拥有一个有吸引力且用户友好的页面是每个品牌的目标,对于企业来说,页面的排布和第一感受至关重要。这是用户留下第一印象的关键,几秒钟几乎决定了用户是否有继续看下去的意愿。设计师就要负责吸引用户的注意力并引导他们浏览内容。
因此学会如何排布元素位置,如何巧妙留白就至关重要,今天分享几个留白小技巧,教你轻松掌握干净舒适又事半功倍的引导式访问技巧!
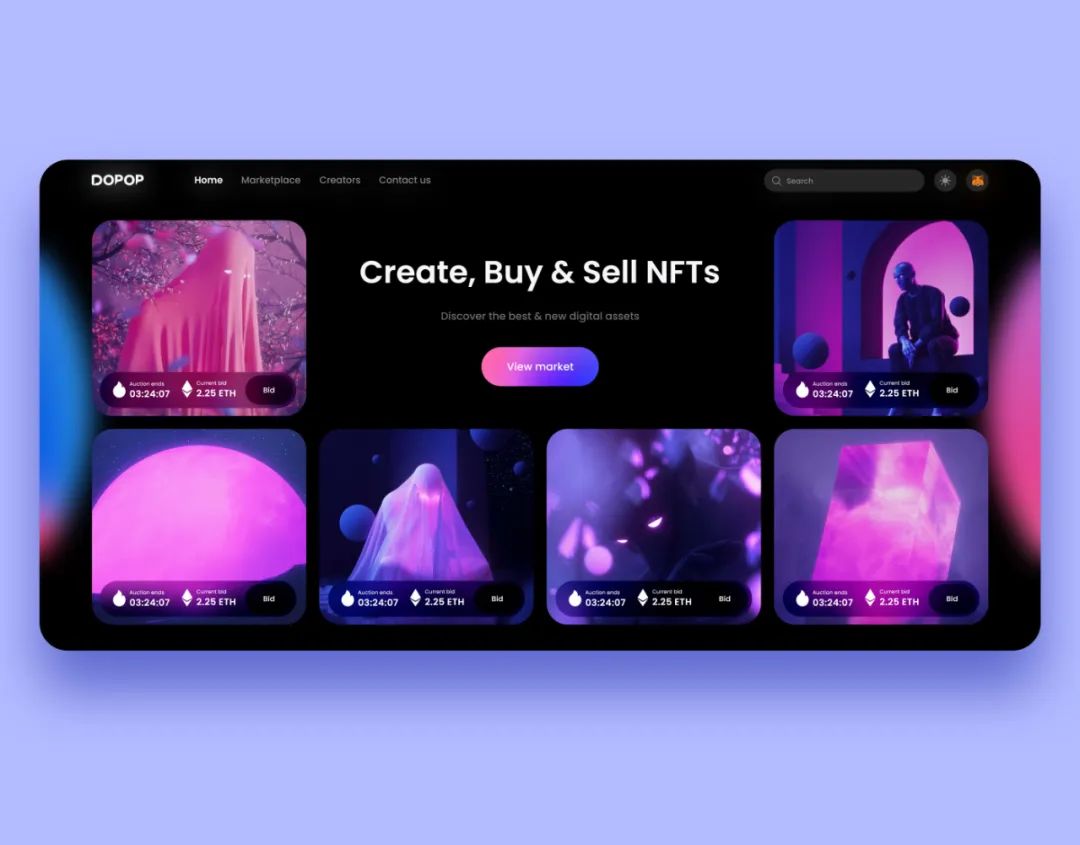
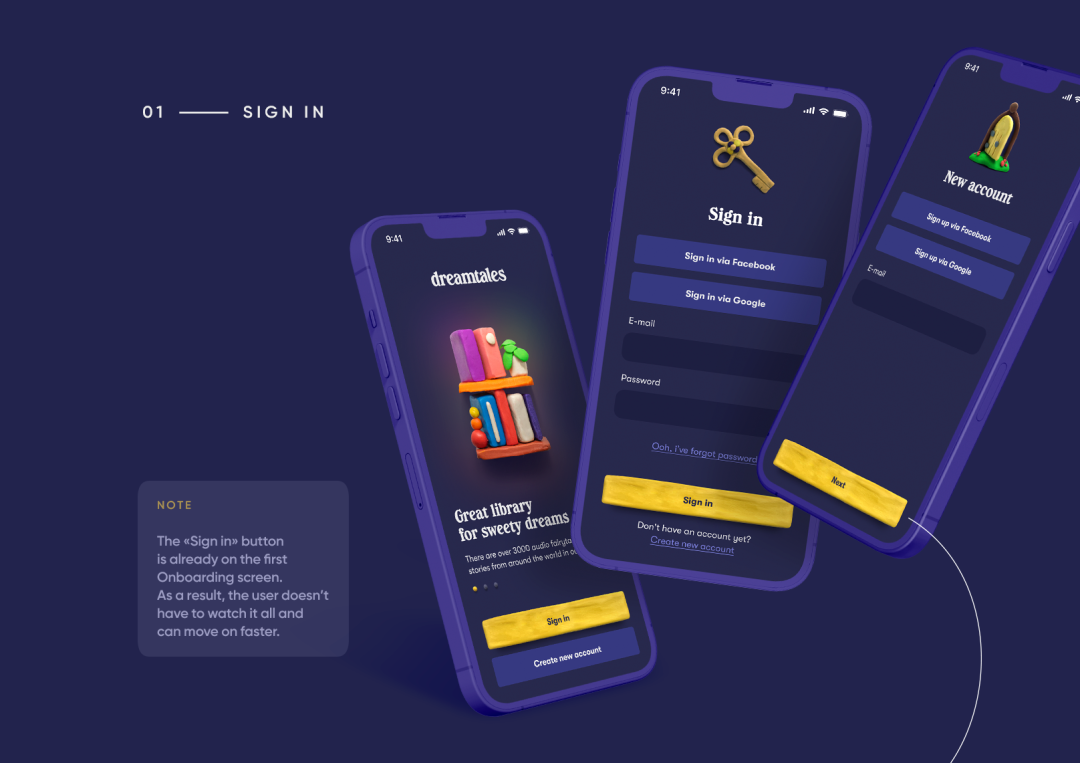
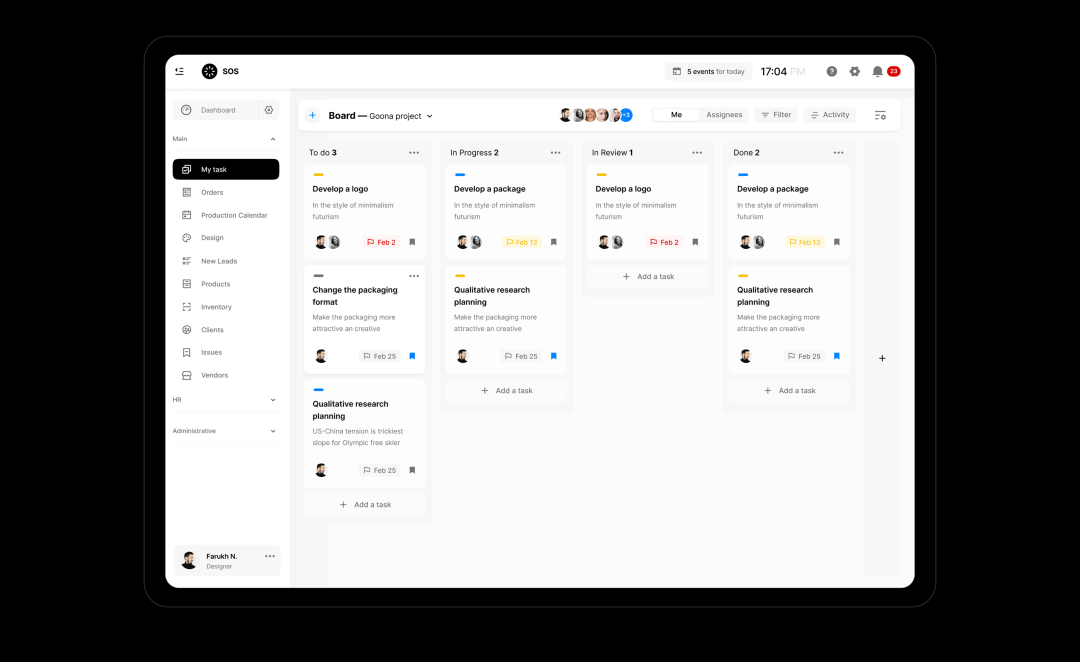
01,呼吁采取行动
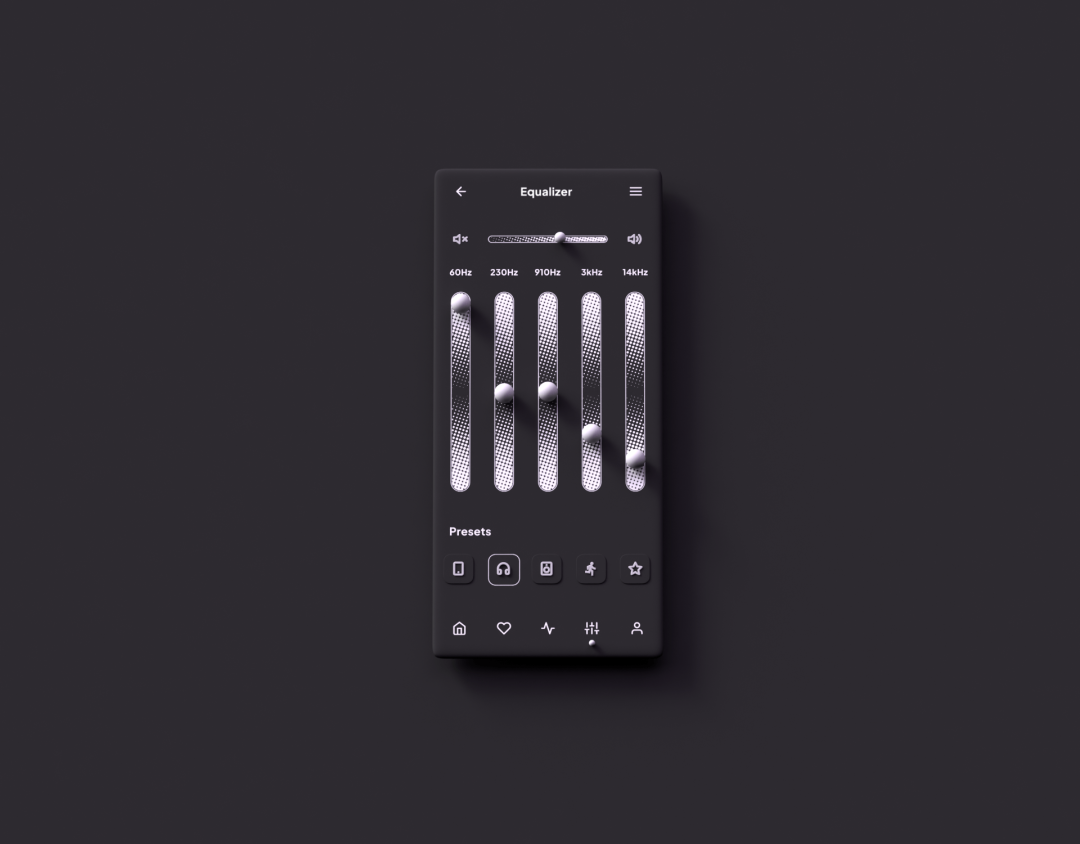
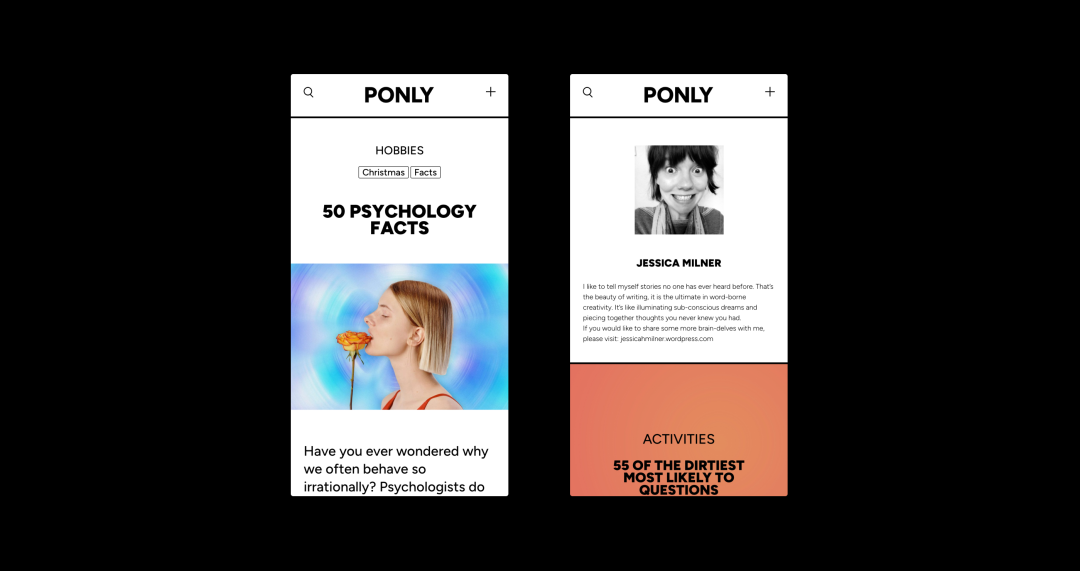
在设计中,空白不是一个空旷无物的地方,而是一个负空间。它有自己的目标,可以平衡设计的其它内容而突出某一部分的内容。空白有助于集中用户的视觉注意力。很多时候,用户关注按钮只是因为通常它旁边没有任何东西。因此,空白空间可以作为增加转化的独立工具。
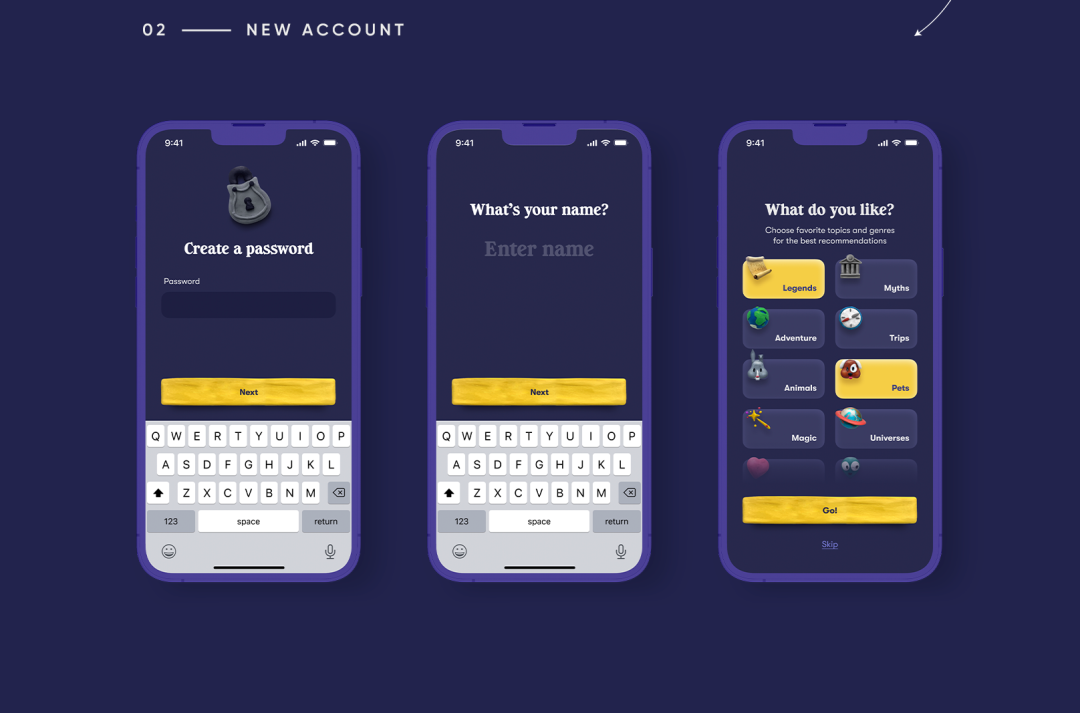
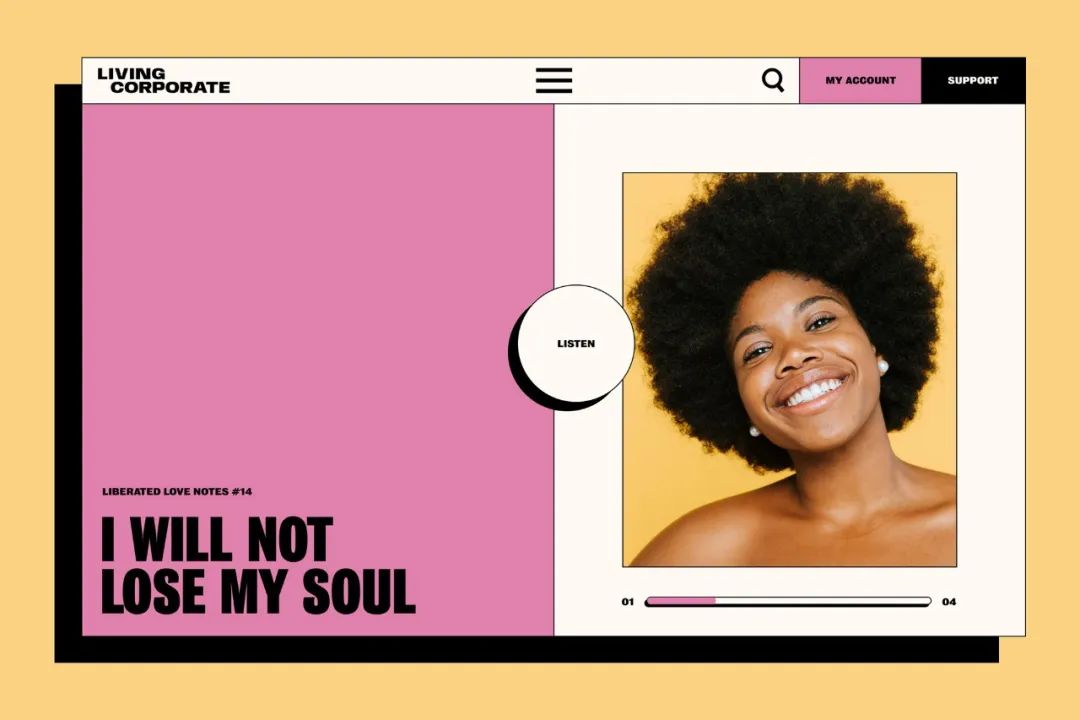
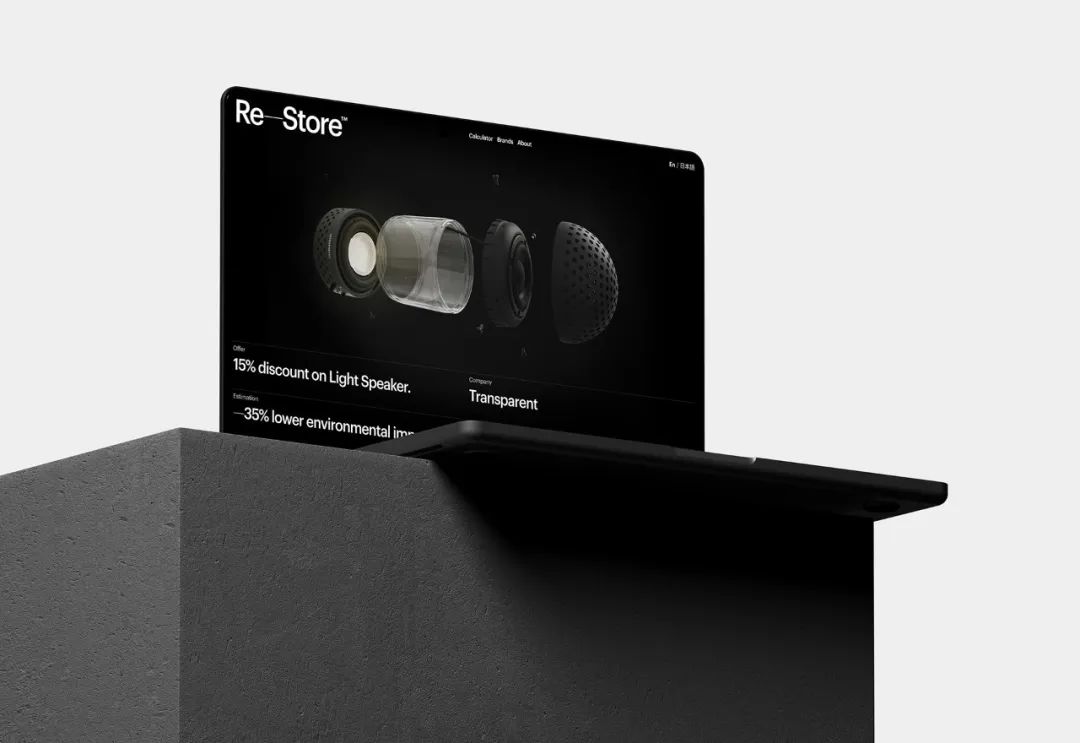
02,隔离其它元素
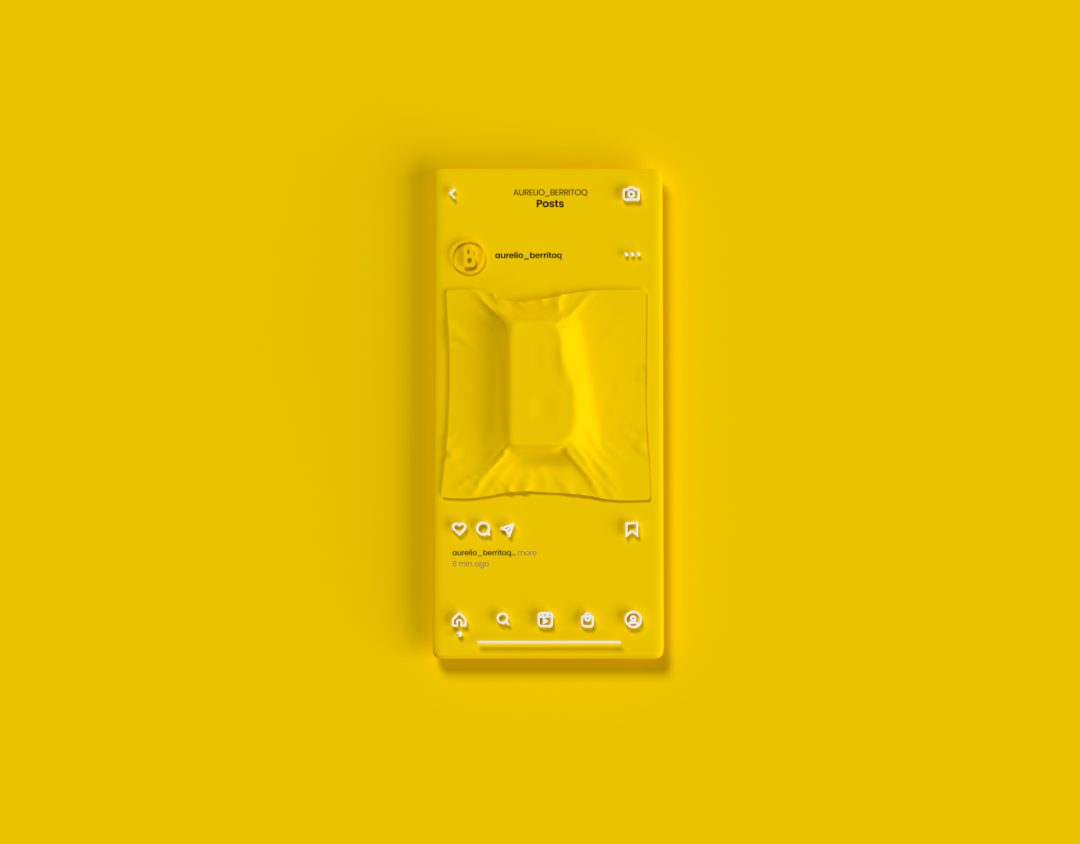
如何快速吸引用户对产品的关注?将其放在中心,用空白空间隔离其它元素。除了吸引注意力之外,留白还可以有效避免其他元素分散注意力、干扰信息。
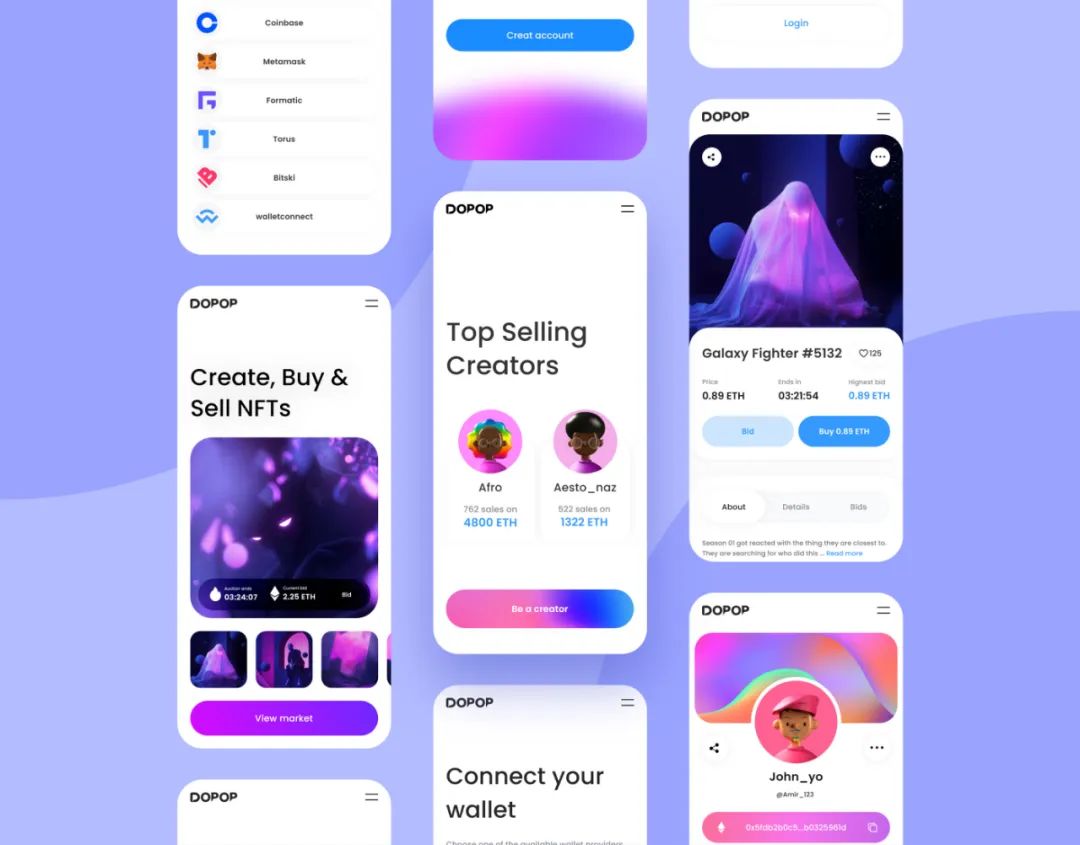
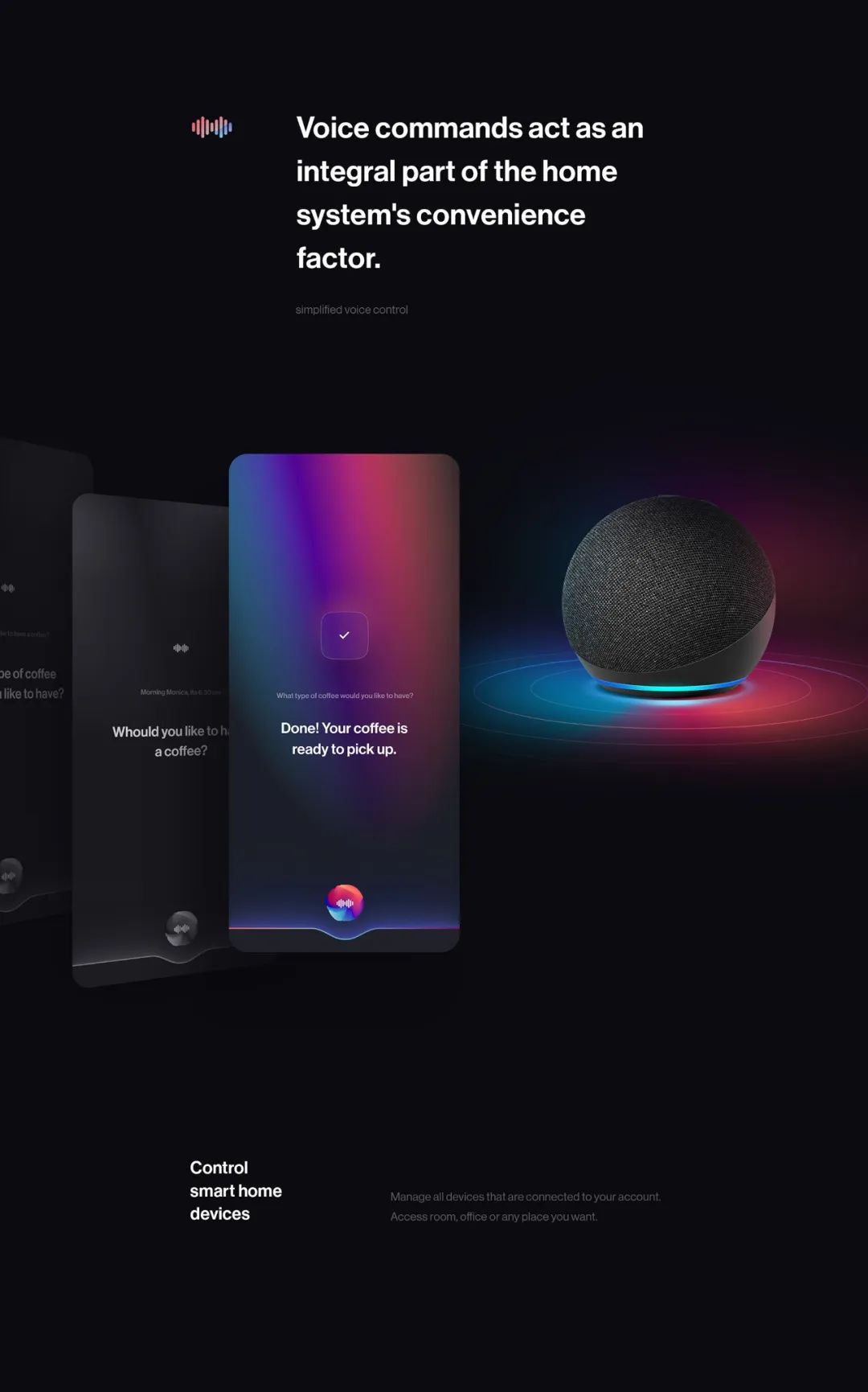
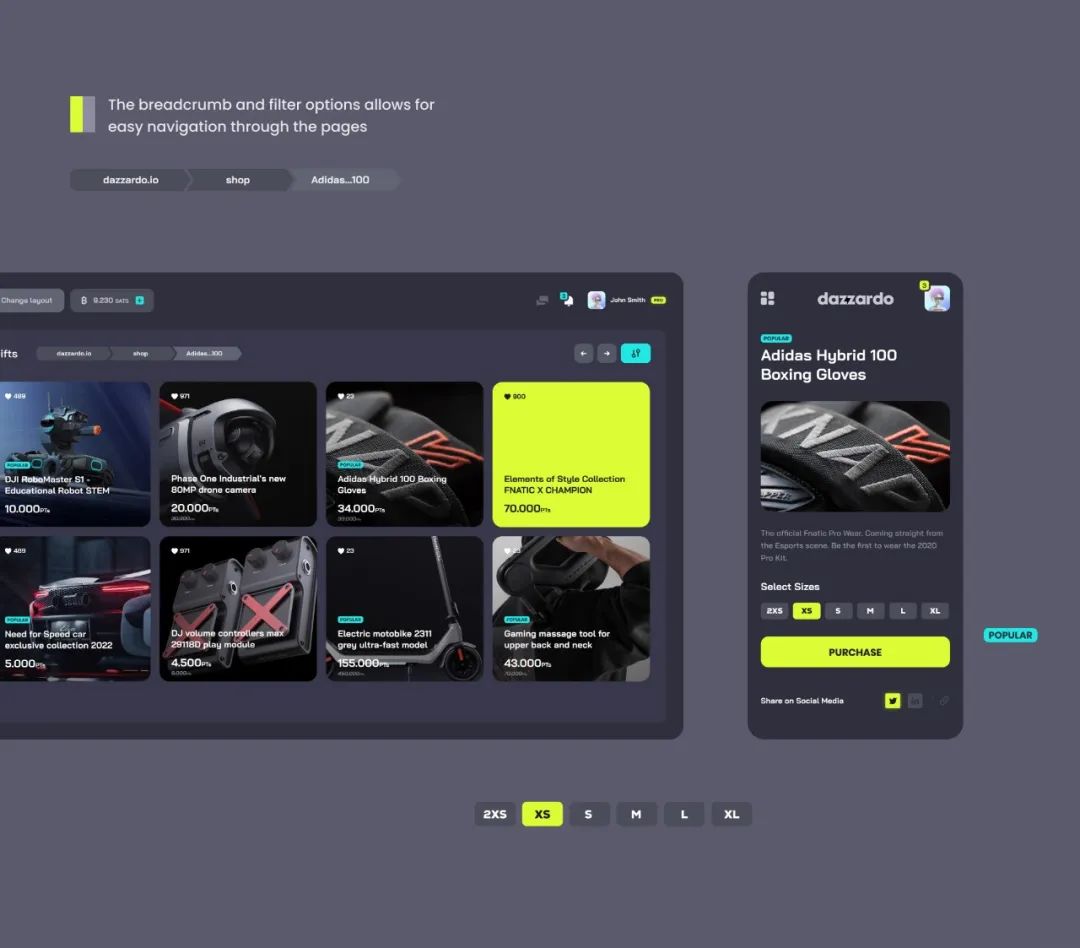
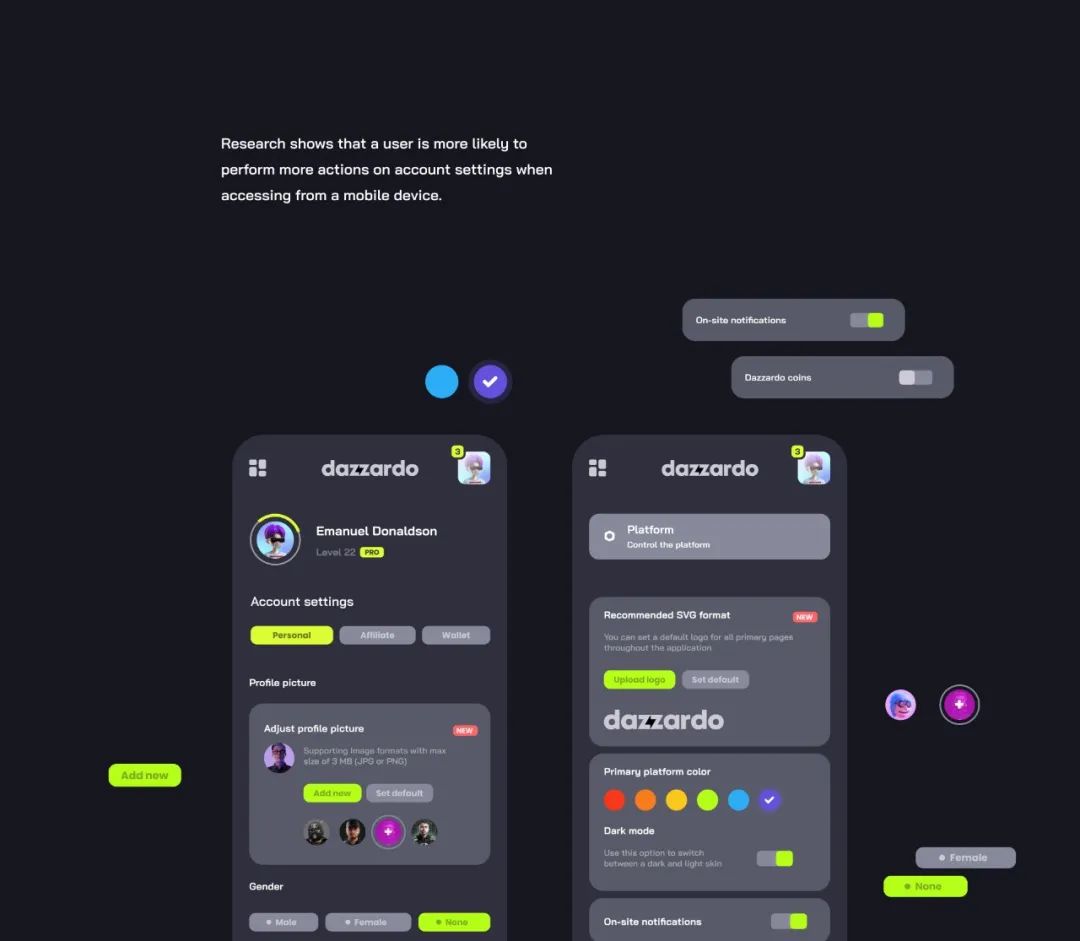
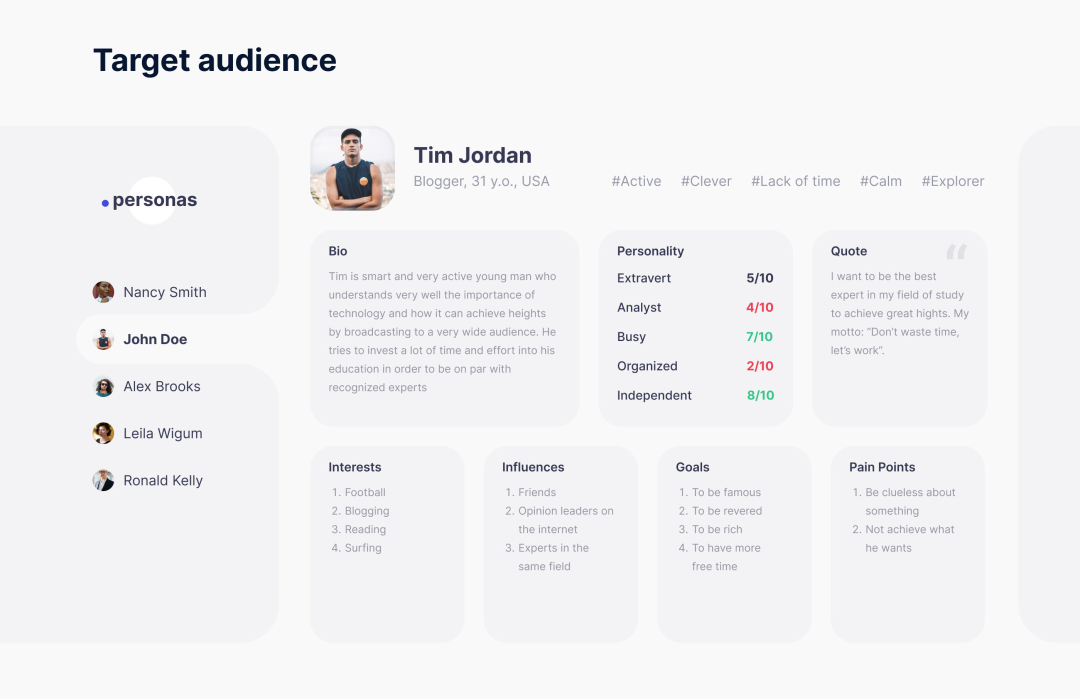
03,建立元素之间的联系与区别
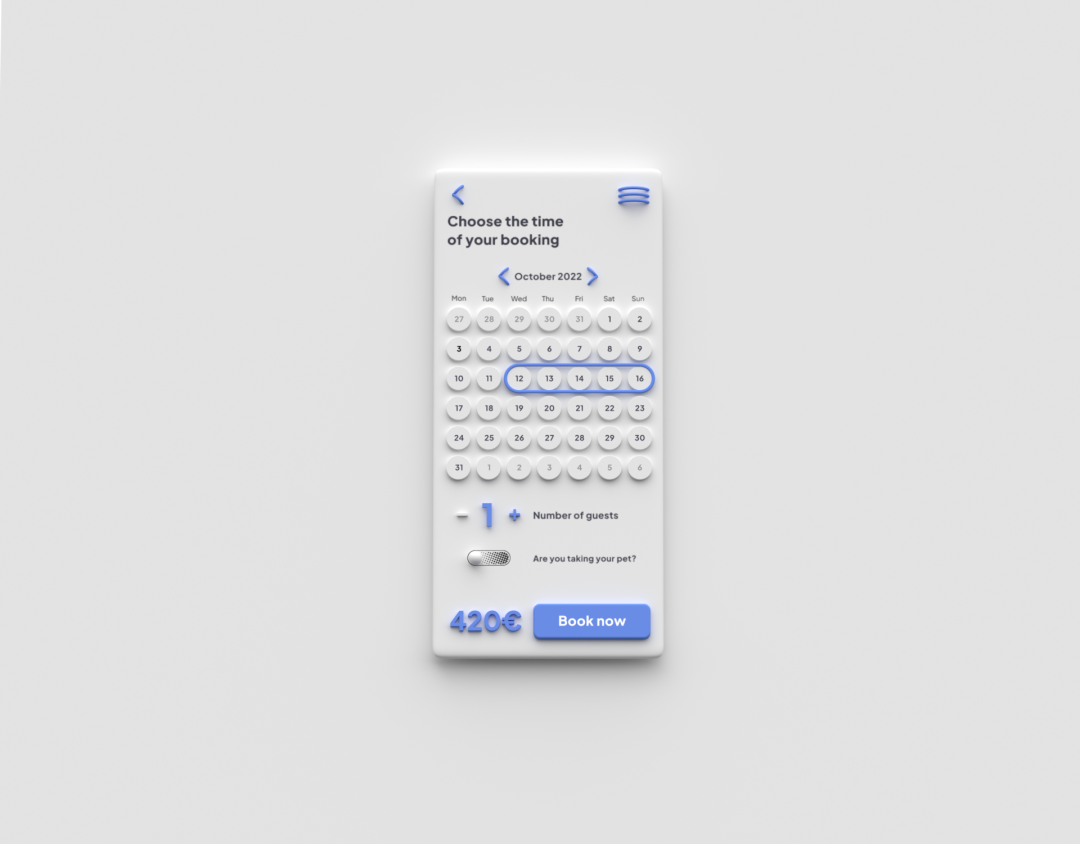
利用邻近性、闭合性等原则将元素分组。通过相同间距的留白,把元素连接在一起。同时,通过不同间距的留白对比,分隔出不同类别的信息组合,从而减少用户的认知负担。
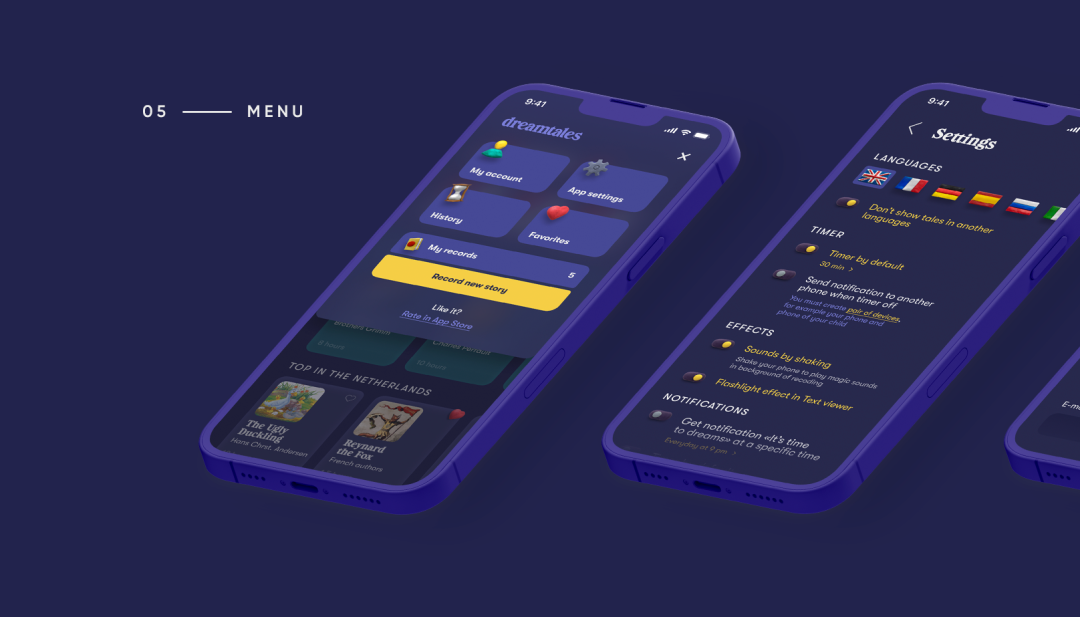
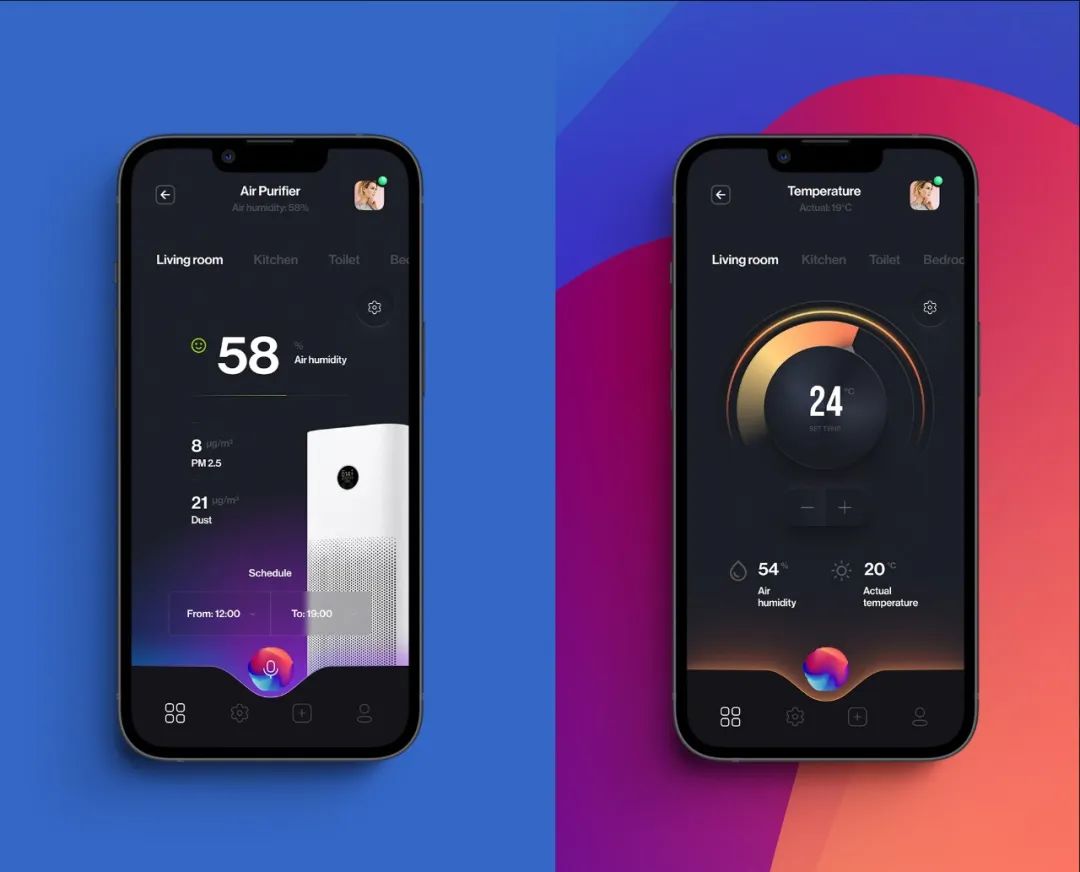
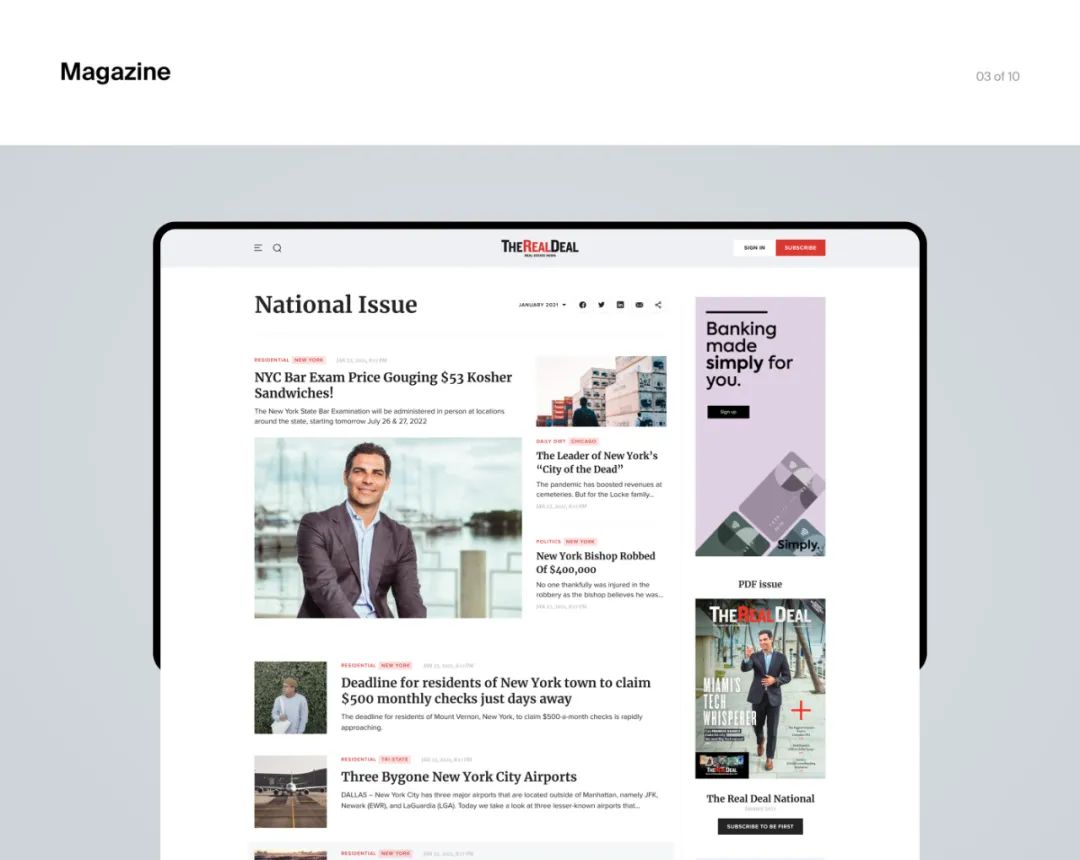
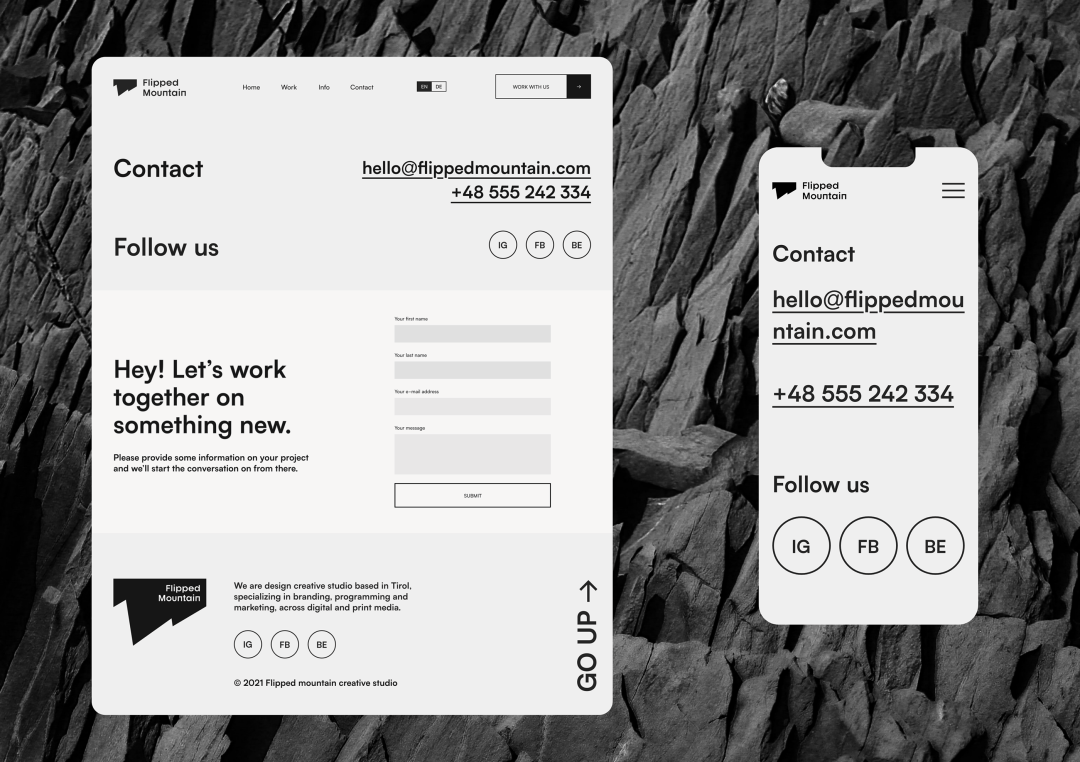
04,简化页面结构
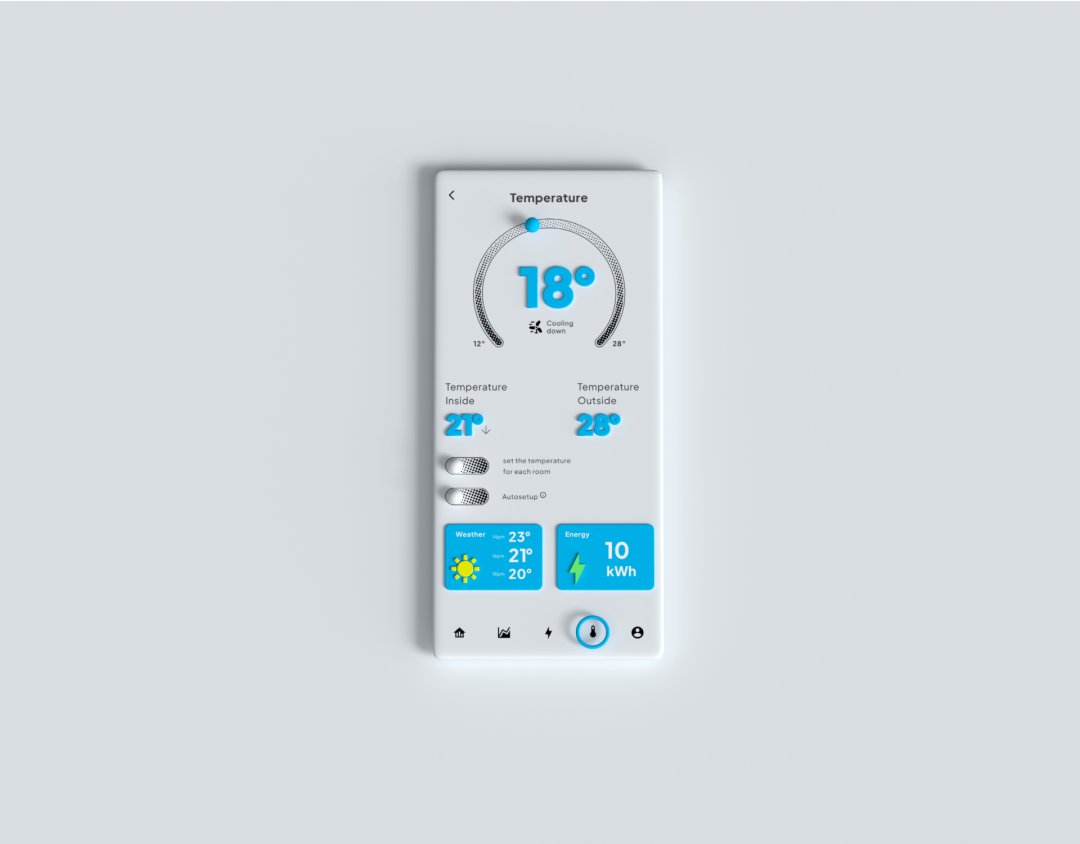
设计师常用分隔线将元素分隔开,但是分隔线太多常常会使页面混乱。可以使用空白分隔来代替,有时候反而会更加干净且一致。同时还可以简化页面的结构,消除了多余的线条、线框、底色等元素,使页面简洁一致且更具有吸引力,同时也不会降低用户对于信息的感知力。




































 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏