今天咱们要赏析的应用叫做NAVER,这是一个韩国的搜索引擎,类似于国内的百度。当然,NVAER还是著名的设计软件LINE的母公司,世界第五大搜索引擎网站。
NAVER的LOGO为一个大写的N字母,颜色采用了荧光绿到深绿色的渐变背景。不少同学可能觉得这样没啥设计感啊?但是正是这样简单的文字具有最好的识别性,所以,咱们不要把LOGO设计想太复杂啦。
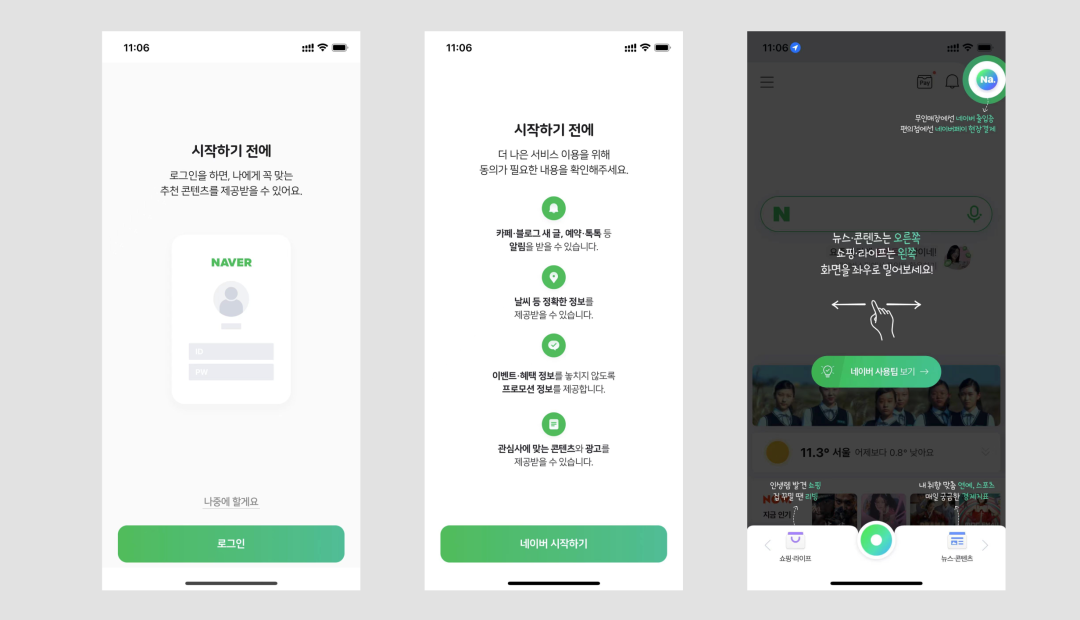
启动界面,采用了纯字母的方式来呈现,标志性的绿色。
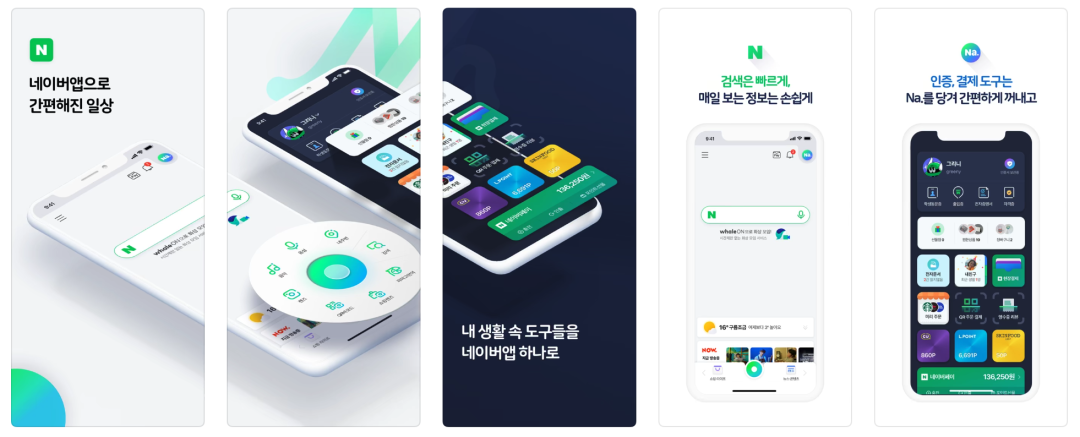
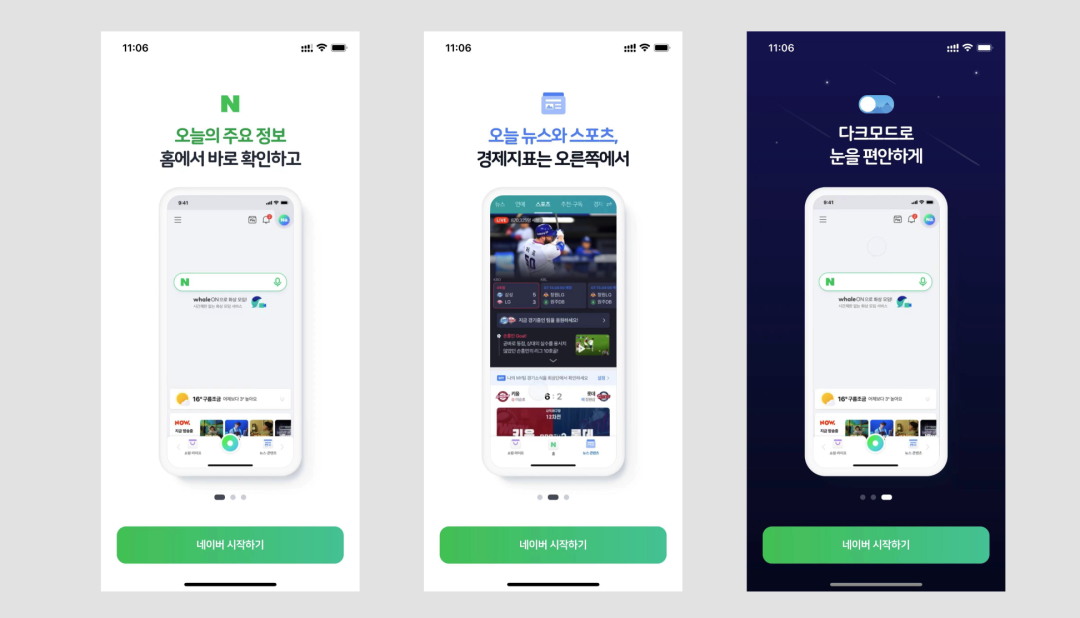
首次使用的引导界面。
首次启动会引导登录,获取一些系统权限操作。
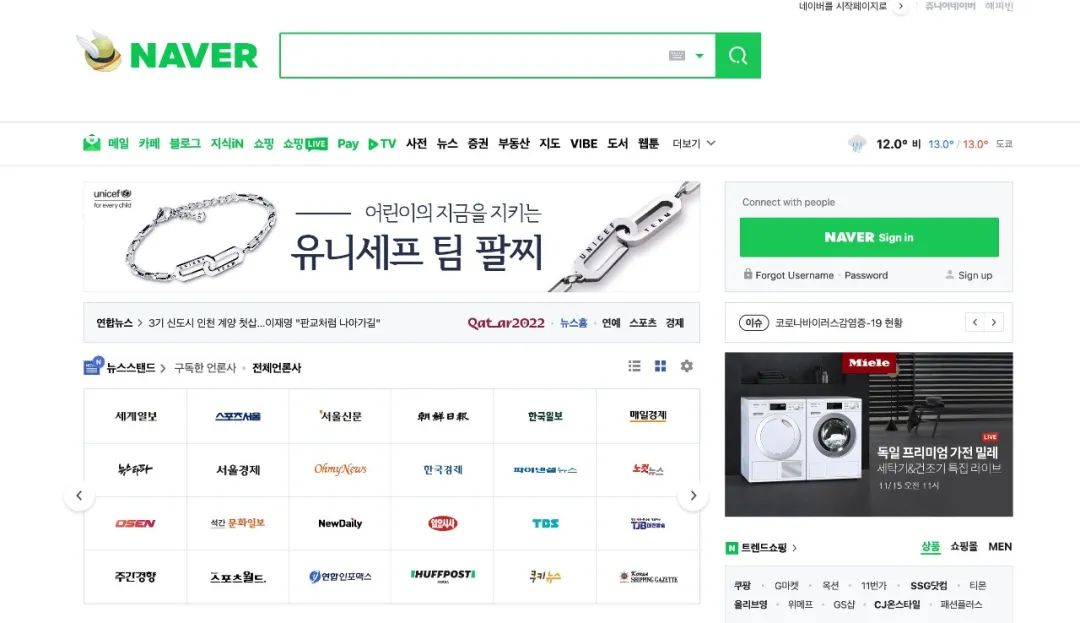
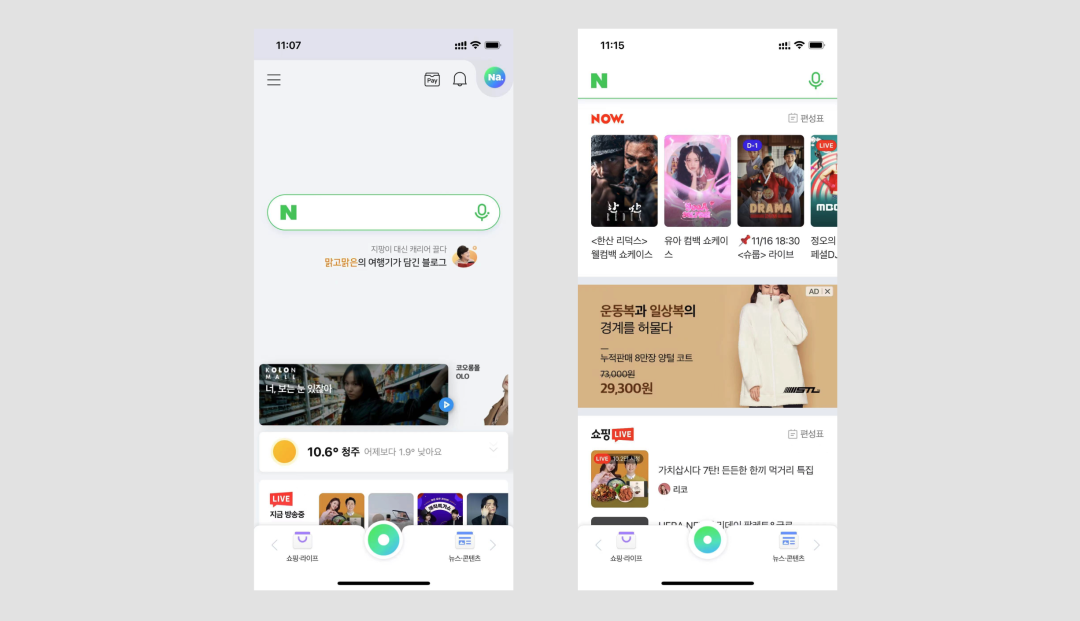
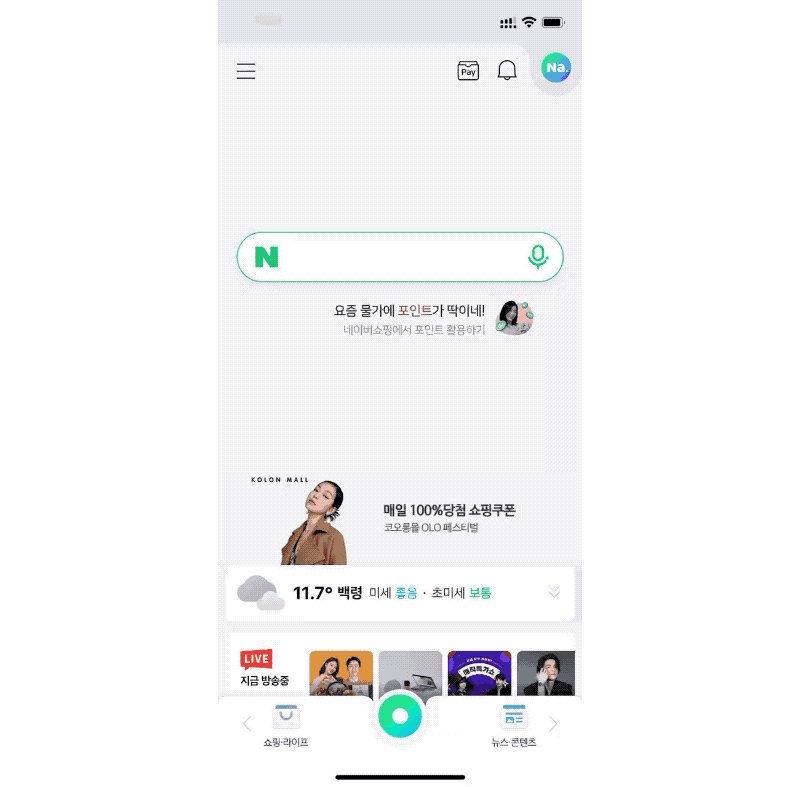
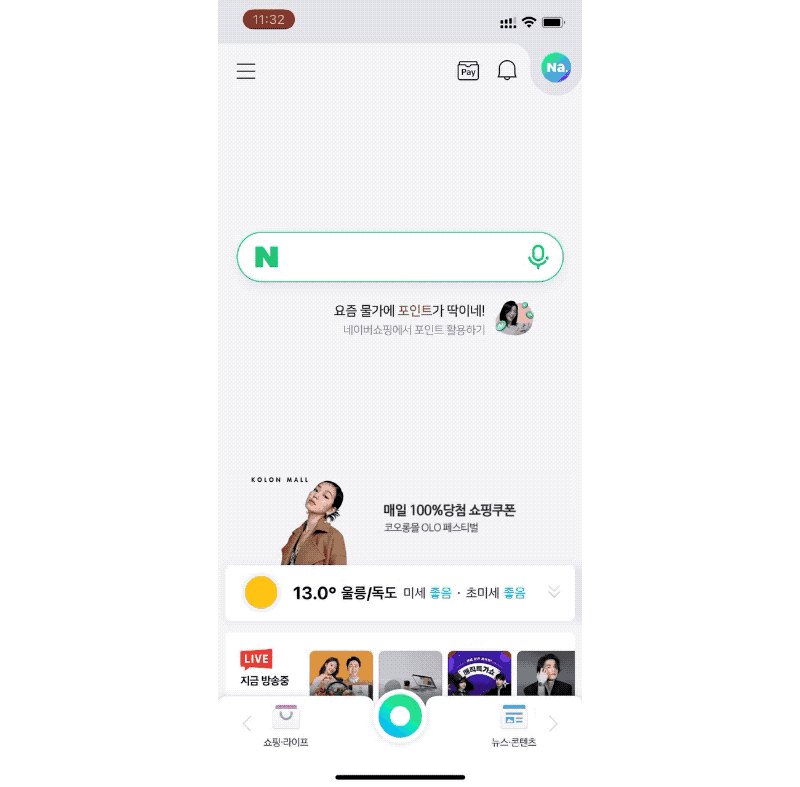
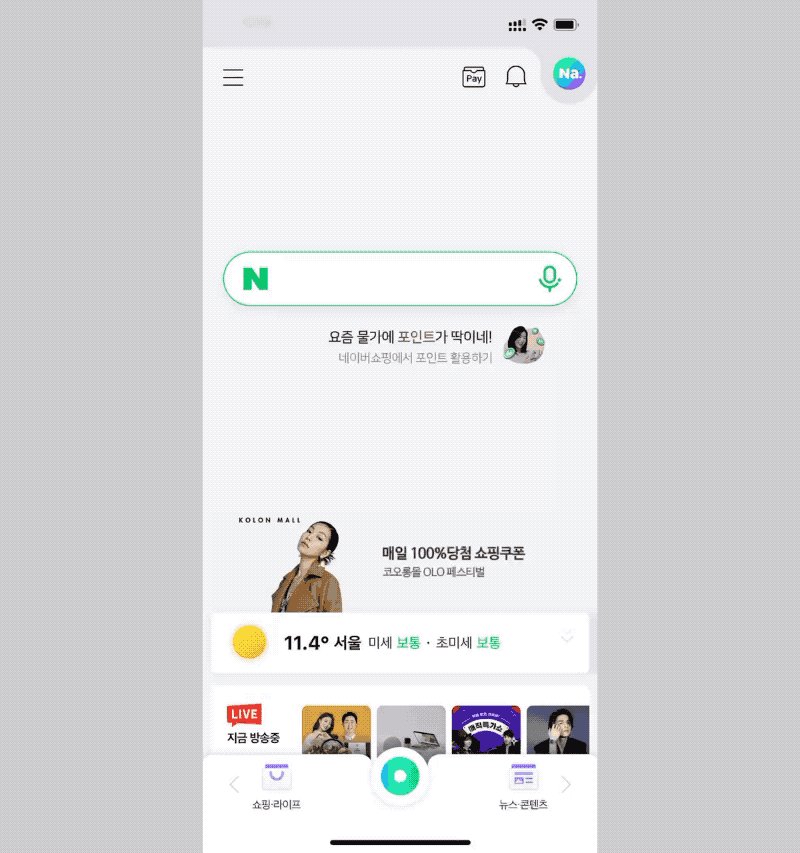
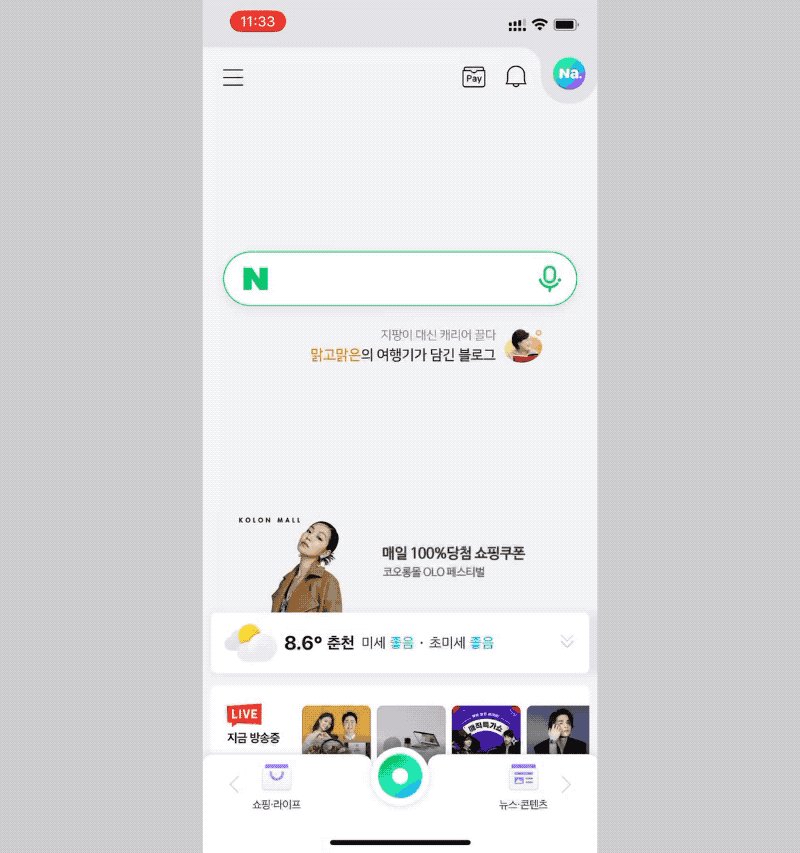
接下来我们就进入首页了,你会惊奇的发现,NAVER的首屏居然这么大的空白,这完全不符合中国应用的风格呀,中国应用肯定会选择把首页区域全部利用起来。
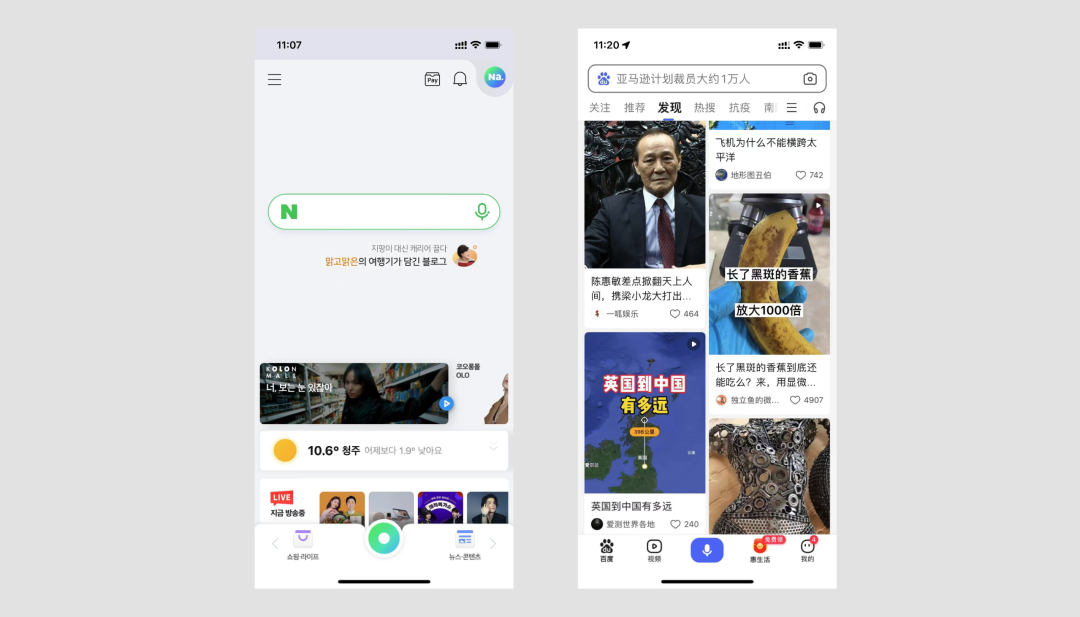
我们对比一下同类型的百度的首页设计【狗头】,喂,百度你是搜索引擎啊?怎么可以这么自甘堕落呢?可以看到百度的首页被各种新闻占领。确实,大量的留白,让用户更能直观的聚焦到搜索框,毕竟,用户来这里的主要目的是进行搜索啊。
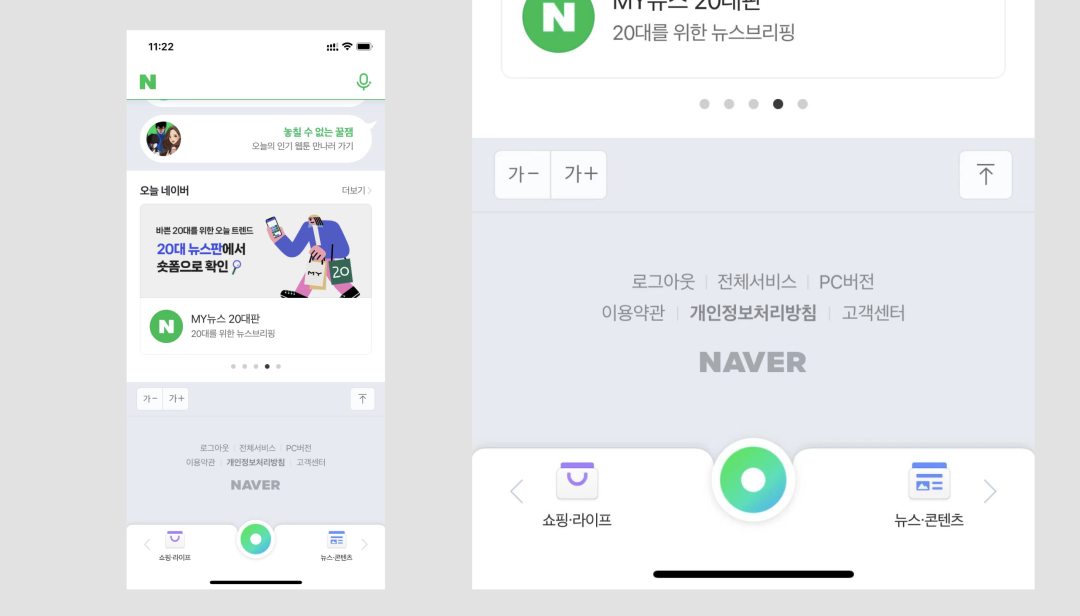
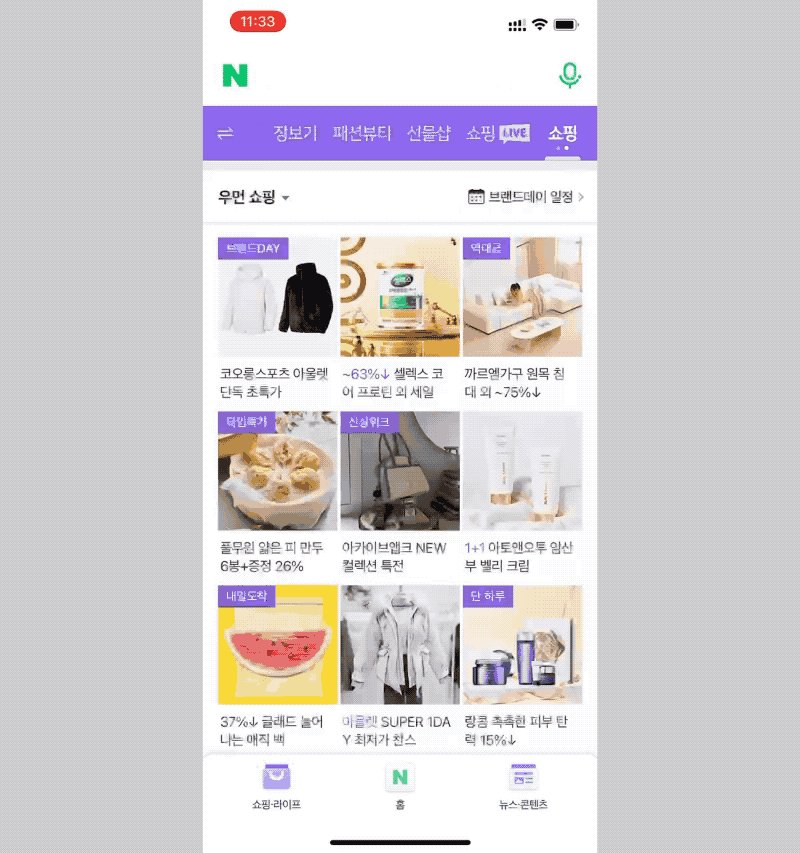
向上滑动之后,NAVER的设计师将屏幕顶部的导航栏用绿线与下方分开,并在左上角强化N的品牌表达,同时上方的绿线可以让用户第一眼就想到了,那是个搜索栏。
下方则使用灰色背景+通栏白卡片设计,并在每个模块的Title区域上使用了艺术字体和图标,让模块更加明确。
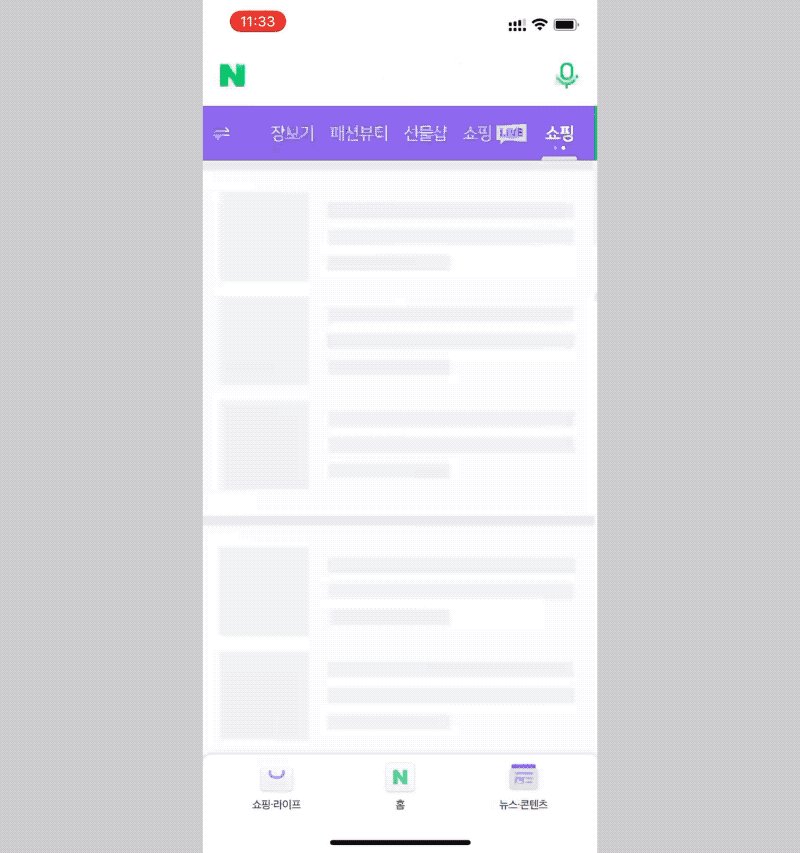
下图第二页的对话框设计效果也很灵活有创意。
接下来我们看看底部的菜单栏吧,NAVER的搜索栏非常具有创意。三段式设计,并采用圆角的Bar,三个图标,其中一个居中的图标,目测是功能按钮。而左右两个图标,左右两侧分别有一个箭头,可以起到很好的功能引导。
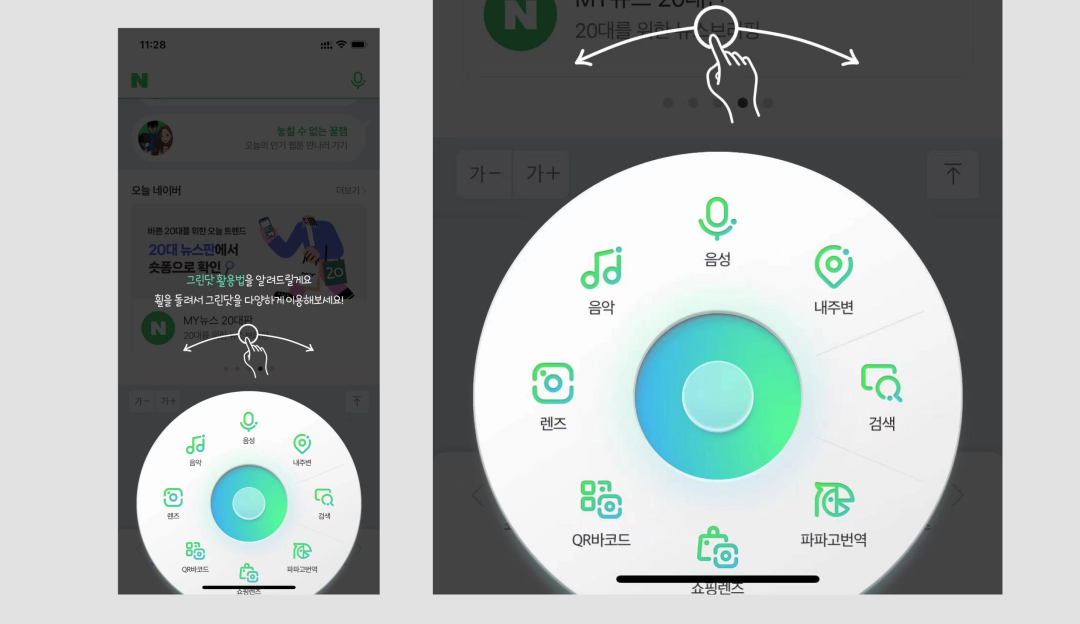
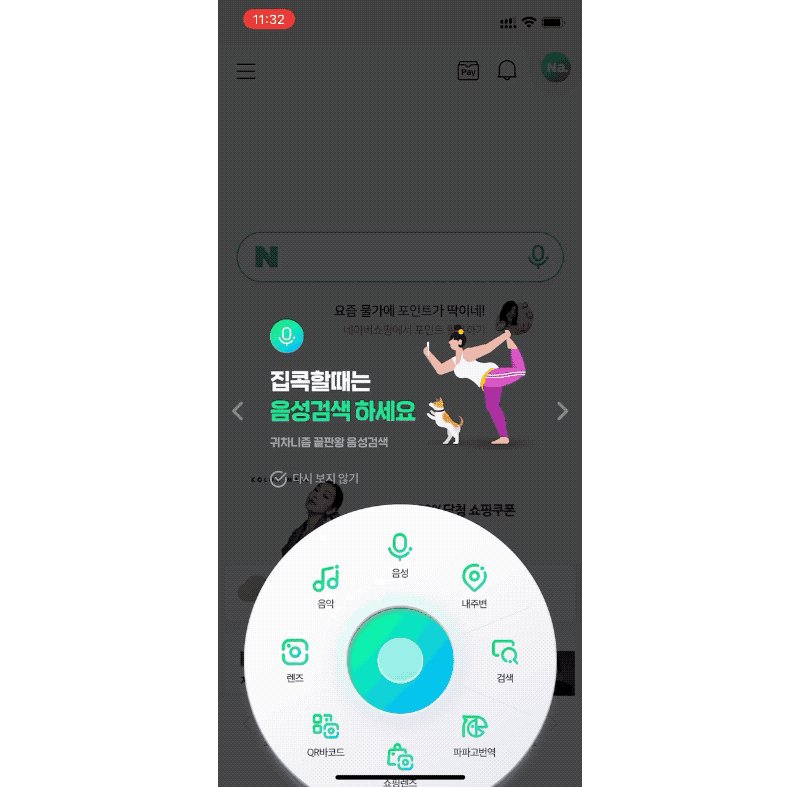
我们先看中间的图标吧,点击之后是什么效果呢?
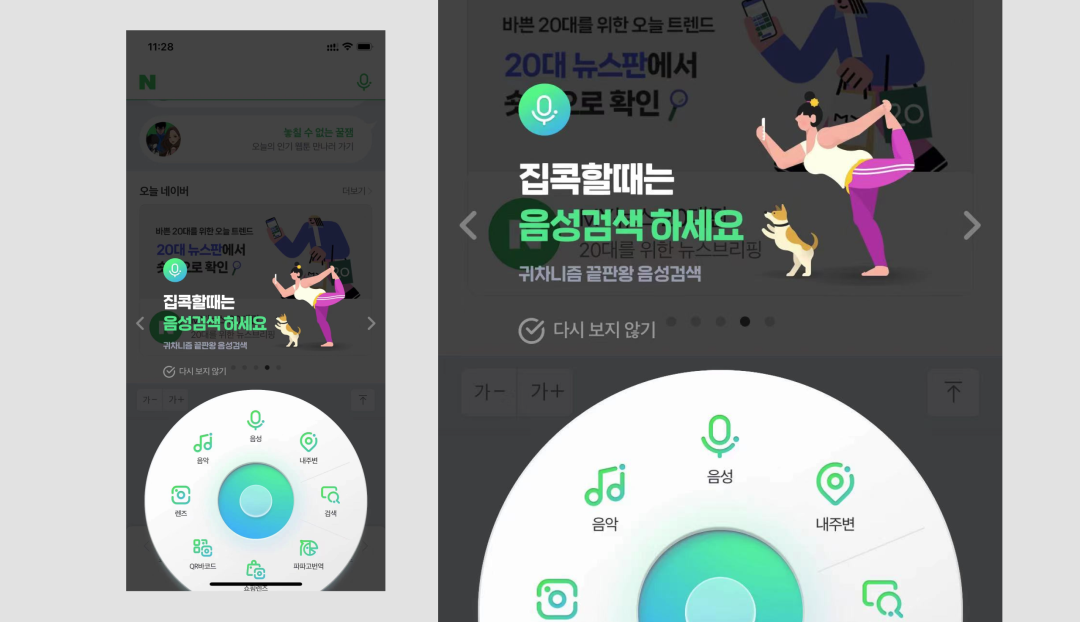
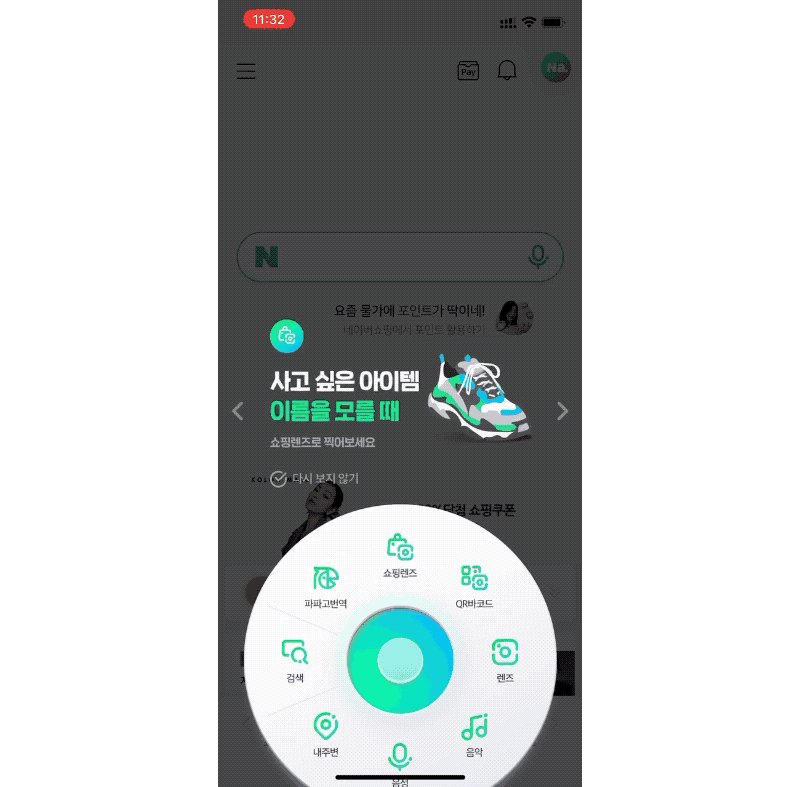
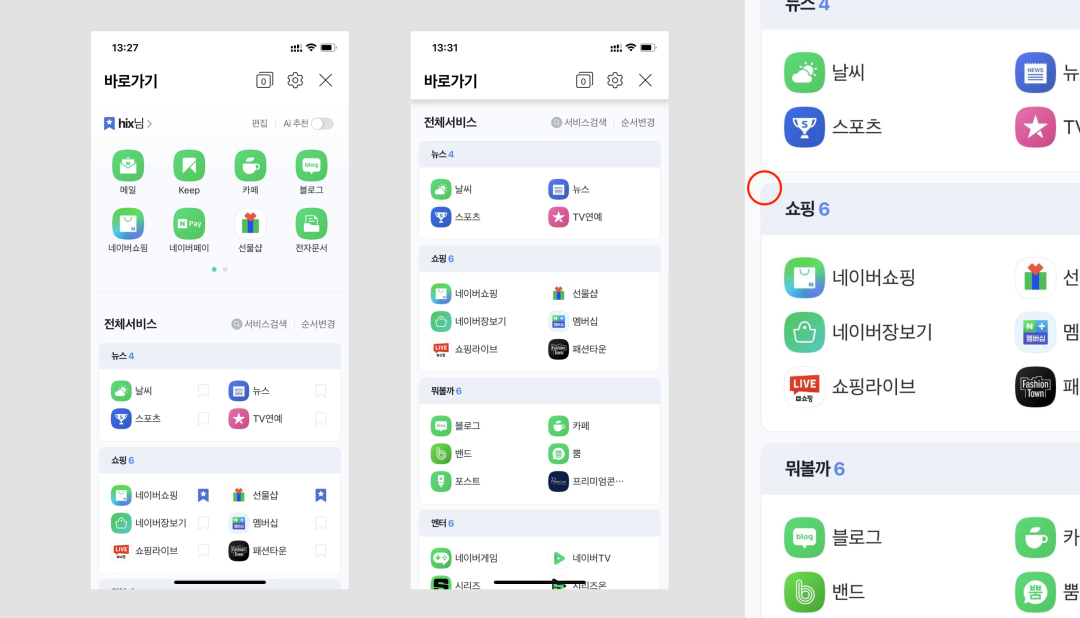
点击之后,展开了一个圆盘,代表不同的栏目和功能模块。同时上方做了贴心的引导,甚至还有功能说明。
我们看看动画效果。
然后我们来看看左右两个按钮,设计师是如何表现的?左右滑动的动效解释了为什么有两个左右箭头的引导提示了。设计师将两个主要栏目做成了两个主要的菜单结构。分别来切换不同的页面。
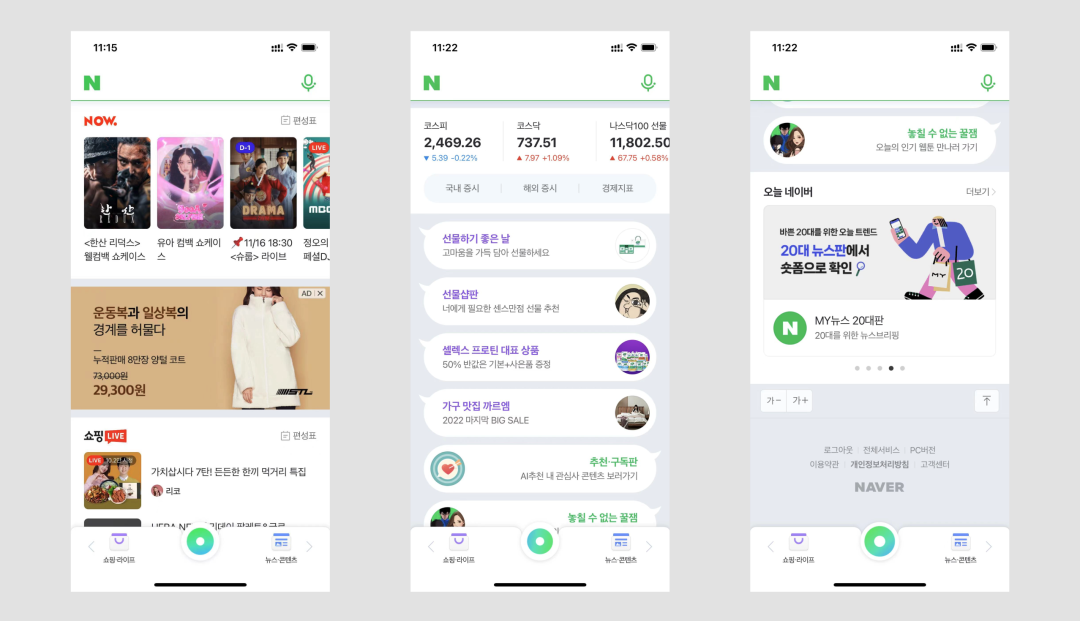
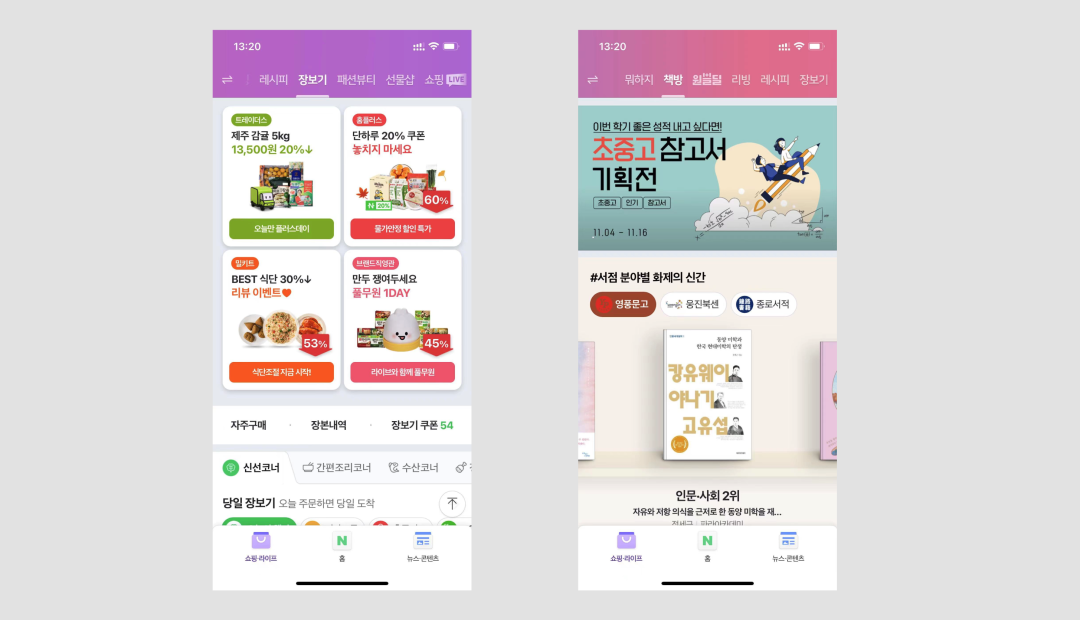
NAVER的设计师非常善于运用分栏结构来做设计,好像也不担心页面是否通透等等效果,总之,这样的绿色和紫色的菜单栏看起来还是挺有设计感的,整个的画面很规整。另外我发现一个问题,韩国设计师是不是特别喜欢把文字做的比较小呢?而且每个title都会加上图标。
点击上方色带的Tab可以切换频道,切换过程中,色带会发生颜色改变。设计师非常善于在小细节上入手设计。
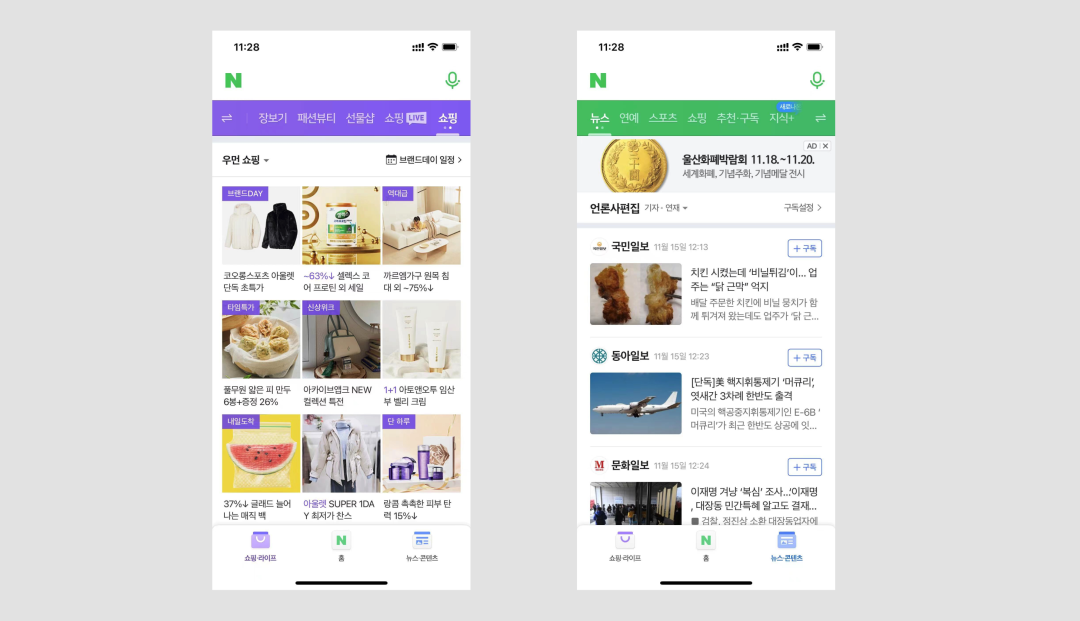
每个页面都会有一些小细节让页面看起来更别致,比如下方第一个页面下方的Tab,做成了梯形圆角效果。而下方第二个页面的书架也做了立体化处理。设计师非常善于在扁平风格中玩一些花活。
下面是主菜单右侧的“新闻(?)栏目”的页面设计,不知道为何,页面看起来总会给人精致的感觉,可能中文语境下,我们会把韩文当成是图形来看待的原因吗?
NAVER的设计师使用了侧边栏图标,也就是汉堡包菜单来呈现个人设置页面。个人设置页面中,除了精致的图标,我们放大观察这些卡片效果,你会发现,这个卡片被做成了头部暗色,下部亮色,再加上细线模式的效果,非常别致。
最后做个总结:
- 在保持扁平化设计的基础上,加入一些更别致的圆角,卡片设计,可以让页面更别致耐看。
- 在标题左侧右侧都可以加入一些小的装饰图标,体现活泼感。
- Tabbar设计为变色效果。
- 简单轻快的异形效果,如底部菜单栏的设计可以让画面更出彩。
- 注重各种小细节的处理,微创意至关重要。






















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏