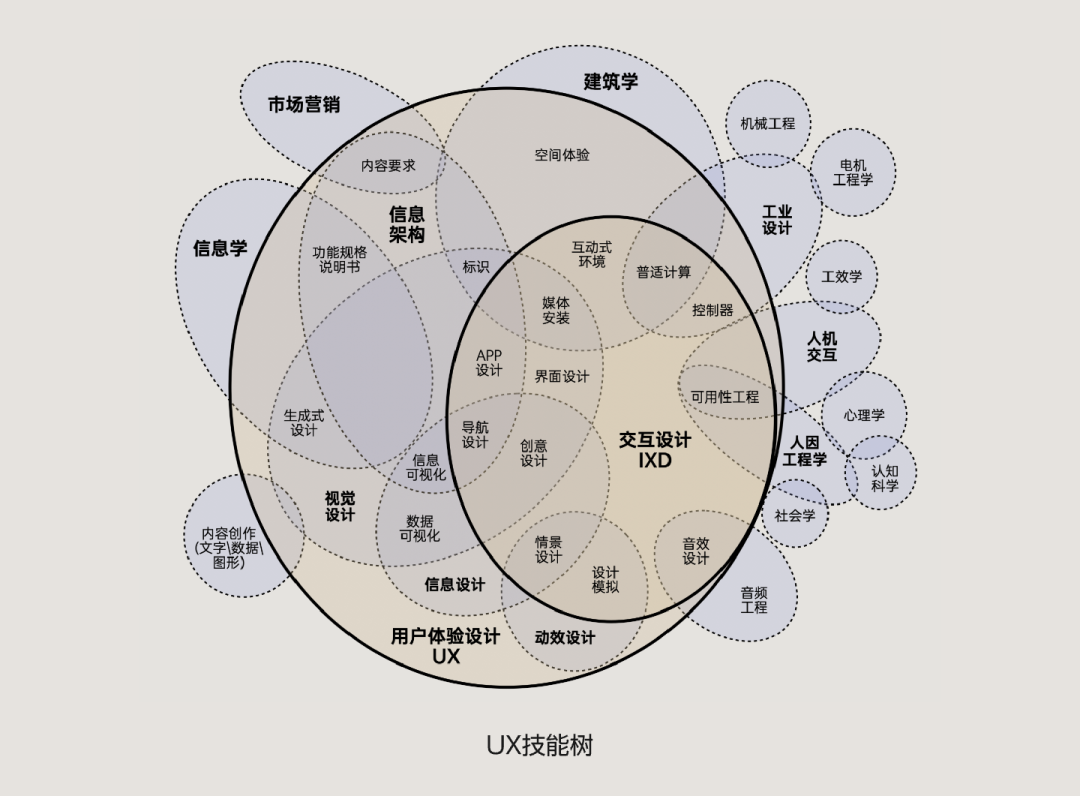
相信不少同学平时都看过“信息设计”这个词汇,出现在那种让人眼花撩乱的 UX 技能拆解图。
信息设计用维基百科的解释:
是人们对信息进行处理的技巧和实践,通过信息设计可以提高人们应用信息的性能。
简单解释,就是在日常社会实践中,我们往往需要传递抽象的、复杂的、海量的信息给受众。直接把它们罗列出来往往收效甚微,于是就要在这个基础上对内容的呈现形式进行合理的设计,提升信息的接受度。
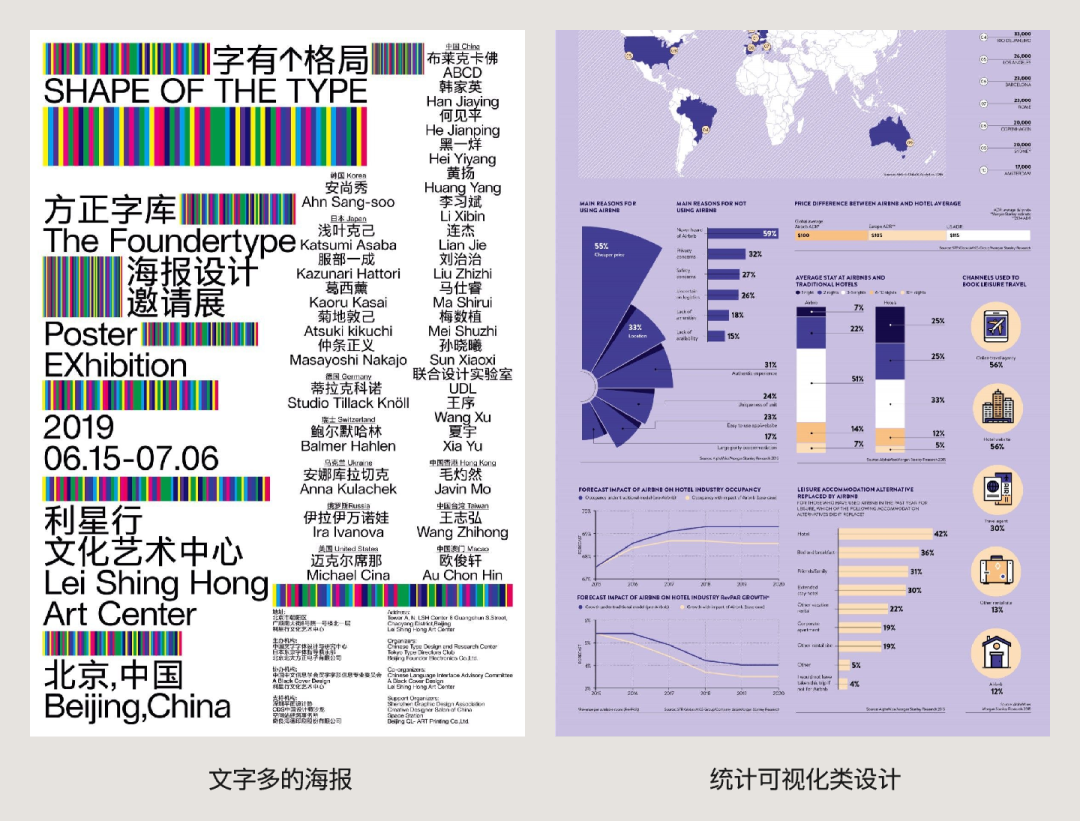
比如平面领域的海报设计、地图导视、杂志排版,或者统计领域的数据可视化、量化信息,它们都需要将本来难以掌握的信息有效的输出给受众。
在平面相关领域中,有大量的设计原则其实是和信息设计紧密相关的,比如四要素的亲密、对比原则,都是对信息进行有效呈现的技巧,而不仅仅是提供美观的视觉效果。
但要强调一点,虽然它们和信息设计相关,但并不是完全从属于信息设计的理论和知识点。因为信息设计很难定义成一个完全独立的设计种类,而是一个跨越了多门学科,在多数设计领域中都有涉及的附属技能。
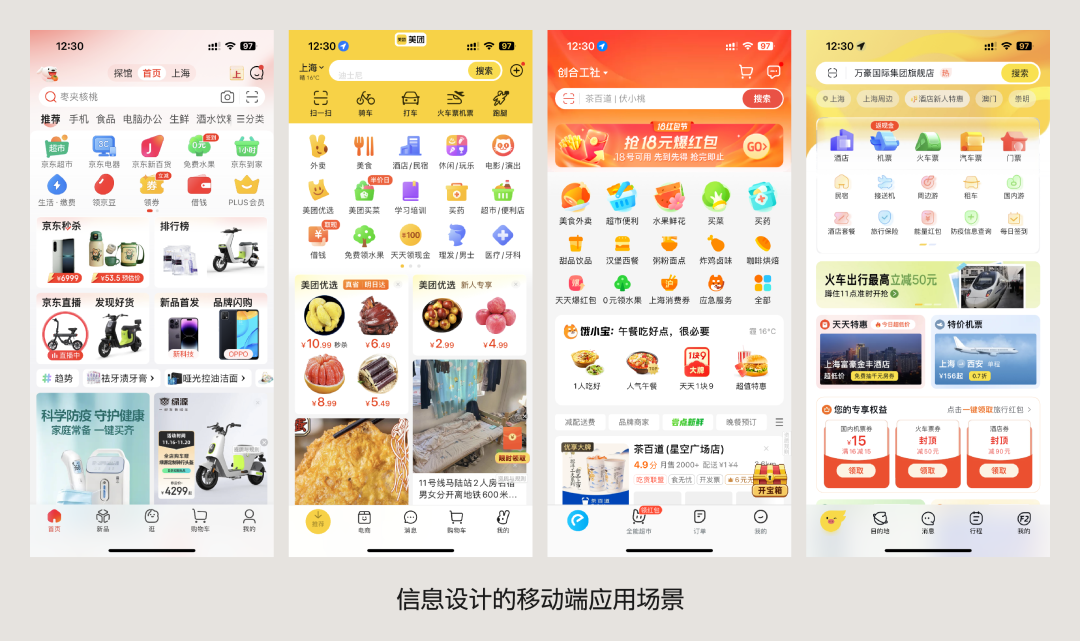
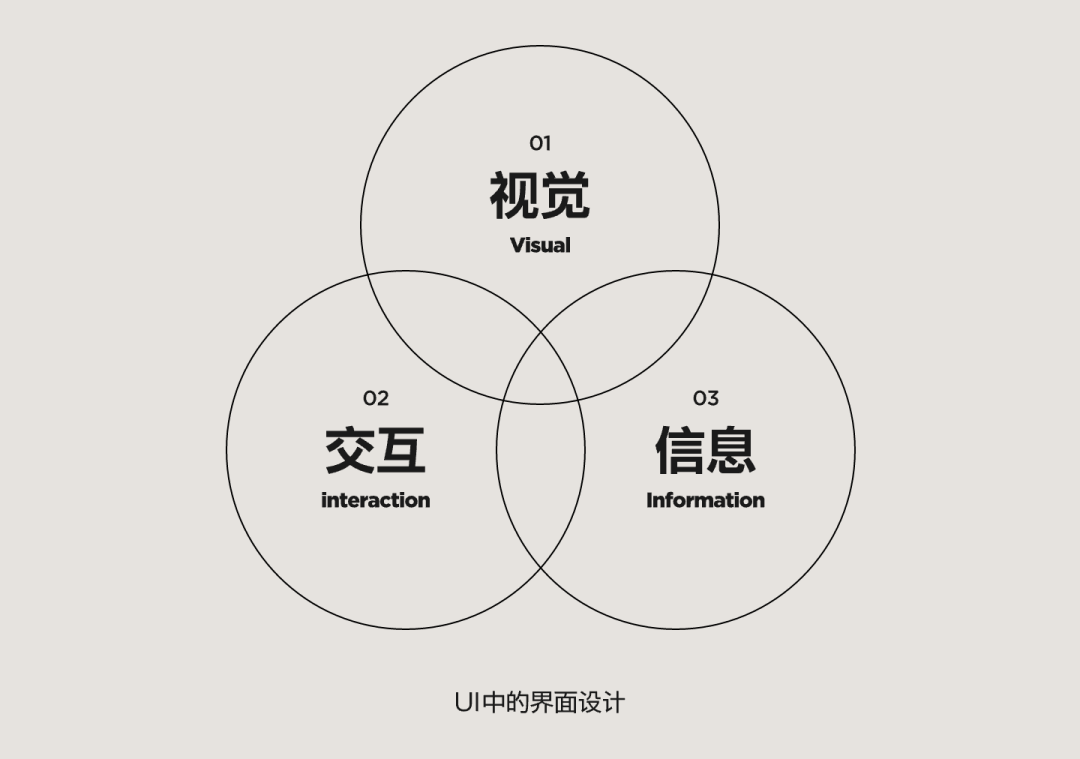
随着UI行业的兴起,承载了越来越多的内容,信息设计的重要性也就自然被凸显了出来:如何更有效让用户接收产品的信息。
和平面、动画方向信息设计不同的是,UI类设计除了满足眼睛的识别,还要符合用户的操作习惯。也就是它还叠加了交互相关的要求在里面。
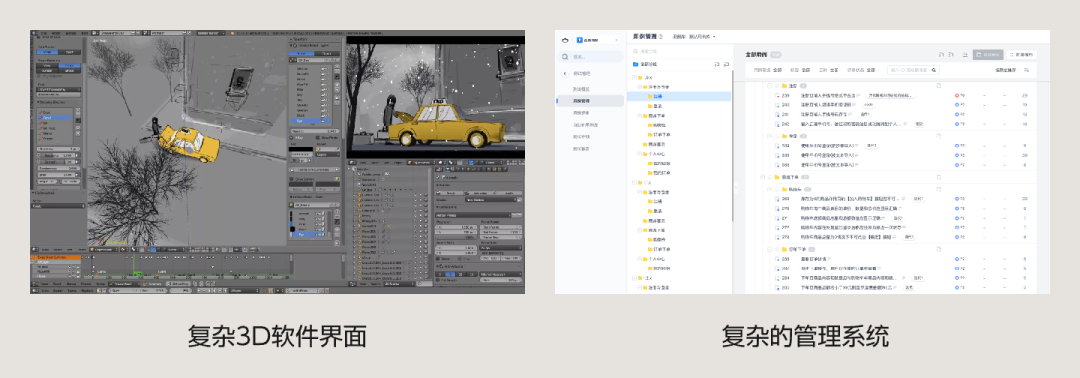
并且,移动端的界面虽然已经很复杂了,但毕竟手机的屏幕尺寸有限,内容再怎么塞也是有上限的。而PC端的设计就不同了,电脑屏幕可以承载的信息量上限远远高于移动端,这就为一些复杂的生产力工具、操作系统提供了发挥的空间。
所以电脑端的界面信息设计难度也远远高于移动端,需要我们认真的对待项目中的信息设计,否则很容易导致项目体验的崩塌,不仅用户理解信息极其困难,且操作效率极其低下。
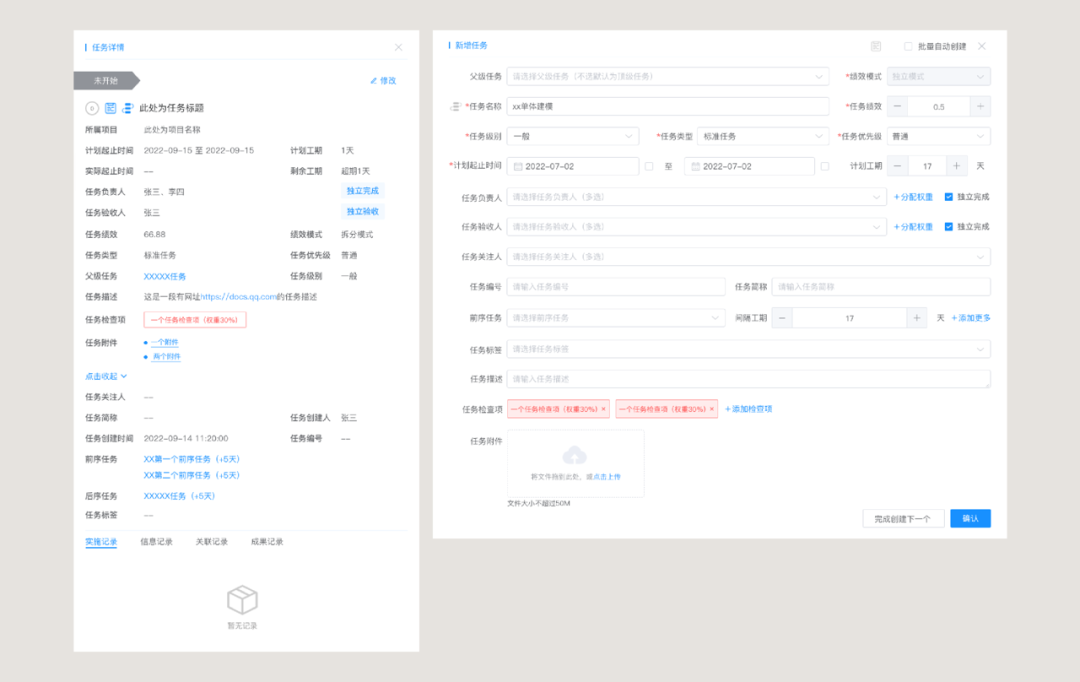
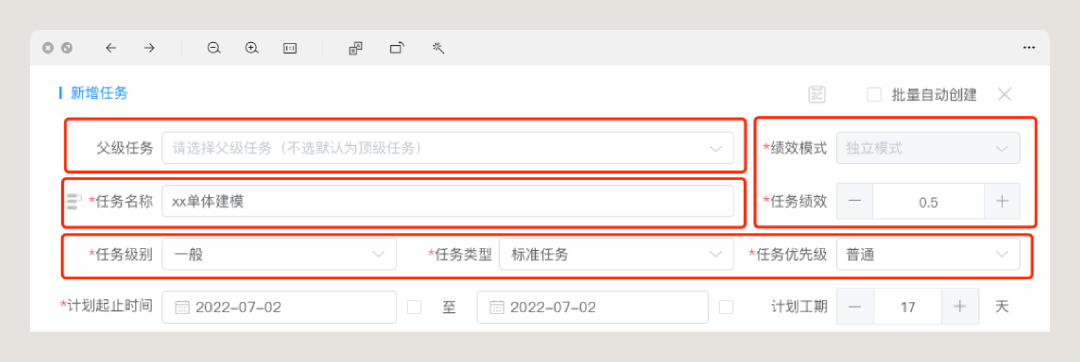
比如下图学员的真实案例,就是缺乏有效信息设计的结果,大家可以仔细看一看,思考如果你是用户面对这样的界面会产生什么问题:
相信绝大多数同学都会立马感觉到它们做得并不合理,但是要怎么做才合理,似乎也给不出好的方案。所以,我就要针对这种复杂的表单和详情页,来讲一讲 B端设计中的信息设计应该怎么做。
在这里我并不打算长篇大论信息设计的理论知识,对实际设计落地没太大的作用,大家自己网上搜就可以了。
下面是我整理的对应设计步骤:
下面我会通过对学员案例的改版,来逐一解释B端信息设计的方法。
第1步:理解
第一步理解的意思,是指理解需求内容。在需要应用信息设计的场景中, 通常都包含大量的字段、交互内容,我们必须清楚它们的含义、业务逻辑。
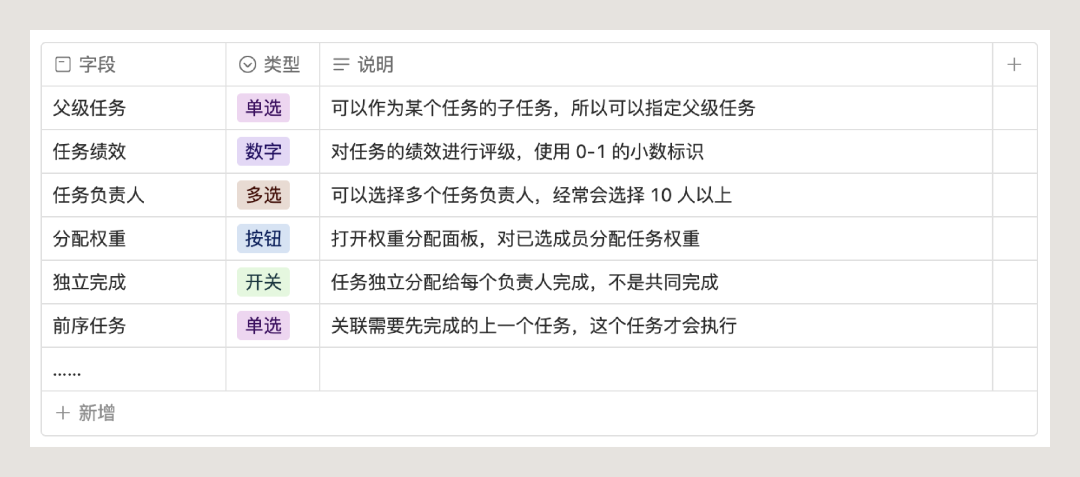
很多时候产品在画原型还是给需求的时候,并不会把每个信息点都解释清楚,所以就需要设计师自己去追问。很多时候光问到结果还不够,信息点如果太多是根本背不下来的,所以需要我们把获得的信息记录下来,方便我们随时进行参考和对照。
记录的方法可以按自己的习惯来,只要保证自己能看懂即可,以及不需要把每个字段都记录下来,只记录自己不了解的,陌生的字段。比如上方的表单,我会那么记录:
除此之外,我们还要理解这个页面所在的流程,操作场景,以及使用的用户是谁。
这个步骤需要花的时间并不多,不要在对业务不熟悉的情况下偷懒,不然肯定很快就会遗忘或搞混这些信息,以及无法产出有效的设计。
第2步:分析
上一步叫理解,是因为需求中的内容和业务信息是固定的,我们的任务是搞明白它们。而这一步,才是我们开始做具体分析和动脑的过程。
比如我们做的是改版,那么目前的版本并不符合上面的要求。那我就要找出它不满足的缺陷,并给出解决它们的办法,为后续的设计提供指导路径。
问题1:信息内容排序混乱
前后内容排序缺乏逻辑关联,而且非常跳跃,完全不符合正常的F型浏览顺序。还有类似绩效和任务绩效是关联设置位于表单右侧,而左侧的两行并不具备这种关联度。
问题2:上下对齐线混乱
表单长短不一,上下的对齐非常凌乱,不利于信息识别的效率。
问题3:表单长度过长
部分选项默认长度过长,会给操作过程带来多余的辨识成本。
大致解决方案:
- 对内容进行合理分组
- 重新排列内容,更符合逻辑顺序
- 应用设计删格线来规范表单对齐
- 优化表单线框长度,提升识别效率
- ……
分析的内容是开放的,在不同的情况下需要分析的内容是不同的。比如现在做老版本的优化,必然要分析原有设计不合理的地方,和做新需求是有区别的。
但大致上,分析内容就是围绕下面的问题展开:
要怎么设计才能让用户在目标操作流程中感到易用且高效?
第3步:归纳
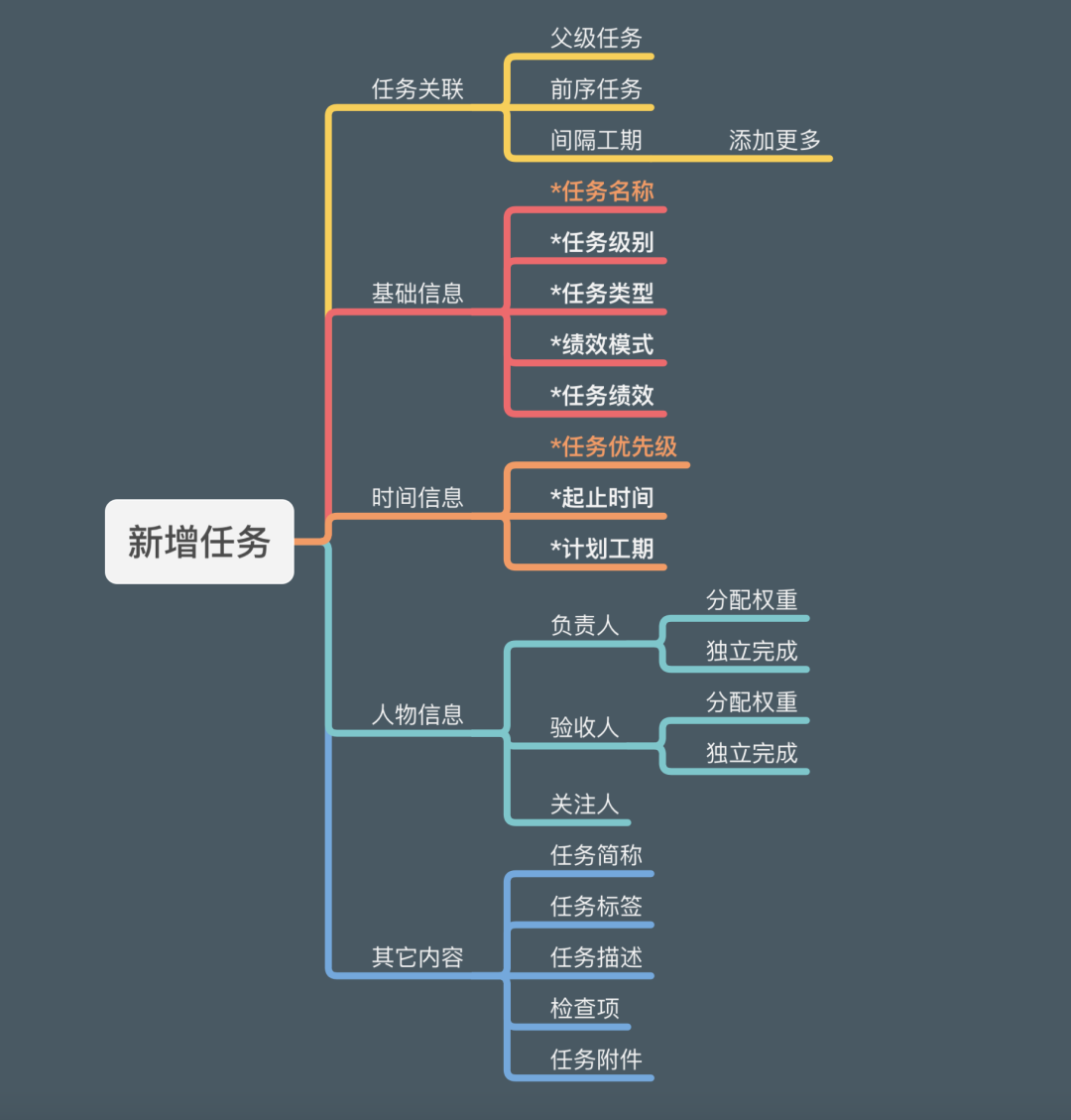
这一步,就是对信息内容进行归类、排序、权重定义的关键步骤,也是涉及信息设计中最关键的一步。
这里我使用思维导图,对已有的信息进行归纳整理,既然要分类,那么每个分类必然也会有个分类的名称,即使产品没有给我们,我们也要自己定义出来(后面可以优化),这在实际设计过程中是非常必要的。
这里要提一下,如果是我自己的项目,我会在这个步骤中标记每个字段表单的形式,提前想好它们应该用哪种控件形式展现出来。如果没有足够的经验,就可以留到下一步再做。
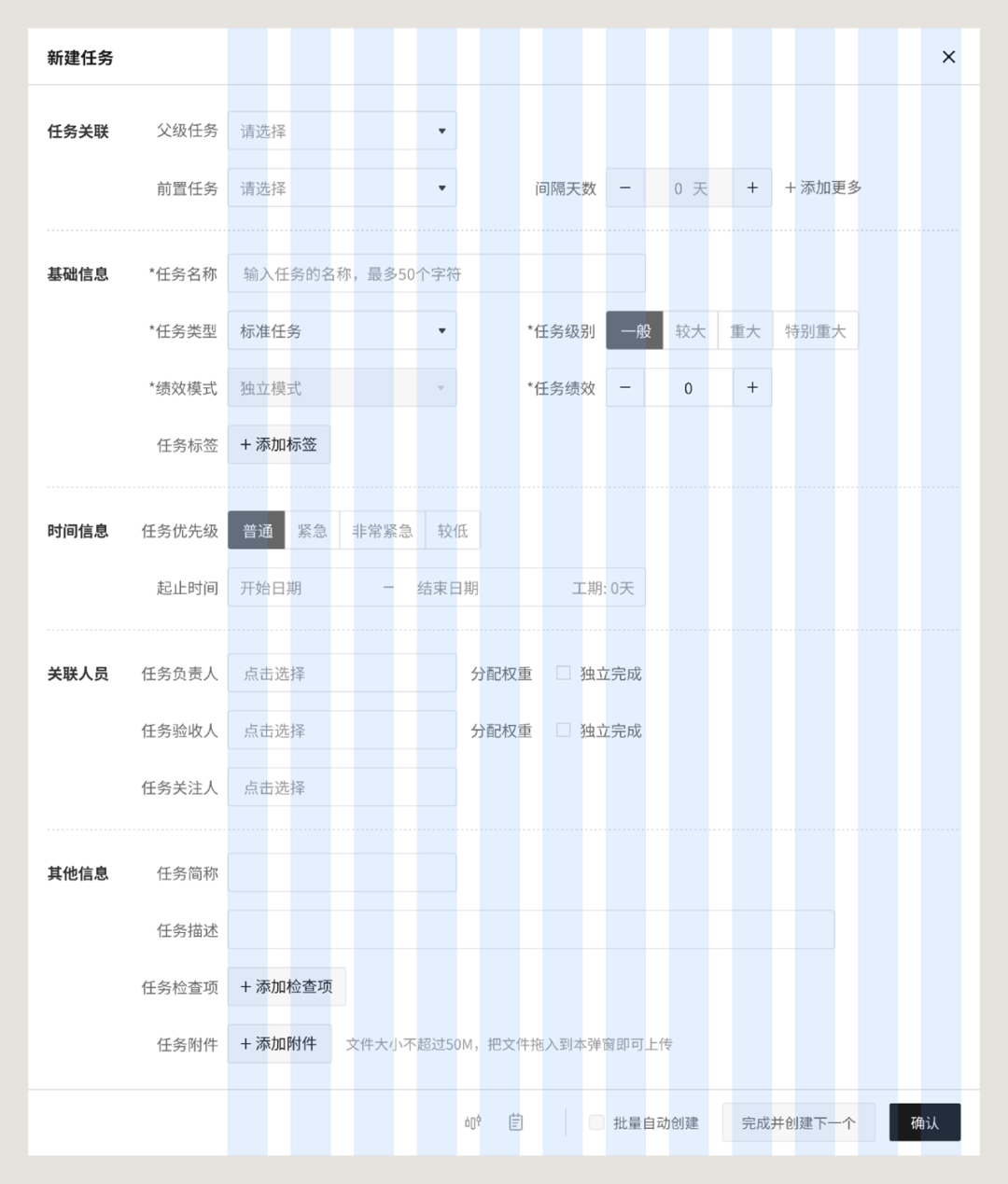
第4步:原型
这一步,就是通过前面的分析和归纳的结果,基本布局和交互的原型图了。
改动内容如下:
- 制定一个12列删格,用来对齐表单矩形类控件
- 新增二级标题,对字段内容进行分组重排
- 优化表单长度,默认长度缩短,可随内容适配
- 整体操作选项下移,方便在结束时控制
- 合并计划时间操作,在弹出菜单设置即可
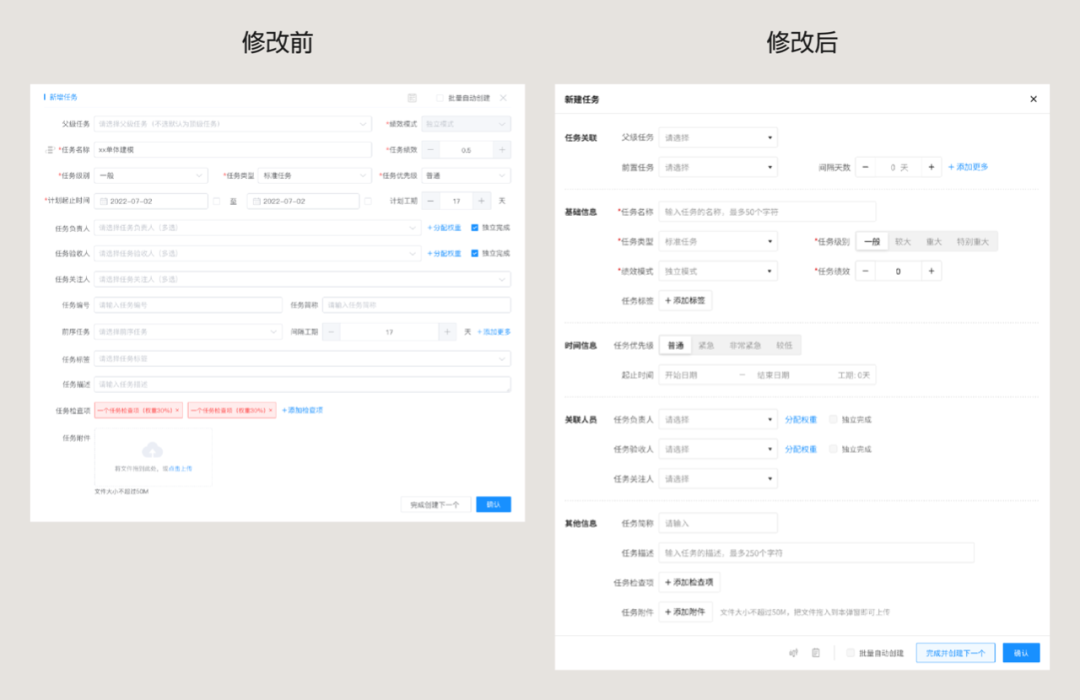
第5步:上色
最后的上色步骤,如果只理解成是 “填色” 还是不准确的,除了在前面的原型基础上把颜色、图标这些细节加上,还可以对内容做进一步的优化,提高视觉效果和操作体验。
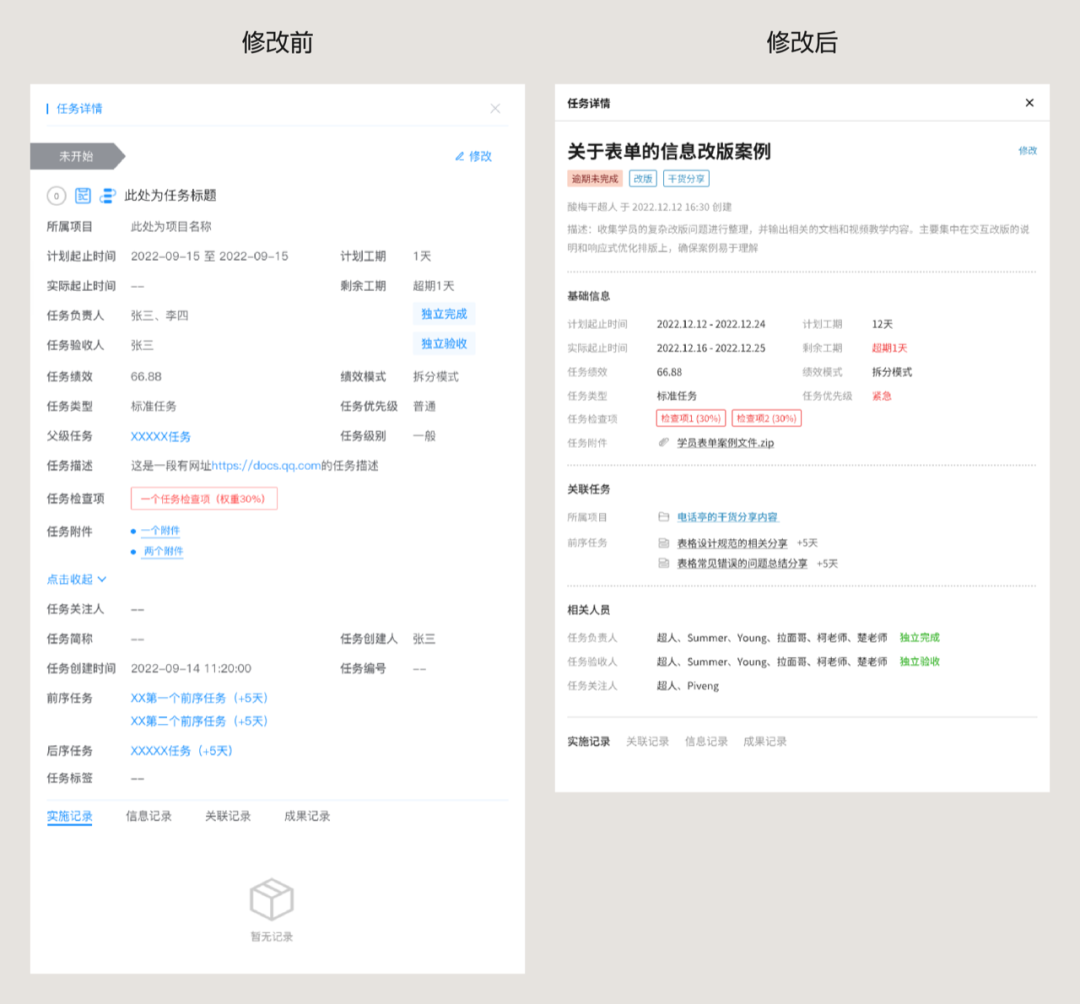
修改后的样式如下:
应用前面分析方法,完成详情页的改动如下:
详情页的信息展示需要,是和表单不同的,这是因为输入场景和查看场景需要强调的内容和显示的内容不一致,这就涉及到前期理解和分析的环节了,感兴趣的同学可以自己仔细查看案例思考一下。
结尾
以上就是本次结合信息设计的案例修改分享,但毕竟不是我自己的项目,部分需求包含了我的主观理解在里面,所以必然不是百分百完美的。
但面对复杂的信息和字段内容,我们就需要通过这样的输出流程进行产出,确保信息的展示是经过我们充分的思考,有理有据。这样在方案评审中才能形成有效的讨论,并做出最终的优化。



















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏