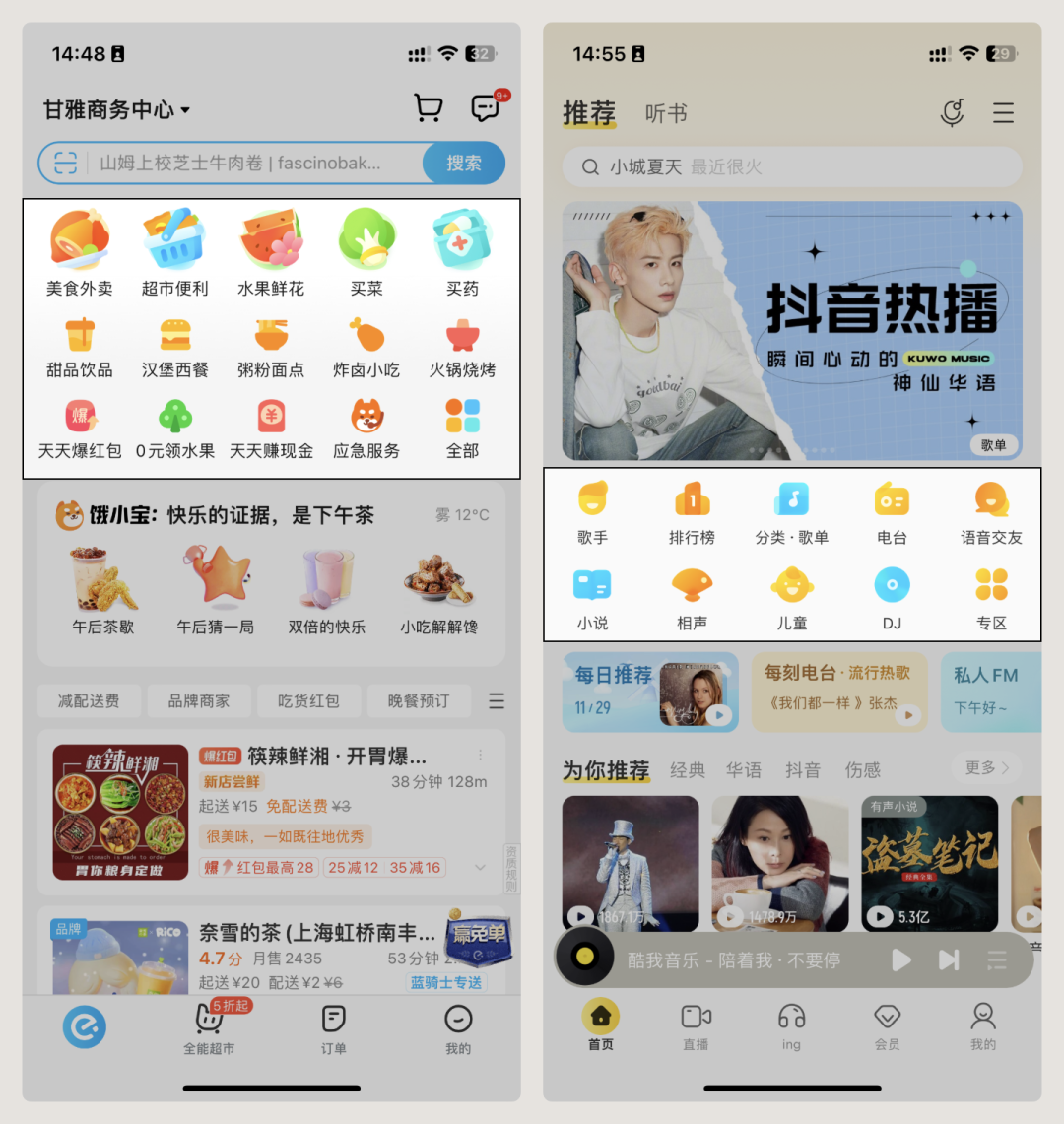
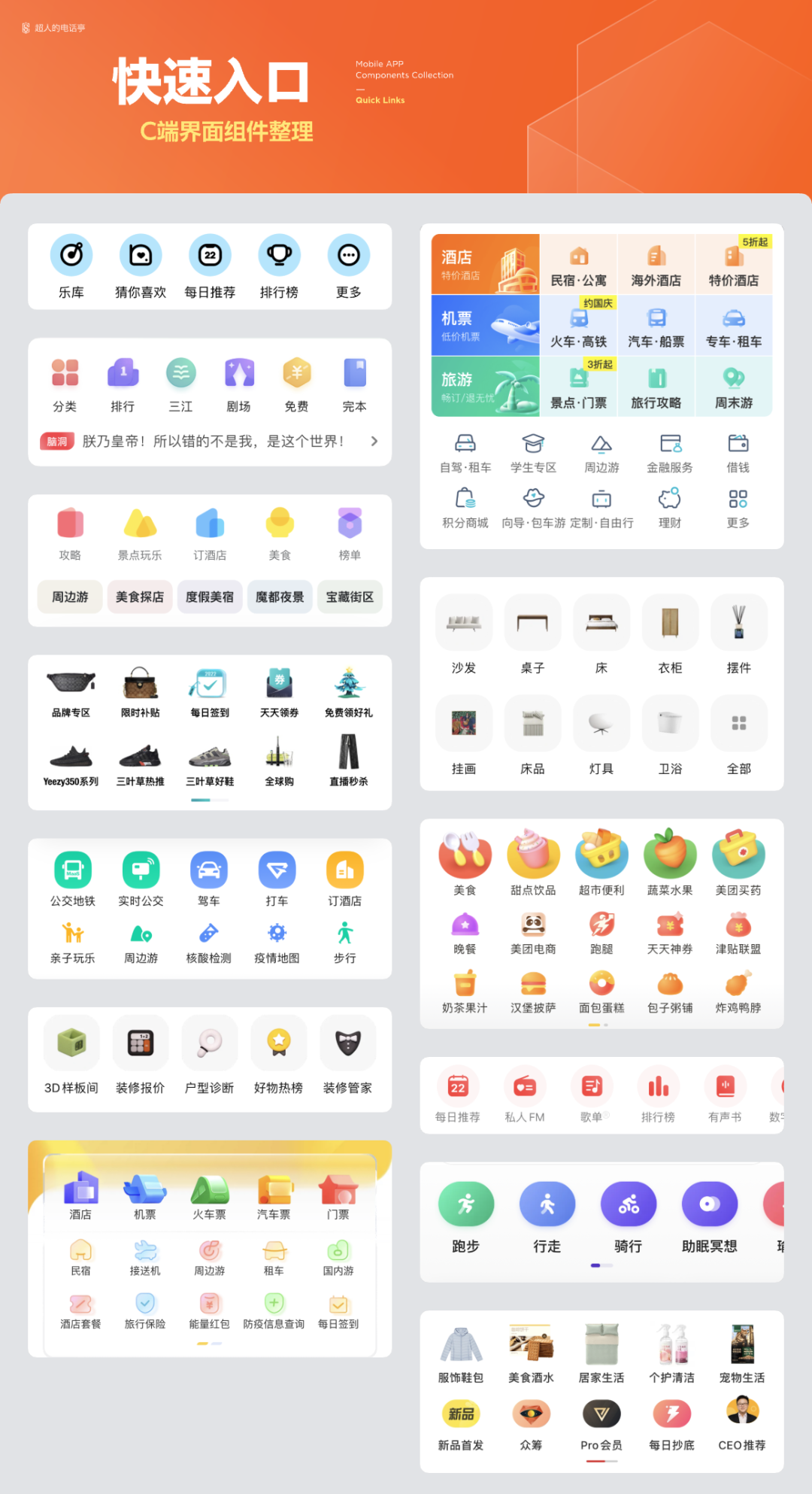
快速入口 (Quick Links / Quick Access),国内也会用颇具东方特色的「金刚区」来称呼。在一个结构比较复杂的APP首页或者主页面中,快速入口往往扮演着功能导航、曝光和引流的运营角色,通常表现为一组有序排列的图形入口。
快速入口不管是位置还是权重都处于页面的中心地带,所以设计时需要格外注意基础和细节。这里我会介绍一些快速入口通用且基础的设计方法,但因为这个组件变化非常多样,所以可能无法面面俱到。诸如更符合页面需要的布局方式,以及图标如何绘制等,这些将是大家需要长期打磨练习的地方。
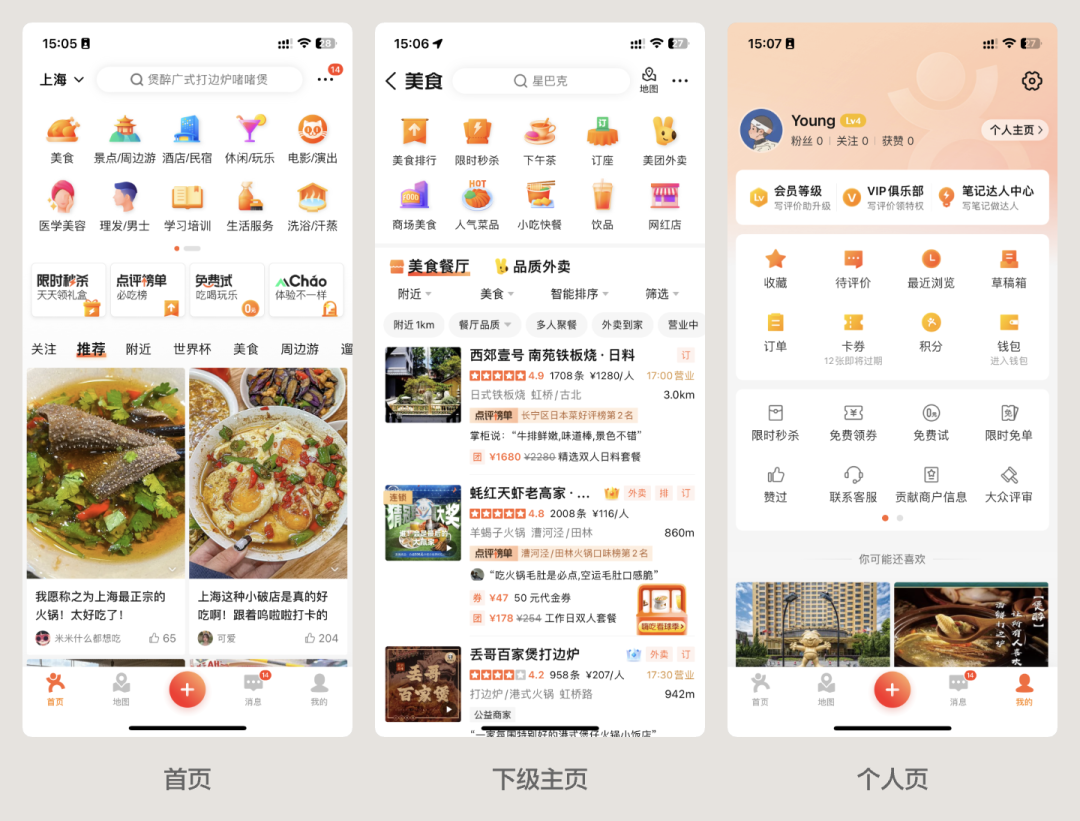
当一个页面内除开本身需要承载的内容之外,还需置入超过四个功能模块的入口时,我们就可以考虑使用快速入口这个占用空间小,信息密度大且美观的入口展示形式,故而在多数App中快速入口集中出现在主页和个人页;而在诸如美团、大众点评等综合性更强的App中,下级分类页面也会使用快速入口。
所以总结下来,快速入口大多出现在:首页、下级主页、个人页这三个地方。
快速入口在页面中的地位应该无需赘述,各位用多了APP也能总结出它常常出现在主要页面中中间靠上的核心区域。如果有Banner,则通常会出现在Banner下方,如果没有Banner,则会直接置于标题栏下方。
布局方法
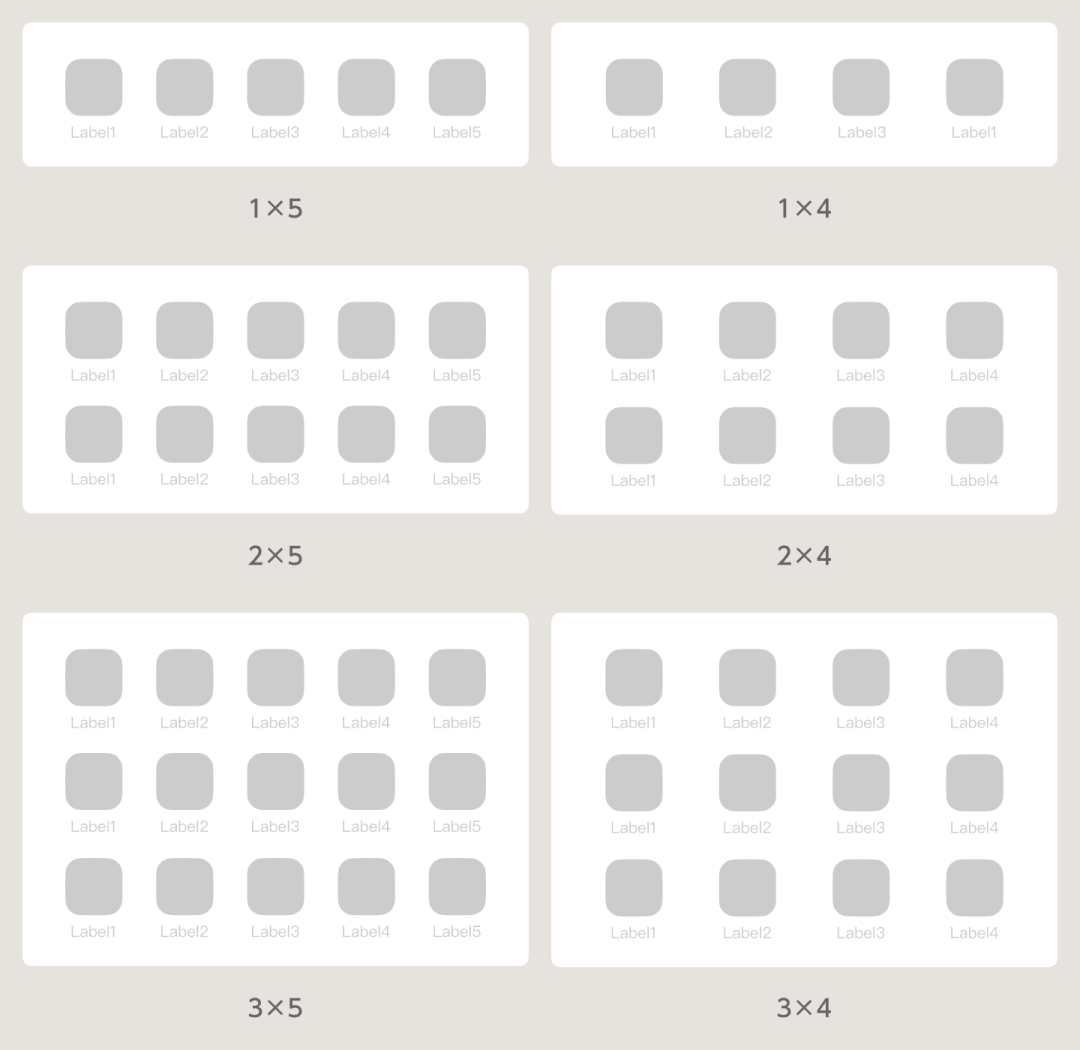
1.页面内等分
等分的快速入口可以表现为一个 (1~3)行× (4~5)列的矩阵,6列的也有 (起点精选页),但是比较不常见。
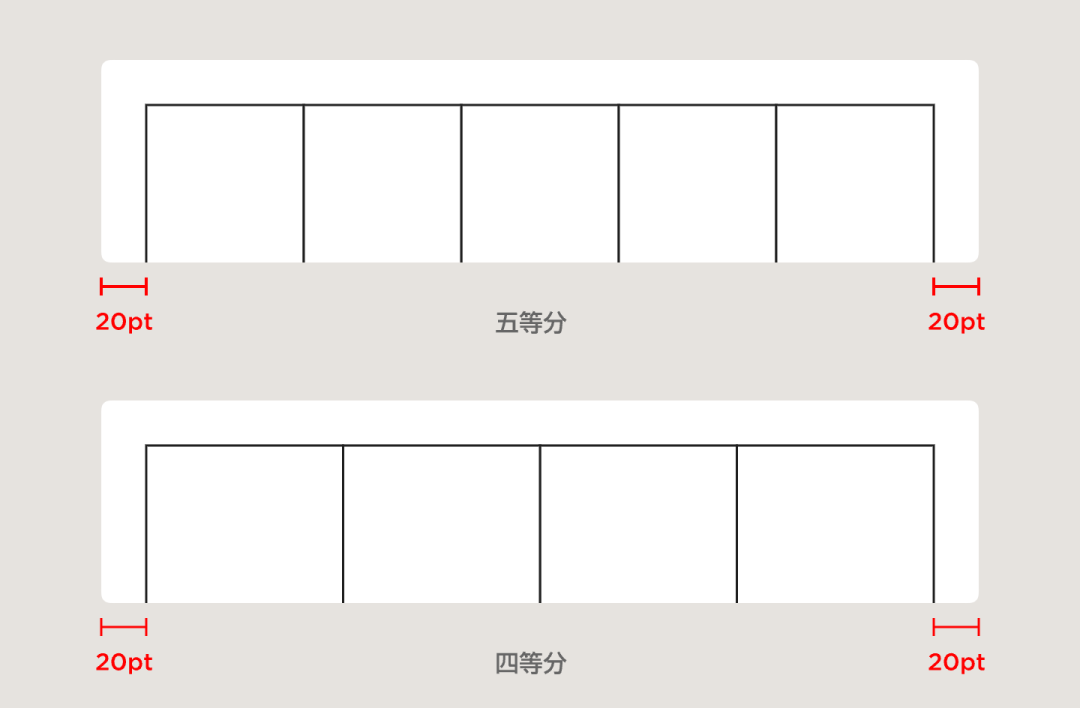
设计时我们优先确定每个背景视图的尺寸,如何确定呢?首先是宽度,单个视图的宽度具体是多少其实并不重要,重要的是总宽度,即390减去页面两侧边距的大小(边距不固定,根据实际情况设置),再用这个数值除以列数,这就是背景视图的宽度。
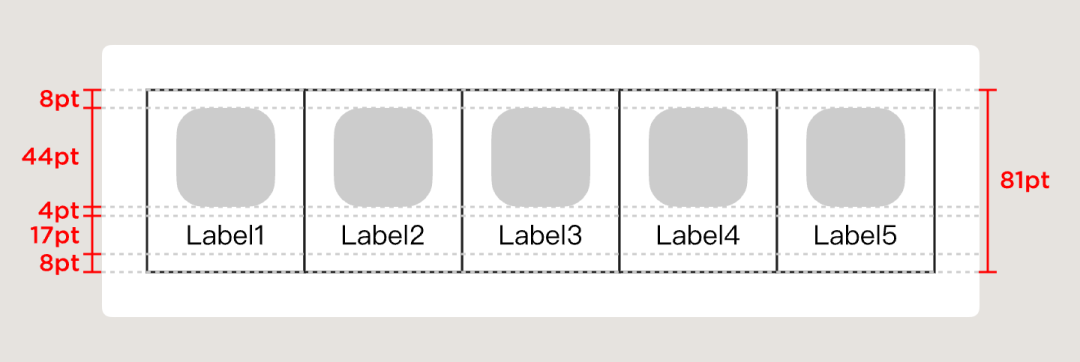
高度则需要根据图标和文字区域的总高来确定,例如图标 (包含安全区域或几何背景) 为44×44pt,文字段12pt苹方默认高17pt,图标和文字之间给4pt间距,上下边距8pt,那么视图的总高就是44+17+4+8×2=81pt。
当然高度这一项中,上下间距的自主性比较大,你也可以选择留更小或更大的间距来调节矩阵在视觉上的松紧程度,尤其是多行矩阵,更需要注意上下行之间的远近,这会影响观感。总之一切都以设计师预期的视觉效果为准。
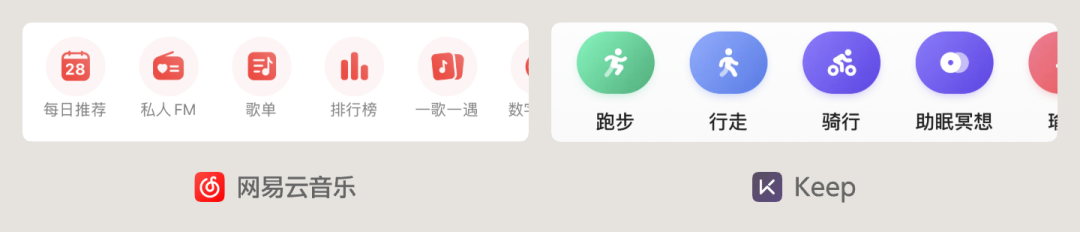
2.超范围滚动
尽管大多数等分的入口矩阵同样可以采用多分页滚动的形式 (淘宝、京东),不过我们这里说的超范围滚动则更接近于滚动卡片那种非等分的,会在最右侧边界被裁断的形式,例如网易云、Keep。
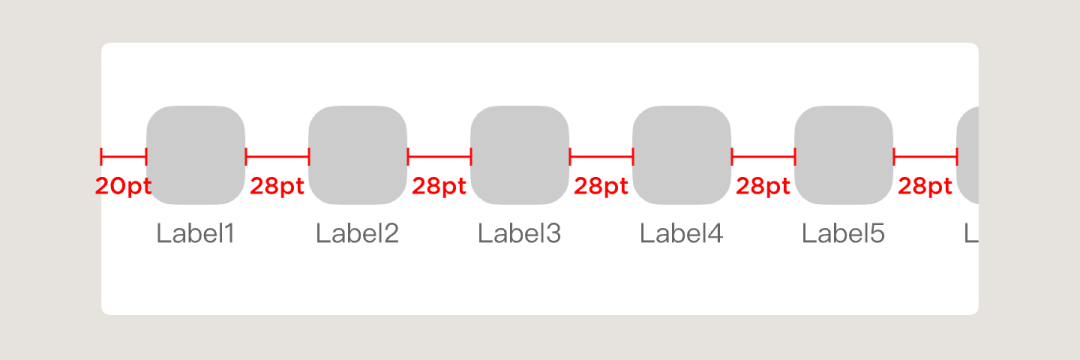
在这种布局下,我们需要优先确定图标与图标之间的间距,将它们调整到第一屏有4至5个,且默认露出下一个图标的一部分。最左侧的图标与其余页面元素左对齐即可。
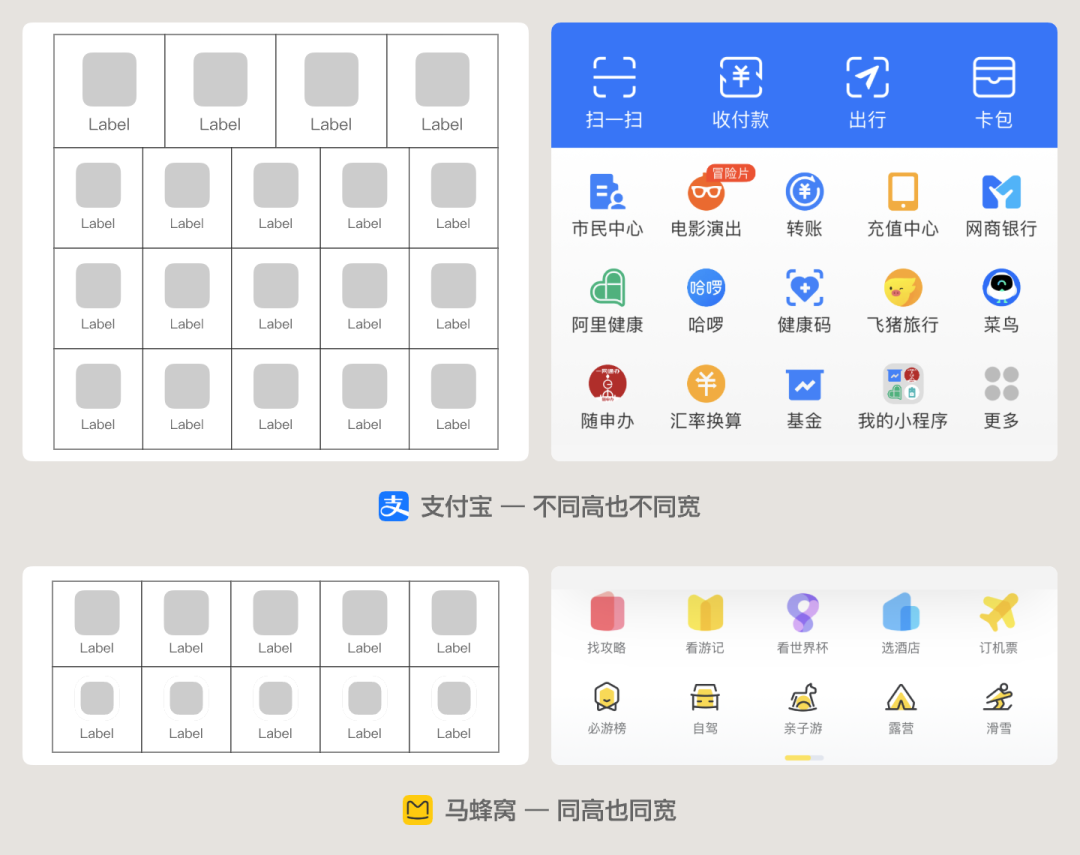
3.主副型布局
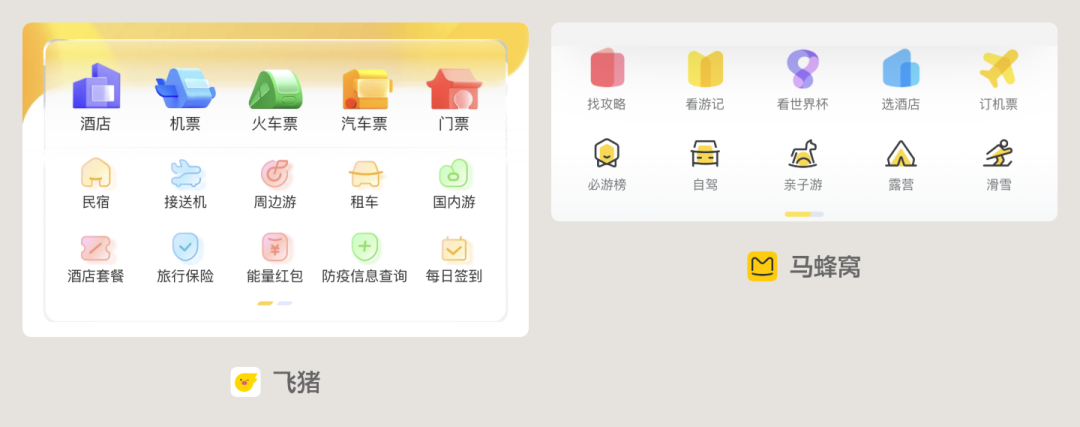
有些APP需要更加明确地区分入口的权重,则会采用强弱对比的主副型入口,主副型入口属于等分的一种,两类入口的背景视图可以不同高且不同宽 (支付宝),也可以同高也高宽 (马蜂窝)。
在实际设计过程中,按照等分的规则各自确定两类入口的背景视图区域即可。
视觉形式
1.图标 / 文字
我们日常使用的绝大多数APP都采用了上图标下文字的视觉形式,这种形式具有更普遍的适用性。
2.卡片形式
之前在瓷片区的文章中有提到过,一些快速入口会像瓷片区一样做成卡片拼贴的样式,指的就是如下图所示的这种视觉形式。
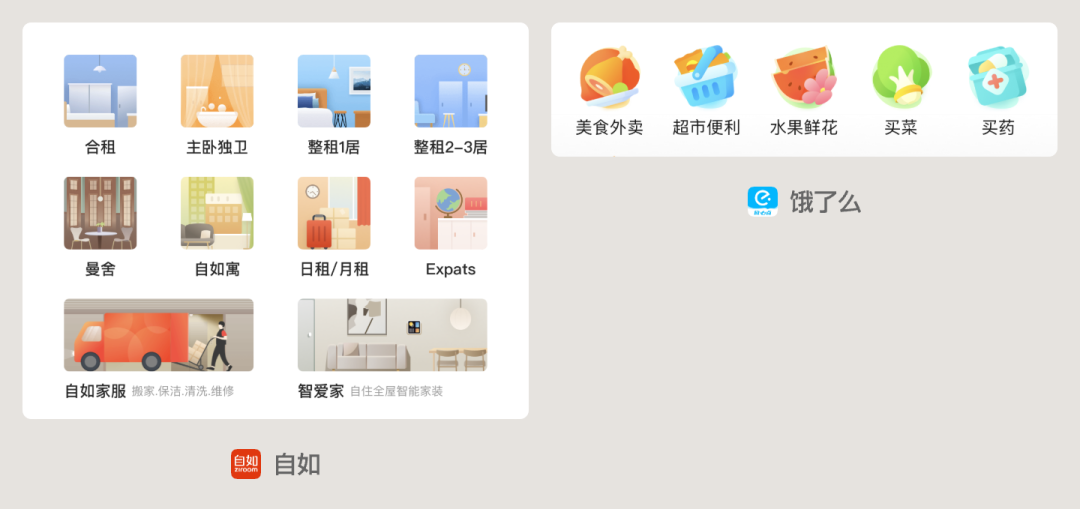
卡片形式的入口对图形设计能力要求颇高,尤其是几个权重最高的入口,由于快速入口只能使用图形来修饰内容,为了匹配这几个入口的权重,设计师往往需要绘制精细度比一般图标更高的插画,所以我并不推荐新手尝试这种样式。
3.主副形式
与主副型布局相对应的视觉形式,通常会采用不同类型的图标来表达不同的权重,权重高者往往使用更精细的插画图标,权重低者则使用基础的线性、面性或线面混合图标。
而像支付宝、美团这样的App,反而使用最简单的线性图标来表达功能之核心,之基础;权重则使用不同的背景色来物理区分。
图标类型
1.基础渐变
在基础图形上加入了一种到三种同色相不同明度的渐变,就可以做出一套简单、够用的快速入口图标,尽管不适合风格化强烈的App页面,但胜在通用性强,首页、个人页都能采用。
2.几何背景
指的是图标拥有一个圆角矩形或者圆形的纯几何背景,实际图标则一般使用纯色或渐变。这种类型的图标好处是更容易做到视觉大小的统一,并且由于实际图标方面不需要太多的修饰,设计起来也更加简单。
不过几何背景的图标也有进阶的变体,背景上可以做成不规则形状,图标上也能加入更多细节 (甚至3D),总之能做得非常花哨,例如美团外卖的入口图标:
3.色彩交叠
因图标中存在重叠的两部分而使得这部分色彩更深。这个类型的图标本质上与渐变没有区别,都是色彩运用的一种手段,只不过交叠类图标使用得比较少见,所以会相对更具辨识度。
4.扁平插画
在图标中直接使用插画,自由度更高的同时,风格化也更明显,非常有利于品牌风格的塑造,唯一的缺点是对设计师的要求相对偏高。对插画来说,纯扁平或是微渐变都是可以的,前者更易表达场景,后者则往往会有更加立体的观感。
5.玻璃拟态
近年来大火的风格化设计之一,做起来简单却很有视觉效果。特征是图标中的会出现两个上下关系的层级,下层往往采用渐变或纯色的色块,上层图形则会模拟亚克力、云母、磨砂玻璃的质感。具体做法为背景模糊,以及为自身边缘添加高光描边。
近年来越来越多的在主流App中出现,例如飞猪、站酷。
6.实物图片
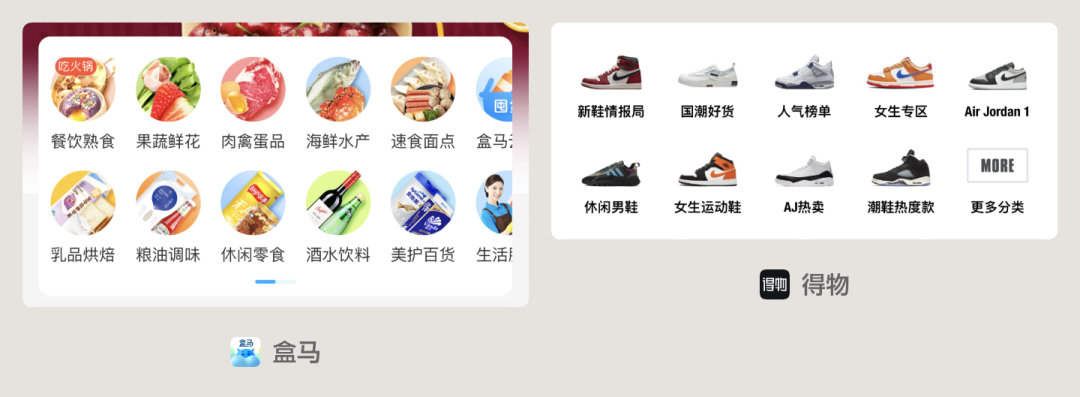
实物图片一般多用于电商类APP,在进行商品分类时会直接采用特征典型的商品,优点是比图标更直观、易辨认,缺点是对图片的要求较高,对视觉大小统一的调整也需要更加细致。
当然,人像也算是实物图片的一种,多用于影视类App。
除了上述6个比较常见的分类,快速入口这个区域的图标还有很多奇特的类型,例如2.5D轴测图、文字类、3D类,甚至多种类型图标混合使用等等。因组件本身的设计开放性极大,几乎没法全部涵盖到。所以图标类型方面的知识,还需要大家自己在工作和学习中慢慢积累。
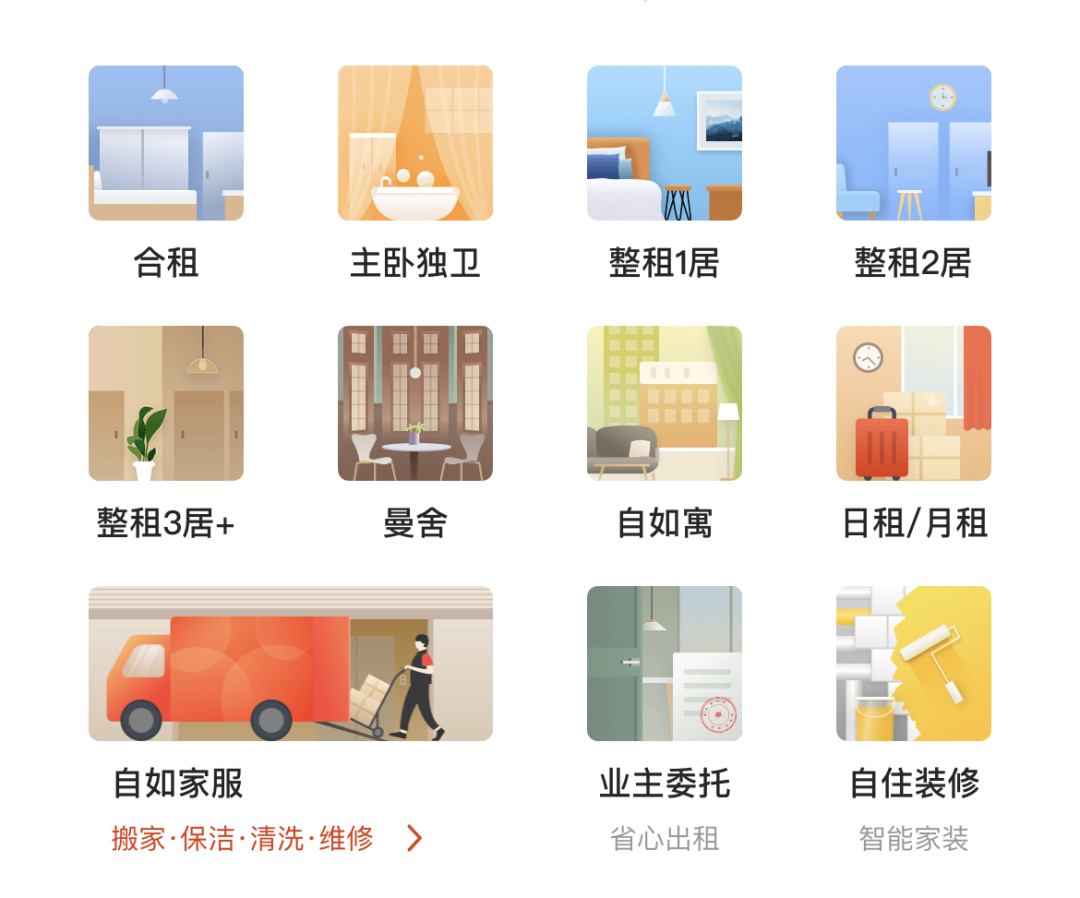
自如
自如APP的快速入口设计向来别出心裁,值得大家一直放在手机里观察它的设计改版。自如在这一版本中,将12个格子其中的两个格子合并成了一个宽格,既强调了这个格子的内容,又让这三行图标发生了一定变化,不至于疲劳,不过对设计师的插画功底要求较高。
起点
在快速入口中加入动效听起来是个很多余的做法,因为对这些图标的交互几乎没有观察后续反馈的必要(都直接跳到另一个页面了)。不过起点在这里做了一个示例——在某个更重要的图标中加入循环动效,可以起到吸引用户注意力的作用。
其他样式
结尾
快速入口的组件就介绍到这,后续所有有关组件的介绍都会同步更新到我们的知识库中!为了方便大家记得到里面查看。



























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏