对于UI设计师来说,作品集是必须具备的,面试官在查看应聘简历的时候,如果简历中没有作品集,对于UI设计师来说,他的简历说服力可能要打对折甚至更多。因此,一个优秀的作品集,几套高质量的产品展示页,对于设计师来说至关重要。在现在这个“全链路设计师”概念大行其道的大环境下,如果能通过一套作品展示页打动用户,让用户认同你的设计,不单单仅仅是把做出来的UI界面简单排到页面上那么简单了。我们之前已经讲过,要以品牌和产品的眼光来做应用。通过这种文档展示方式,更能体现出UI设计师的综合应用实力。在此,我总结了13条创造触动人心的作品展示页的步骤,咱们下文一一来为大家解释。
01.讲故事,塑造氛围,带用户产生同理心,进入观赏状态
讲故事或者塑造氛围的方式有很多,可以写一首诗,或者一首歌的歌词,或者是一个简短的故事,亦或是一段符合氛围的音乐等等,让用户进入一种很好的欣赏状态,可以提升用户对作品的认同感。
02.设计形象展示海报
设想一下,你所在的产品要设计一个平面宣传册来介绍产品,那么它的封面应该是什么样的呢?对的,只不过我们现在要做的是电子版的,比如上图左上角的图片,就是典型的形象展示海报,海报中一般包含logo,Slogan,产品展示界面,还有一些附加的,用来表达产品功能和氛围的图形。如下图所示。
03.产品简介
用一段简短的文字让用户明白,你现在展示的应用是干什么用的,对!简明直观,现在的用户都是很浮躁的,所以要让他们一句话就理解到。如下图所示。
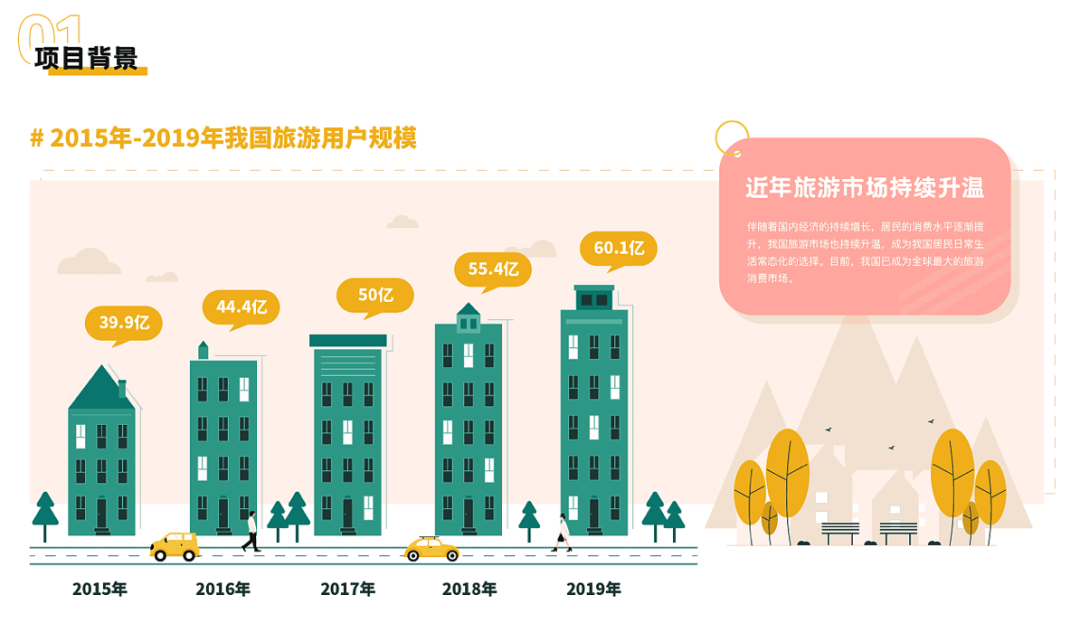
04.项目背景
项目背景主要用来阐述我们为什么要做这个项目,这个项目能为用户带来哪些帮助。我们可以用文字结合图片的方式来展示,如下图所示。
05.产品目标
可以使用文字加图片的方式来阐述,你的产品要解决哪些问题?帮用户完成怎么样的目标?
06.老版本(其它产品)存在的问题
如果你在做一个APP产品的改版设计,那么不妨分析一下存在的问题,哪里做的不好,用户不喜欢。如果你在做一个全新的产品,那么可以分析一下竞品,分析一下竞品的优点和缺点,取其精华去其糟粕。
07.设定用户画像
用户画像表明哪类用户会使用你的应用,或者你希望什么样的用户用你的应用,然后根据这些用户的特征,来设定符合这些用户使用习惯的设计,进而产生商业价值。用户画像包括:用户的年龄段,收入,所在城市,爱好,工作性质等等属性。如下图所示。
08.设定情绪关键词,推导表达情绪的图片,进而设定颜色和风格
想一下,你的应用要传达给用户怎样的情绪,是快乐的,悠闲的,有效率的,还是年轻的,潮的,商务的等等等等。然后,根据这些情绪去找一些可以表达它们的图片出来,通过这些图片,我们再来设定主题色。这就是所谓的情绪版,情绪版的用途非常多,也是一种比较有说服力的设计推导方法。请大家务必多多练习。如下图所示。
09.展示UI页面
这些设定完成后,接下来我们就可以来展示Logo设计,以及详细的UI界面了。作为附加选项,我们也可以将原型图,产品结构图等等体现在展示稿中。界面展示方式多种多样,建议大家分模块展示,比如首页、详情页、列表页、我的 等等页面。在展示过程中可以附加一些解释文字,表达你界面中的一些亮点功能。
10.设计规范、图标、插画展示
为了表达我们的专业度,可以将UI界面中的字体设定,图标套组,以及插画单独拿出来重点展示,加强用户的印象,同时凸显自己多方面的能力。
11.品牌延展
品牌延展是让产品形象更加立体生动的很重要方式,关于品牌延展,我们已经在本章第一节做了介绍,品牌延展有多种方式,可以通过吉祥物来塑造IP,通过Logo来扩展,打造具有产品自身属性的纪念品等等,都是很好的展示方式。
12.最后的感想和收获
通过这个完整的UI产品项目,你从中学到了什么,有哪些提升,可以在这一个区块中用文字来简要描述。
13.感谢
Thank you for watching!最后,来一句感谢语吧,顺带可以将自己的邮箱,社交联系方式加入这里,当你的作品足够优秀,相信会有伯乐联系到你的。
以上这些步骤并不是一成不变的,但如果你是初学者,希望我的提纲能为你带来一些帮助,只需按着这个提纲来将内容填充好,相信你也可以做出很华丽的产品展示页面,触达面试官和观看者的心灵。








 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏