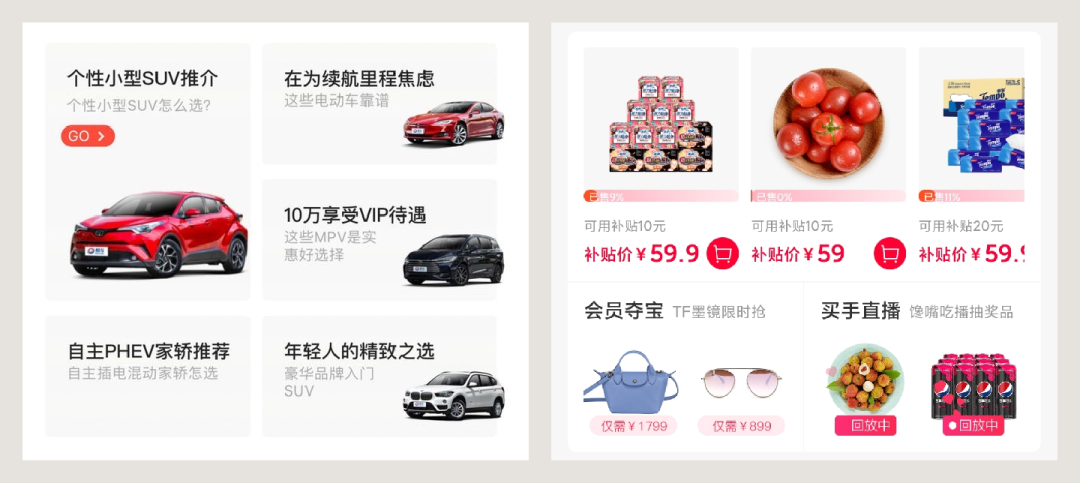
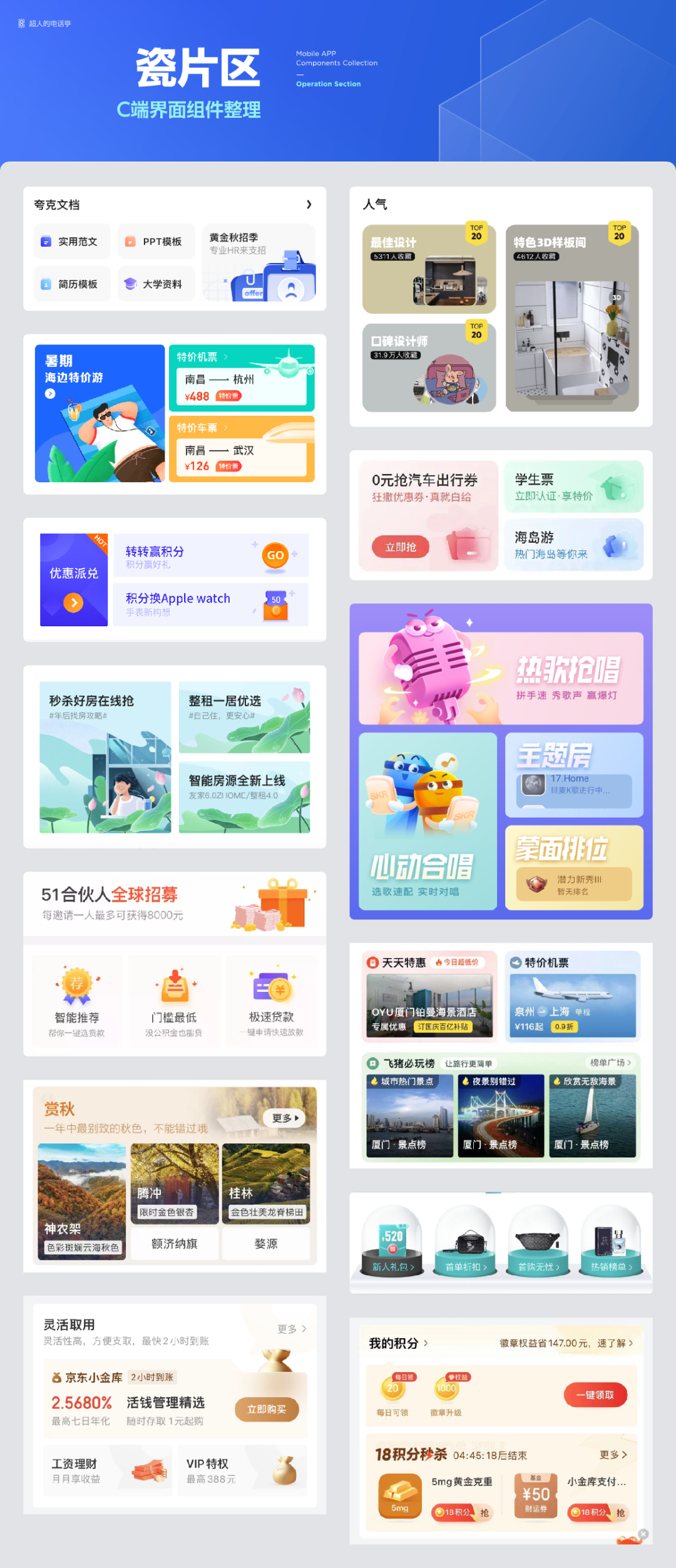
瓷片区,是国内电商、视频、资讯、理财类应用中经常出现的一款引导型组件,顾名思义就是像瓷片一样以自由的数量组合“贴”在页面中的一组入口。
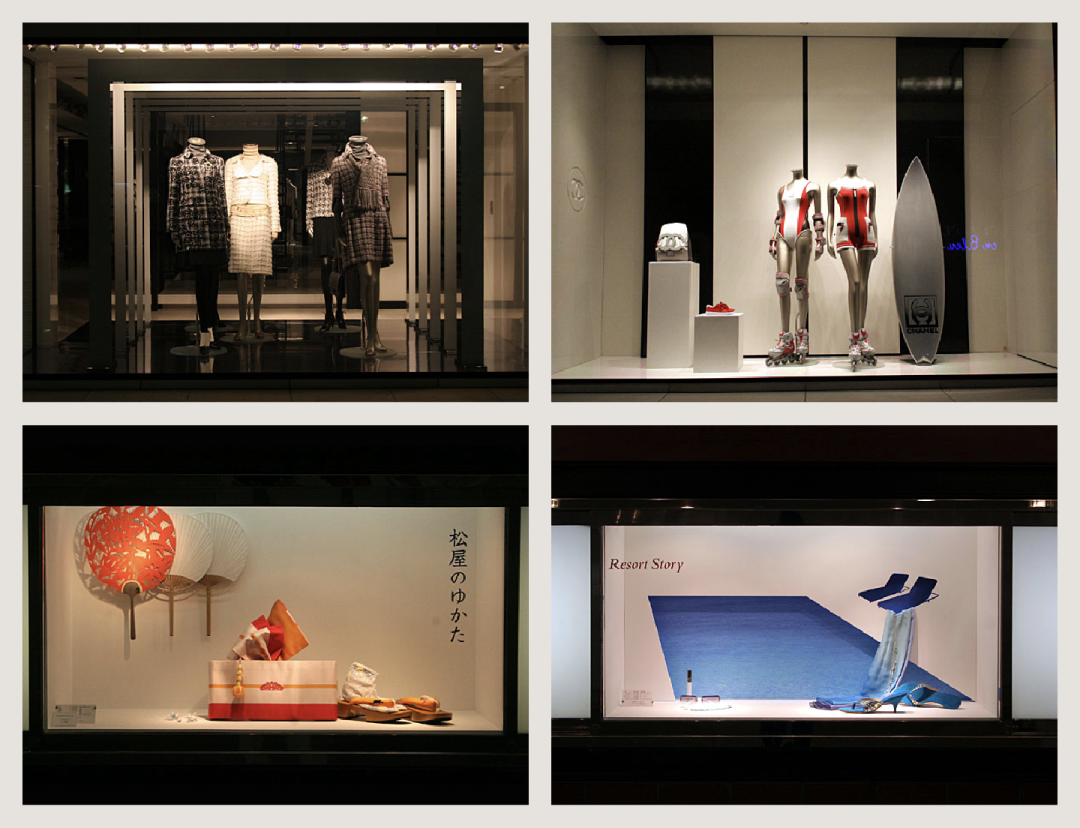
从图片中可以看出,瓷片区最大的特点就是在一个矩形区域内划分出不同的矩形组合,且每个下级矩形内会包含标题、介绍文字、主体视觉元素、标签等信息,和我们逛商场时看到的店铺橱窗设计有异曲同工之处。它们的主要作用,都是通过摆放相关的内容吸引用户注意力,并引导用户点击和进入。
需要注意的是,我们时常看到一些快速入口会像瓷片区一样做成卡片拼贴的样式,但不管样式如何,瓷片区和快速入口在内容承载上有着本质的区别。
瓷片区:会展示出下级的信息元素,例如商品图、代言人
快速入口:以展示主题相关的图形为主,可以是图标也可以是图片
快速入口主要应对的是用户的主动行为,通过把功能入口密集的罗列出来方便用户查找和点击。而瓷片区有比较强的诱导性,是通过展示的信息、图片,来诱发用户关注并点击。
瓷片区本质上也是一个广告位,只是没有 Banner 轮播图广告的跳转页面五花八门,瓷片区更接近于一个功能模块的外部固定广告位。
常见的类似电商下方的瓷片区,每个瓷片都是一个具体的功能模块,展示的内容虽然会随时间场景变化,但是指向的功能模块是保持不变的,每个瓷片就是这个功能模块的 —— 橱窗。
认准它是一个功能模块的广告贴片,所以它不仅仅只能出现在电商应用中,任何应用类型都可以使用。例如视频、理财、旅游、生活类产品,都可以使用瓷片区来引导用户进入对应模块中。
瓷片区是一个需要视觉比较突出的组件,才能起到引导用户点击的效果,所以我们需要投入比较多的精力进行设计。下面,我们根据瓷片区的设计步骤,总结了对应的要点进行分享。
1.框架布局
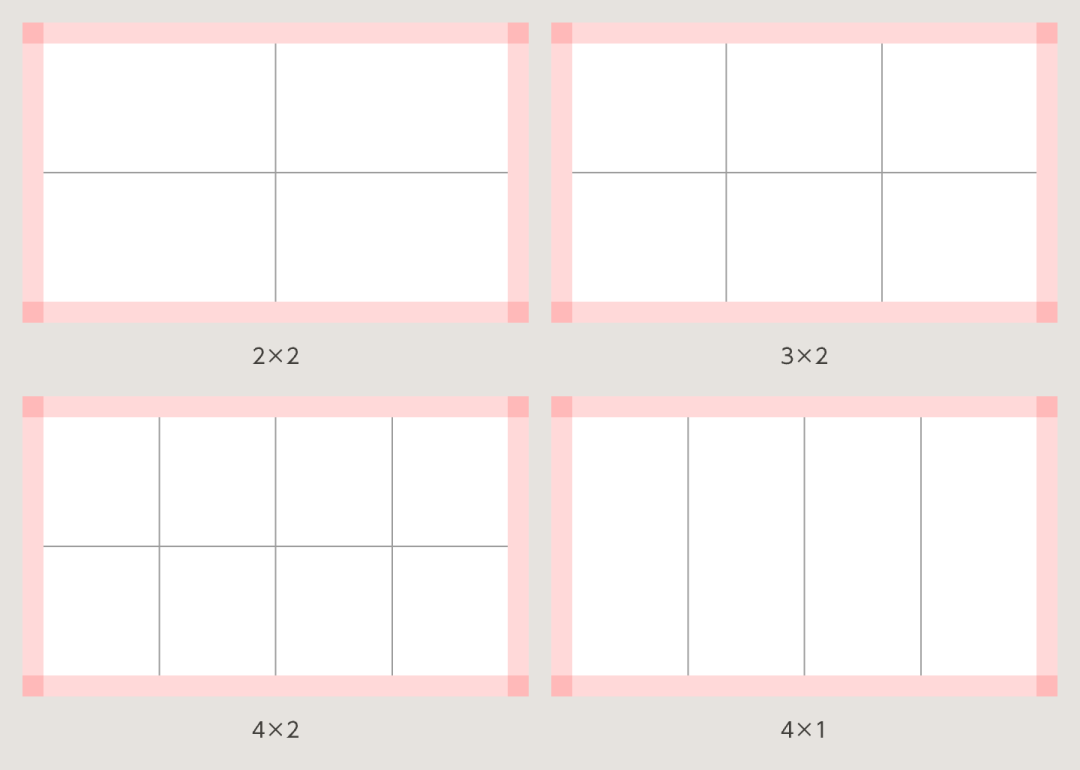
首先要解决的是瓷片区的瓷片布局,即在整个组件区域内,怎么有效分配空间给不同的瓷片。在前期设计中,一定要优先确认瓷片区的框架内边距,然后再根据要放置的瓷片数量,将模块拆分出 22、32、42、41 的基本网格系统。
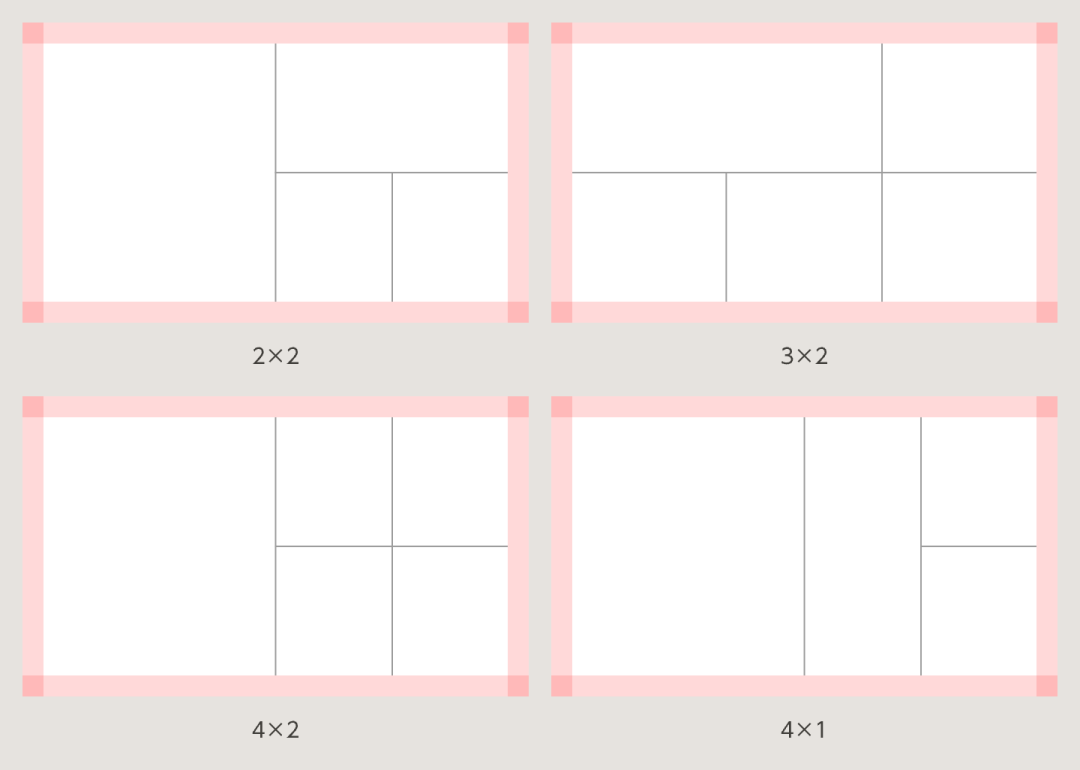
如果模块的重要性不同,可以将纵向或横向的小瓷片合为一个大瓷片,或将大的瓷片再拆分成两个小的瓷片,以瓷片的大小来形成视觉权重的差别。
布局的分配是整个瓷片区设计的灵魂,除了上面介绍的最基本的做法以外,还有很多不同的瓷片布局方式,要通过日常的积累并尽情发挥自己的创造力。
2.元素排版
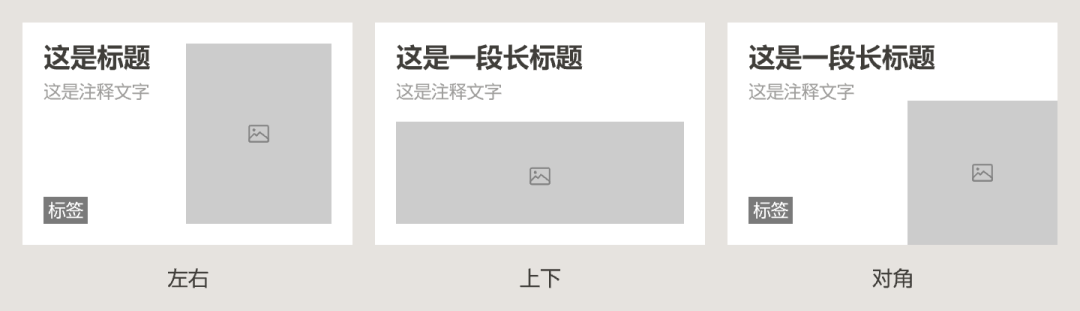
每个瓷片内的元素则相对单一,即文字和 图片/图标 两种。这两种元素的排版方式我们可以枚举出来,无非:左右、上下、对角这三种最通用的排版。
更具体的,文字更常在左侧、上侧和左上侧,当然这只是一般做法,为了视觉需要你也可以把文字放在右侧、下侧或另外三角处,这个没有固定的排版要求。
此外,文本排版还需要尽量保证跨瓷片对齐。你确实可以在不同的瓷片区中改变对齐来增加其变化,但不能每个瓷片一个样子,能对齐还是尽量对齐。
3.文字尺寸
其中,文字从尺寸分又可分为标题和副文本两个规格,这里我们把副标题、标签、价格等统称为副文本,因为他们的尺寸可以是一致的。瓷片区内的文本量、可选择的尺寸范围都不多,所以做两种规格的字段已经足够。
以 Pingfang SC 为例,标题可采用 14pt / blod 的规格,副文本则使用 12pt / regular 的规格即可。
4.图片图标
瓷片区中的图片大多为商品,要求抠图干净、清晰,多图的情况下,还需要保证图片内容的视觉大小一致。
部分瓷片的图片也可使用图标或者插画替代,例如运营需要为大瓷片赋予更多的视觉性功能,那么就可以为大瓷片单独给图标或插画。
5.背景色
瓷片的背景可以使用白色,也可以使用彩色、渐变或者干脆使用图片,至于具体用哪个,需要根据页面整体的风格,以及瓷片区上下的环境来决定,一般来说,瓷片区的背景越复杂,其视觉负担就越重,更适合活泼、潮流的页面风格。
除此之外,瓷片区中很多细节都可以进行更加细致的视觉化雕琢。当然,初学UI的同学肯定是先把上面几点基础部分都做好了,再寻求和研究样式上的拓展。
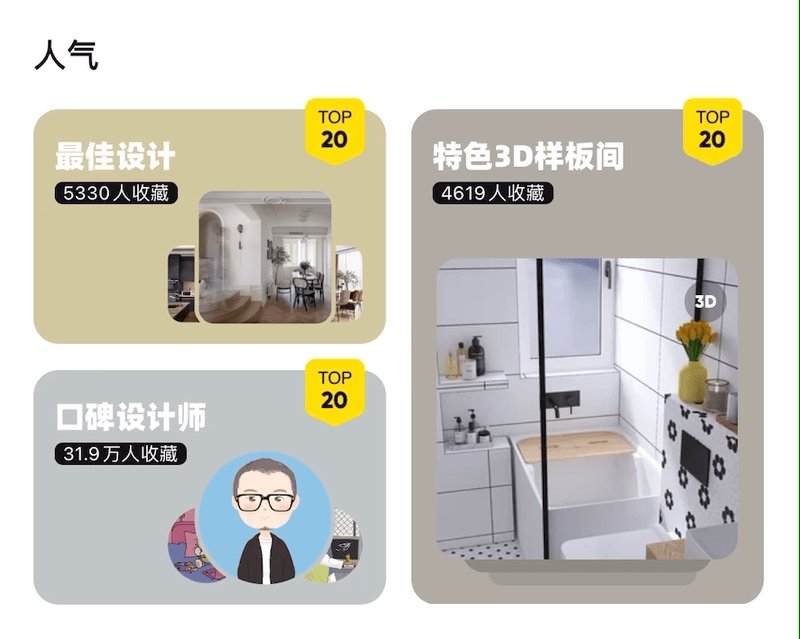
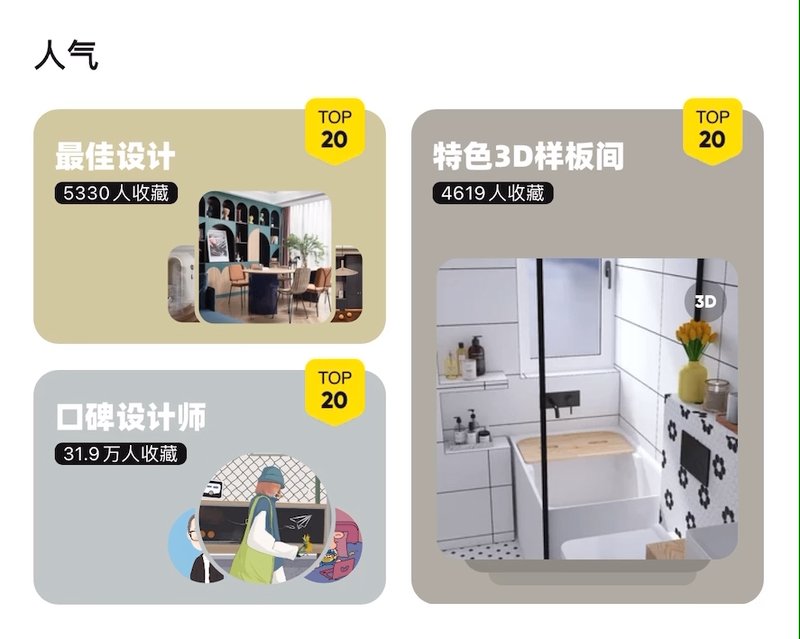
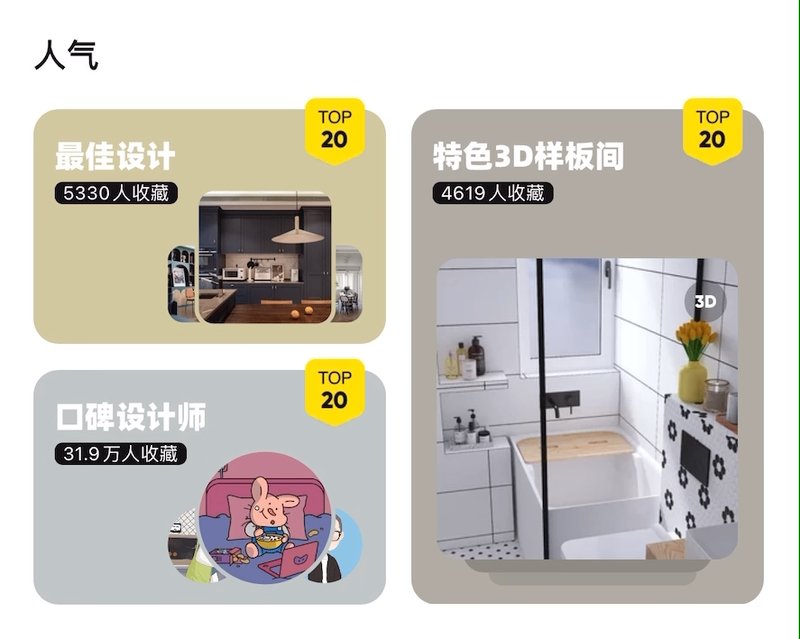
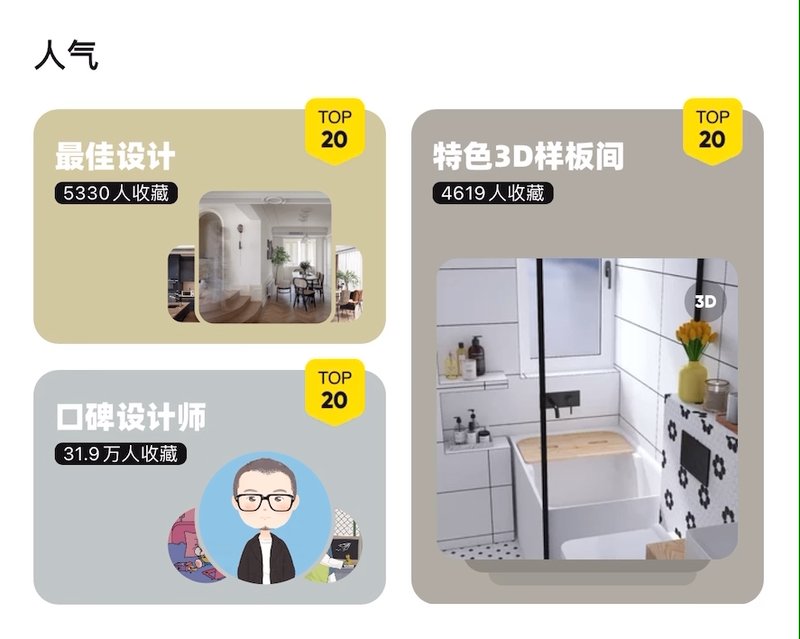
1. 每平每屋
家装APP「每平每屋」中找灵感页面的瓷片区采用了一种图片轮播的形式,可以有效地增加内容展示的密度;右上侧的小标签也经过了特别的设计,不复杂却能让这个组件更活泼新颖。
2.去哪儿APP
旅游类APP「去哪儿」的旅行攻略页面中的瓷片区则是采用了图形化的标题。
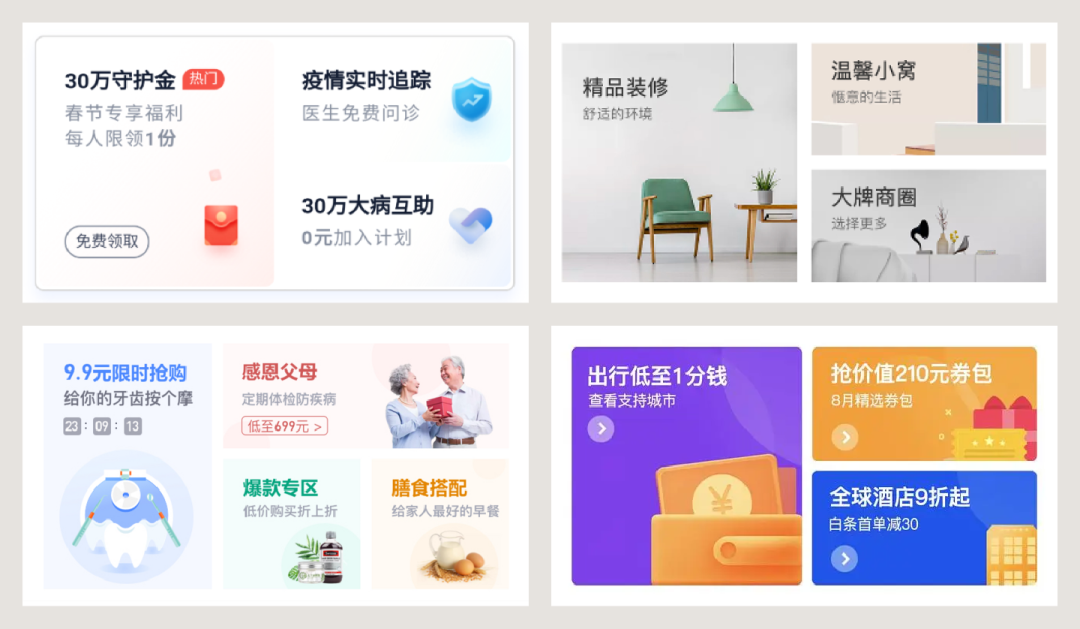
3.京东金融App
金融类App「京东金融」的权益页面中的瓷片区,使用了大多数拟物类图标来丰富整体页面。
4.其它案例

























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏