本期分享Ai软件的8个实用技巧,学会了之后可以大大提高我们的工作效率。OK,开始吧!
技巧1:全局色
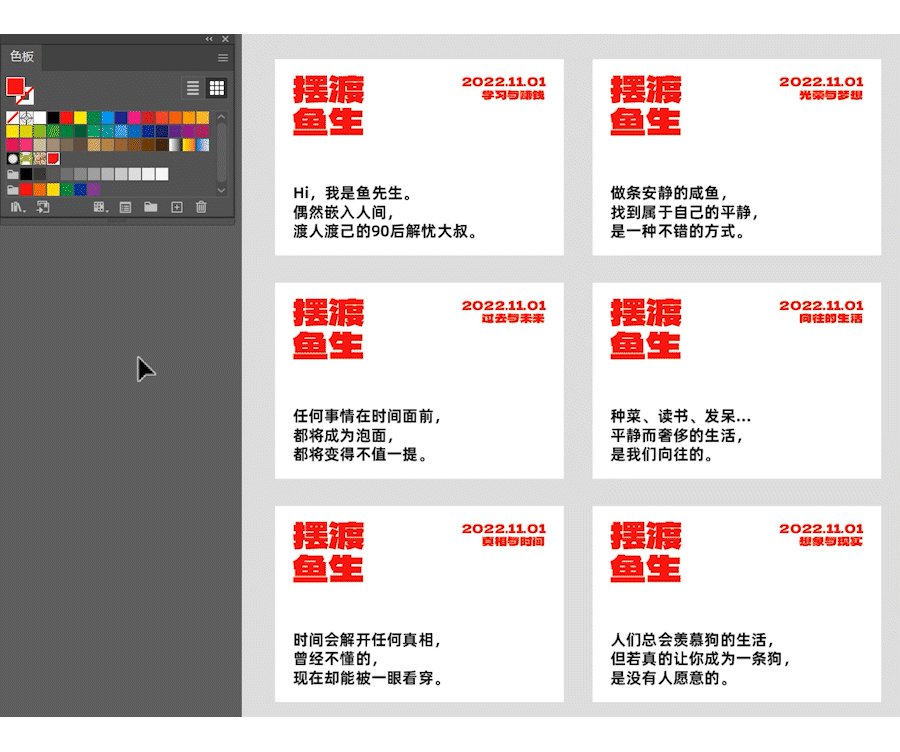
调整颜色是我们经常会做的一件事情,特别是在多个页面中,如果用不对方法就会特别耗费时间,如下图所示:
分别单独调色的缺点就是比较慢,如果设计项目多达几十页,那么这样的方法就太机械了。
像我之前给客户做一本几十页的画册,正文颜色我用了80%黑,客户看了之后觉得需要加深一点,这个时候就可以利用全局色直接一键调色。
讲一下设置方法:
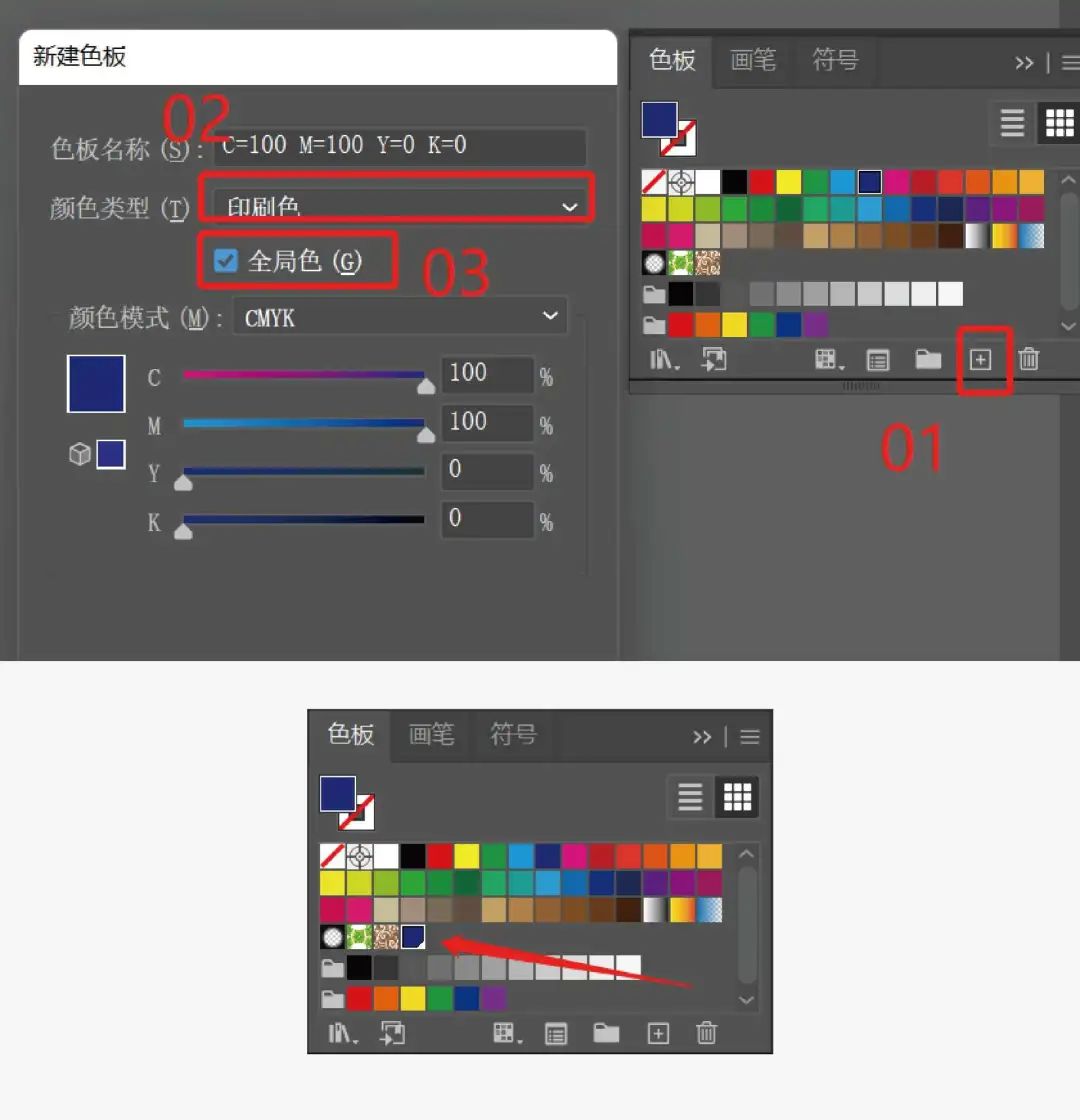
执行:新建色板(数字01加号)→颜色类型(印刷色)→全局色打钩
按照上面步骤完成后,我们会看到色板内多了一个右下角有三角符号的色块,就是建立成功了。
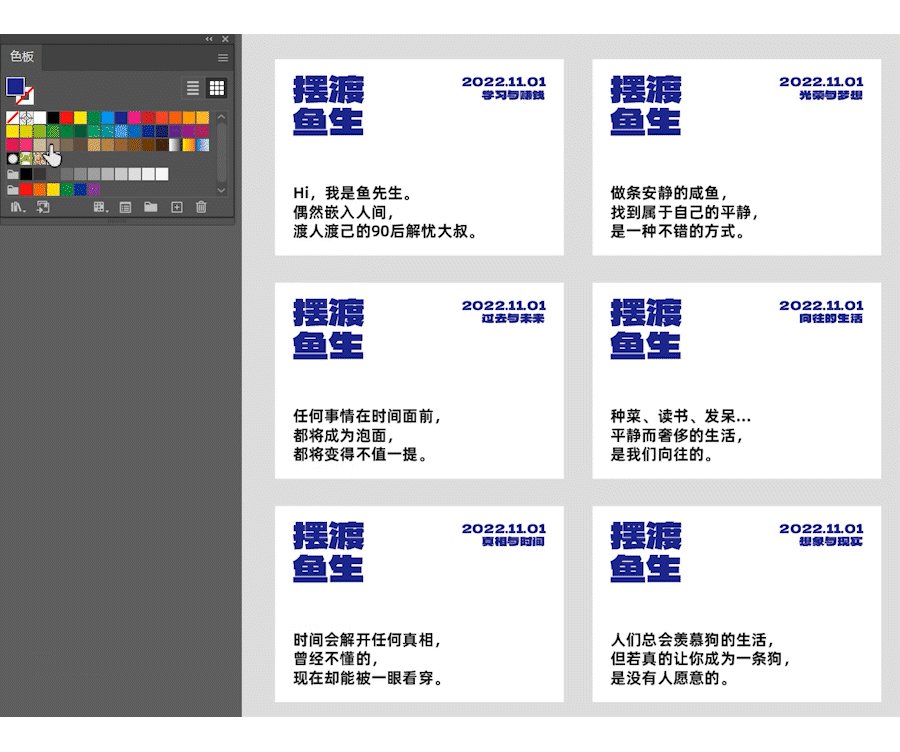
当你学会了这个技巧之后,以后工作中,最开始打开文件就先把需要的全局色设置好。
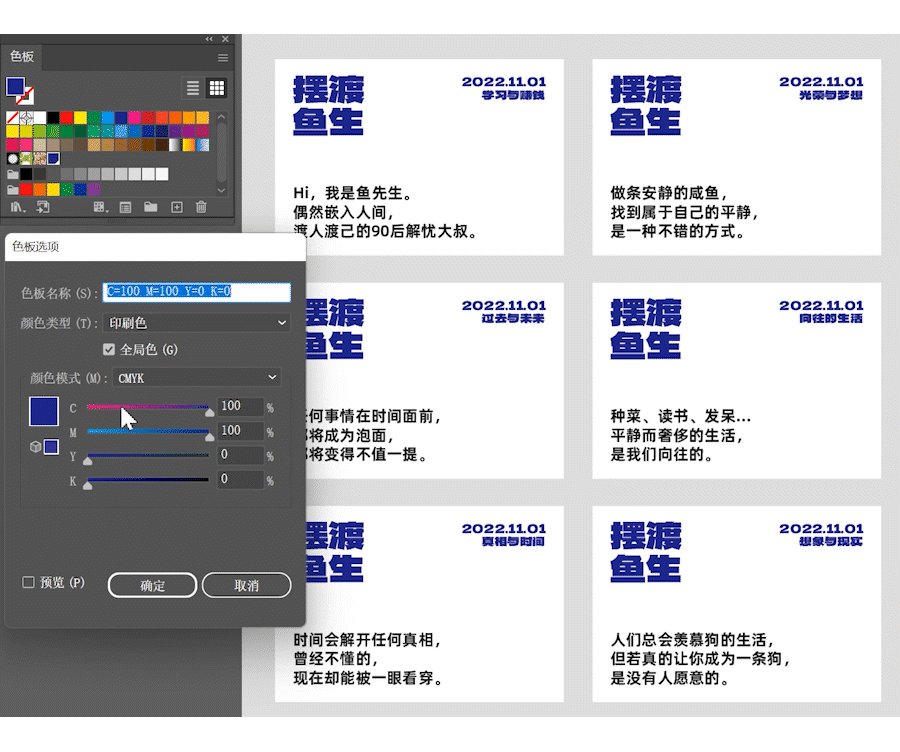
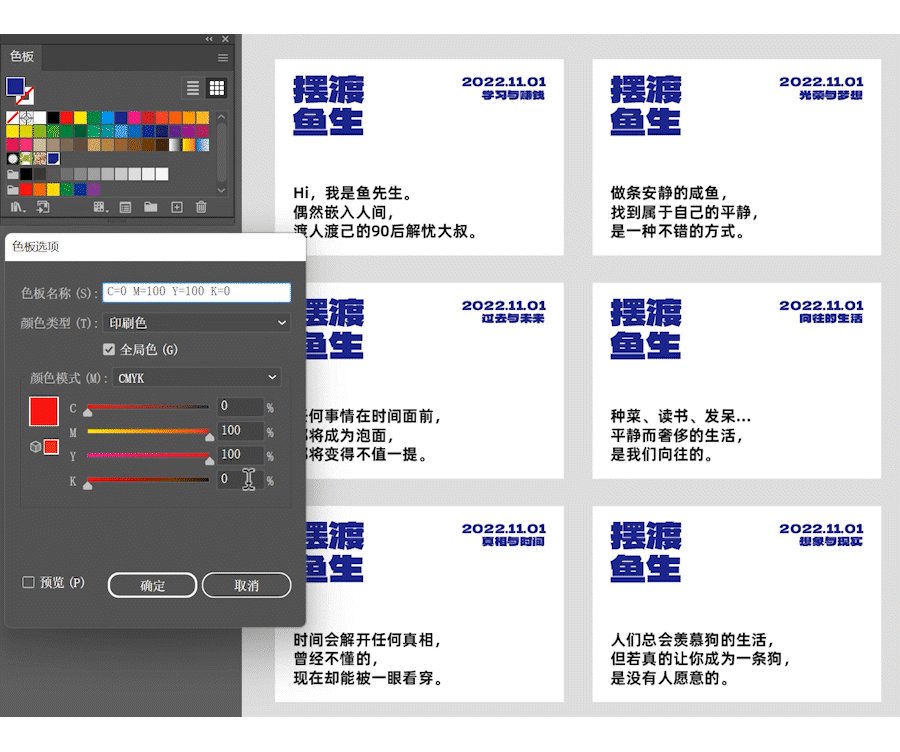
这样后期我们就可以一键修改所需要的颜色,调整方法如下图演示,双击全局色色块,调整颜色,确定即可。
全局色的方便之处在于可以一键替换色值,如果我们在一个文档中使用某种颜色非常频繁,这个时候设置全局色就能大大提高我们的效率,一般在设计中,像企业主色调,正文颜色,都可以直接建立全局色,方便后期调整。
OK,继续!
技巧2:文字蒙版
Ai软件中,有时候我们需要在文字或图形里面填充图案或材质,如果是单个文字或图形直接进行剪切蒙版即可,但如果是多个文字元素的时候就容易出现无法正常剪切蒙版的状况。
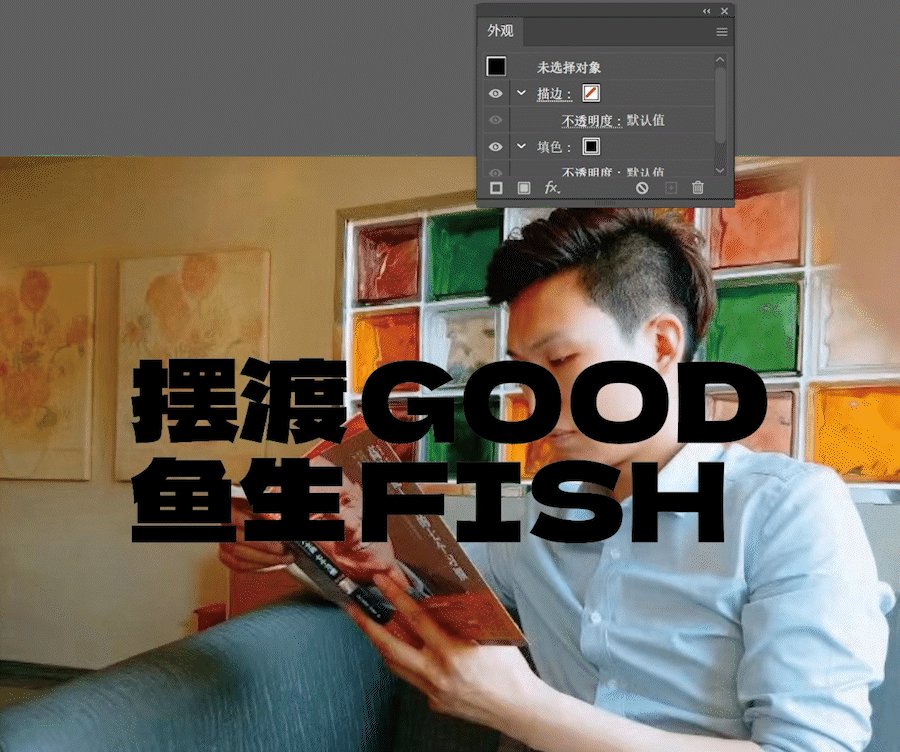
比如下图所示:
遇到多个元素剪切蒙版的时候,我们需要运用一些技巧,这里提供两个实用小技巧。
第一种,我们需要用到路径查找器中的建立复合路径工具,方法如下图所示:
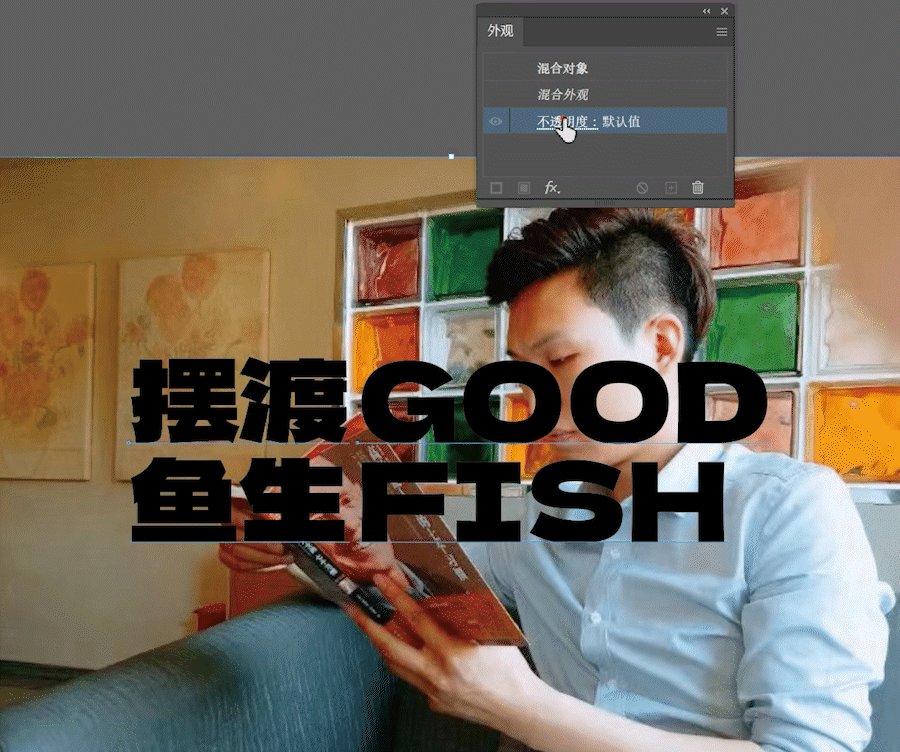
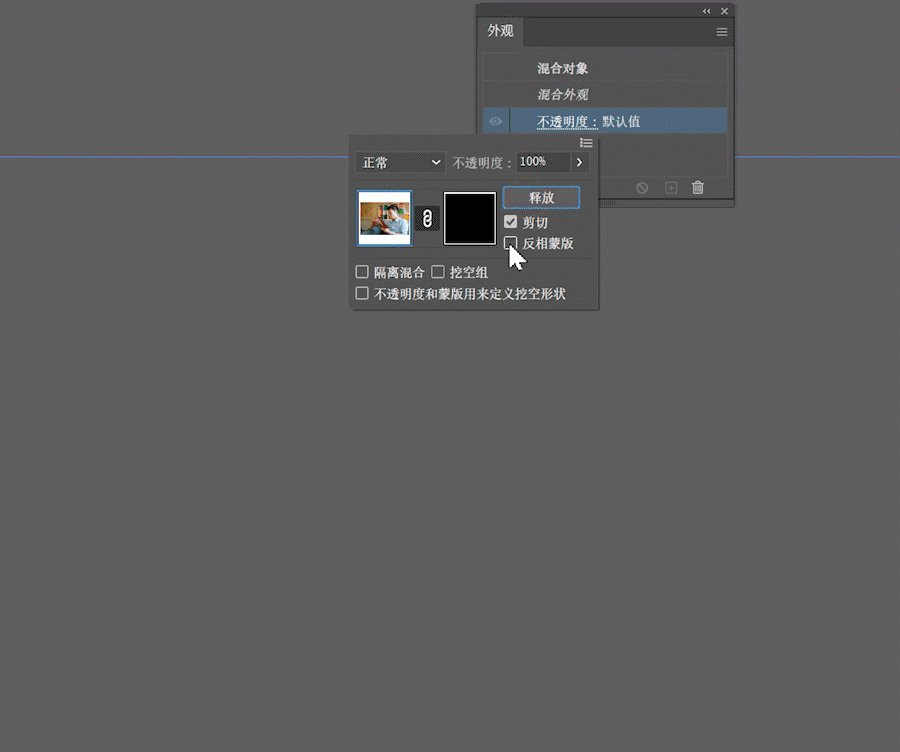
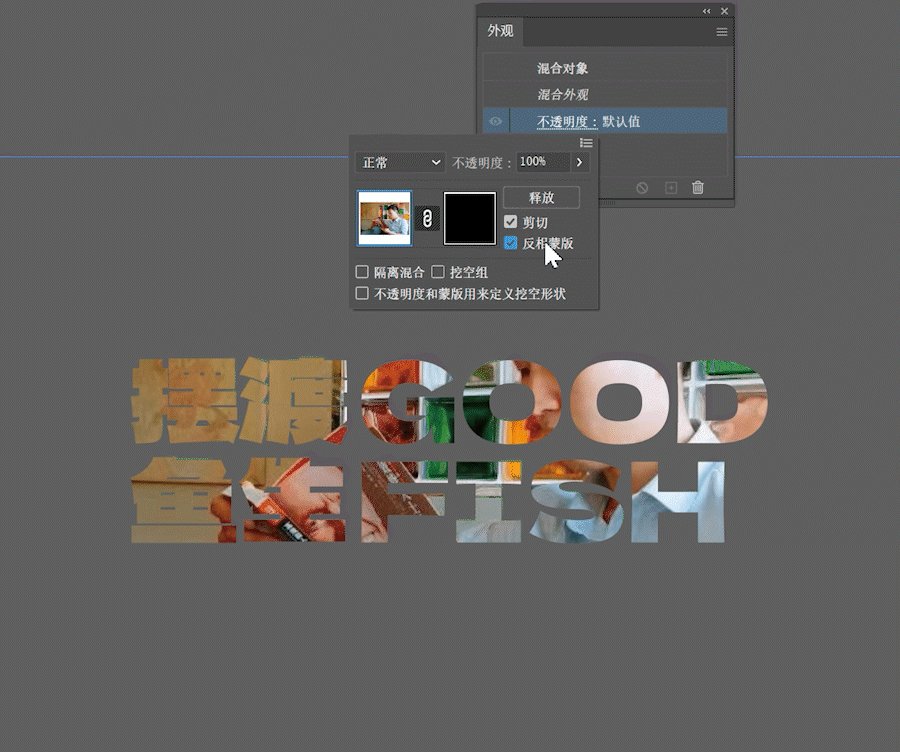
第二种,我们需要用到不透明度来设置,如下图,打开外观面板,点击不透明度,然后再点击制作蒙版,如下图所演示:
这里有一个小问题,如果文字是黑色的时候,需要勾选一下反相蒙版,即可完成效果。
OK,继续!
技巧3:文字避头避尾
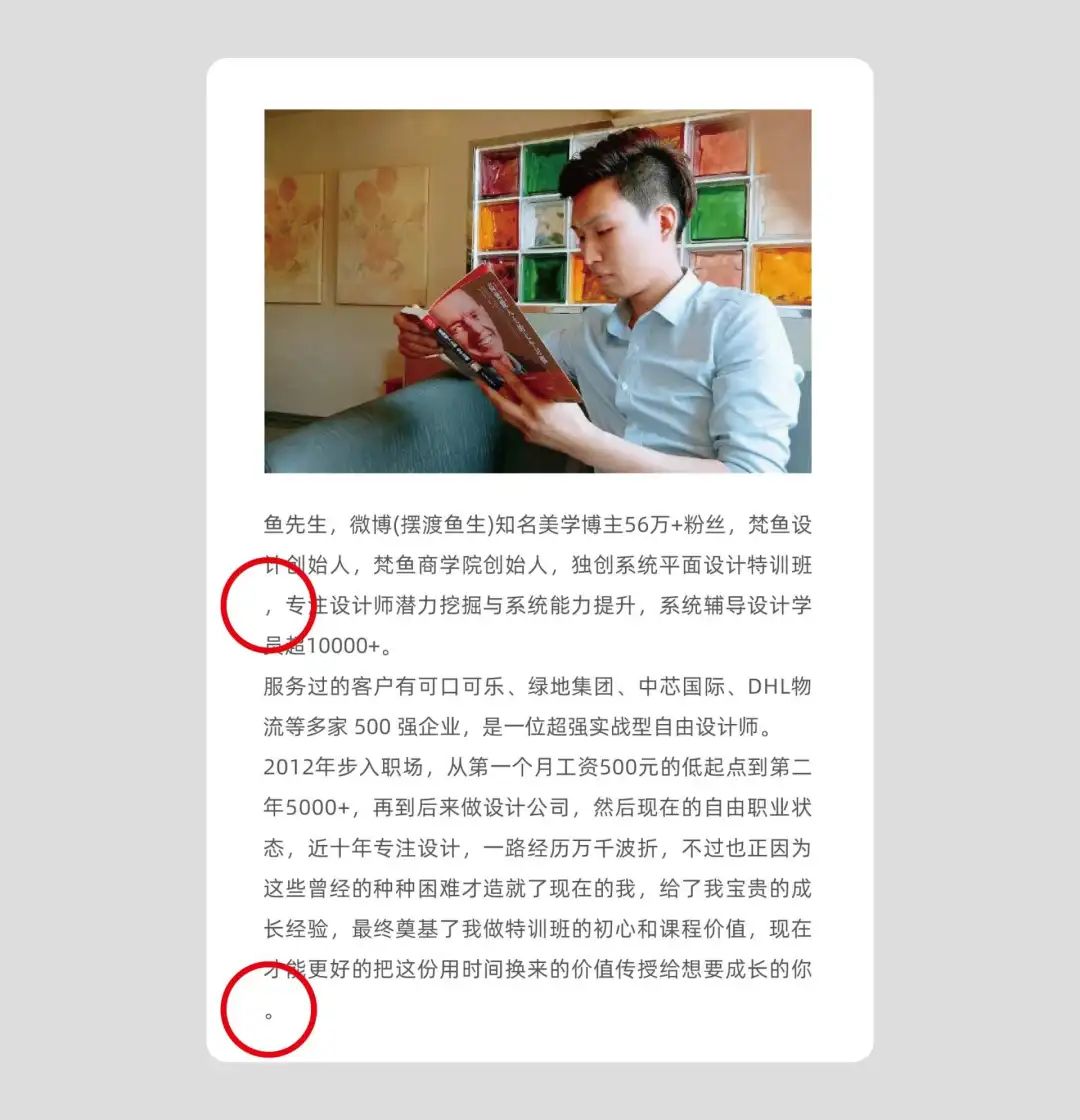
如下图,我们看到在文章开头会出现标点符号,这种情况非常影响版面美观性。
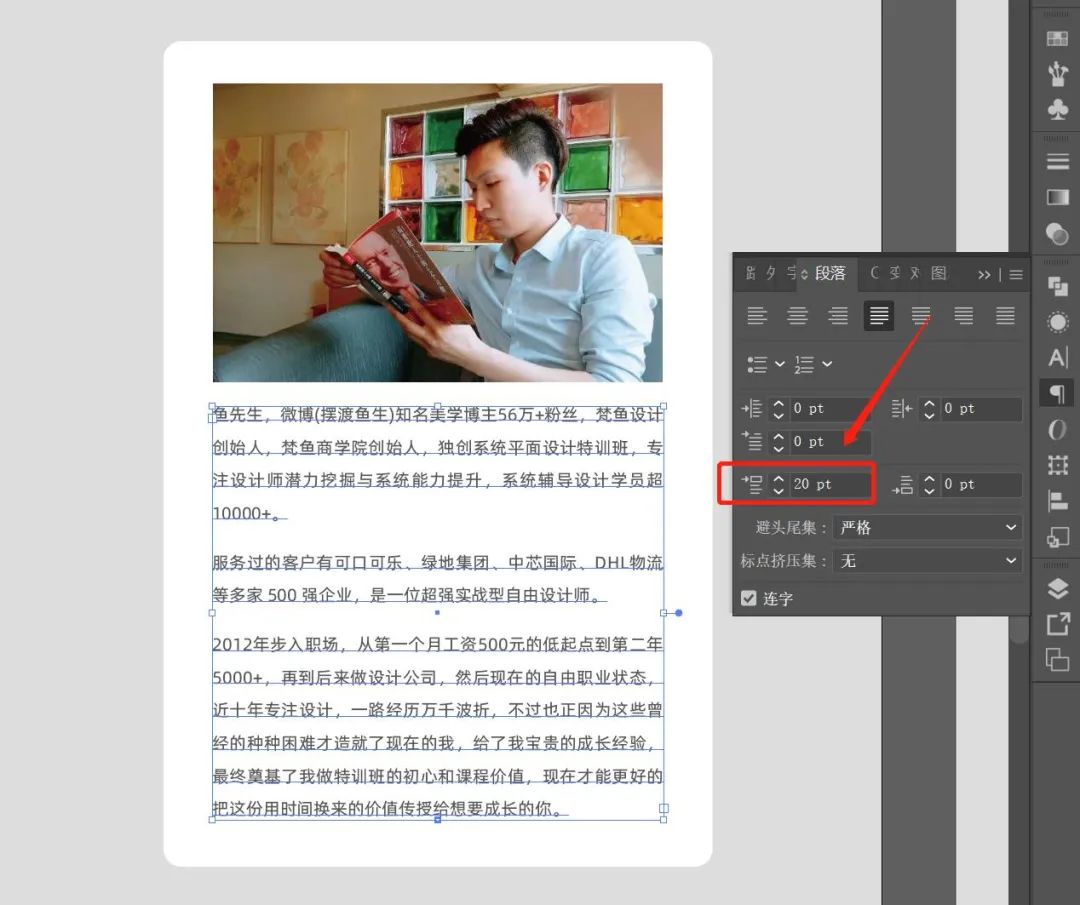
这个时候,我们只需要执行:段落→避头避尾→框内选择严格
如果找不到设置,请看下图具体演示:
右边工具栏的所有工具都可以在顶部窗口里面找到,如果你发现我点击的面板你的界面中没有,请在窗口里面找到对应面板打钩即可出现。
技巧4:段落间距
还是上面这张画面,整篇文字有三个段落,目前视觉上会觉得有些拥挤,不够透气。
这个时候我们只需要设置段落间距,即可让画面产生透气感。
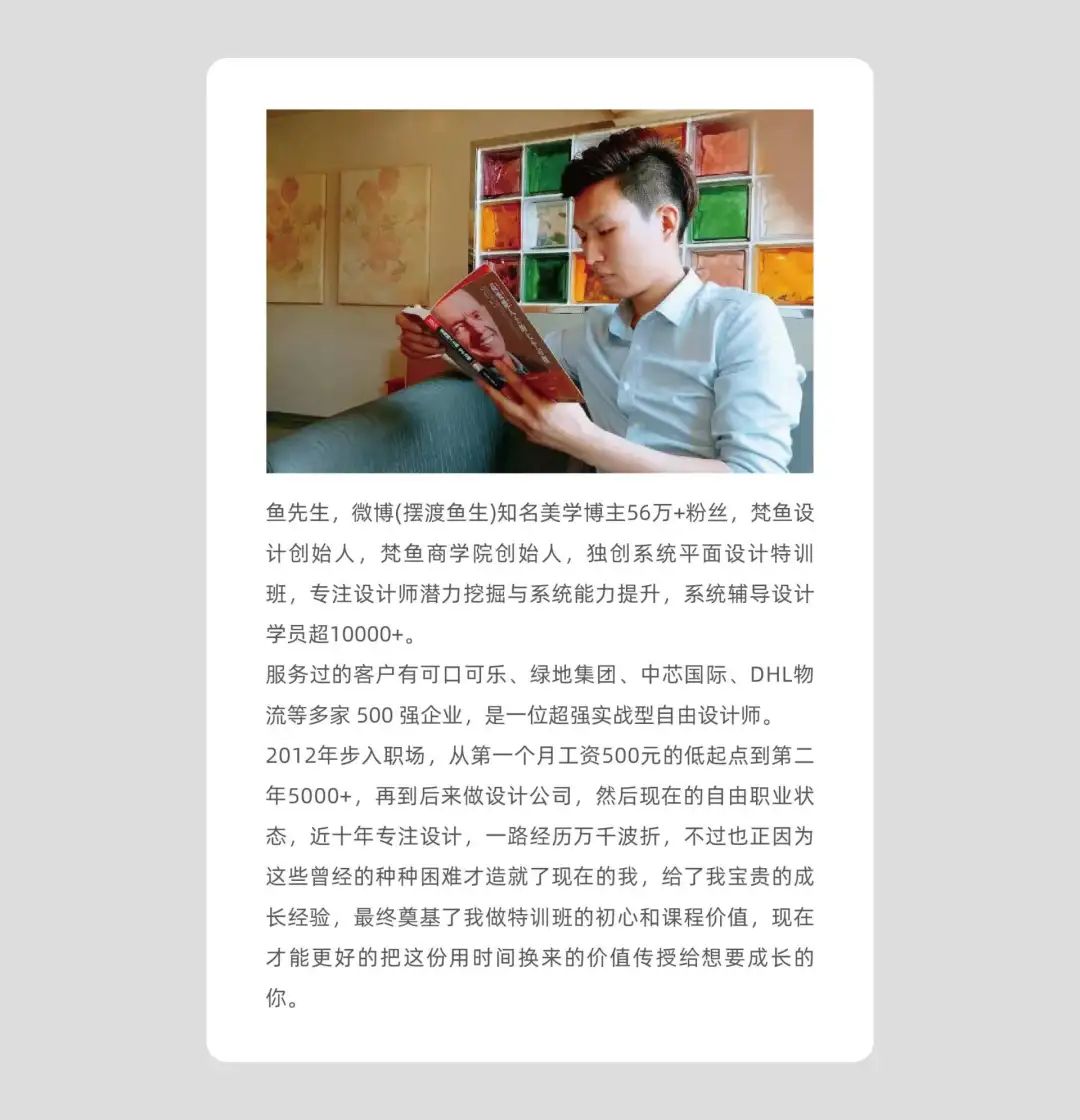
设置完毕后,如下图:
版式设计就是靠细节慢慢堆积起来的,这里就是通过调整段落间距,改善了版面的视觉。
看下对比图:
OK,下一个技巧!
技巧5:混合调出同类色
在设计中我们会遇见需要同类色,但一时间不知道如何调节的时候,这个时候我们可以借助混合工具。
这里用蓝色和绿色两个色块,示范一下:
 具体步骤就是,同时选中蓝色和绿色色块,然后执行快捷键ALT+CTRL+B,然后就是根据自己需要调整步数,步数决定了色块数量。
具体步骤就是,同时选中蓝色和绿色色块,然后执行快捷键ALT+CTRL+B,然后就是根据自己需要调整步数,步数决定了色块数量。
步数调整如图所示:1、先按一下W键(英文输入法下执行)2、再按一下确定键(Enter),就可以调出步数面板,在间距里面选择指定步数,根据自己需要调整即可。
OK,继续下一个技巧!
技巧6:描边同比缩放
下图例子中字体描边都为2pt,第一个是正常显示,第二个缩小之后,描边视觉上变粗了,第三个字体放大之后,描边视觉变细了。
我们在设计中就会遇见这样的问题,比如一个设计项目的主视觉完成之后,需要延展不同载体的视觉设计,这个时候就会把画面进行放大或缩小,里面的描边很容易发生变化,调节起来比较耗费时间,甚至有时候会因此出现工作错误。
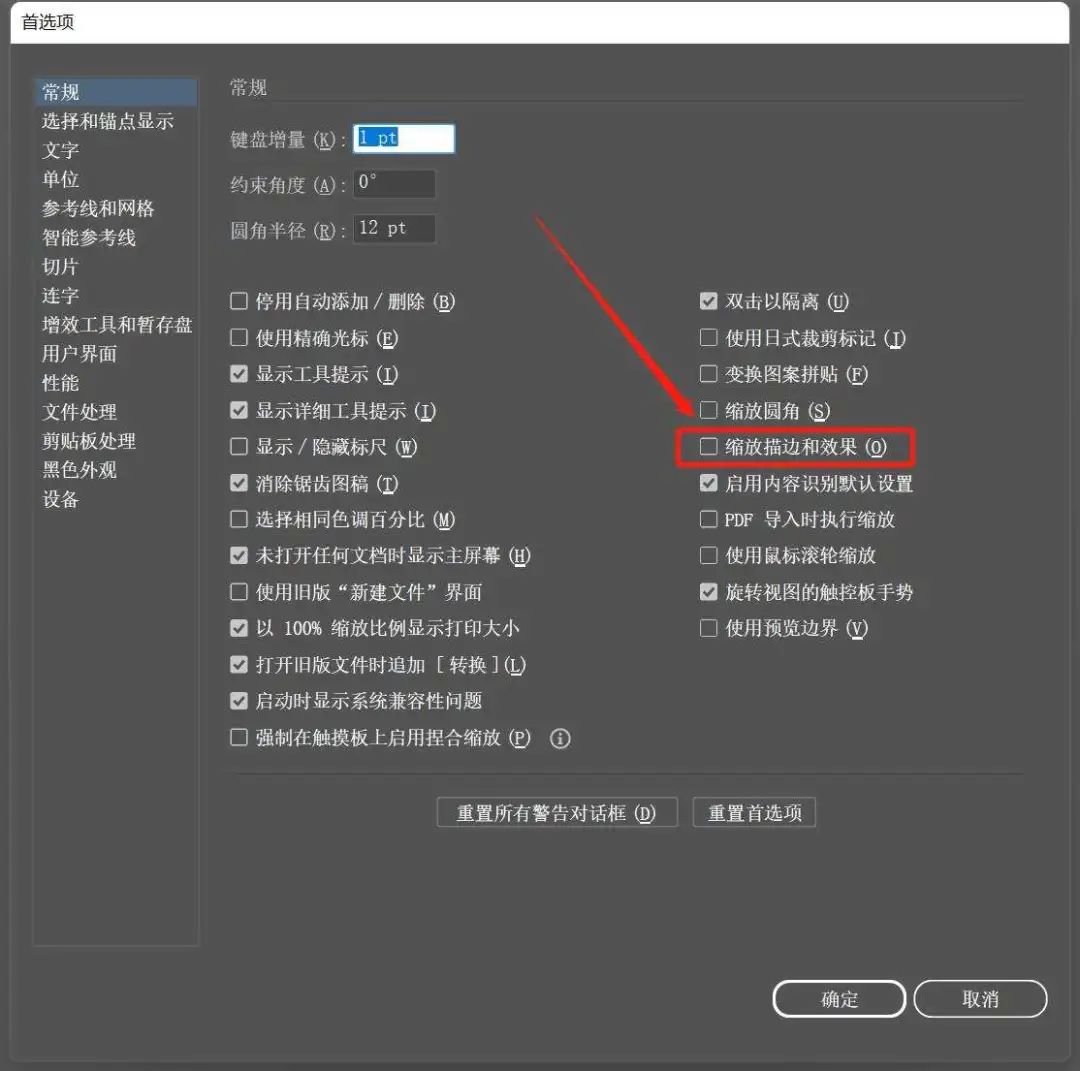
这个时候我们只需要执行一个操作,快捷键Ctrl+k,调出首选项,勾选缩放描边和效果选项,然后再放大和缩小文件的时候,会同比例缩小、放大,设计稿件的效果就不会变化了。
OK,这里就不演示了,比较简单,大家自己去尝试一下就懂了。
技巧7:段落文字快速拆分
有的时候我们需要把整段文字拆分成一行一行的,复制粘贴也是可以的,但是比较慢,我们直接使用下面这个技巧,可以做到快速实现段落文字分行。
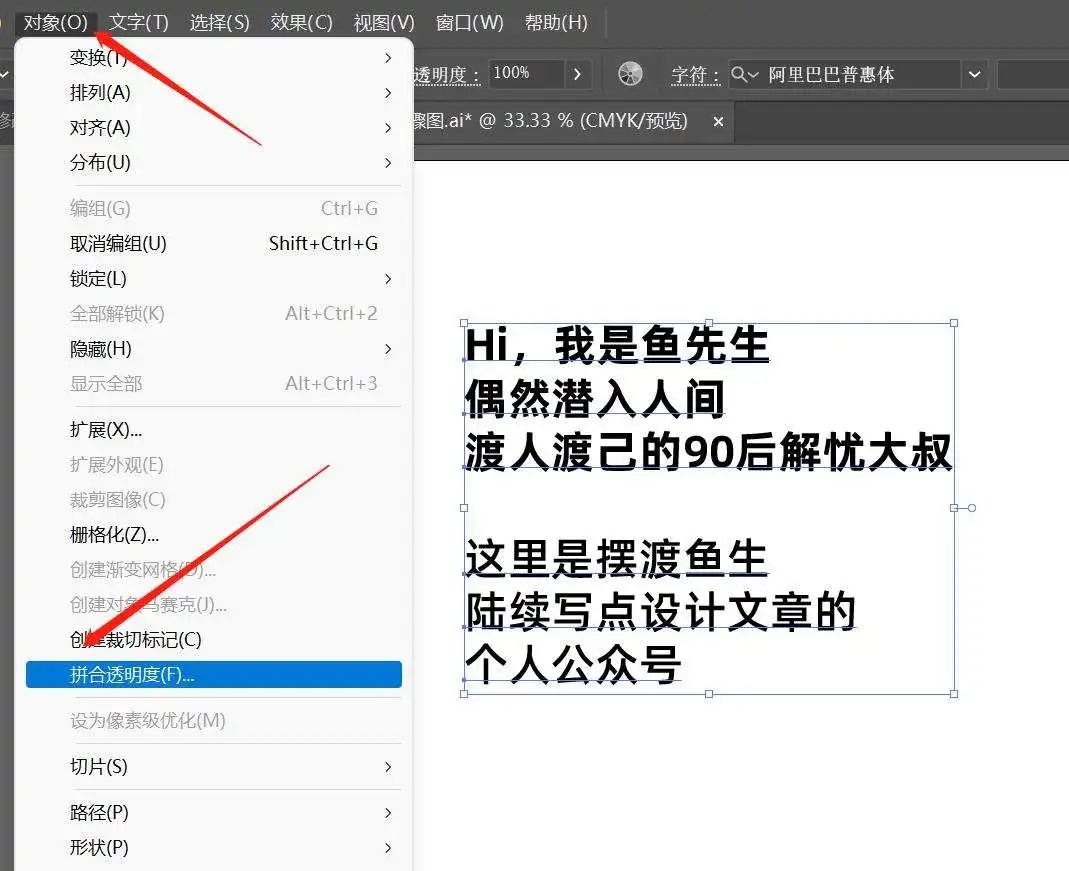
执行:对象→拼合透明度,然后跳出来面板直接默认确定,最后对段落文字进行取消编组,即可完成。
技巧8:格子辅助线
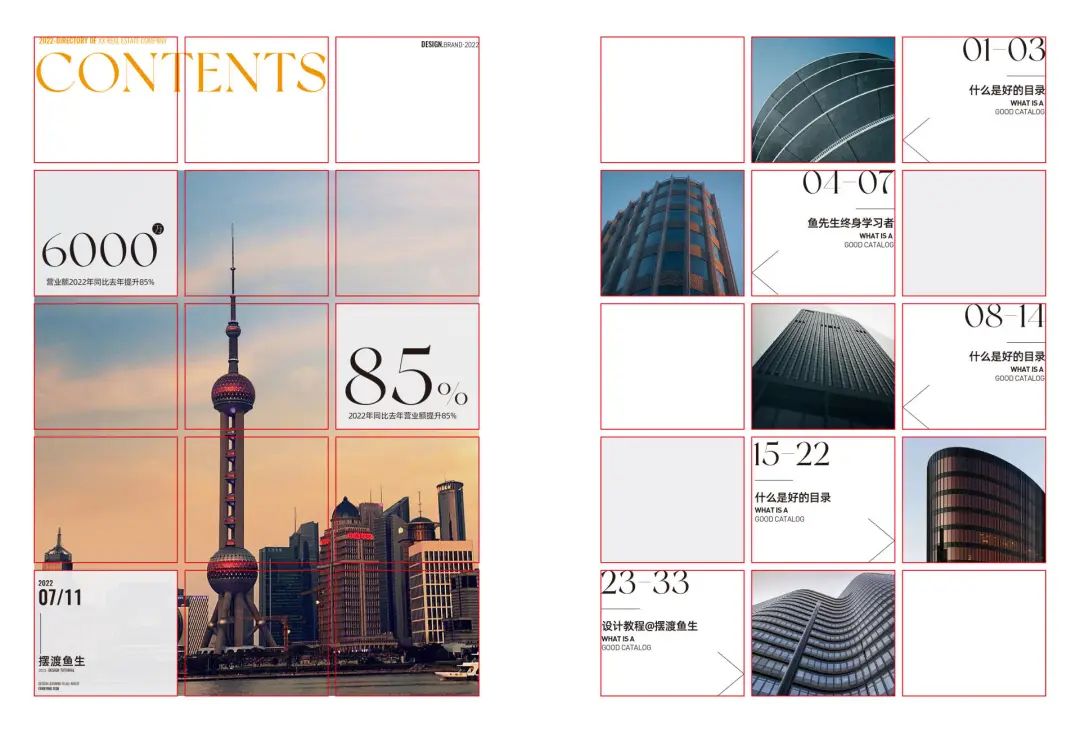
直接上例子,下图是一张画册目录案例。
我们可以看到有很多格子,那么这些格子并不是无中生有,是有规则的。
给大家看网格图,就明白了:
软件里面的辅助线就是横条和竖条,想要绘制这样的方格辅助线,我们需要一点技巧。
我们先绘制一个方框,记得留出安全边距,如下图:
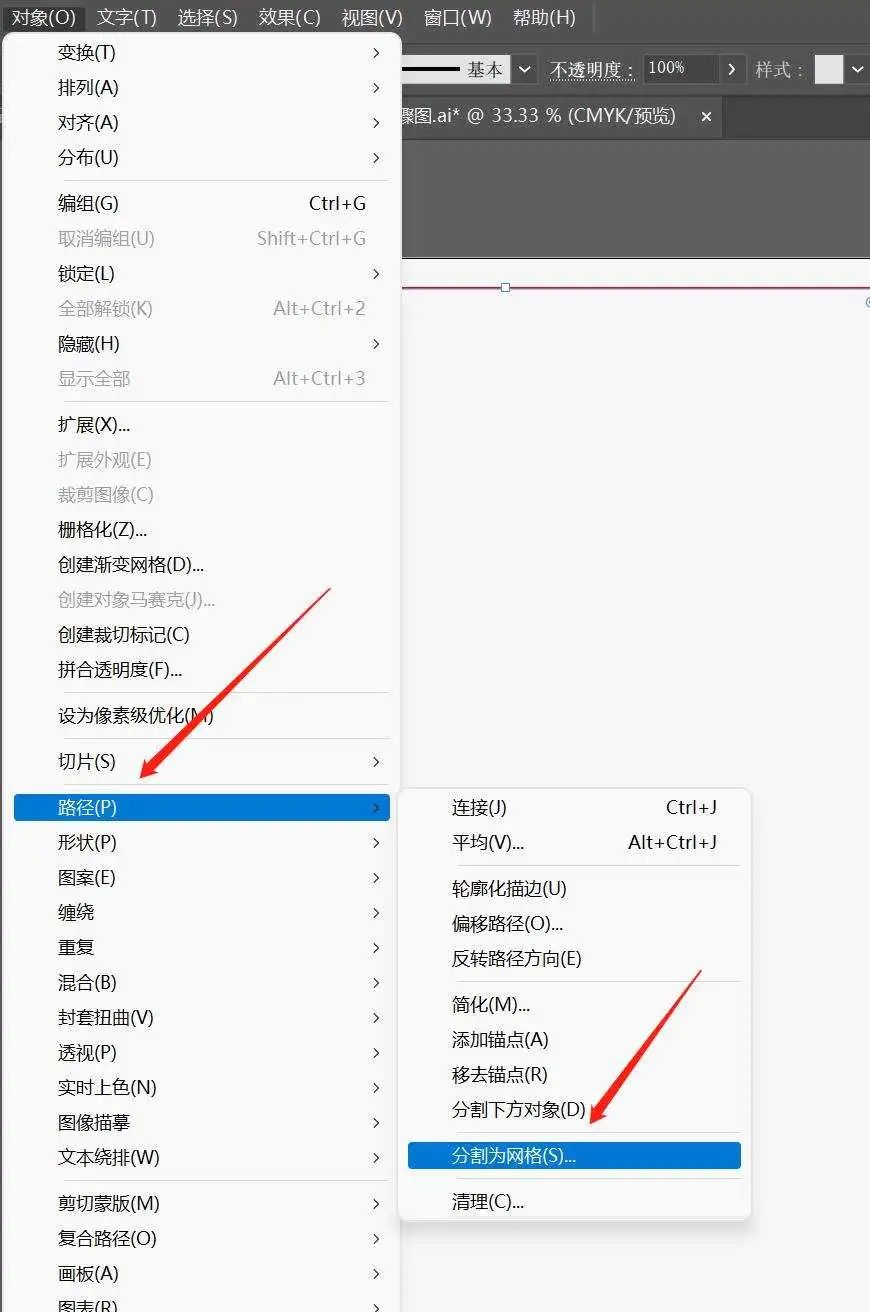
选中红色方框,执行:对象→路径→分割为网格
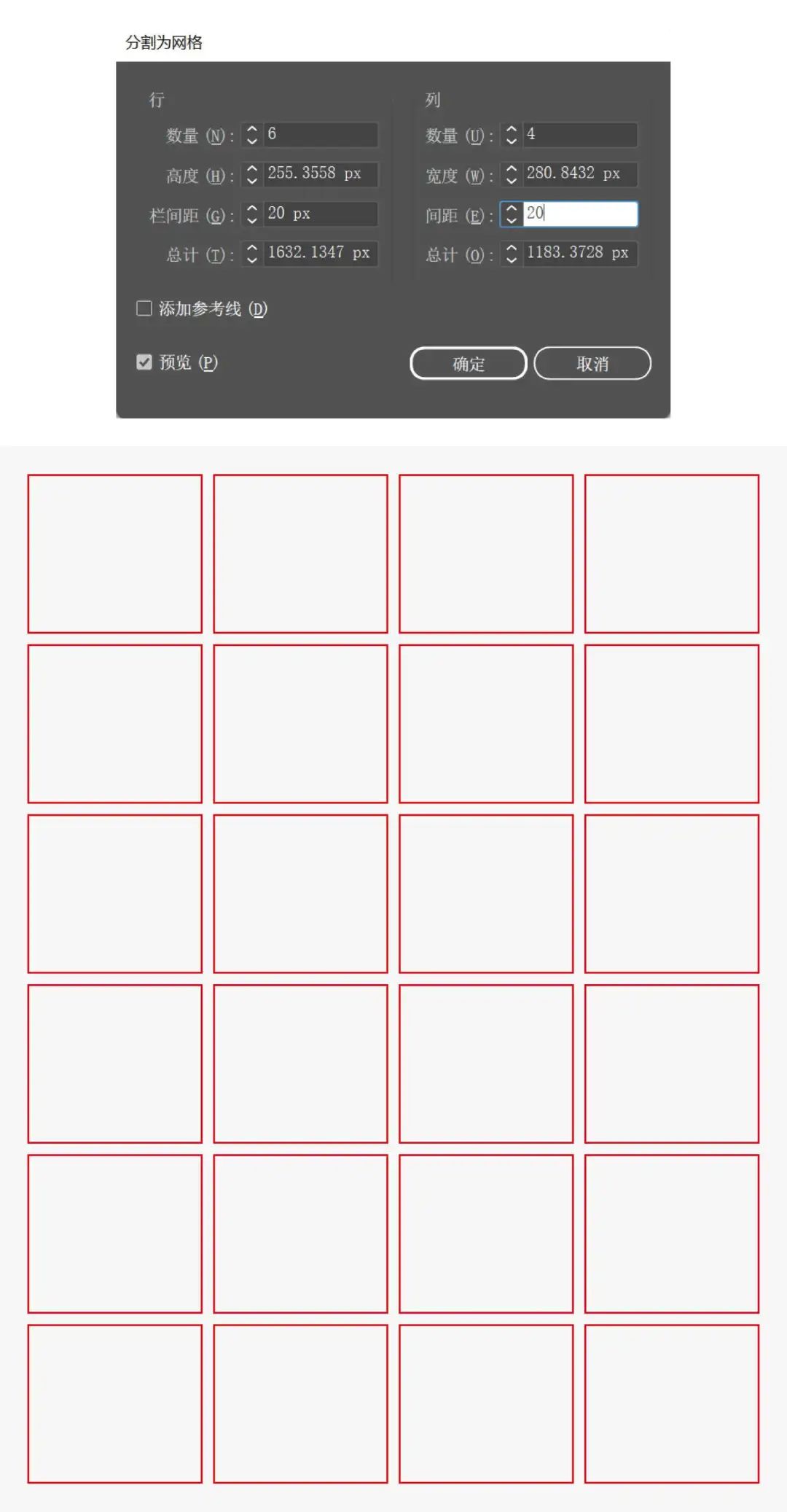
最后根据你的视觉画面调整参数即可:
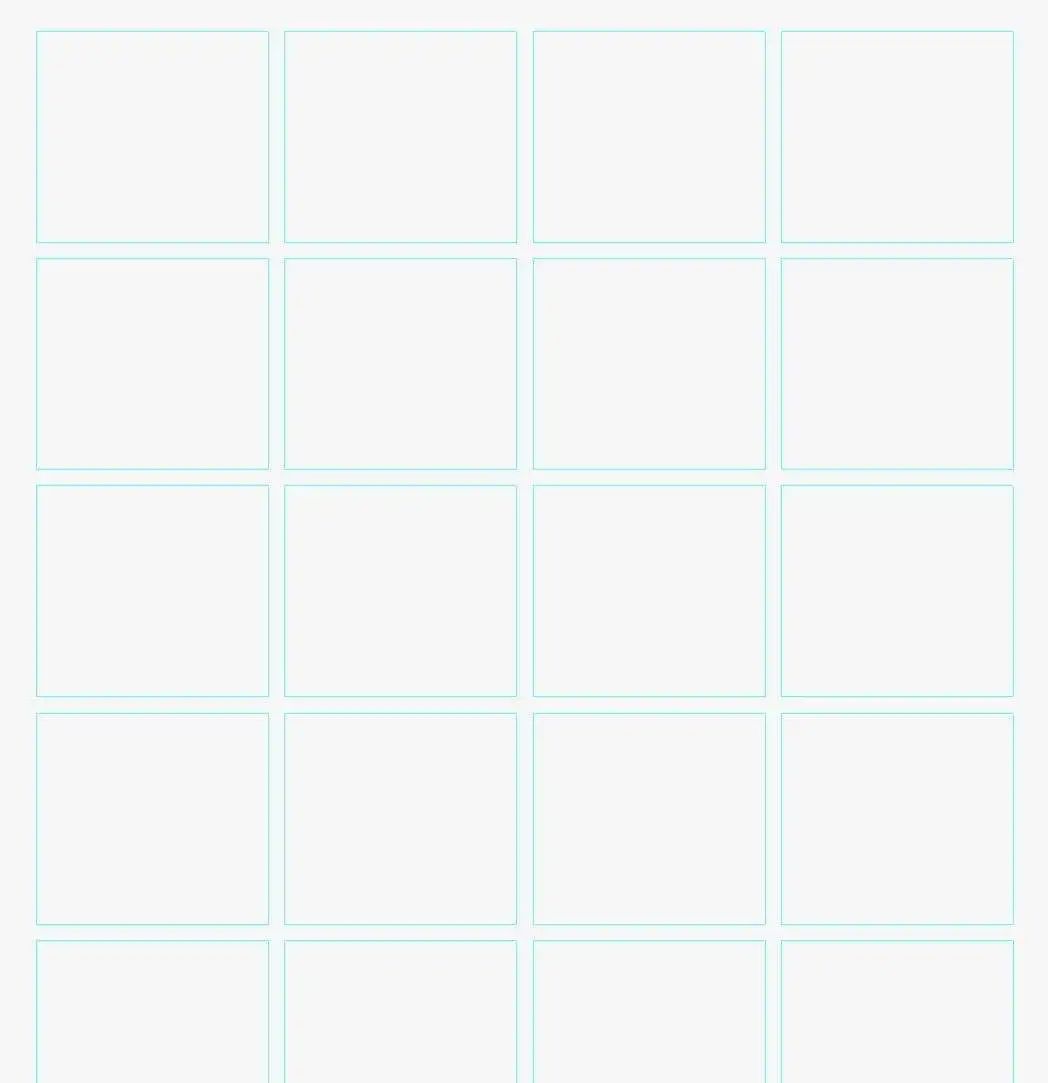
调整完成之后,现在的辅助线框还是图形格式,只需要执行:Ctrl+5,图形线框就变为辅助线了。
如下图所示:
最后,如果我讲的技巧中有你不知道的,记得自己上手实践一下,让它成为你的能力,一起加油吧!

























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏