今天来调整一张毕业设计展的海报,我们先看下这位同学的案例。如下图:
首先这个案例,至少文案的层级还算清晰,主题表现比较直观,就是在视觉美观性方面还有待提高。那么接下来我们用他的文案,然后重新思考一张案例,希望可以给大家带来一些灵感思路。
本教程使用软件:2023版本的AI(Illustrator)+PS(photoshop)
直接开始吧▼
① 首先快速把文字进行层级区分。
这一步骤不需要思考太多细节,就是根据文案的重要性,把文案层级区分出来,这样在后面的设计中,你能更好的去处理文案信息。
在设计中,我们需要注意几个重点,第一,具备吸睛效果,第二,主题的直观性,第三,文案的可阅读性。
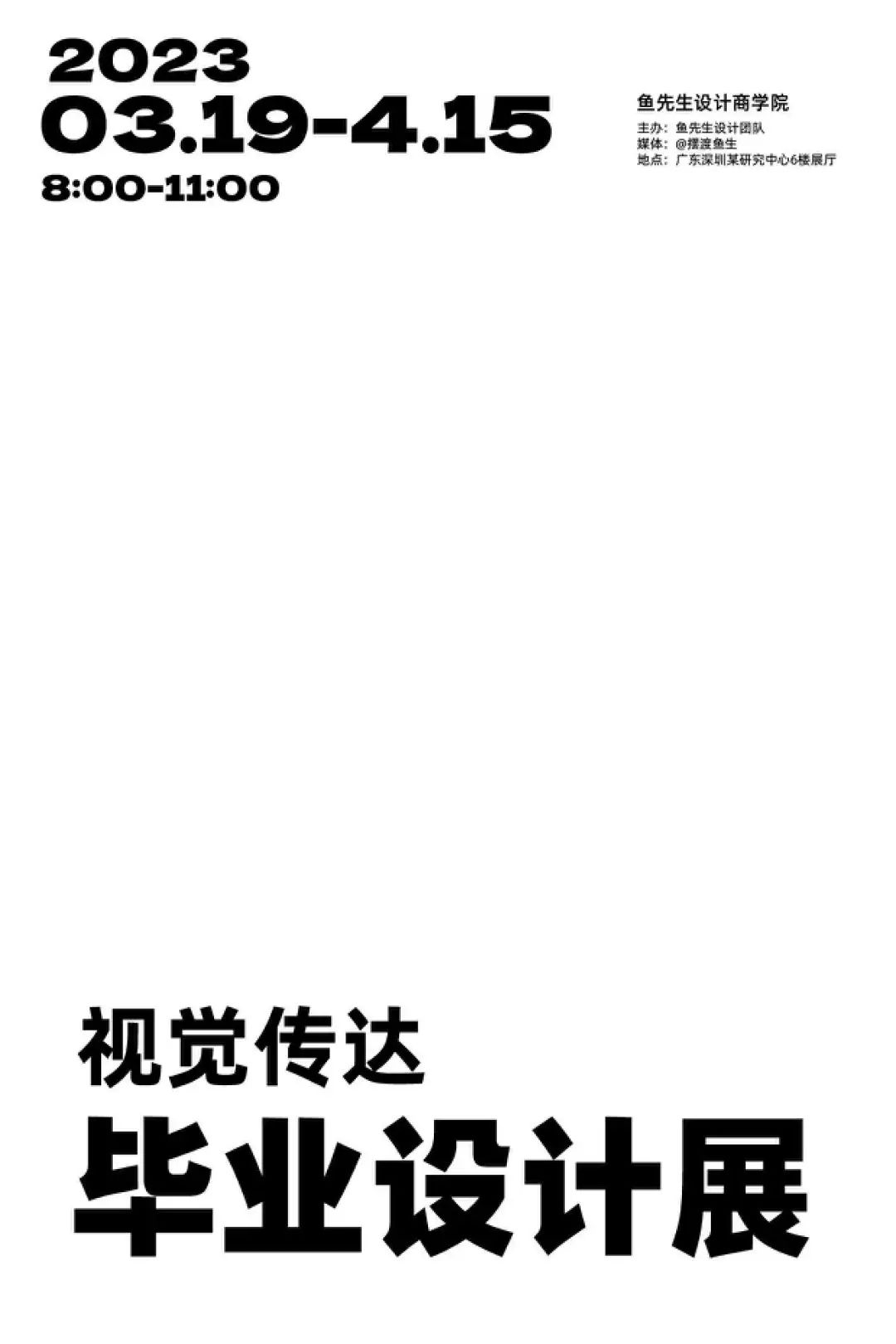
② 初步进行排版,中间空白部分是要放图形元素的。
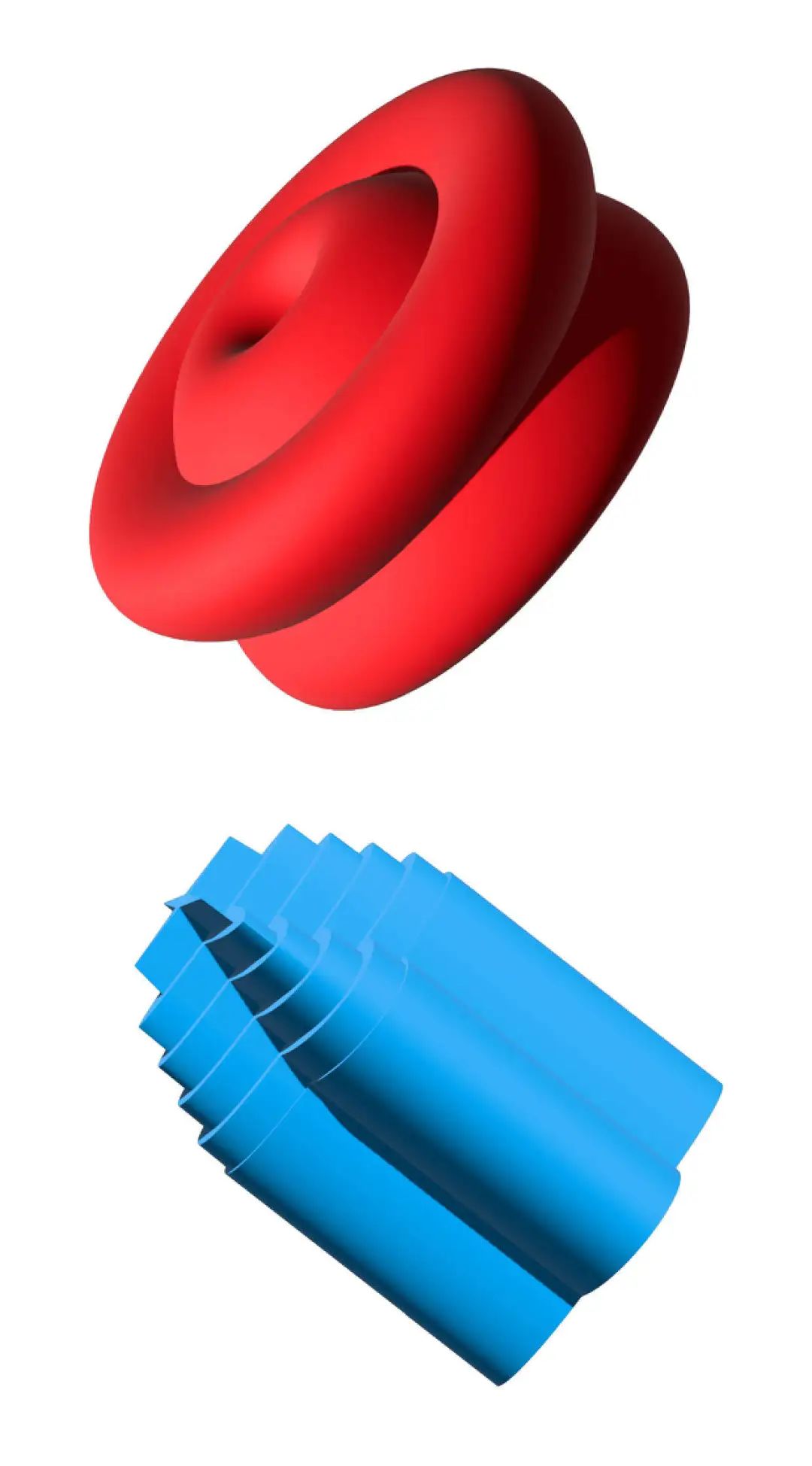
③ 利用Ai软件中的3d工具做出图形。
这里的图形我是随意做的,如果在商业设计中,大家可以根据具体情况去思考更符号主体的图形。
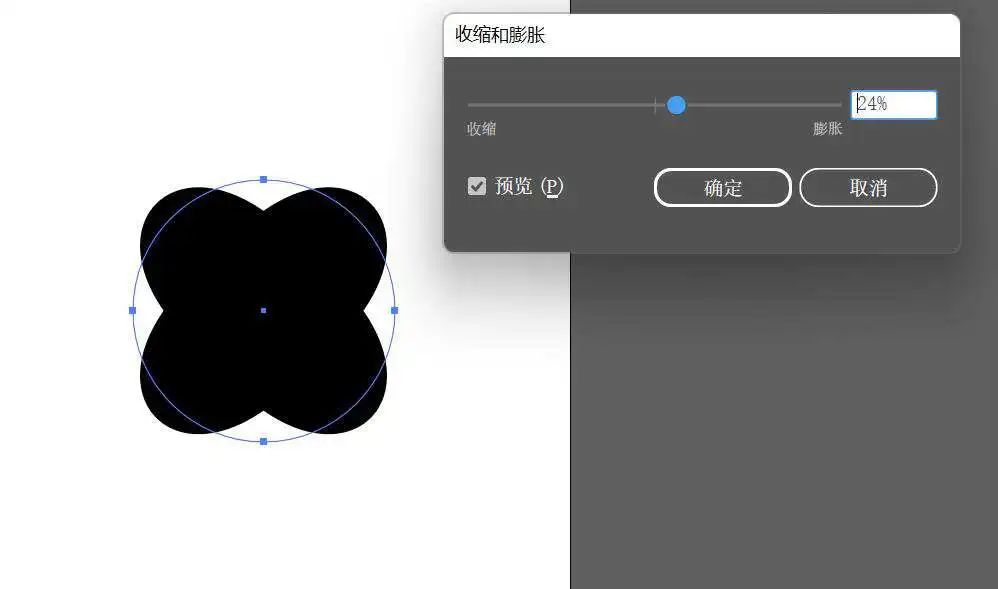
图形的基础就是,先绘制一个圆形。然后执行:效果→扭曲和变换→收缩和膨胀。
然后在弹出的参数面板中调整参数即可。
如下图所示:
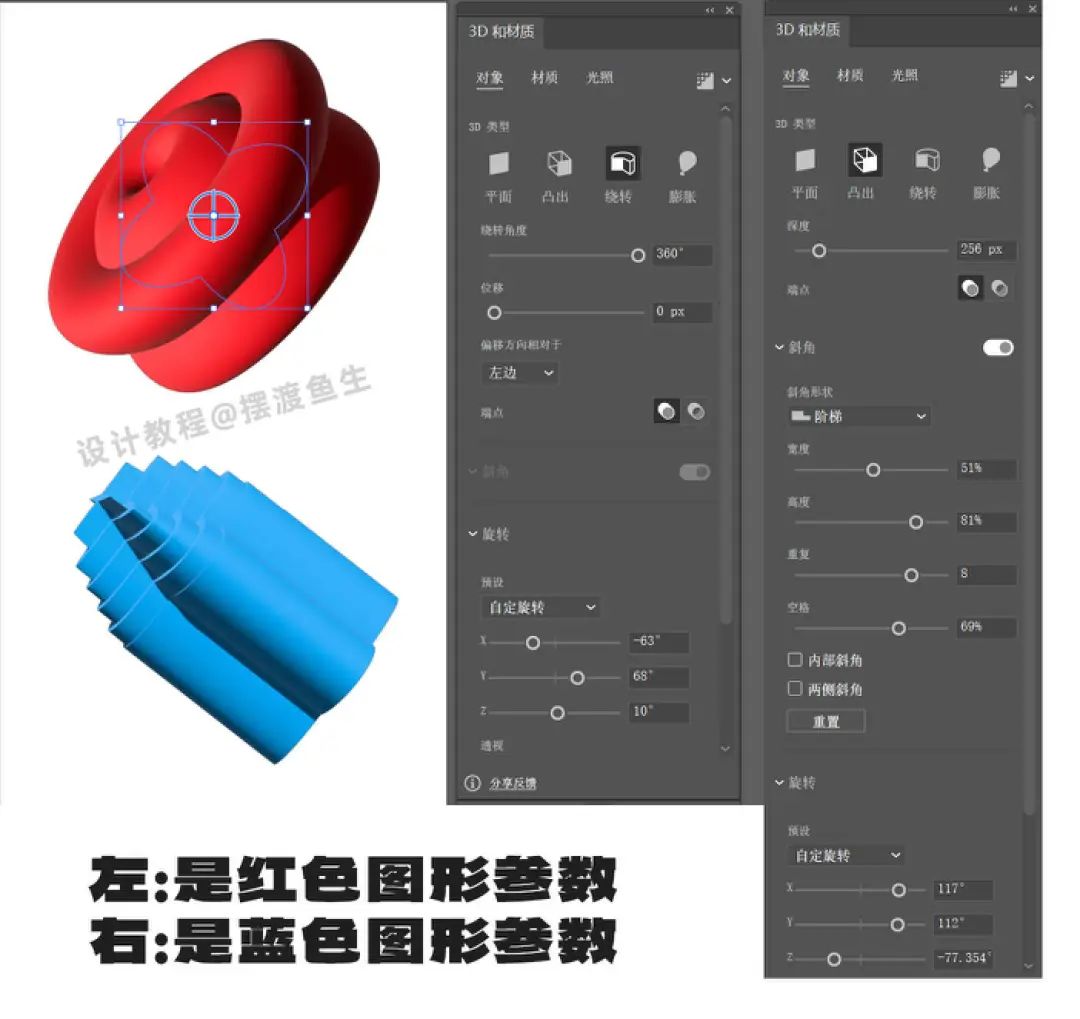
完成之后,给这个图形执行:效果→3D和材质。
随后根据如下图参数设置,做出两个图形即可。
大家重点熟练3D这个工具技巧即可,这里的参数我也是随意设置的,对于这种工具的使用,就是多熟悉之后,就可以随心所欲做出自己想要的图形了,实际上还挺好玩的,大家多实践。
④ 把做好的图形放入画面中。
这个时候初步的版式效果已经出来了,从一开始大家就要重点注意画面中的层级关系,哪一个元素最重要,就需要突出这个元素或文字,并且要把这个层级关系一直记在脑海中,直到设计结束。
⑤ 继续优化文字版式。
这一步重点对文字进行调整,最开始不熟悉文字属性的时候,那就多尝试一些,从而找到合适的字体,这是成长必须经历的过程。
另外大家做设计的时候要有耐心,设计都是一步一步细化而来,重点就是在最开始的时候大关系一定不要错,这也是为什么我在第一步骤的时候就直接先把层级进行初步区分的原因。
⑥ 添加需要的元素。
艺术展类海报的限制性比较小,没有太多的商业限制,大家设计时候可以放松一些,所以大家可以根据画面需要,然后添加有助于增加画面视觉的元素,比如这里我添加了英文、{灵感}<新鲜>等这样的元素进行辅助画面。
大家看到,有一个绿色箭头连接了(视觉传达)和下面的主题文字,因为视觉传达也是比较重要的,所以用箭头进行连接引导了一下。
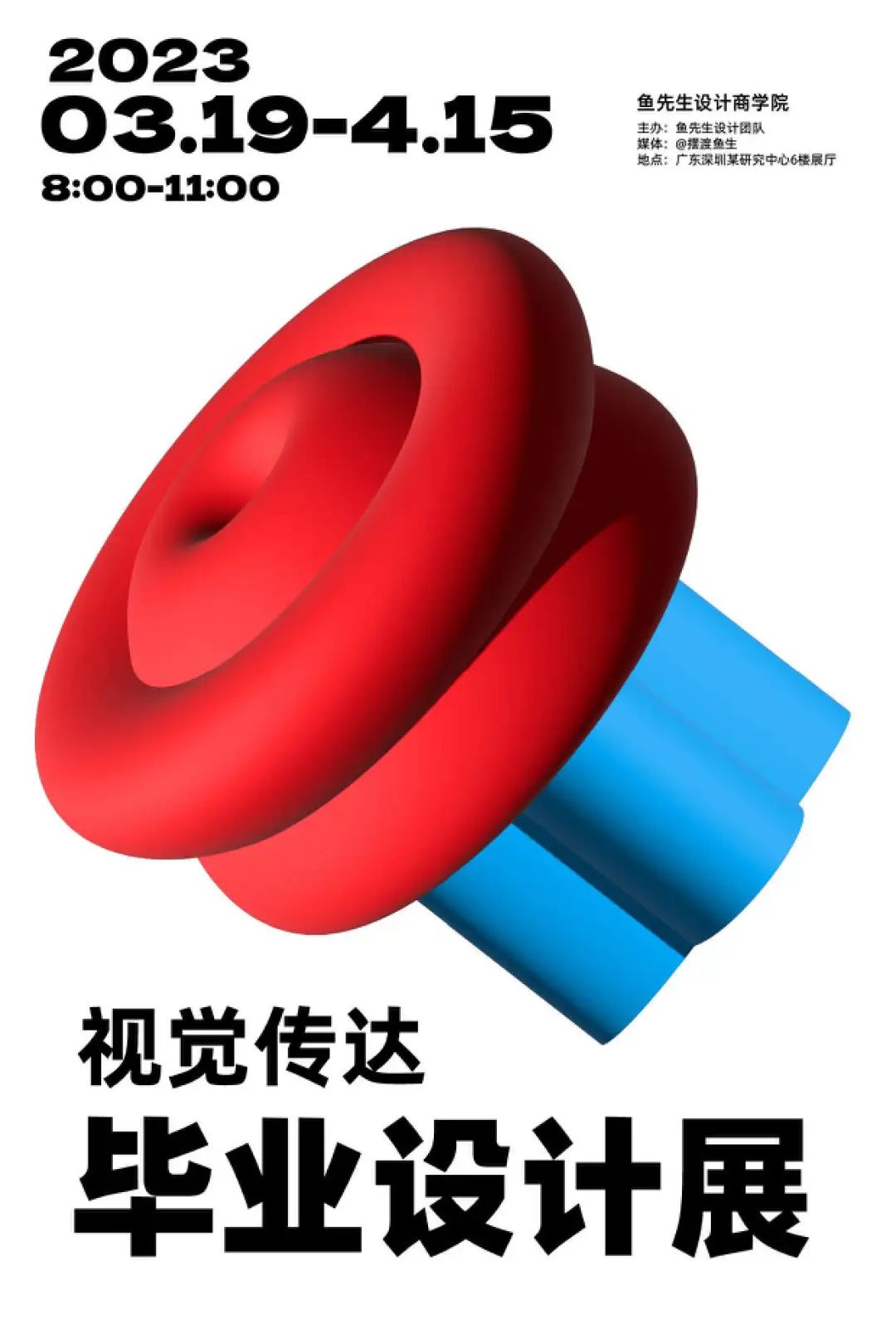
⑦ 添加背景色,颜色可以夸张一些。
这里我们把主题字体简单处理一下,处理完成后如下图所示。
⑧ 最后完善整个版面。
主题字体现在看起来有点过于棱角分明了,所以我直接用小白箭头拉伸,让“毕业设计展”的字体边角变得圆润一下。
完成后如下图所示:
⑨ 最后完成之后,我们还可以利用ps进行一些质感优化 。
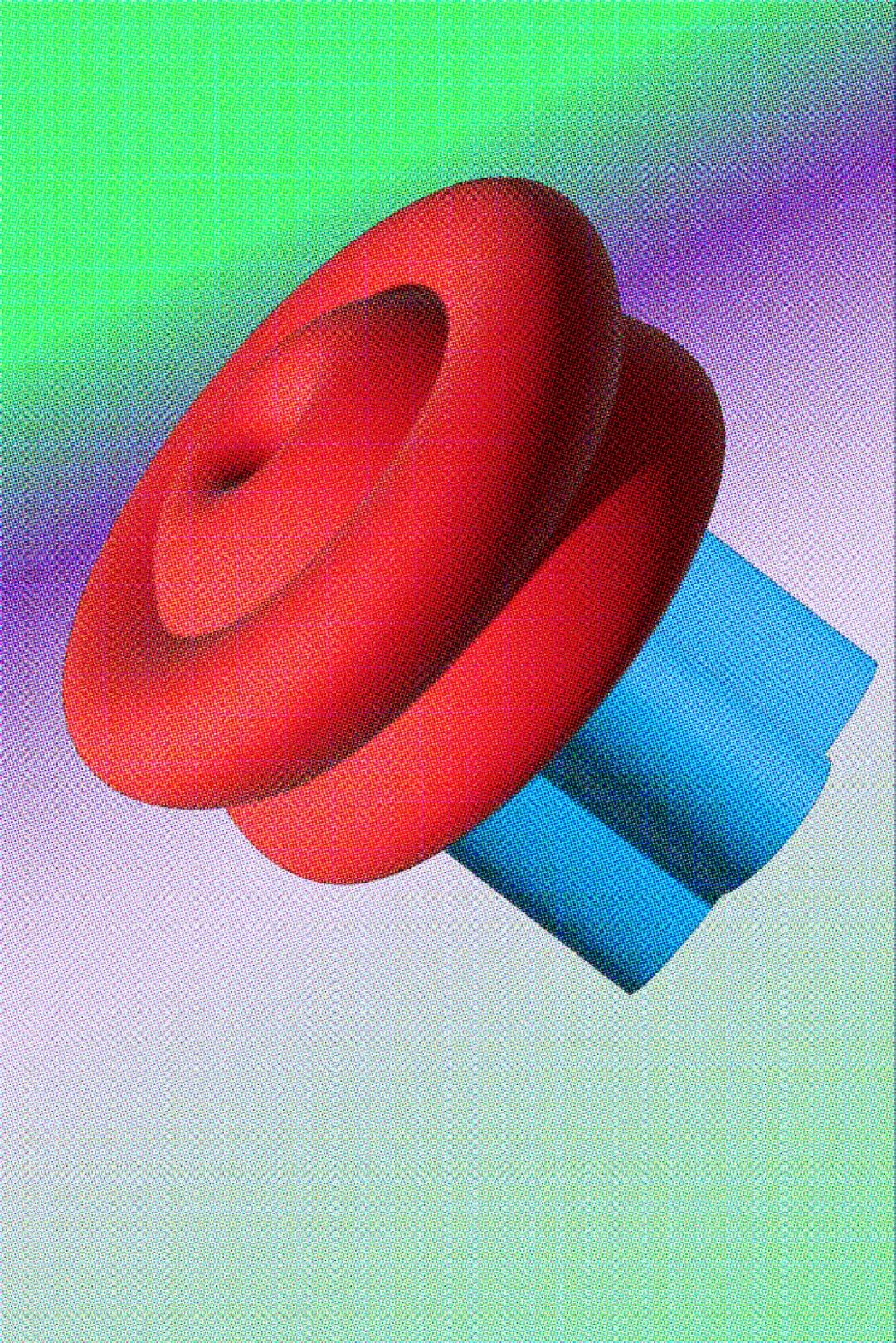
我把背景和图形添加了【彩色半调】效果,在PS里面执行:滤镜→像素化→彩色半调,然后调整参数即可。
完成后如下图所示:
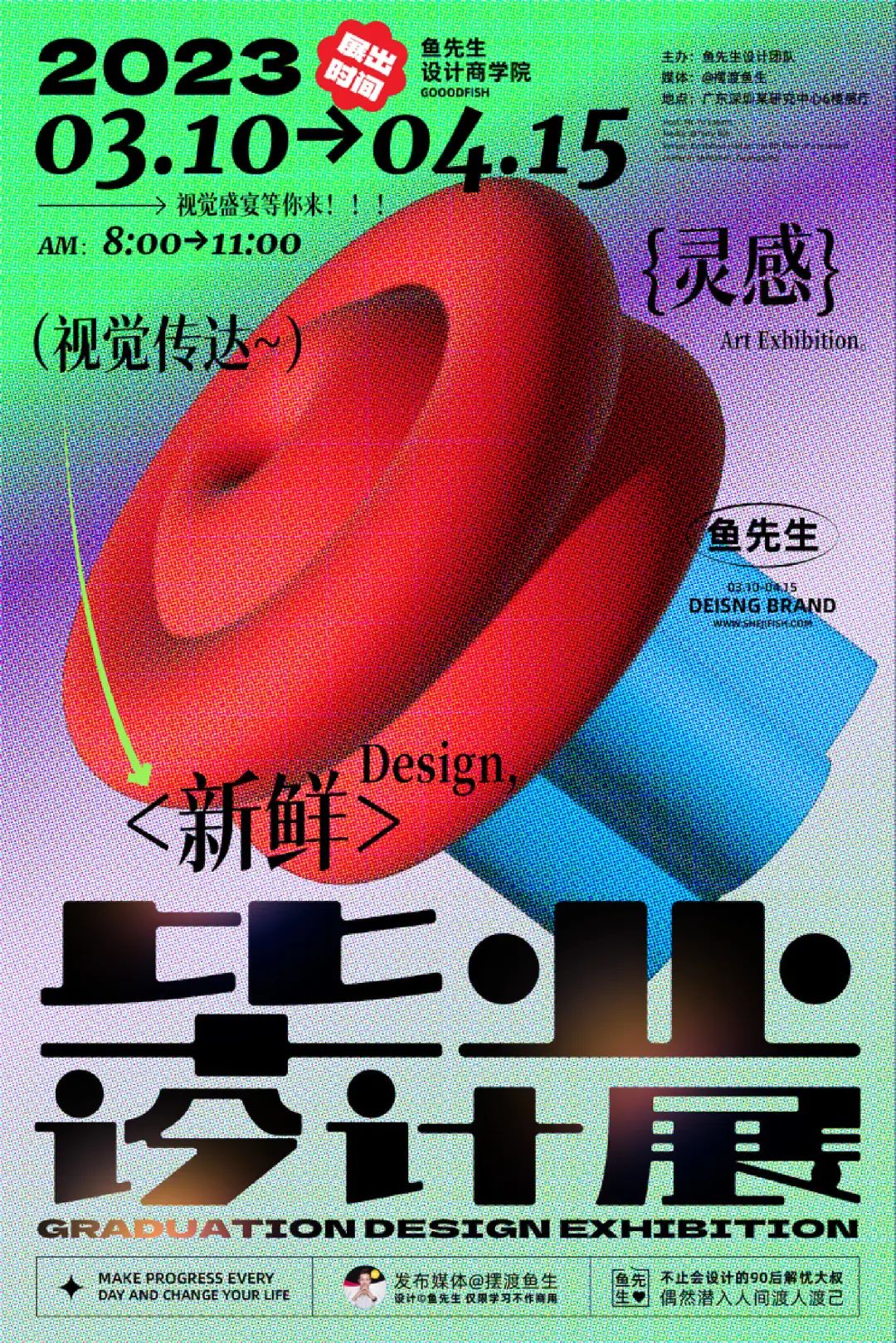
然后主题文字【毕业设计展】也添加了一些光晕,最终完成后如下图所示。
OK,今天的案例就到这里结束了。



















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏