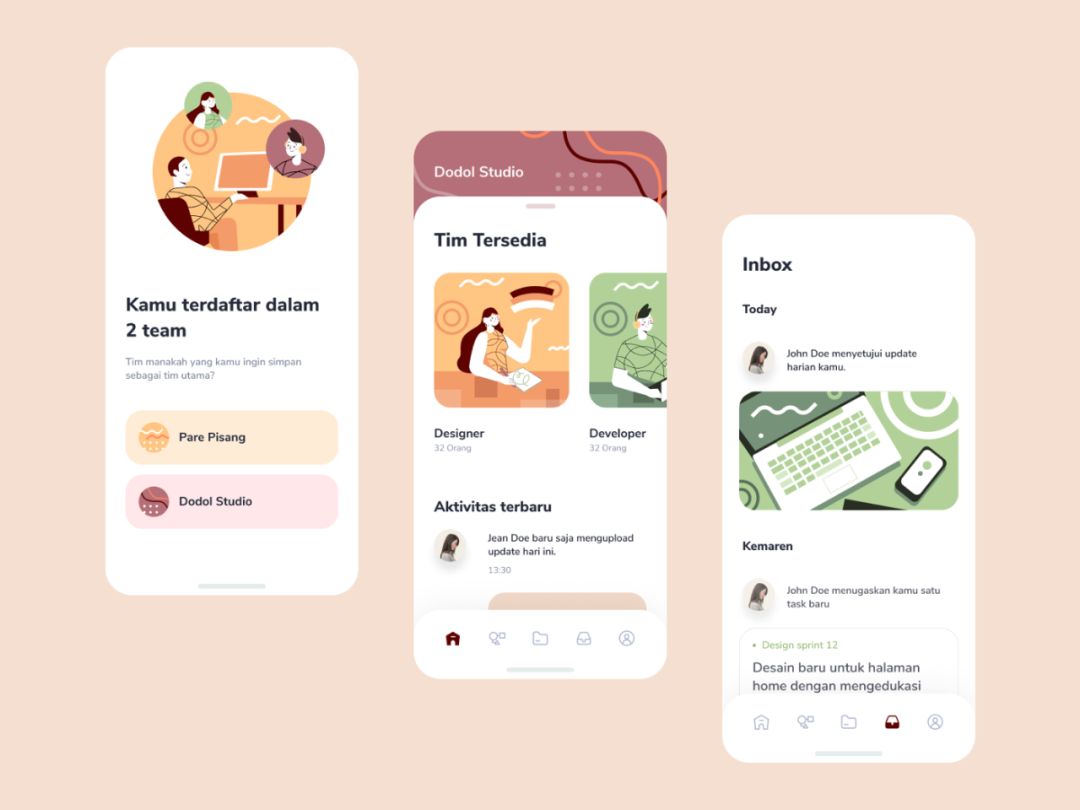
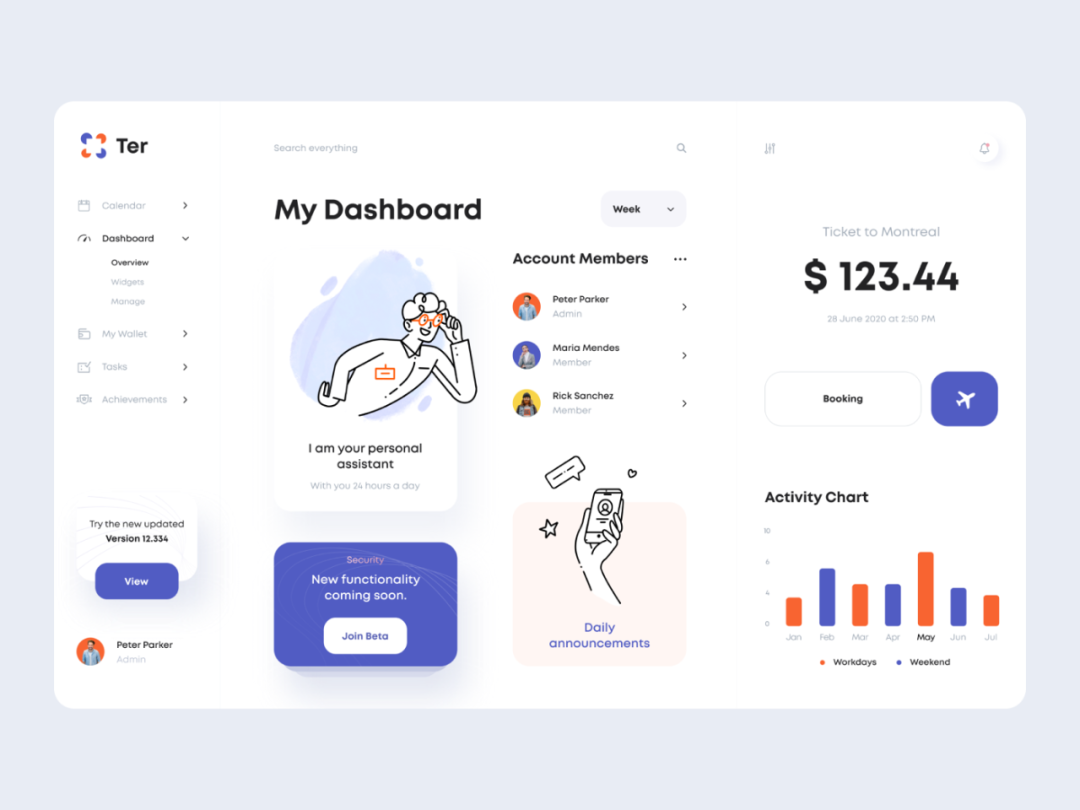
备注:大家集合我刚刚说的关键点,看看优秀案例。
3,减少分割线
通常我们在遇到列表场景时,会经常下意识添加分割下来区分层级,其实我们可以根据产品整体设计语言来定义,可以减少分割线出现次数。
左边设计图中,分割线显得有点累赘,当我们可以清晰表达功能时,可以去掉分割线。
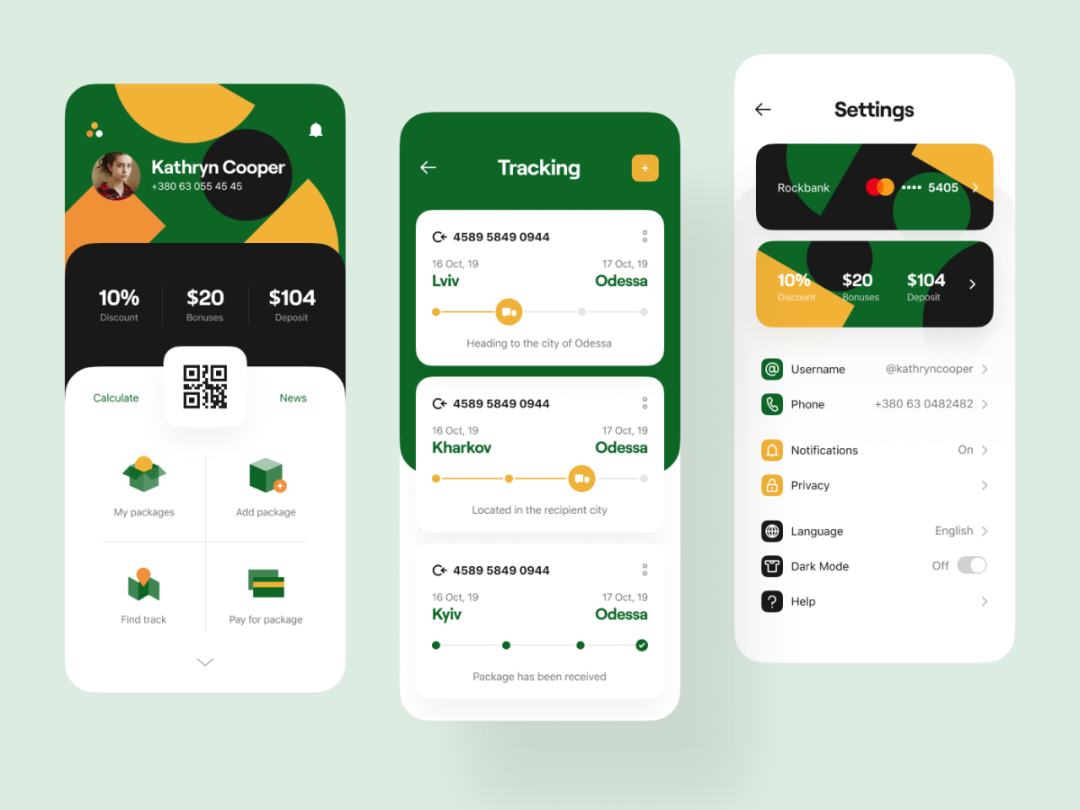
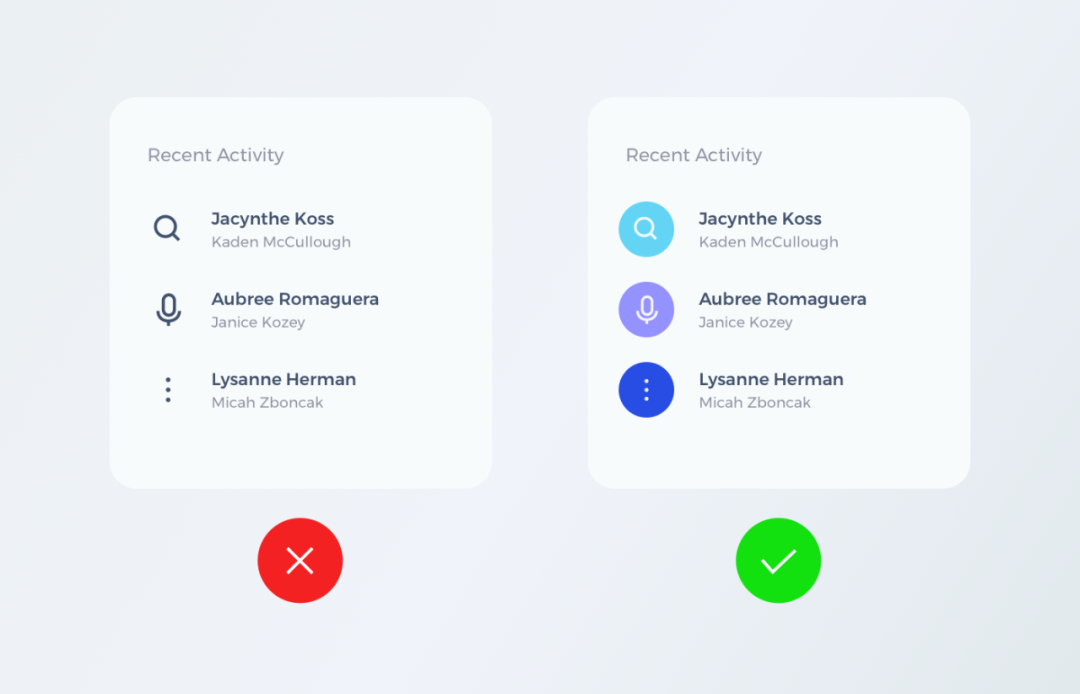
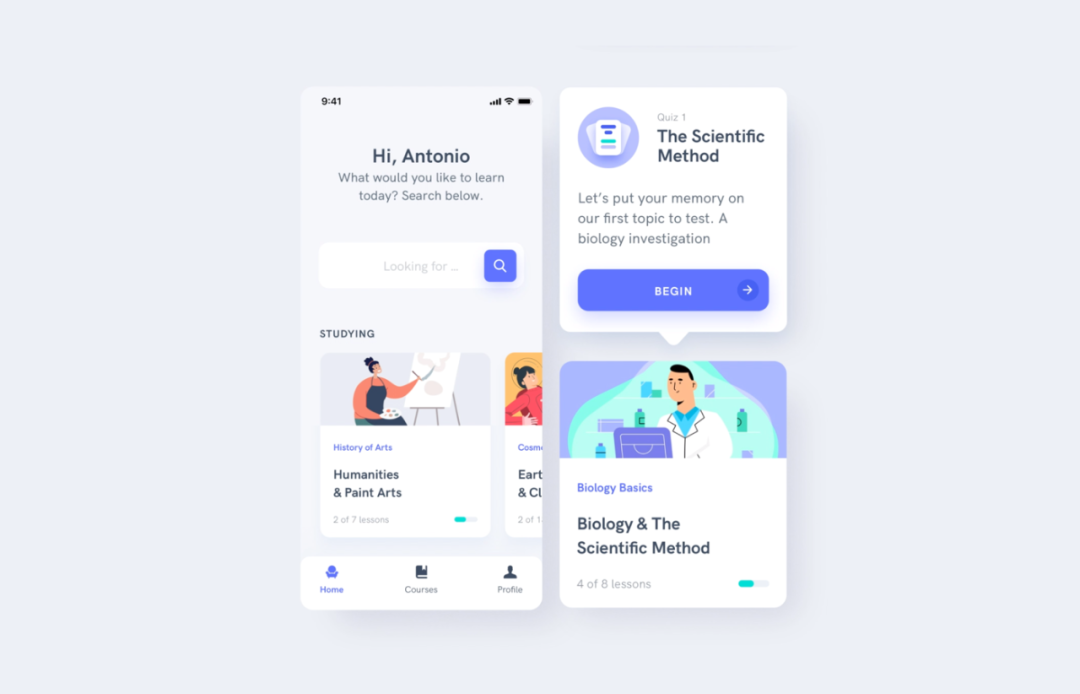
4,给图标加个底
图标使用底色,保持画面平衡,有视觉焦点。使用圆底背景还可以确保图标整体性,避免了杂乱。
如上图,列表设计中,如果去掉底色,列表部分就会显得不平衡,缺少重点,违反了常用的 F 阅读模式。
5,注意图标光学效果
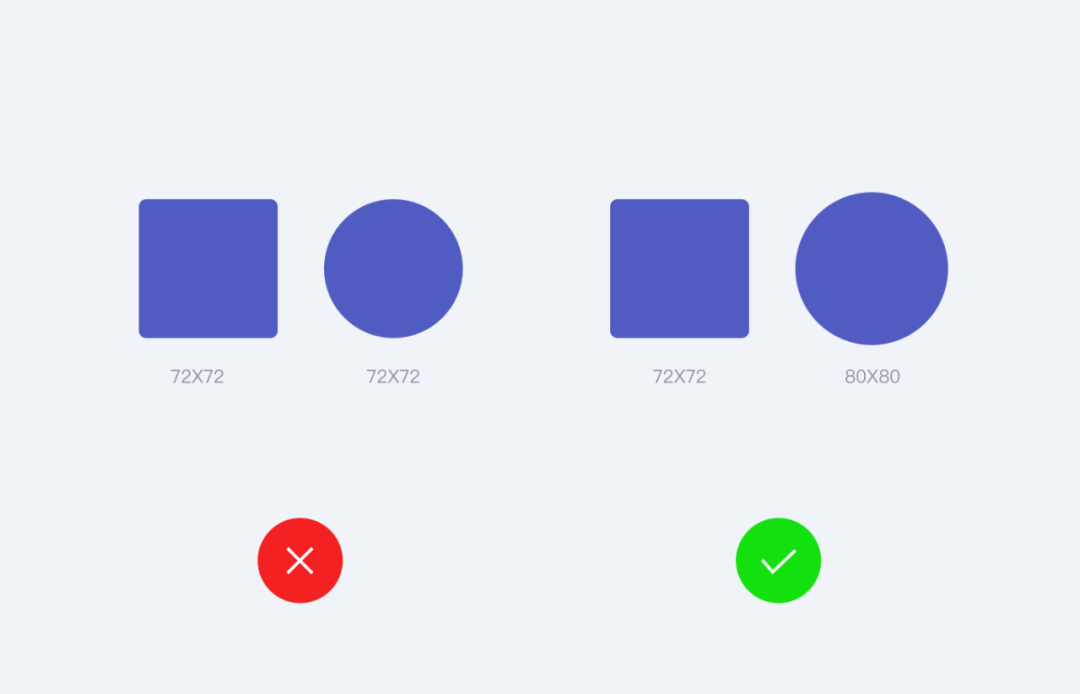
绘制图标时候,特意容易忽略圆形和方形图标的尺寸,这样就会显得方向图标会比圆形大。
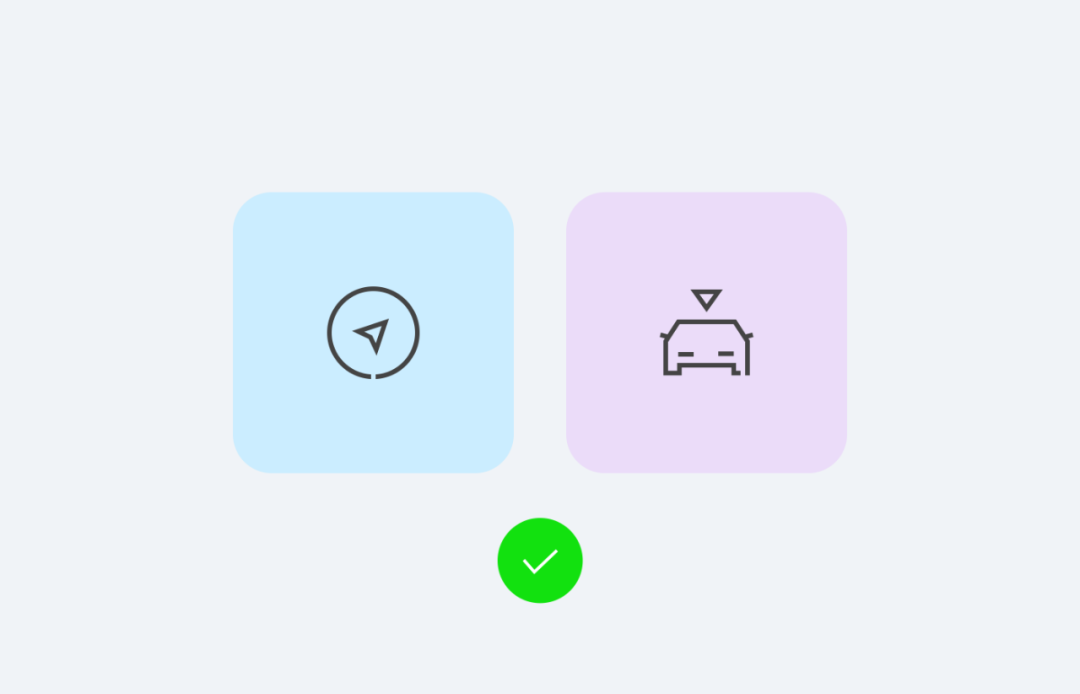
根据光学原理,尝试如下两图标。
因此在绘制图标时候,一定要注意视觉感官上是大小一致的。
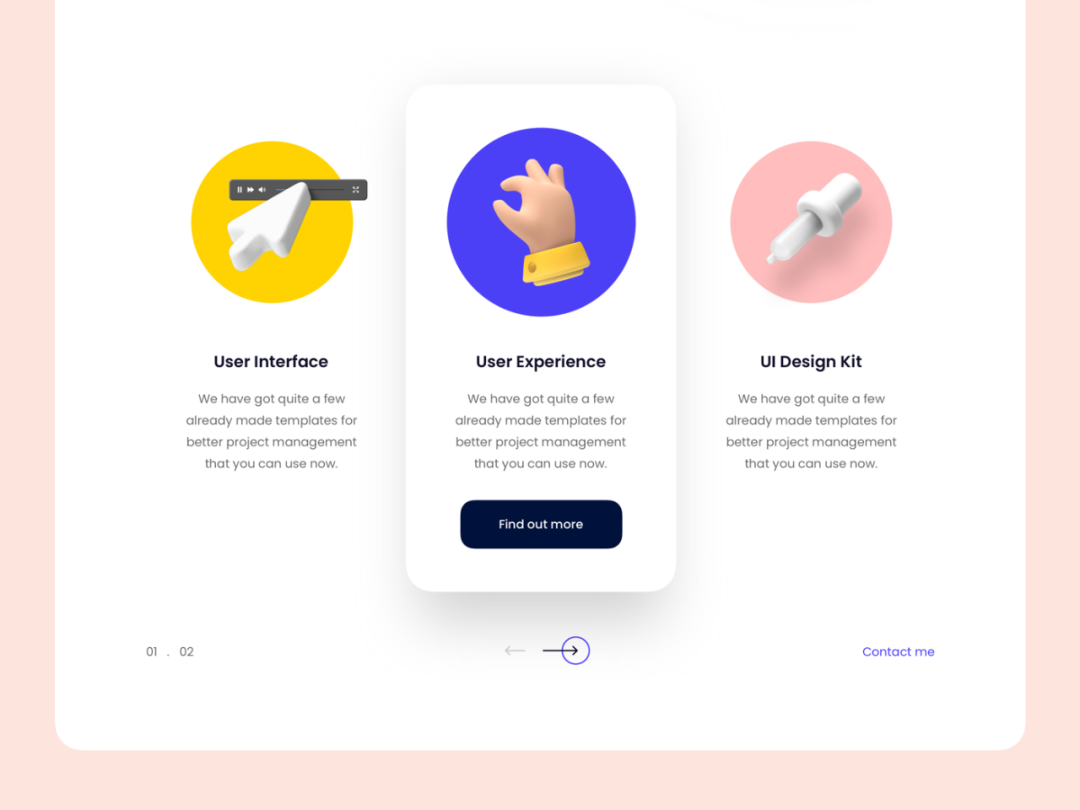
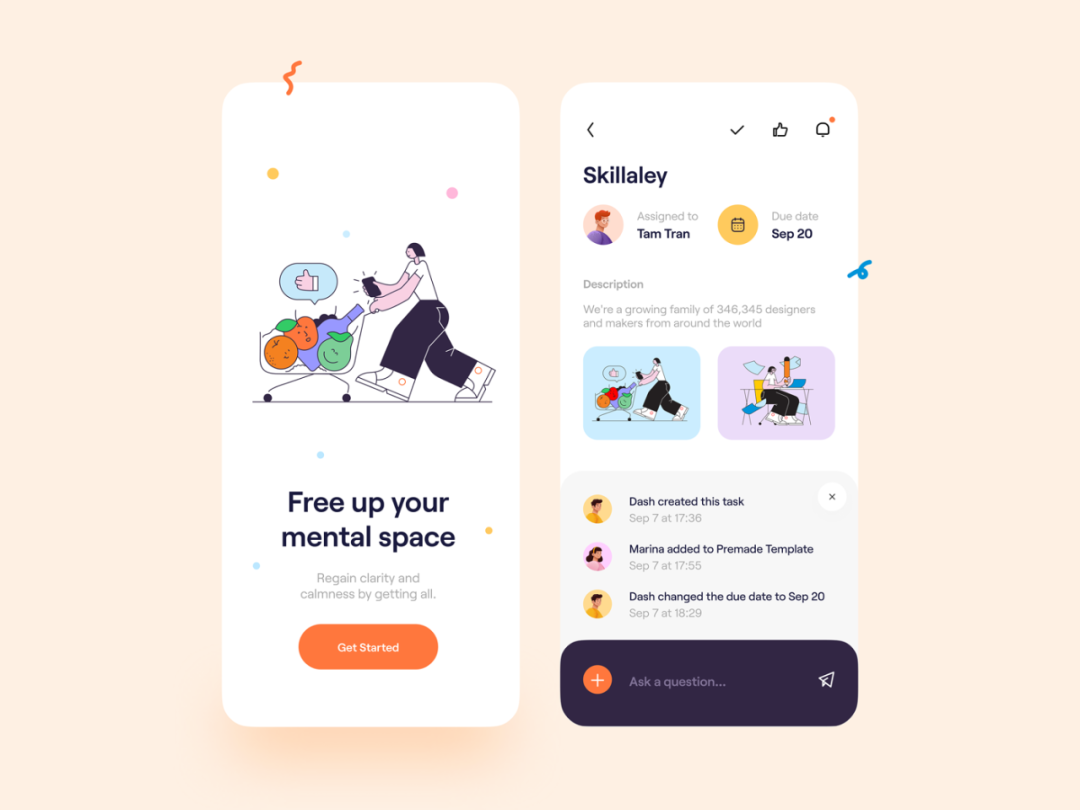
6,去掉卡片分割线
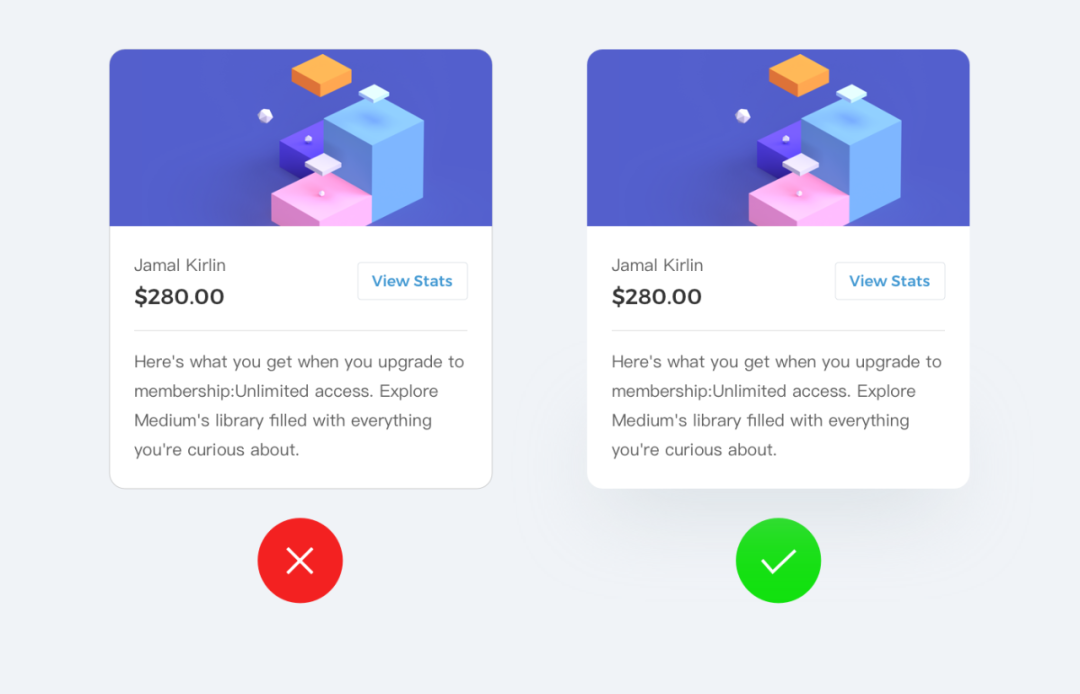
在设计布局中,卡片容器可谓是运用较多的一个复合组件。在设计时候可以去掉描边通过微投影拉开层级。
上图左侧设计中,在卡片边缘添加细微描边,这样设计反而增加累赘。可以采取右侧思路,通过投影和背景产生区分。
写在最后
今天讲了6种实用技巧,在日常设计工作中,它们运用频率较高的,这里只是抛砖引玉,更多优秀的设计尝试探索,还需要大家在设计中灵活应对。





















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏