颜色不仅在设计世界里,在我们生活的世界中都扮演着很重要的角色,一套好的调色板对设计的影响是非常大的,今天我将告诉大家一个更加简单高效的技巧去定义一个色板。希望今天这篇文章能帮到各位。
一套界面需要哪些颜色?
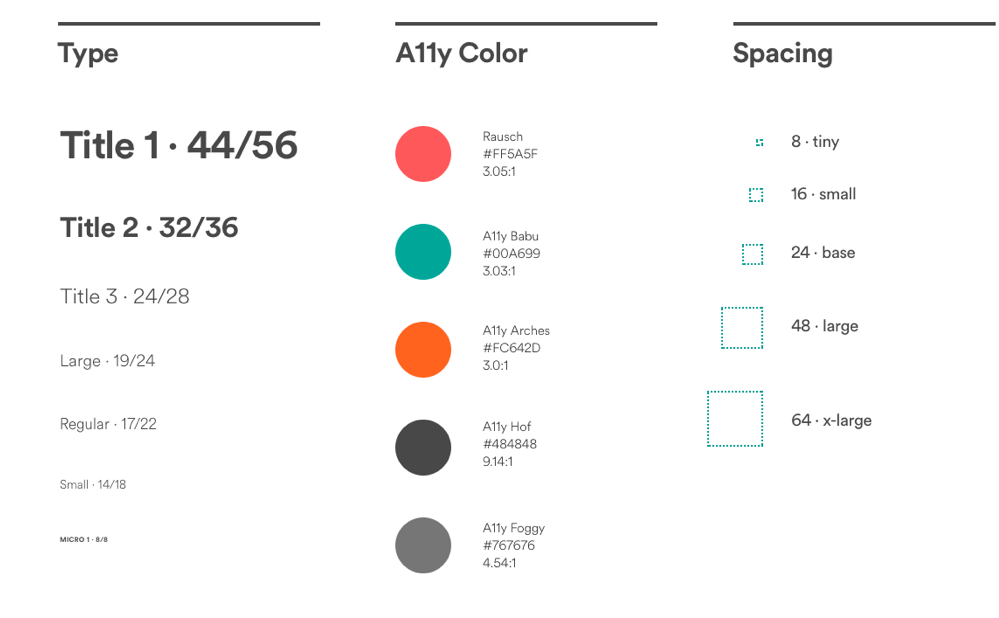
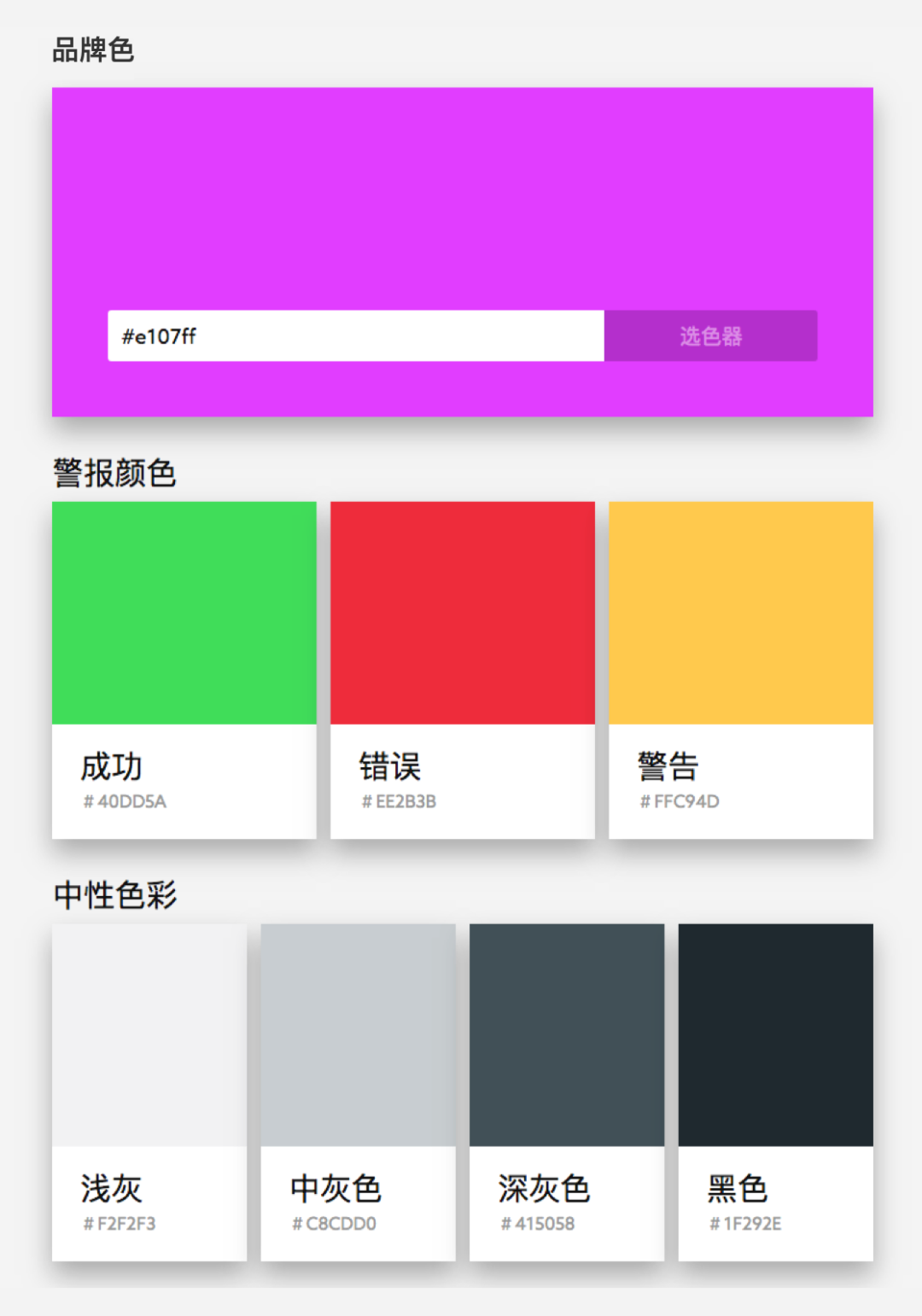
说到色板,我们得首先弄清楚一套APP需要哪几种色彩,我们从airbnb的色板中,以及很多很多产品中大概可以得出一个公式:品牌色 + 提醒类型颜色(成功,错误,警告)+ 中性黑白灰颜色(各种字体,背景,分割线颜色等)
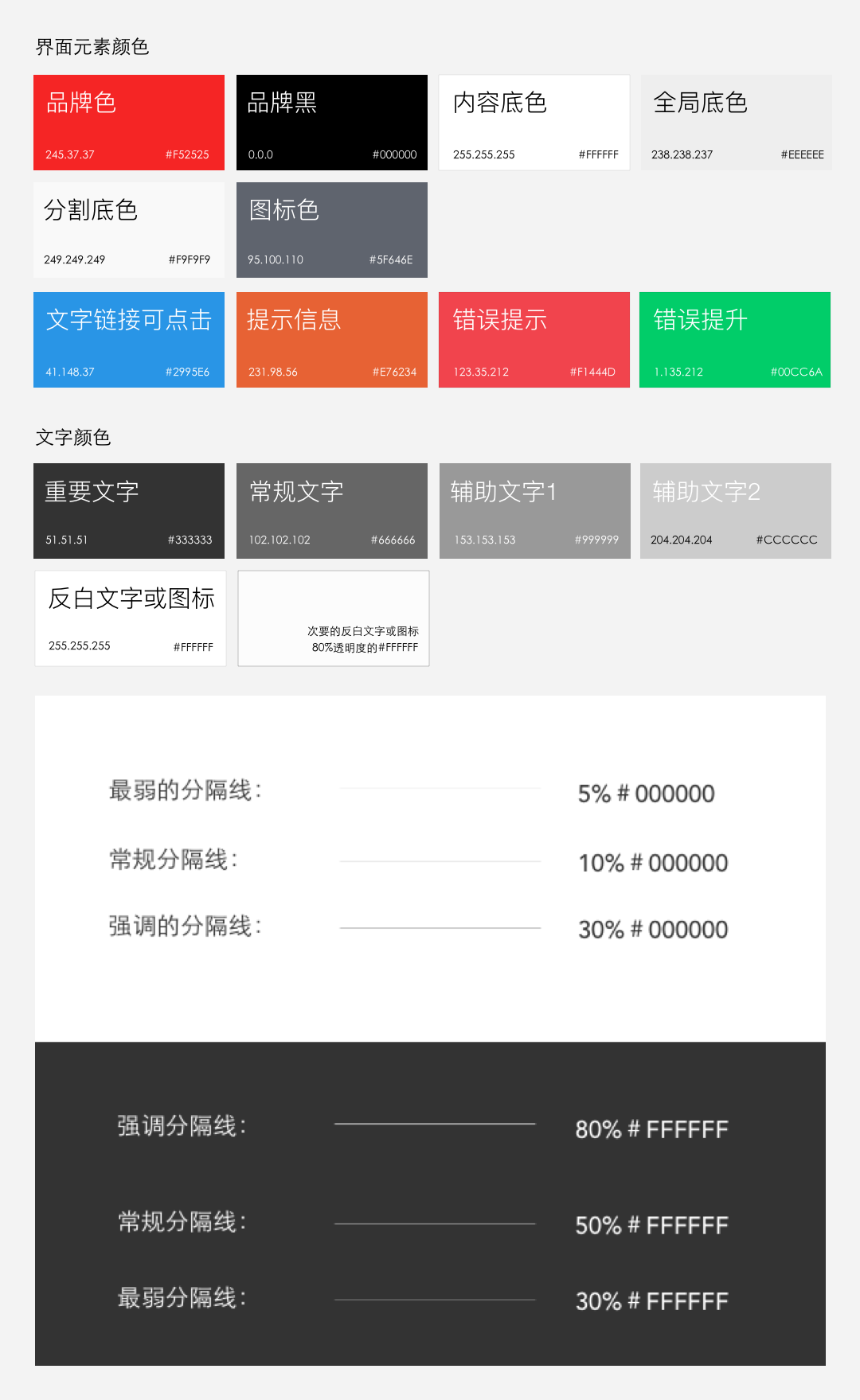
▲在定义了上述大的色彩原理下,我们需要对界面中使用场景进行梳理得出下列大概色彩类型。
如何去做呢?
重点来了,那我们如何去做呢?首先,我们先创建3个方块,这些方块后面会成为基础颜色!这里我设置的是被3整除的高度和宽度,我创建了一个300X300的正方形:
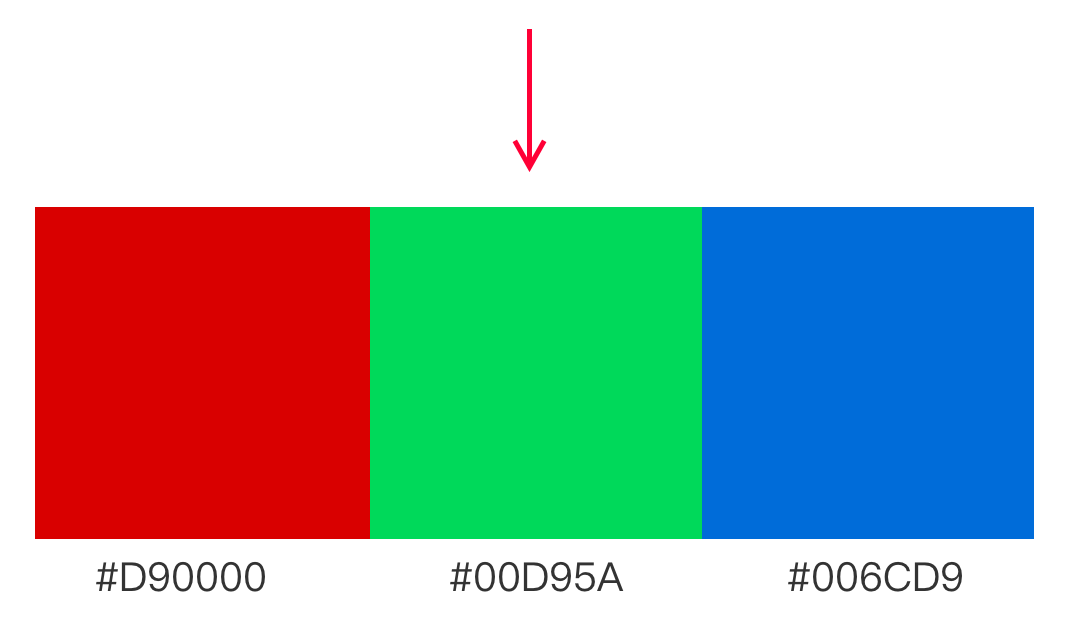
接着我们填充3个颜色,红,绿,蓝,为什么是红,蓝绿,因为在色彩体系里面,这三种颜色属于色光三原色(色光三原色为:红、绿、蓝。光线会越加越亮)
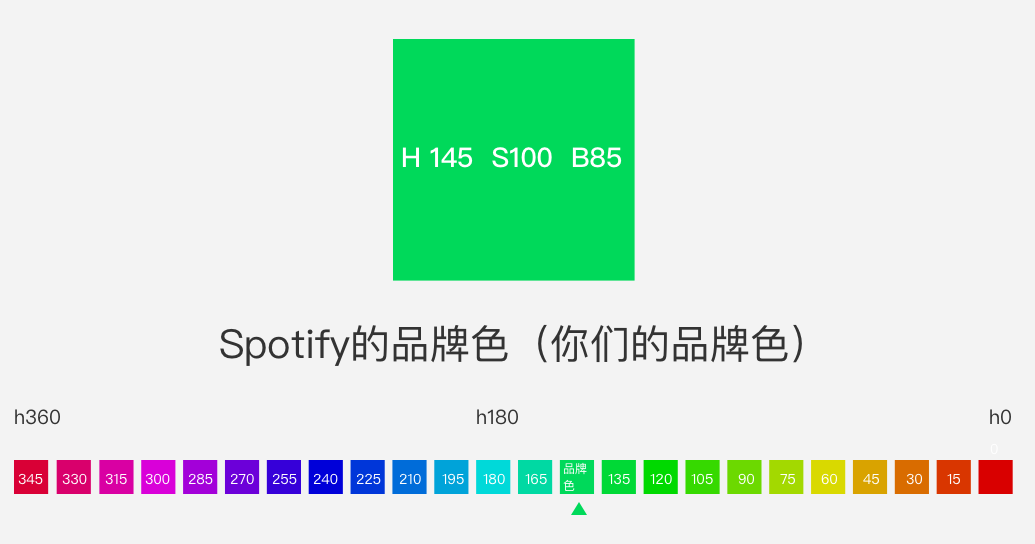
红,绿,蓝怎么定义,大家可以从自己品牌色里面去定一个,然后可以根据HSB的方法去得出同色温下面的绿和蓝!
h值(色相)以15,S和B不变,递增得到基于品牌色的24个色带,有人可能会问为什么是24个?因为24X15=360刚好围绕色环盘一圈
▲所以因此我们得到一圈基于品牌色,明度和饱和度一致性的颜色!
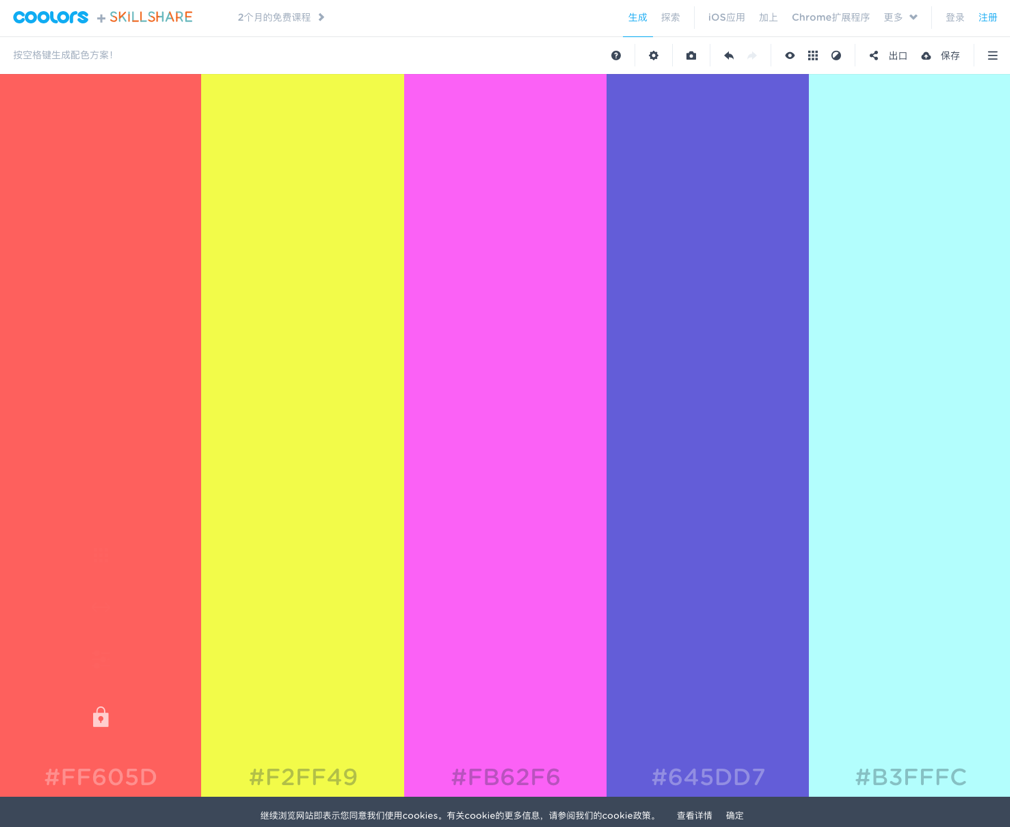
▲你也可以依据https://coolors.co/去生成一套蓝色或者绿色
第二步,将这三个方块横向等分,因为每个方块300X300,所以除以3就是100PX。
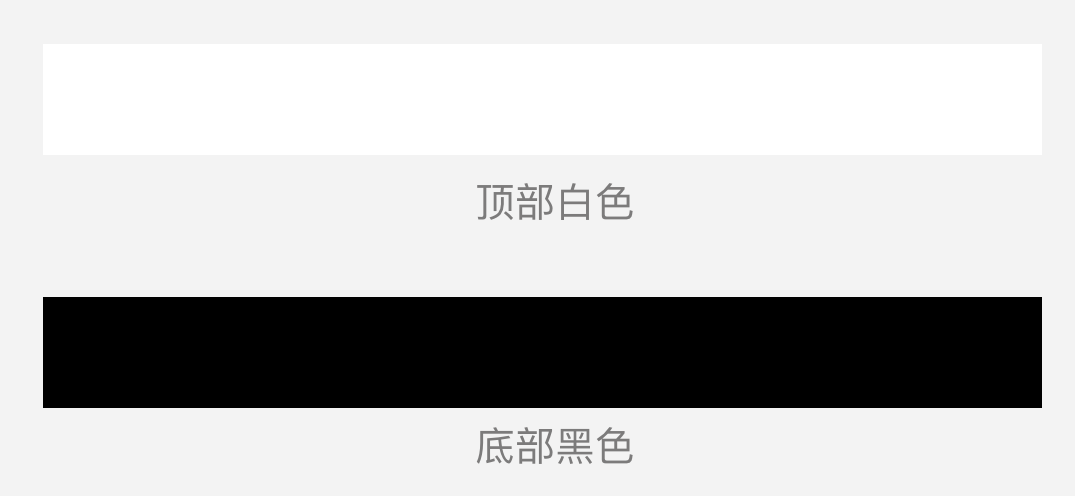
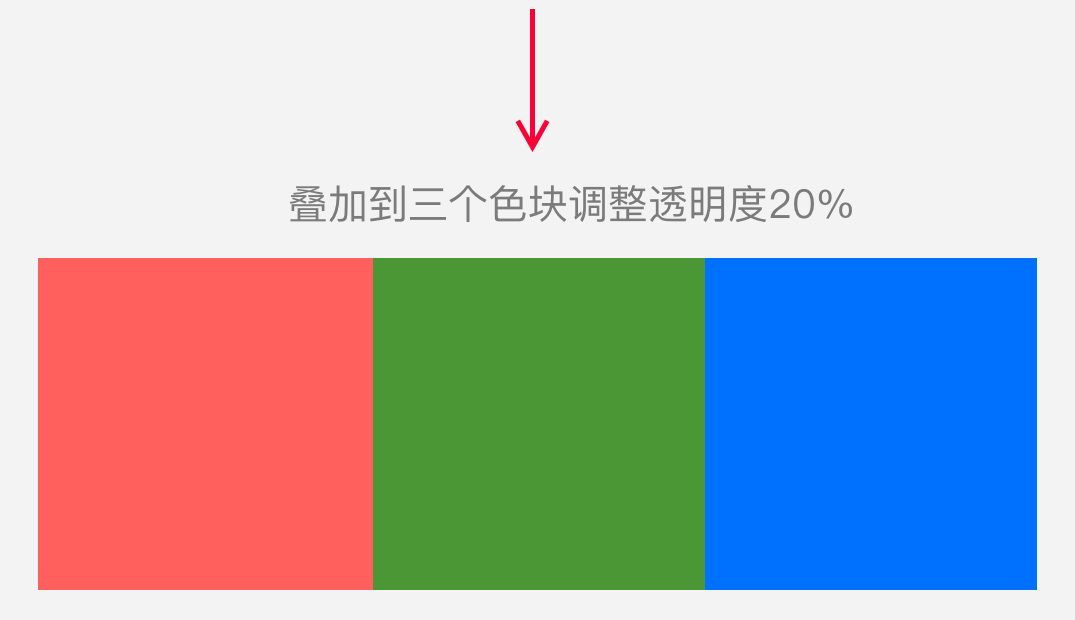
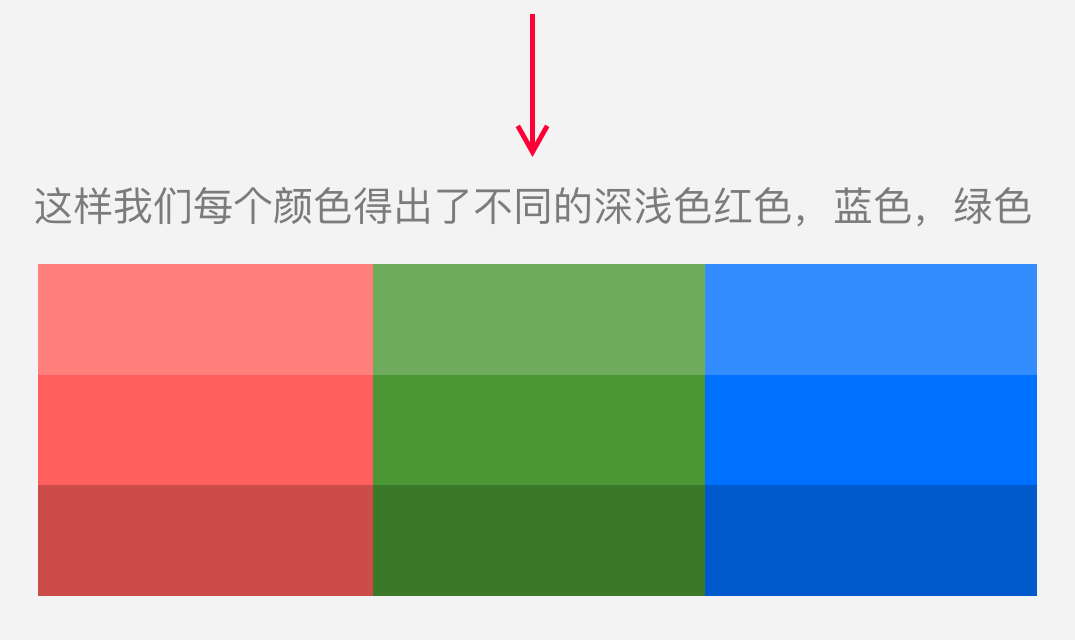
▲将一个矩形与画板顶部对齐,然后填充微白色,将第二个矩形与画板底部对齐,填充微黑色,然后将顶部的白色,和黑色透明度调整微20,这样我们就过得到,三种不同的红色,绿色,和蓝色
第三步,我们需要定义垂直等分的区间,我们需要画2个矩形,这2个矩形的宽度刚好是300X300的三分之一也就是100X100,将他们和正方形的右侧对齐!
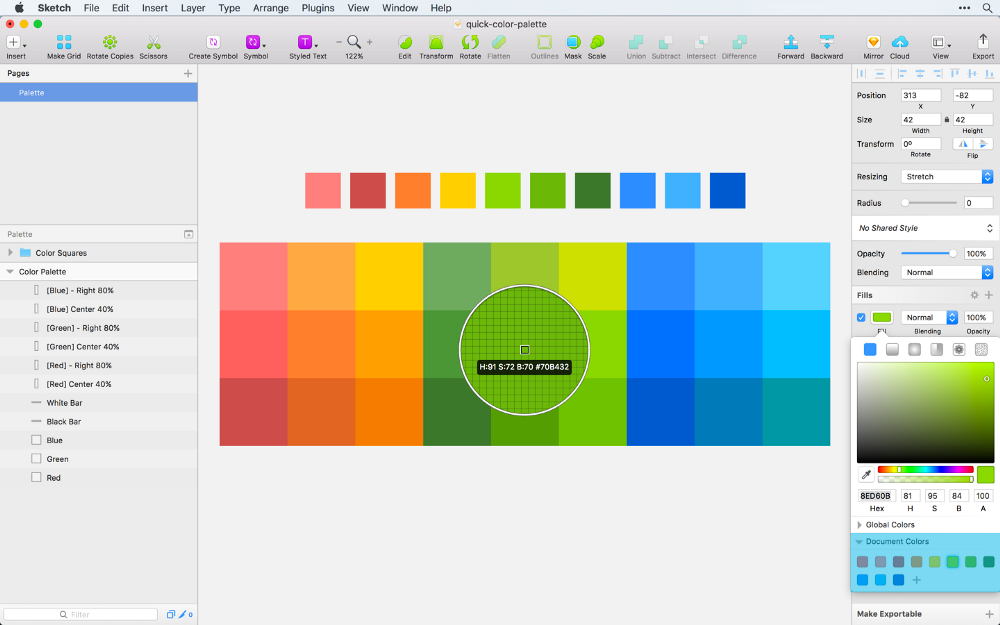
现在到了这篇文章的核心,就是我们需要将这个颜色改为黄色(可以参考上面我们通过HSB得出黄色)
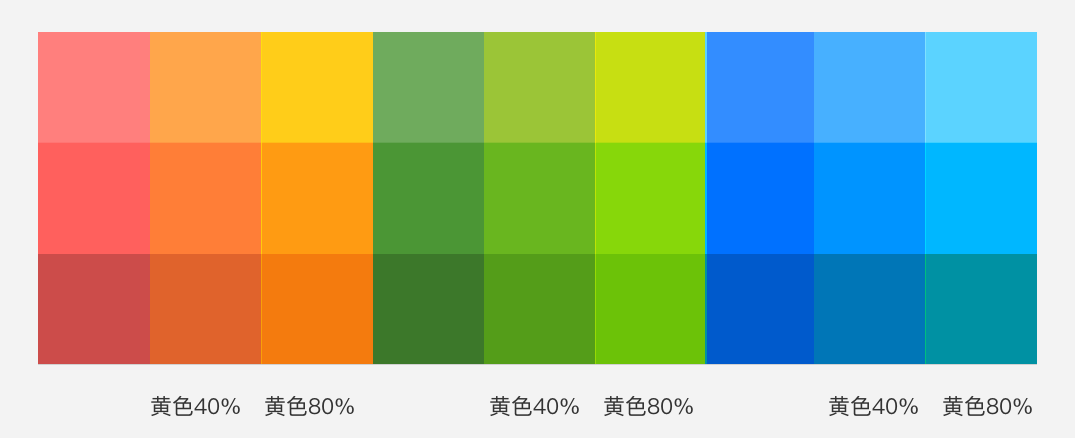
调整黄色的模式改为叠加,将其中一个透明度降低为40%,另外一个降低为80%,然后将他们复制到绿色和蓝色的画布上,借助叠加模式,我们得到了明亮和鲜艳的颜色。
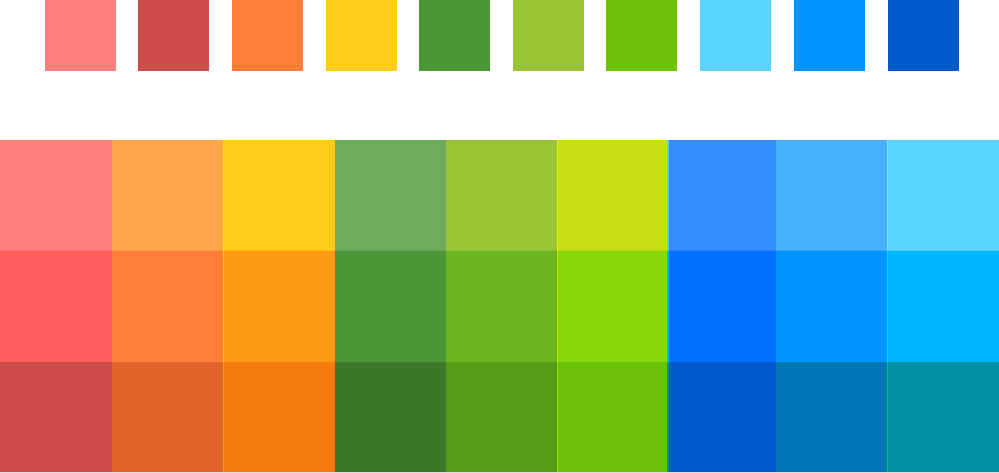
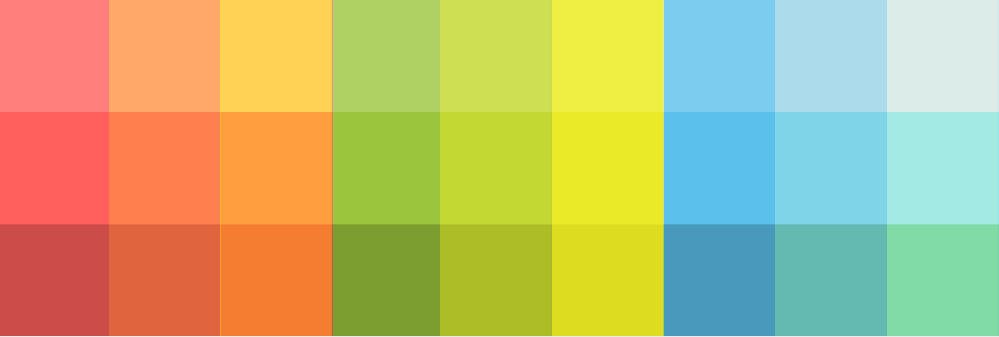
这样我们就快速的得出了一套色彩体系,然后根据我们的需求选取一部分颜色成为这个色盘体系:
然后添加到我们的整个色盘里面去,同理我们可以得出黑白灰色颜色,比如我们的颜色最黑是#333333
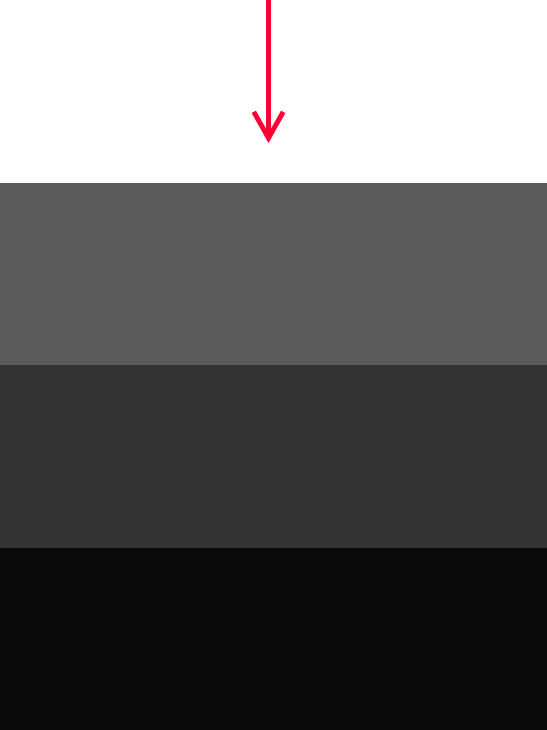
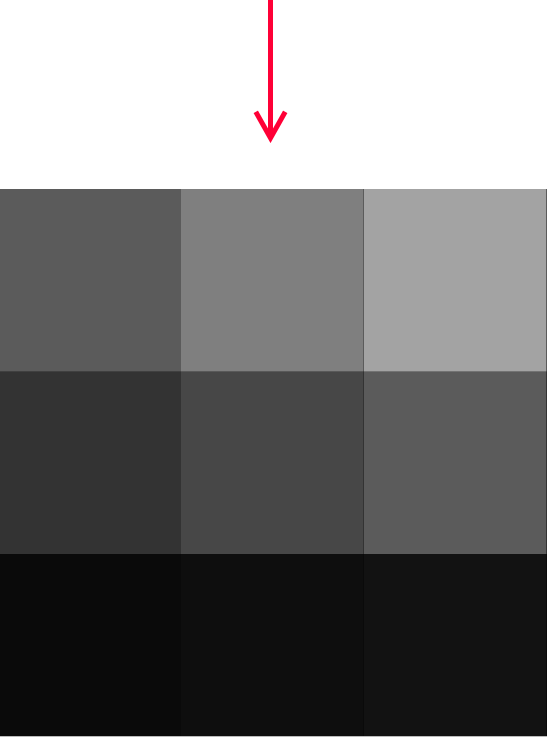
▲顶部20%白色,底部80%黑色得出
▲纵向叠加40%白色,80%黑色得出
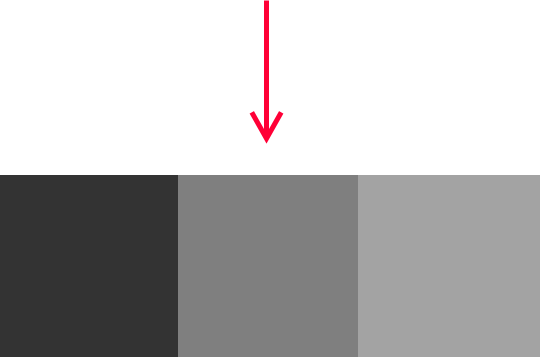
▲得出文字3个梯度颜色
生成最终色板
▲通过上面的步骤就可以得出整个色板
注意
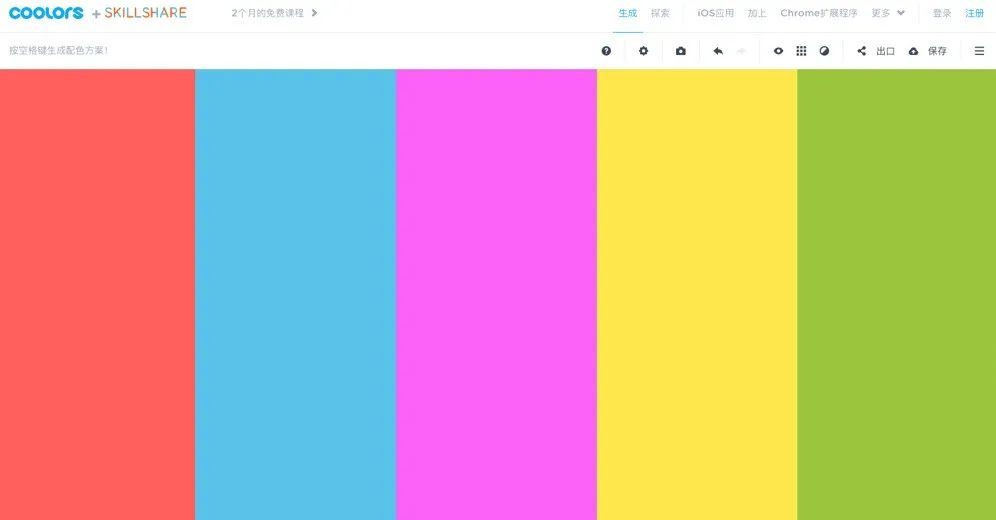
色彩感觉不好的同学,如果没有品牌色,或者品牌色搭配出来不太和谐,强烈推荐大家使用这个网站进行配色
▲他是基于设计师人工智能匹配出来的颜色,都比较和谐,使用起来的,我们随便试试。
▲在这个网站上输入一个红色,锁定,然后按空格随机生成颜色,最终确定,蓝色,绿色黄色,制作出色盘。
▲得出色盘
关于色彩系统构建的方法就是这样,不知道大家掌握没有。希望大家在做设计时候,色彩运用更加科学,一定要自己动手试试!

























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏