前排提示:本文多Gif需耐心加载,且需要有一定Ae基础才能便于理解内容。
01、前言
你有没有注意过,App底部的图标是如何变成选中的?大多数产品是将静态图标替换(硬切过渡),来完成状态切换。
当我看完上百个动态后,找到了更有趣的方式…
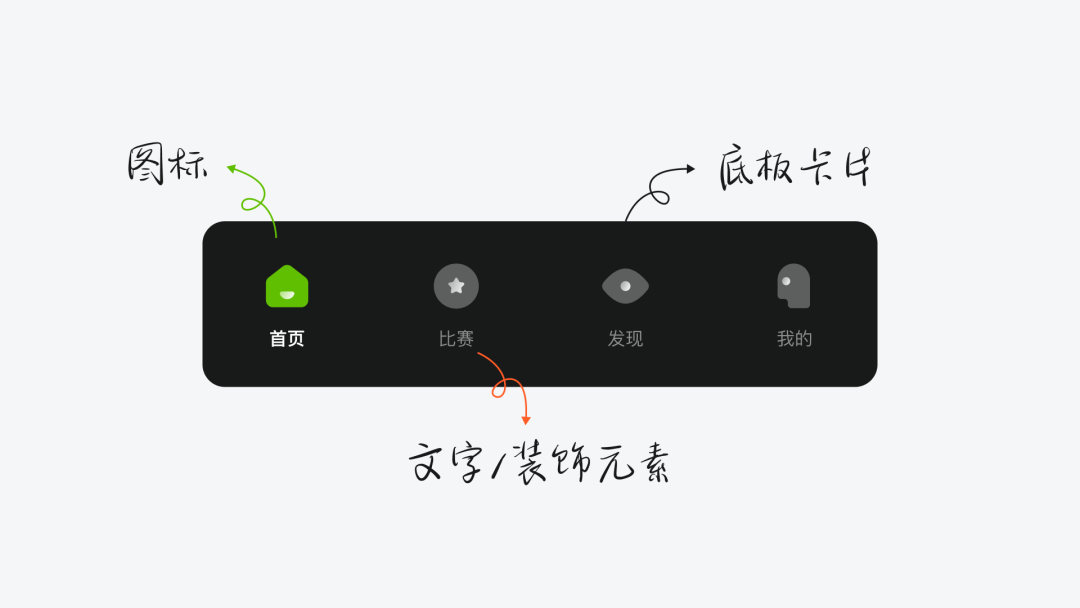
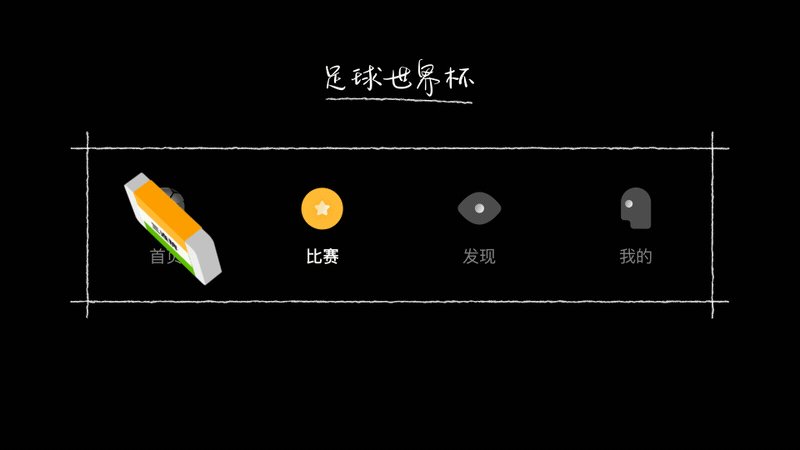
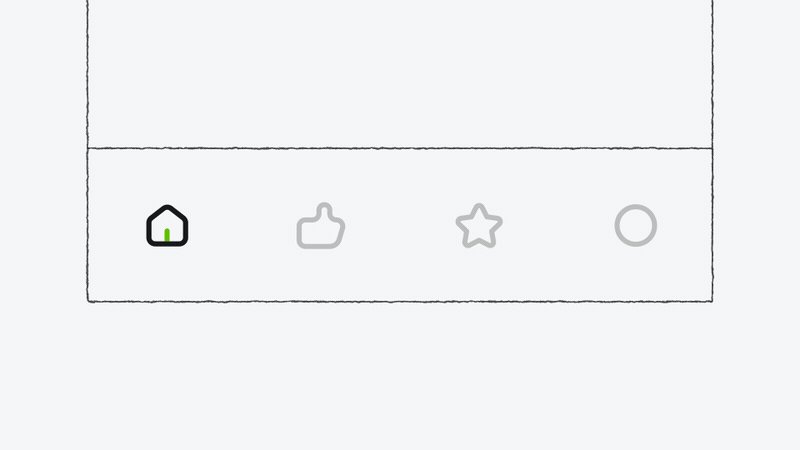
02、App底部导航构成
通常由图标、文字/点线装饰、和底板卡片组成,(当然也有些产品只使用图标或文字),但设计师在进行动态设计时则是针对这3部分。
03 、Tab bar动态类型
- 图标动态
- 装饰元素动态
- 底板卡片动态
动态效果由弱到强,视觉层级由低到高依次排序:图标动态 — 装饰元素动态 — 底板卡片动态。(根据本文案例效果来排序,但效果不同会有所差异)
▍图标动态
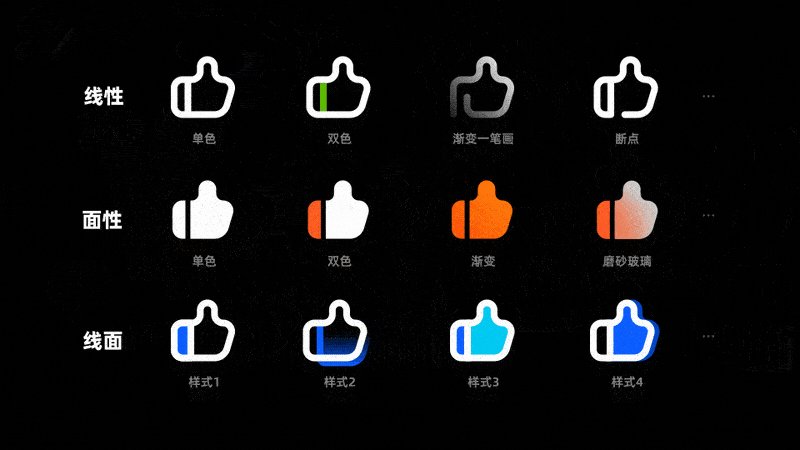
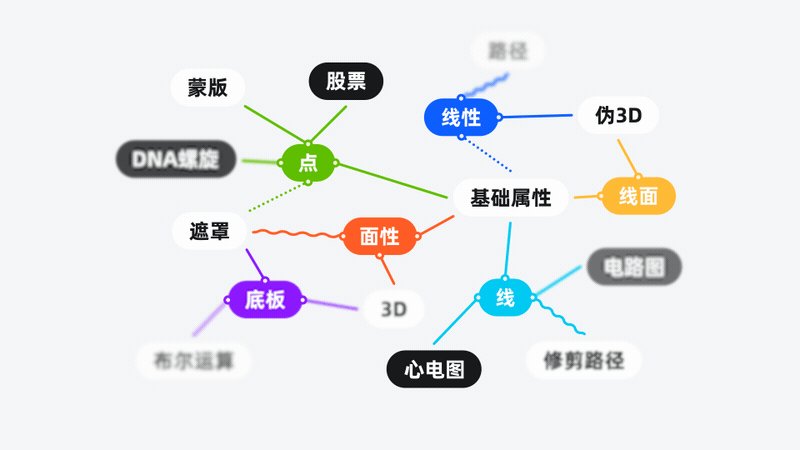
我们知道图标风格可以简单的分为:线性、面性还有线面。在这基础上通过修改颜色或造型,又能延展出更多风格。
- 在底部导航中,假如图标选中前后都是线性风格
最常用的是添加修剪路径(Ae的一种路径效果),你可以把它理解成托尼老师,可以通过调整百分百参数来控制线条生长。
但只是单色修剪,看起来很单调。我们可以在这个动画基础上再多复制几层,并分别加入品牌色,这样可以让视觉看起来更丰富。
也可以换一种方式,只调整不同颜色图标的位置属性,便能得到故障效果。
如果你觉得这些太浮夸,那么单个图标添加修剪路径,再配合位移、旋转等基础属性则是更好的选择。
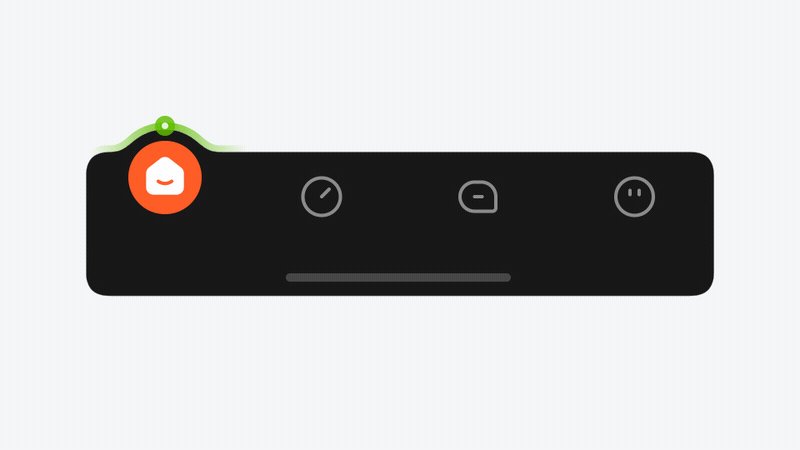
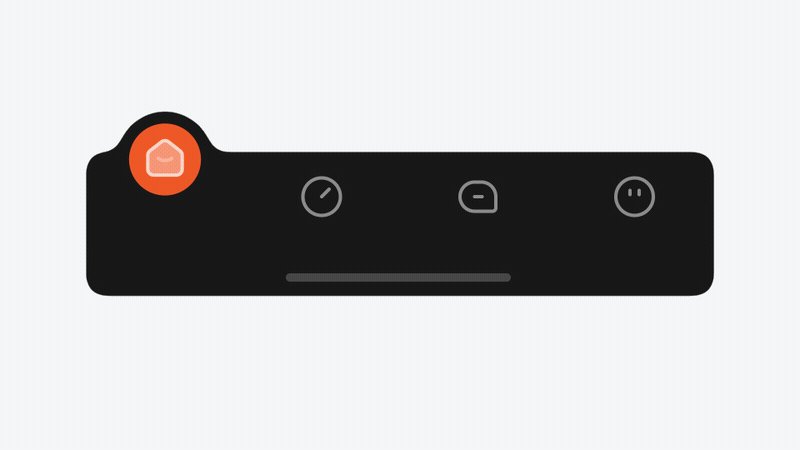
- 假如选中图标是面型风格
通用的方法是调整不透明度,相比于硬切更柔和,且不会过多吸引用户注意力。但对于带有娱乐类属性的产品来说,可能会显得有些普通。
我们可以考虑使用遮罩来制作动态,首先在图标周围绘制几个圆,再将图标外轮廓,作为圆的遮罩,来控制其显示范围,最后调整圆的缩放即可。
在一些特殊的时间,设计师们可能会技痒,而将图标绘制的更加丰富,来营造氛围。
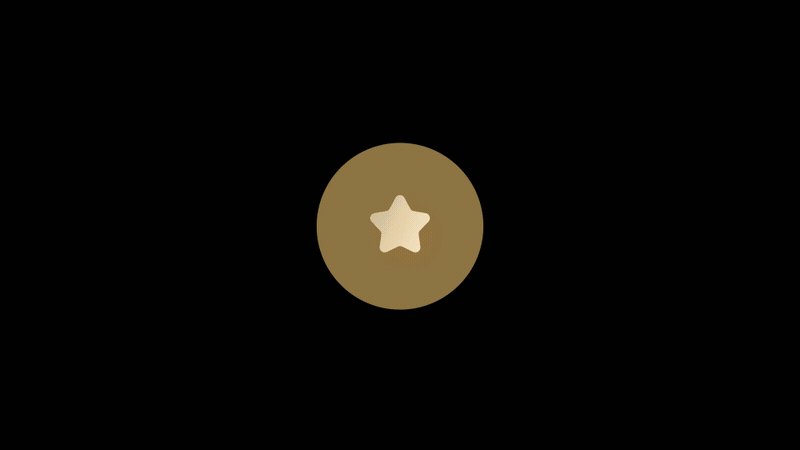
对于这类图标,只需要参考它们的物理状态[下方解释],再遵循从下往上,从中心往四周扩张的原则来调整基础属性,便能制作出细节丰富的出场动画。
(物理状态:该物体在现实场景下的状态,上图奖杯真实世界状态通常是放置地面,所以出场方向是从下到上。但假如你的图标是锦旗,那么物理状态应该是挂在墙上,所有出场方向是从上到下)
当然如果去掉高光和投影,在制作一些动态时会更方便。
例如:复制一颗星,将其初始位置设定为一个奖杯的距离,并记录关键帧,然后整体再移动一个奖杯距离。耳朵则调整路径来完成移动和变形,这样便能营造出3d旋转的错觉。
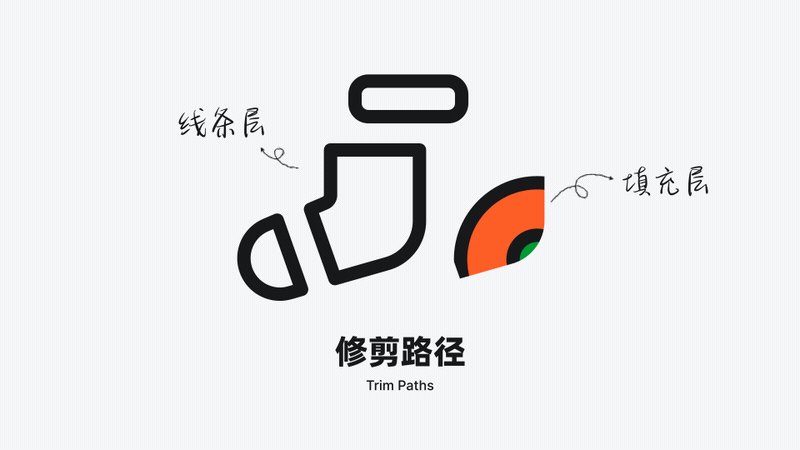
- 假如选中图标是线面风格
对于结构复杂的图标,可以提前分层。其中线条依旧可以使用修剪路径(在Tab bar中,不同图标修剪路径的起始点方向通常相同,以便保持一致性),而填充只需要调整元素缩放,并借助蒙版限制其显示范围就行。
▍装饰元素动态․
如果你觉得前面这些方案不够新颖,那我们可以对装饰元素下手。
(当然这类方案很少见,原因在于商业价值不足,实现成本高,所以这里也只是提供一些创意练习思路)
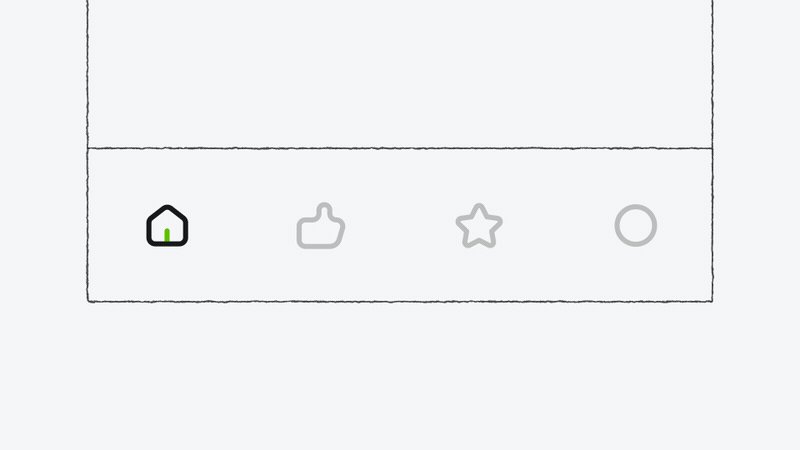
在一些年轻化产品中,如果图标含义很容易理解,那么设计师可能会用线或点来替代文字,让整体更简洁。
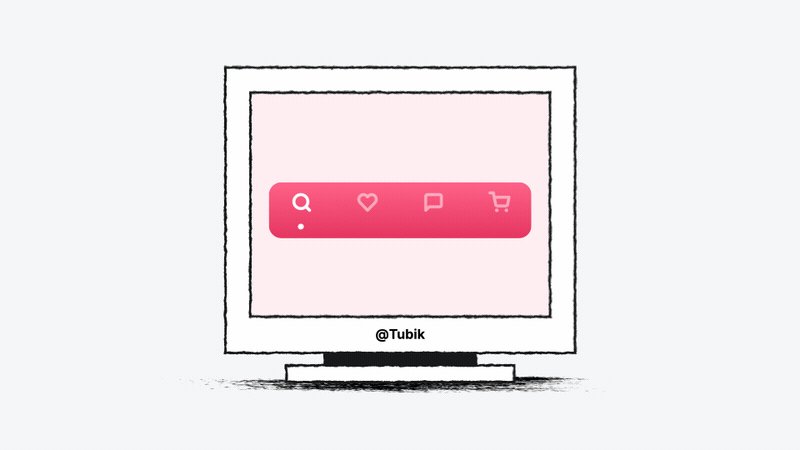
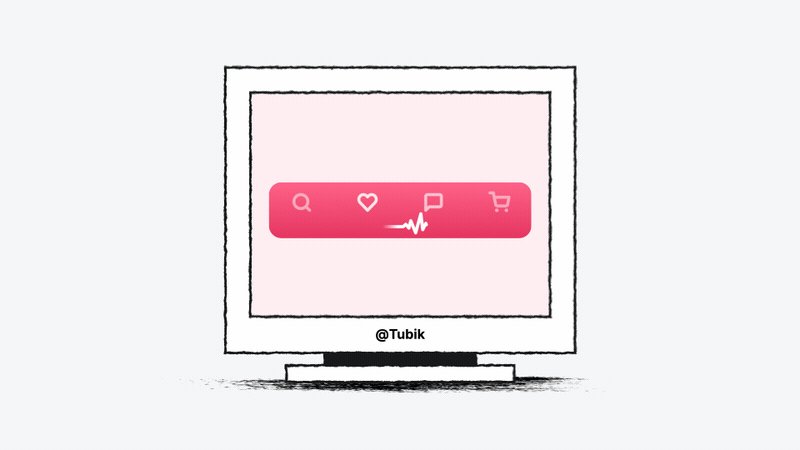
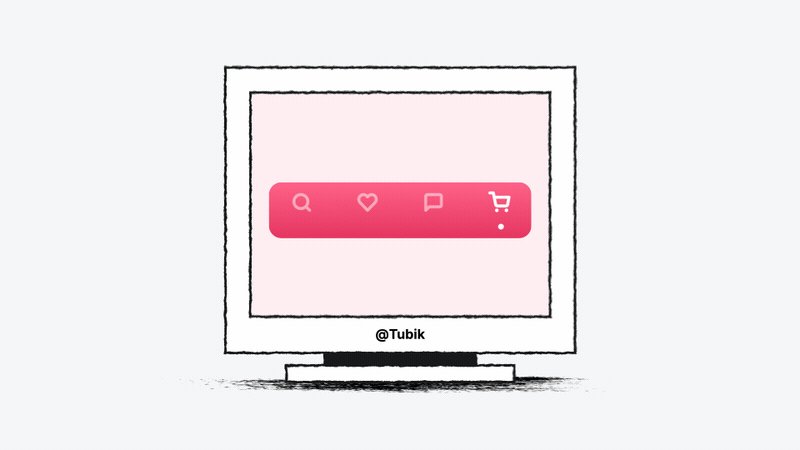
国外设计师Tubik,通过让点元素在移动时呈现心电图样式,让人眼前一亮。
通过动态效果,甚至能体现出产品行业属性。
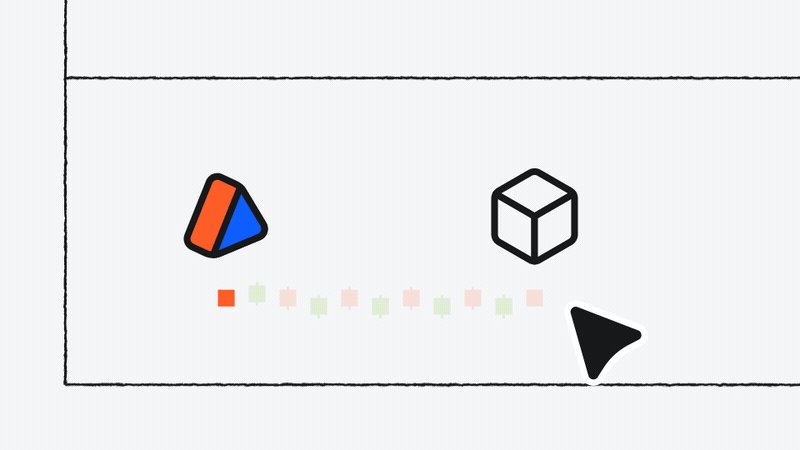
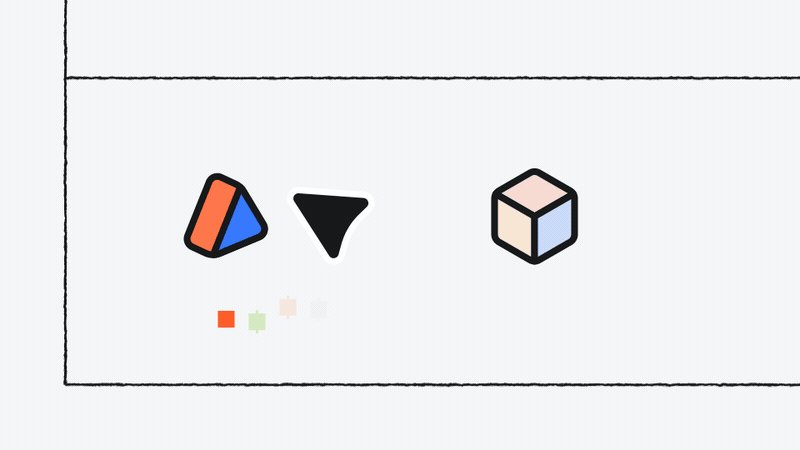
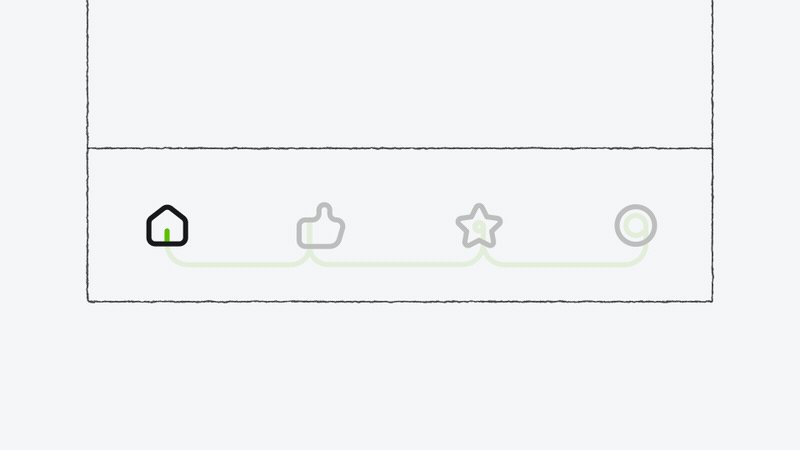
- 基于这种思路,我们同样让装饰元素放在下方
尝试修改轨迹样式,然后为元素不透明度和位置添加动画,你能猜出这是什么类型的产品吗?
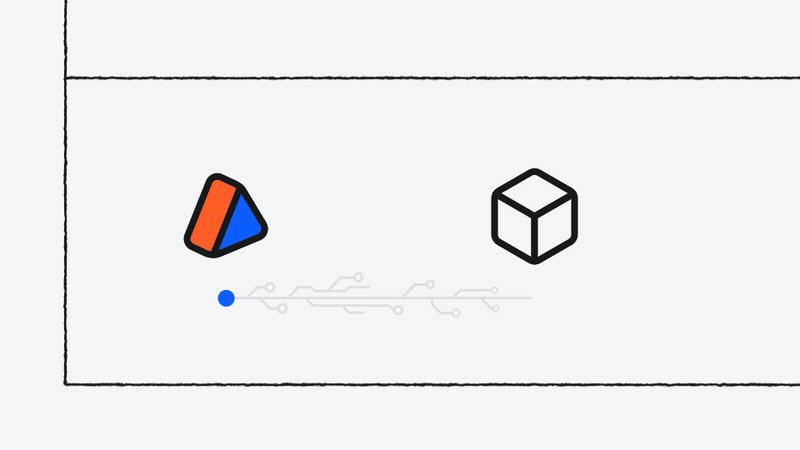
又或者再夸张些,将轨迹设计成电路图。其中线条添加修剪路径,再借助Ae路径跟踪方法,使圆点沿路径运动。最后通过蒙版来控制整体动画显示范围,这个方案看起来适合科技或游戏类产品。
- 装饰元素还可以放在上方
通过调整元素路径来改变其造型,模拟液体滴落,再通过蒙版缩放,让选中状态下的图标出现。
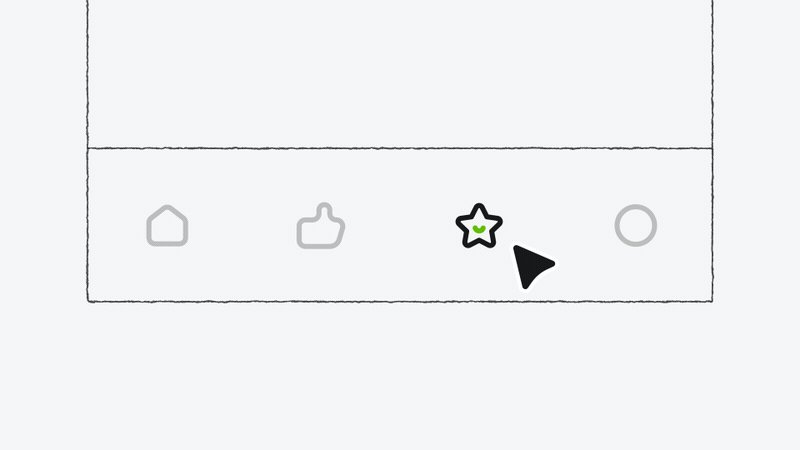
- 装饰元素还可以放在中间
假如你的图标设计的足够巧妙,我们可以提前绘制好关键笔画的运动轨迹,便能通过修剪这条轨迹来完成笔画的移动。
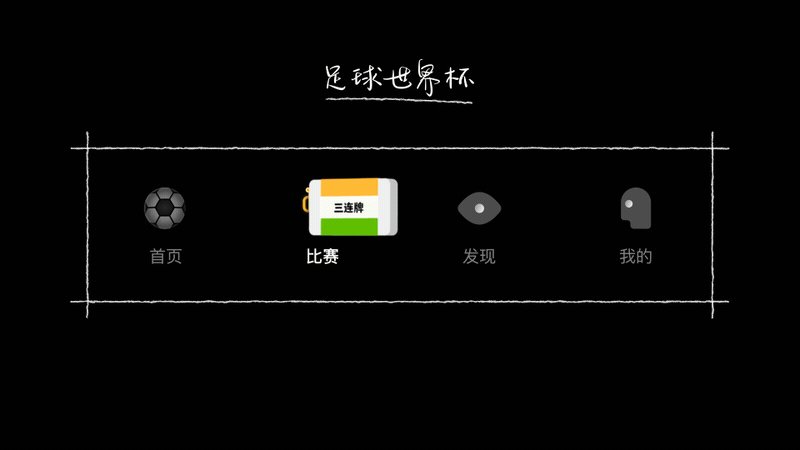
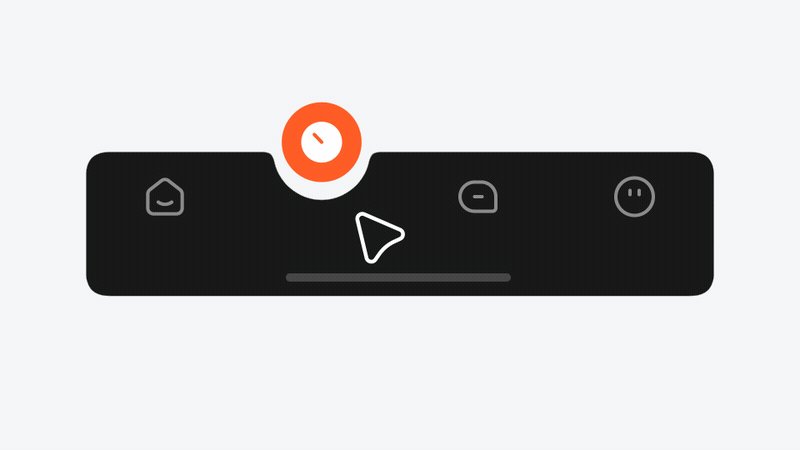
▍底板卡片动态
这类动态少见的原因在于其动态效果面积大,视觉层级高,容易过度吸引用户注意力。目前也只是在个别产品中看过卡片凸起效果。
- 当选中图标时,让卡片凸起
在Ae中要制造这样的效果,最先想到的可能是调整卡片路径,但这样的方式在制作弹性时非常麻烦。
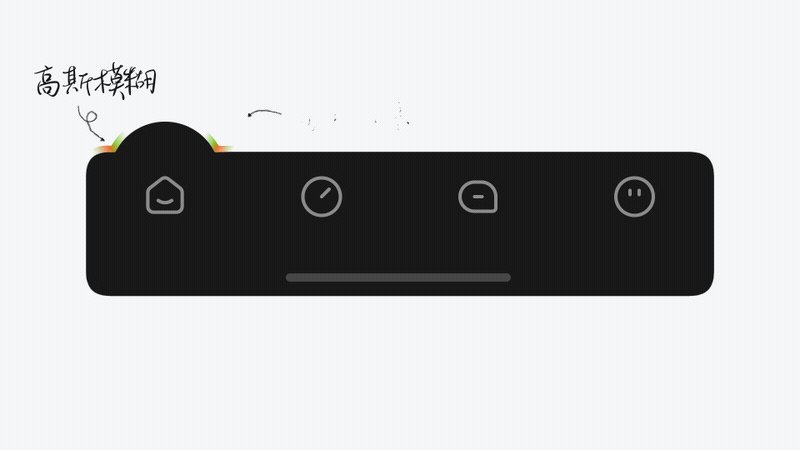
我们有更简单的方法,先多画出一个圆,然后与卡片路径合并。
为了让边缘圆滑,整体添加高斯模糊和简单阻塞,分别加大参数,便能让边缘圆滑。(这种方式有个缺点:会收缩原有卡片宽高。所以添加效果后,需要借助参考线再次调整卡片大小)
完成圆滑处理后,修改其他元素的基础属性即可。
目前能记起的只有美团外卖看过这效果。但为了降低视觉干扰,其弱化了弹性次数。
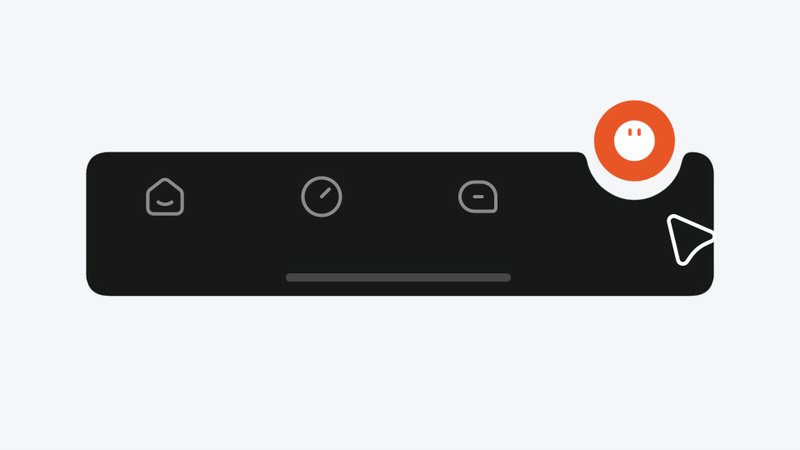
- 除了凸起,还可以凹陷
这个效果灵感来源于Dribbble设计师(EuroART93),我们只需要将凸起案例中,圆与底板卡片的布尔运算模式改为相减就行,其他元素同样调整基础属性。
此方案目前还没有在其他产品中看过,究其原因还是效果太过抢眼。
看了这么多,其实不难发现。同一个图标,只需要改变不同属性或元素的运动方式,便能带来不一样的感受。
或许创意的产生,并不是脑袋突然迸发出全新的东西。而是许多我们熟知的旧有内容组合了起来。
正是它们之间这种奇妙的融合,给我们带来了新鲜感,或许这就是我们要的创意。
本篇内容发布在短视频平台,引起了很多人的吐槽。充斥的关键词:花里胡哨、过度设计、装*、你看谁谁谁就你咋咋咋,等等等。我…
最后就这篇内容再说两句:每个产品都有自己的调性和目标用户,动态效果也有强有弱。好的动态应该是能与其进行匹配,而不是根据某个产品得出一个绝对的答案。
本文演示了不同类型图标用什么动态,并不代表只能这样用。动态效果类型远远不止这些,而以上只是最常见的动态属性组合方式,所以请不要局限你的想法。



























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏