今天给大家分享的,主要是关于配色方面的经验及技巧,以及如何通过一些习惯的培养及技术手法,来提升配色审美标准,加强设计配色能力。
一,审美的提升
提升色感基础之前,需要先提升审美。而提升审美似乎也很简单,因为每个人的审美都不是天生的,而是被后天培养,受家庭、环境所影响。所以艺术家庭出身的孩子,对颜色的理解、对事物的审美标准通常高于常人,这也是源于长期家庭艺术氛围的熏陶所致。
这也说明着,每个人的审美标准,会受到所处环境,所接受的知识而发生变化。所以审美也确实可以被培养,可以被 刻意练习,刻意积累 带来提升的。
那么如何快速提升自己的审美?
审美与接触的文化强相关。而审美能力的提高,恰恰靠的是文化的积累,可以理解为是多看、多积累一些美的事物,来提升审美标准。所以高级别的审美标准,往往建立在鉴赏了大量美的事物之上。
事实就是这样,你看得多了,心中自然会有所谓的审美评判标准。所以要想提升配色的审美,首先要做的,就是先培养鉴赏美的好习惯,可以多看看一些颜色特别漂亮的作品,并把它们收藏下来。
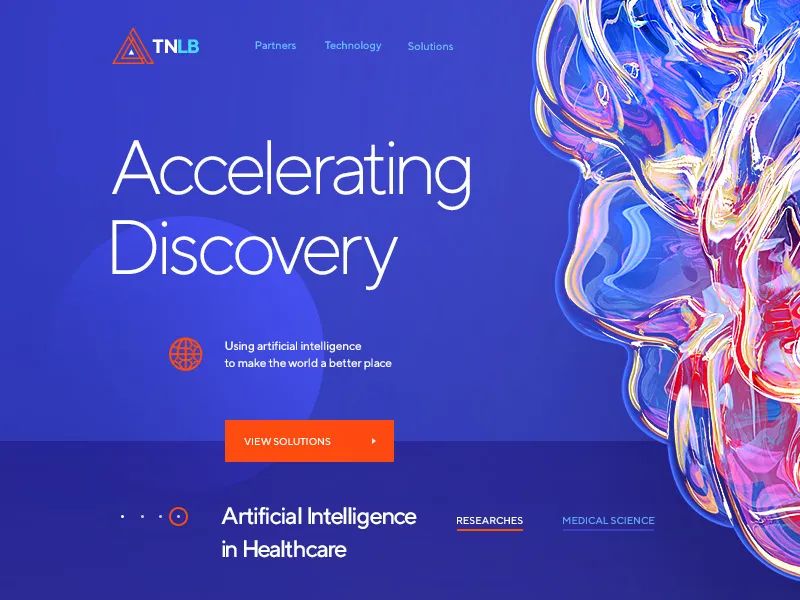
这里我也给大家分享一些我日常在收集的色彩作品,多数都是从 Behance 跟 Pinterest 上获取的。当然除了这两个,国内 花瓣、站酷、UI中国也是个不错的选择,根据个人偏好收集就行。
01、&Mong / Capital Advisory
by Mike | Creative Mints
02-Banregio
by Plenty Studio
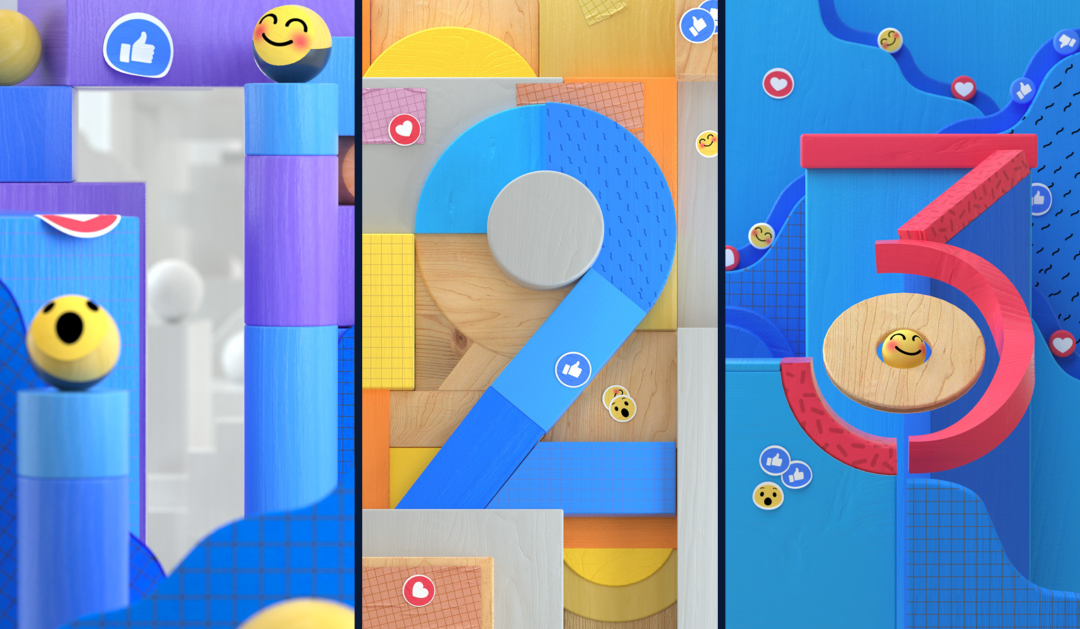
03、Faceversary – FACEBOOK
by Emanuele Marani
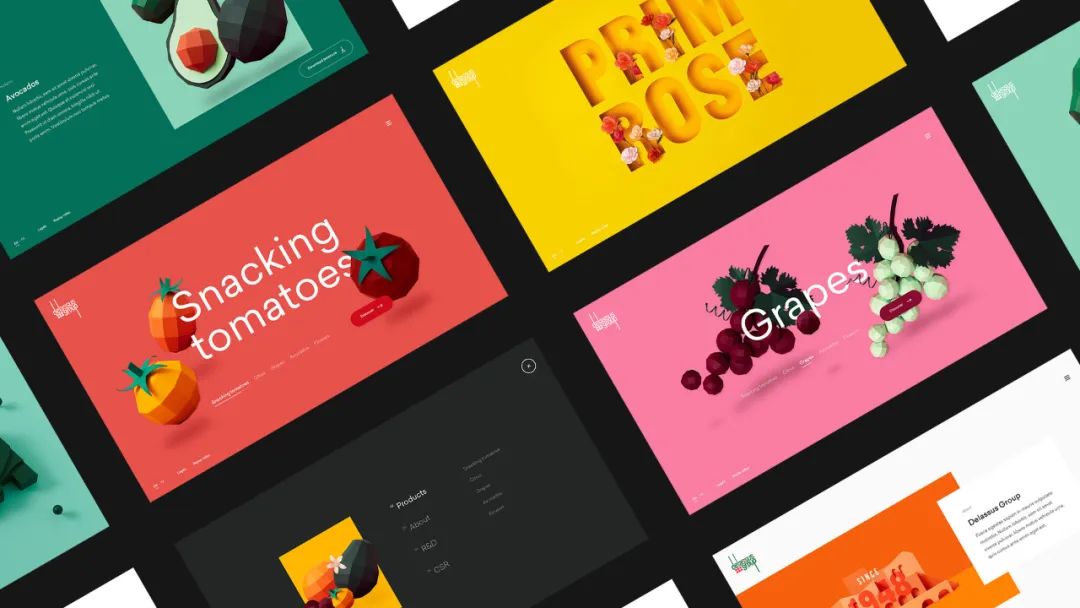
04、Fonds Mille et UN
by Mambo Mambo
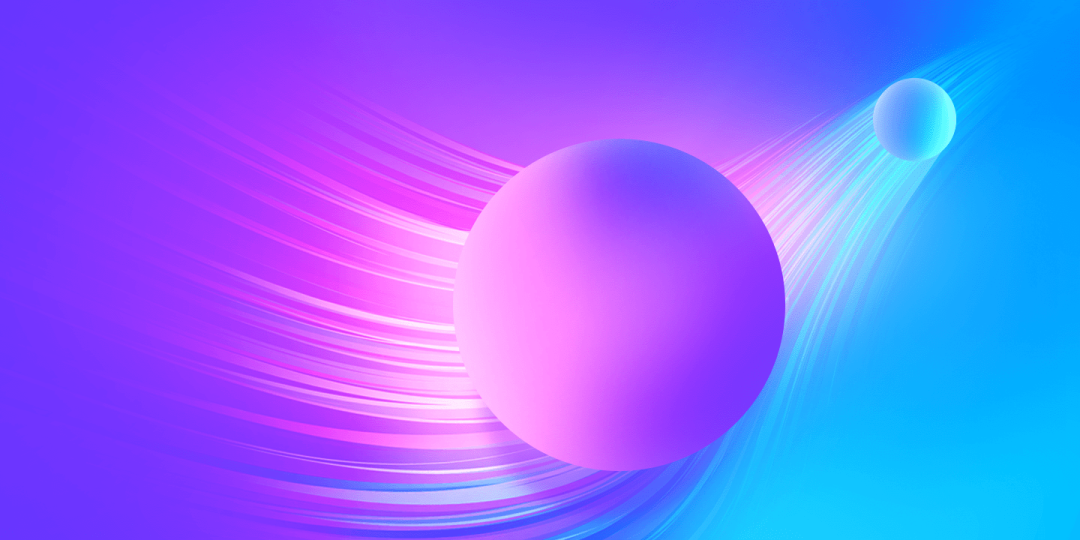
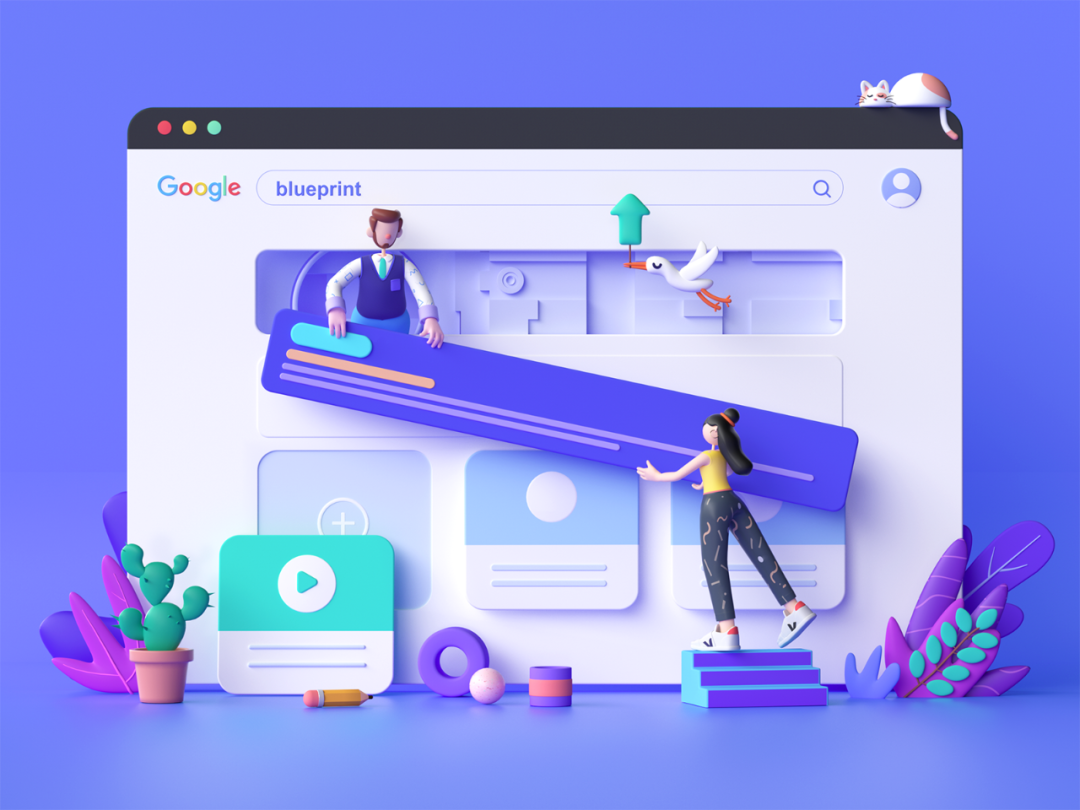
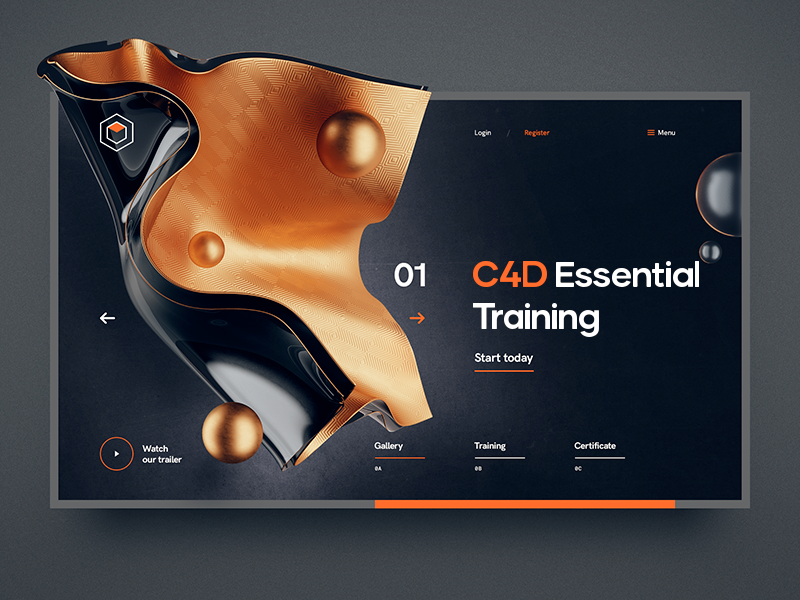
05、Blueprint – landing page
by Vikiiing
06、Illustration for Elástica
by Fernando Molina
实际上除了以上一些作品,日常中只要觉得很不错的,能带来眼前一亮的,咱们都可以收藏并保存下来。这样平时有时间的时候,我们就可以去欣赏看看自己收藏的这些作品,包括在做设计、做配色没有灵感的时候,我们也可以这这些优秀的作品里寻找思路。
当然,各人的口味不一样,所以大家可以根据自己喜好,跟工作需要,去去找自己喜欢的作品、自己喜欢的设计师。待一段时间积累,收藏的多了之后,你会发现,能让你眼前一亮的作品越来越少了,这就说明你的审美正在逐步提高。
二,色彩的积累
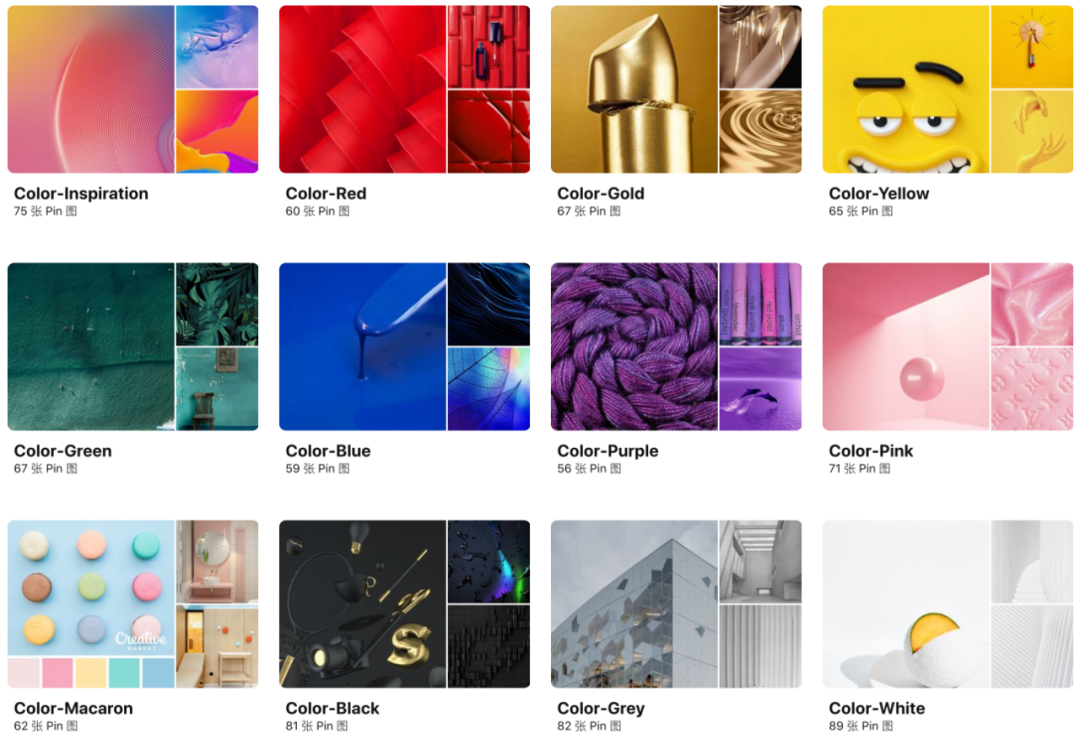
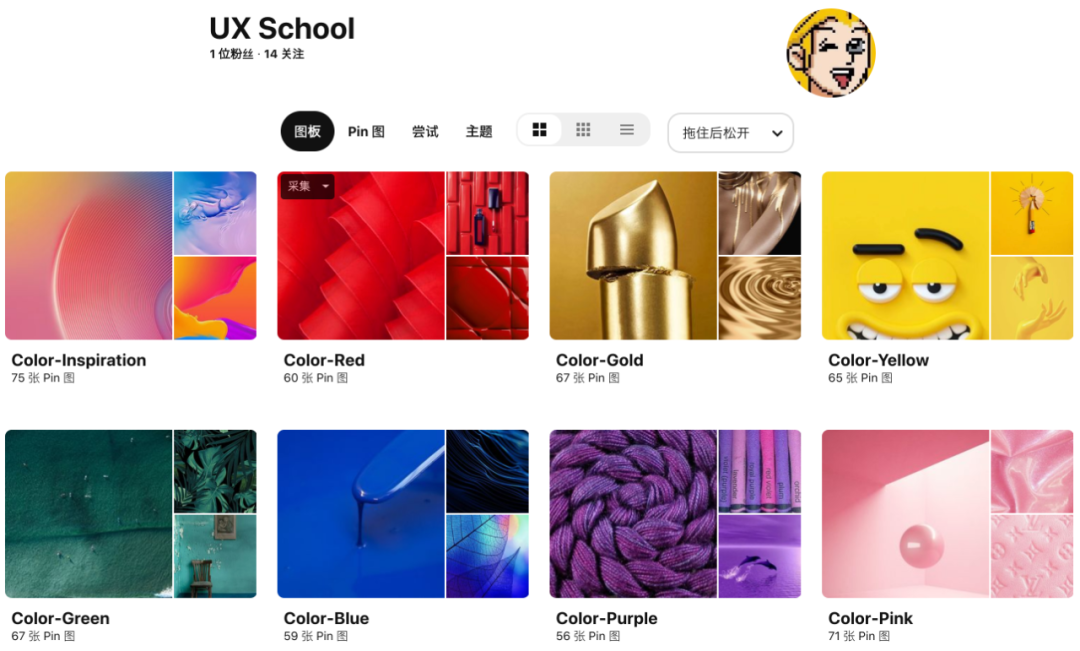
在收集了大量素材之后,第二步就要做好素材的分类,建立自己的色彩灵感库啦。所谓灵感库,就是按照标签维度,把你收藏的素材进行分类,常见的可以有红橙黄绿青蓝紫黑白等色相,又或者马卡龙色、撞色等配套色系。
这块可以根据个人偏好进行分类,但须要有较强的特征化,这样后续才能具备参考价值。 有了这套沉淀库,下次再做设计,如果想用某一种颜色但又没有很好的感觉时,就可以打开这套沉淀,寻找相应的颜色灵感。这里也给大家晒晒我日常的一些收集。
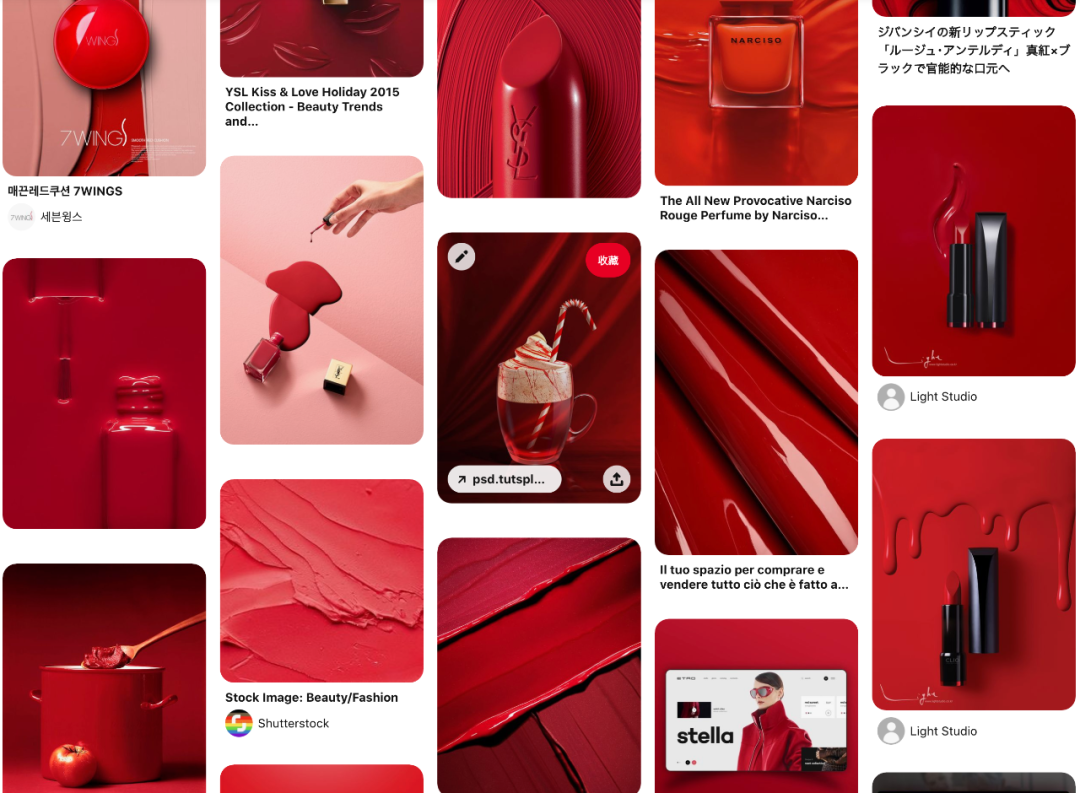
红色灵感收集
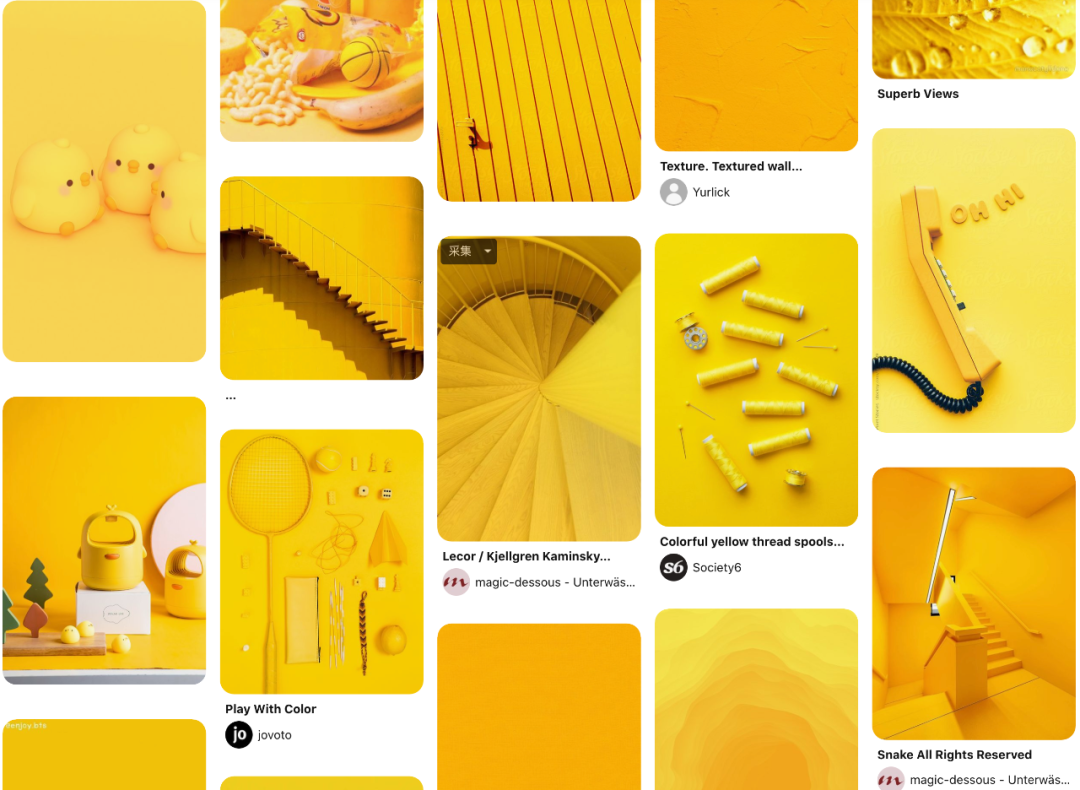
黄色灵感收集
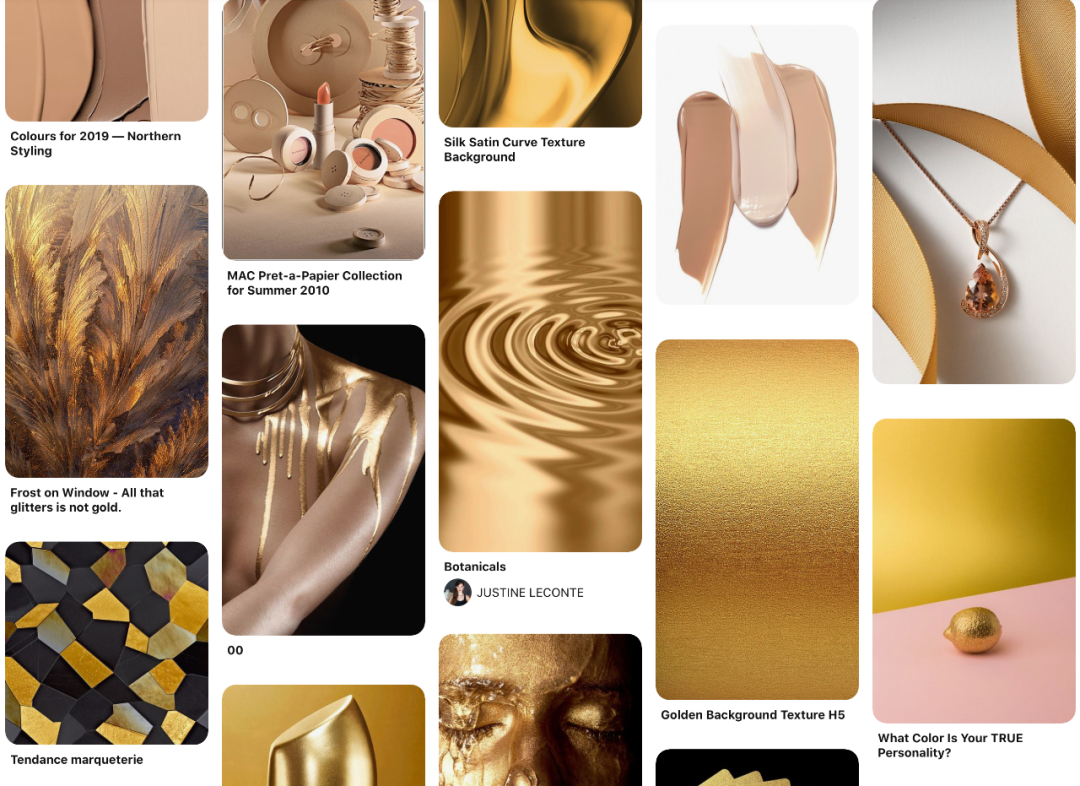
金色灵感收集
黑色灵感收集
白色灵感收集
蓝色灵感收集
马卡龙色灵感收集
还有很多很多,只是范例我就不一一例举了,感兴趣的同学可以在Pinterest上搜『 UX School 』, 就能找到我的所有画板。当然,我这里不是去引导大家关注我的画板,而是鼓励大家创建属于自己的画板,毕竟优秀的设计师,都需要有一套自己的灵感画板库!
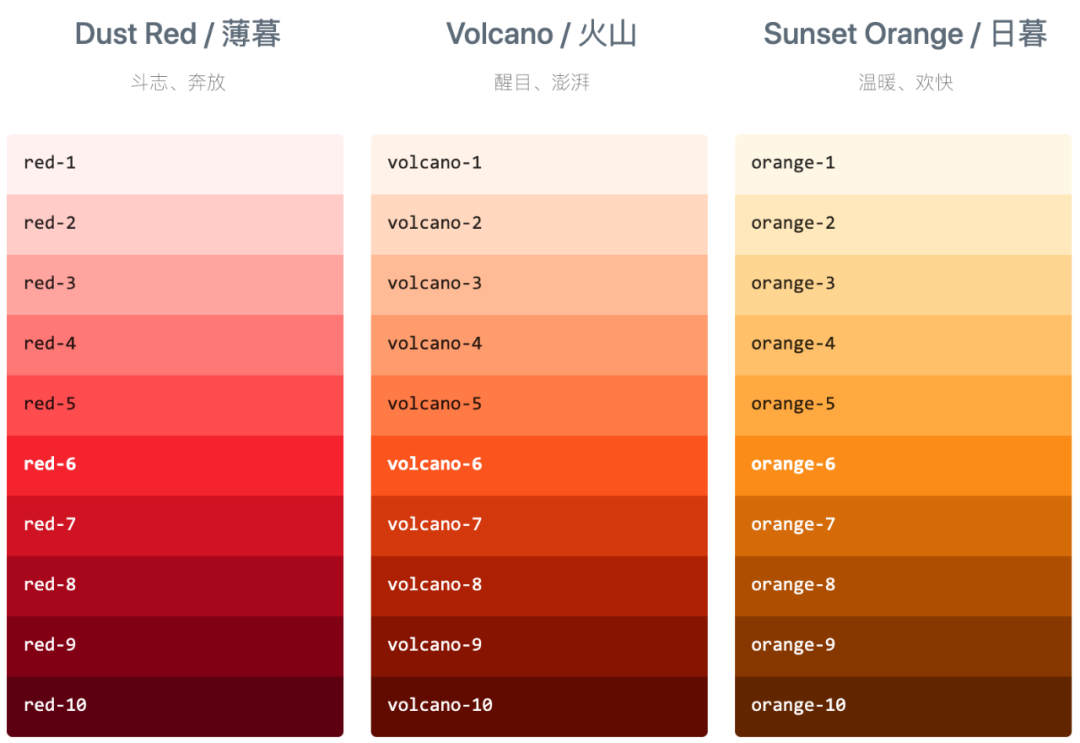
其次,除了收藏图片外,我们也可以直接收藏较为优秀的色板文件,来作为灵感参考色系。比如iOS、Android 的系统原生色板,又或者是 Wechat、Antdesign 这种企业级色板,都较为不错。
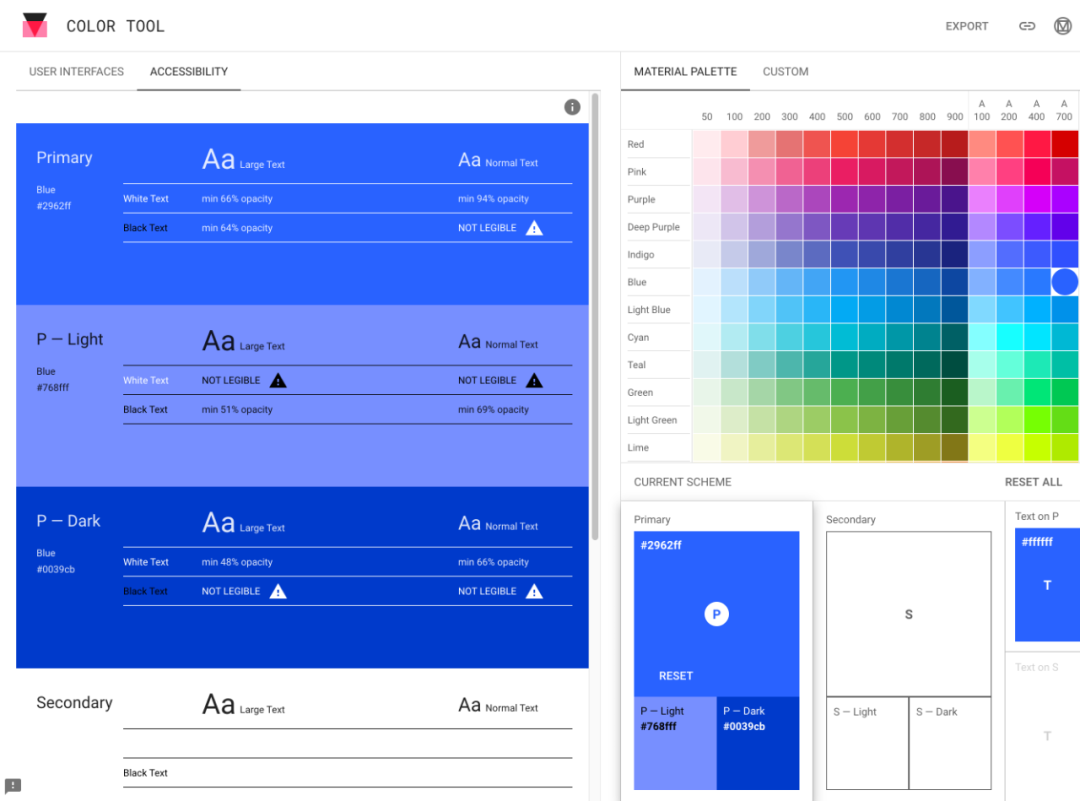
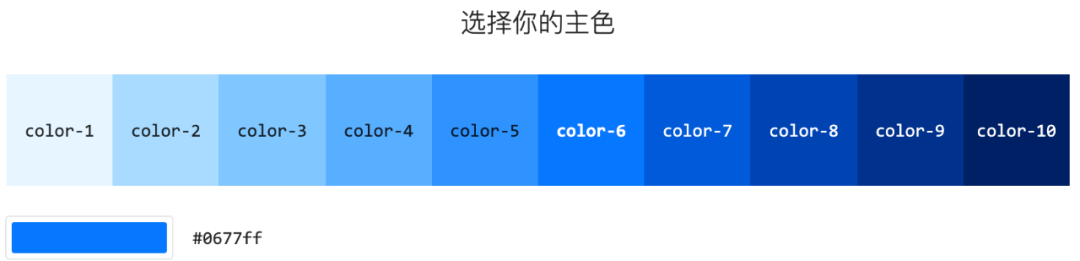
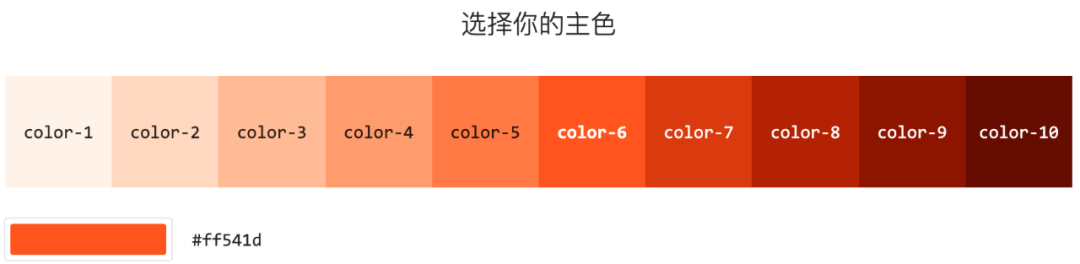
另外Google Android 的设计团队,为了方便设计师调色,还开发了一个在线调色工具。在你选择了主色后,会自动为你生成Material Design的辅助色系,包括支持对色彩进行编辑,替换,保存,非常实用。
体验地址:https://material.io/resources/color/
但由于地址在谷歌服务器上,打不开的同学,也可以考虑收藏使用 Ant Design 企业级的色板库及色彩工具,它们同样也提供了多套色板的颜色来供我们选择。
配色工具地址:https://ant.design/docs/spec/colors-cn
上面的这些都值得我们日常沉淀积累。所以当审美不够,又或者对调色把控不好,以及日常没有很好地灵感的时候,就可以把我们收藏的作品拿出来看看。根据这些,再结合一些自己的想法,往往都会配出较为不错的色彩作品,毕竟站在巨人的肩膀上,能看得更远。
三、规律、技巧的总结
审美提升之后,接下来就需要多练、多总结了,避免出现眼高手低的情况。光掌握方法不够,只有去不断尝试、不断总结,你收藏的这些大量优质素材、优质色板,才有可能转化成为你对色彩的独特理解、对设计的独特理解。
如果一直缺乏实质性的尝试,那么收藏得再多也很少会变成是自己的东西。
另外日常在练习的时候,也要多注意总结发现规律,找到那些美的方案共同之处,形成自己的技巧。而这些技巧,也能帮你在配色时得心应手。方便大家理解,我给大家举三个技巧性质的例子
技巧一:主色系不超过三种
这个之前就说过,颜色越多,手感越难控制。如果你不是对色彩有非常强的敏锐度,或者能管理的很好。那么建议你在设计作品时,还是尽量少用一些不同的颜色,维持页面的整洁。
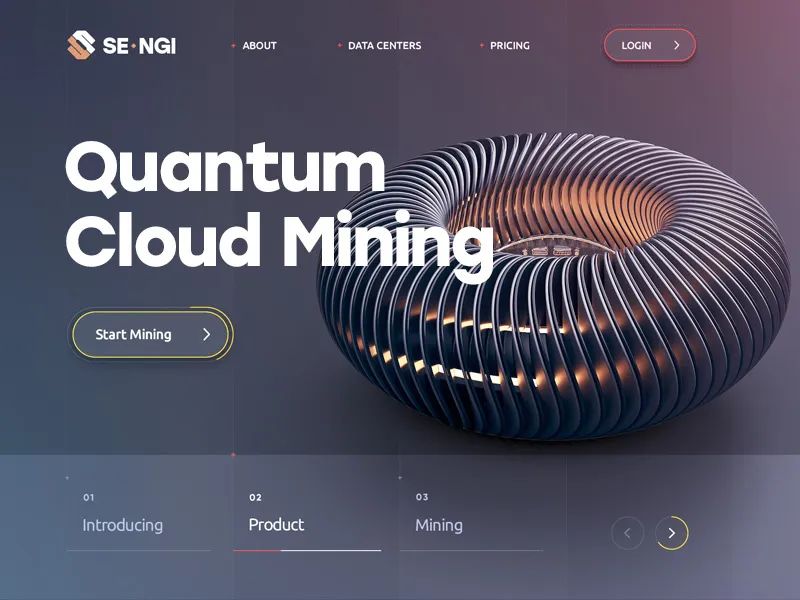
具备高级感的设计,颜色往往不会太多,比如下面这组作品。
技巧二:使用不同明度的颜色
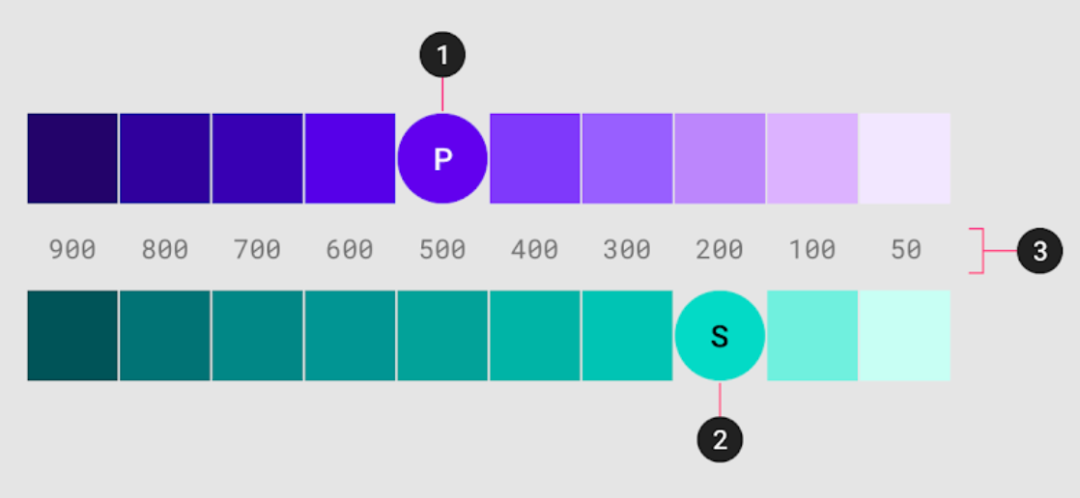
通常同类颜色不同明度的设计,能让页面具备空间层次的同时,还能让页面很干净。但明度也不要随意指定,最好是等比例,如20%、40%、60%、80%、100% 这样等比例叠加就好。如果把握不好,可以使用Antdesign的在线色板工具,来生成不同明度的色板。
在线生成色板地址:https://ant.design/docs/spec/colors-cn
比如 Mike 大神的这组作品,在颜色的明度控制上就非常的赞,页面干净整齐,信息重点突出。
技巧三:在暗色中增添一些中间色
如果你的页面会有一些暗色的模块或者区域,那么也可以试着在暗色里面增加一些中间色,避免纯黑或者是纯灰的情况。比如在黑色中,加一点点蓝,这样设计出来的颜色,往往看起来更为舒适愉悦。
四、配色工具网址推荐
文末的最后,我再给大家分享五个日常我经常用到的配色网站。这几个地址配色组合多,颜色种类全,使用也非常方便,很值得大家收藏。
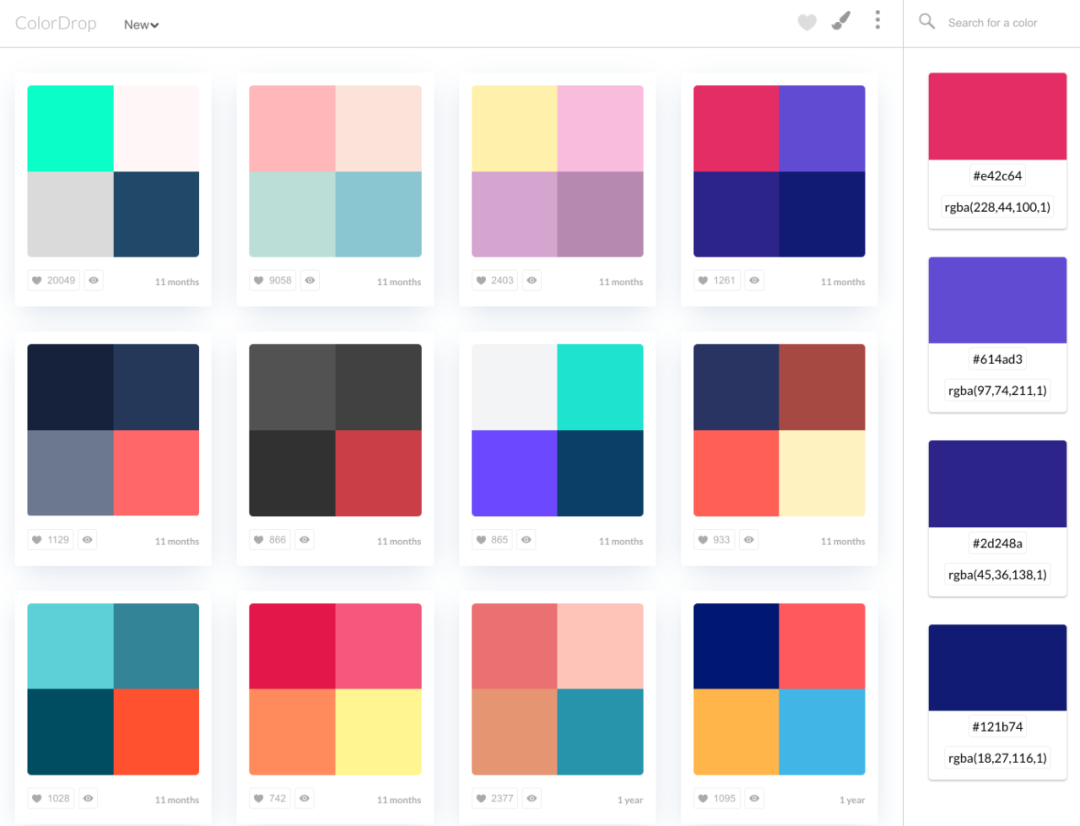
1、https://colordrop.io/
这里面预设了很多的色板组合,颜色的搭配都恰到好处!
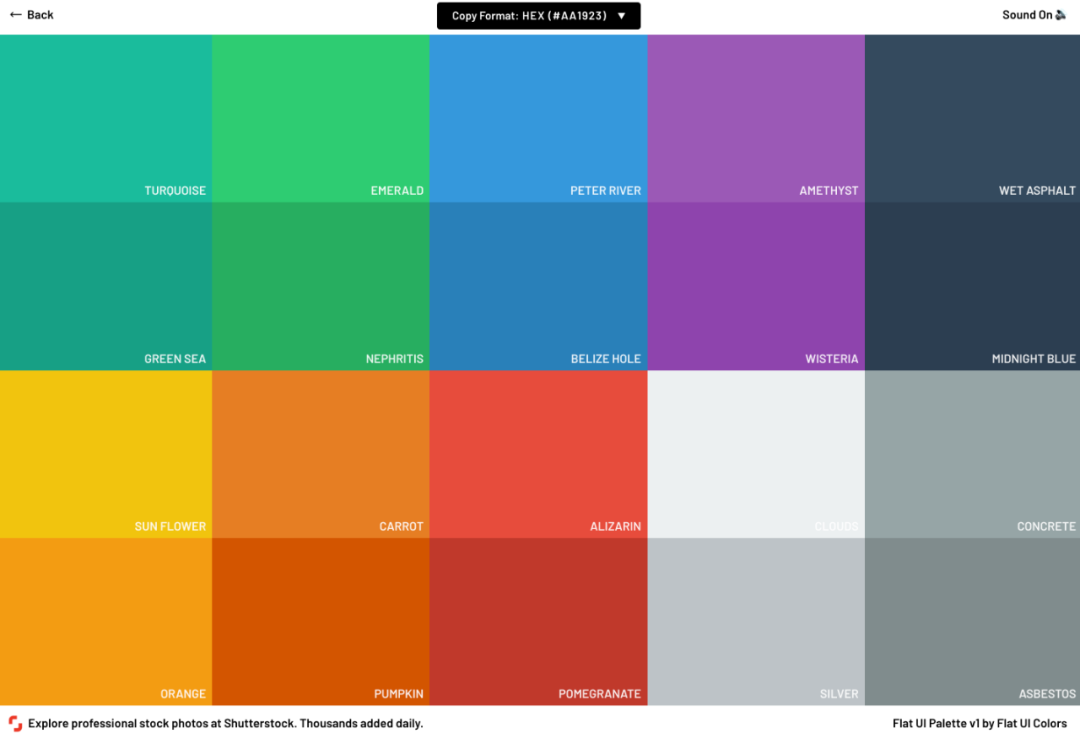
2、http://flatuicolors.com/
这个网站会定期更新一些扁平化设计中很受欢迎的组合,里面的颜色都很高级。
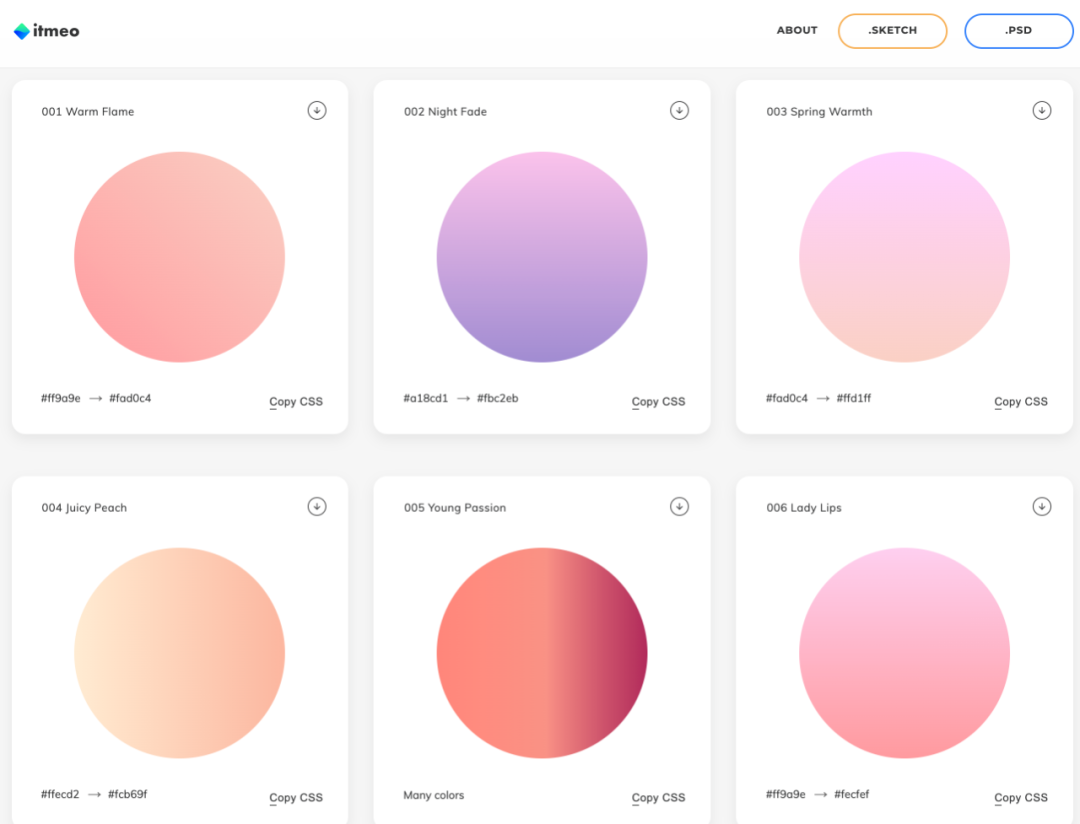
3、https://webgradients.com/
180个渐变预设组合,如果你对渐变的颜色一直调不好,那么记得多去这个网站逛逛!
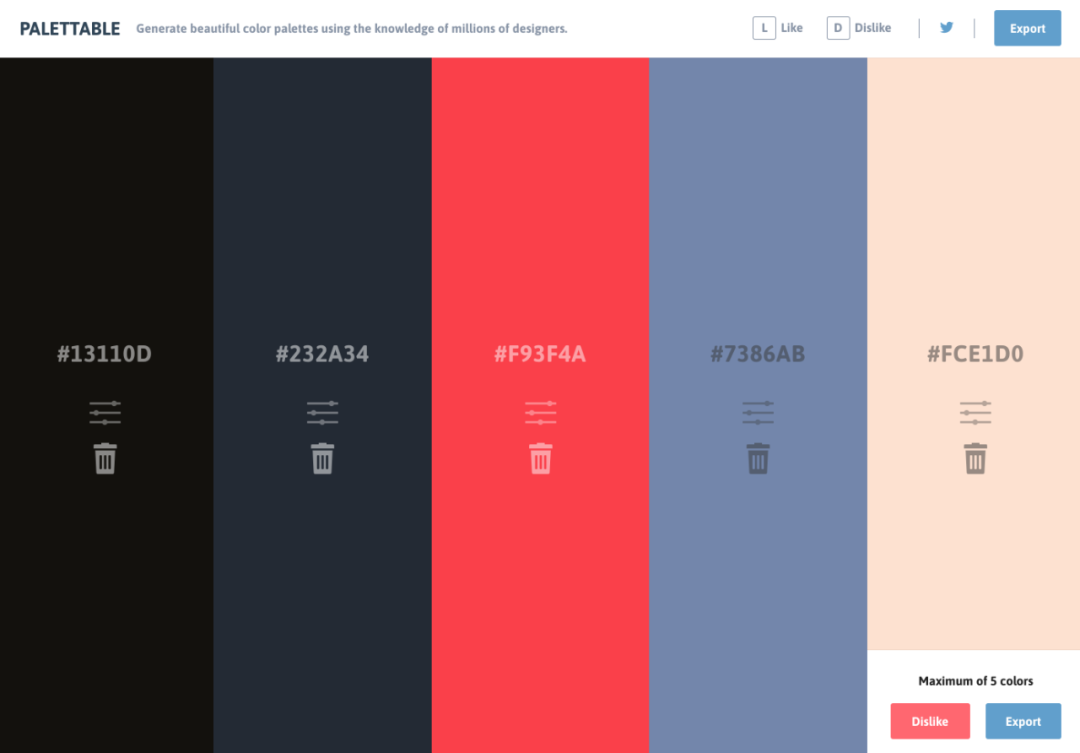
4、https://www.palettable.io/
色板在线生成,根据你喜欢的每一个颜色,智能生成其它一个颜色,这样轻松就能选出你喜欢的色彩组合啦!
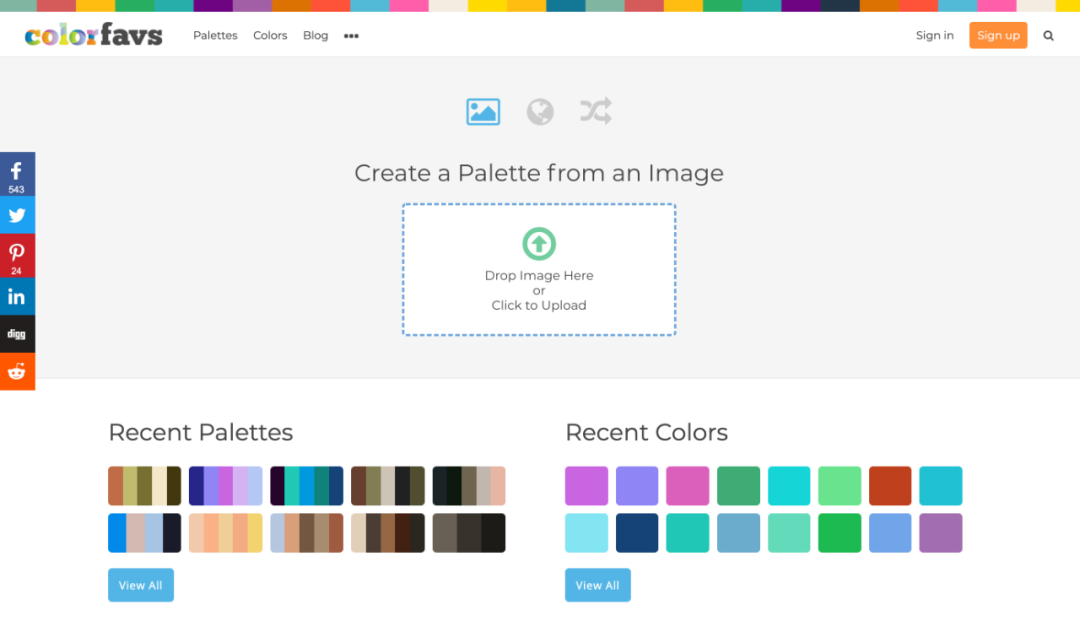
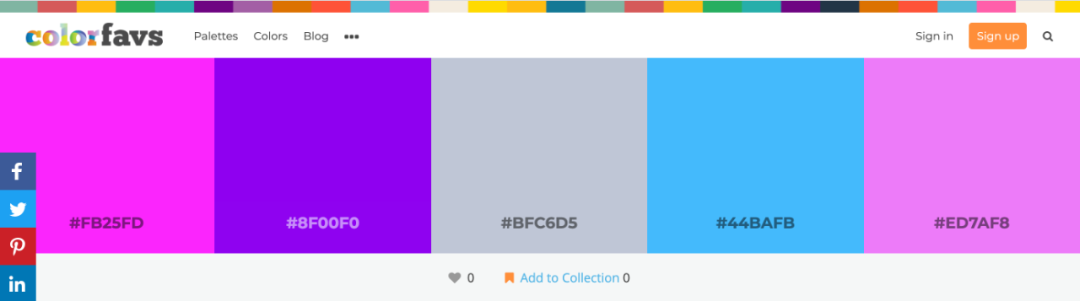
5、http://www.colorfavs.com/
上传一张你最喜爱的图片,然后根据这张图片自动生成一套色板,非常好用!
五、一些补充
想提升自己的配色能力+审美标准绝非一朝一夕之事,更多的来源于日常习惯的培养。只要愿意坚持,人人都能成为配色专家。希望今天的这篇文章,能帮助到大家养成一个积累的好习惯。










































 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏