今天的主题是马赛克字体,其实常规马赛克字体大家都比较熟悉了,本质上就是通过一些错位的小矩形来拼接,或是一些规矩的像素点来构成,所以通过这个思路,我们也可以延伸出很多不同形式的马赛克字体。
所以今天给大家带来了一共12种马赛克字体,有基础形式的,也有一些不太正经的马赛克字体的变体形式,稍微来看一下方法和大纲,我们就进入正题,逐一来玩一下。
01. 常规网格式
02. 基础像素式
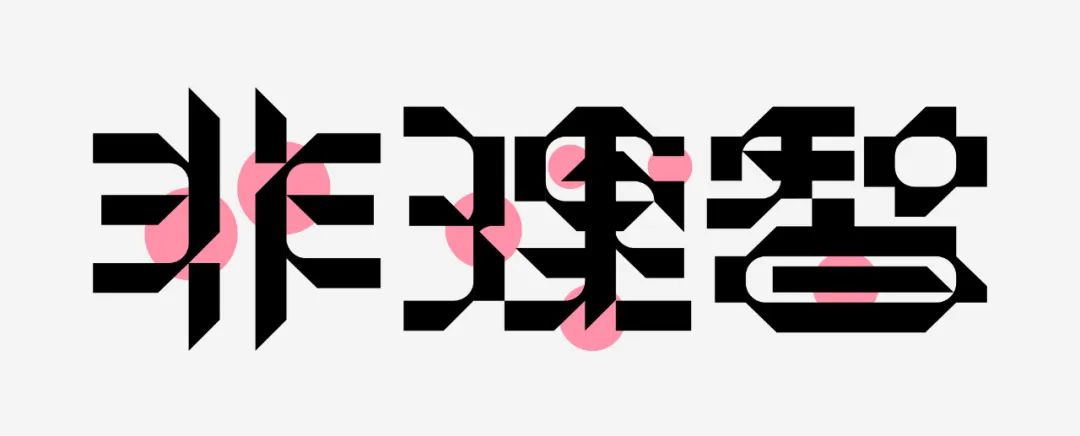
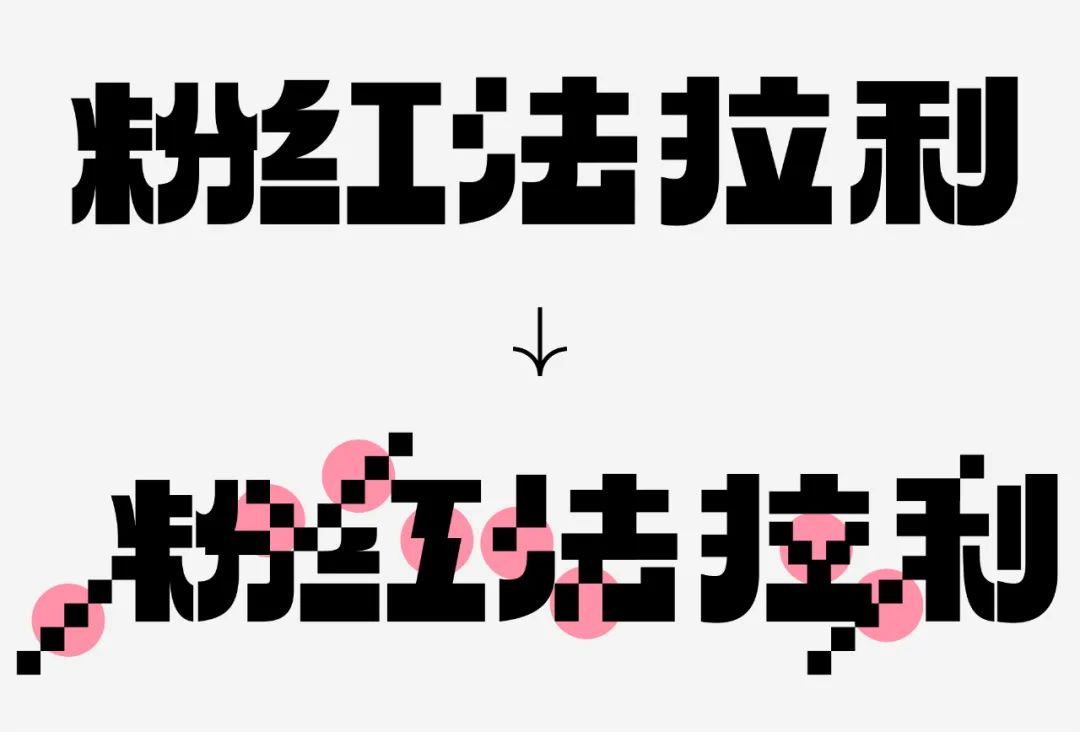
03. 局部点缀式
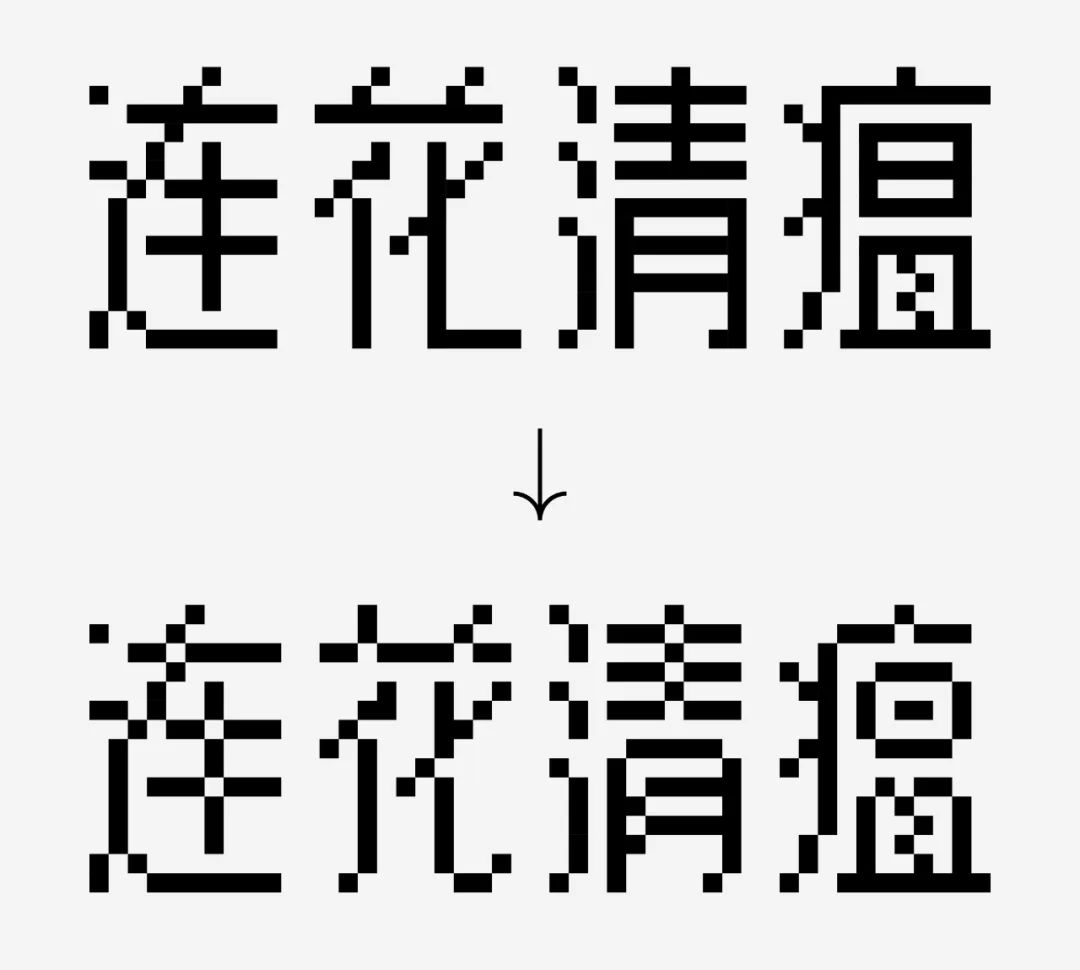
04. 字库改造式
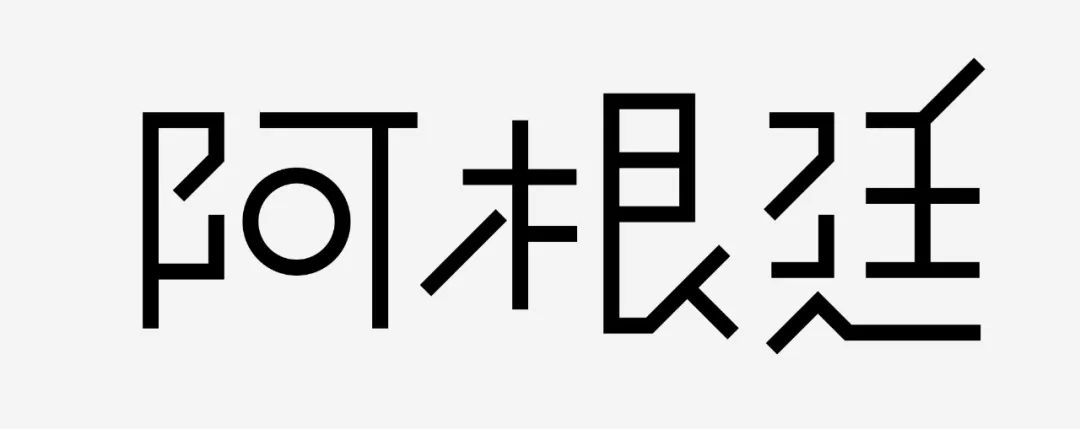
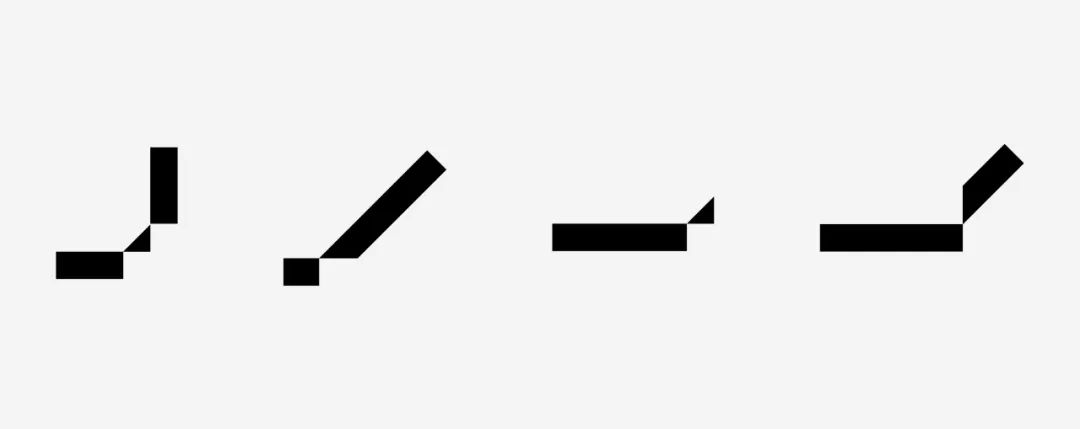
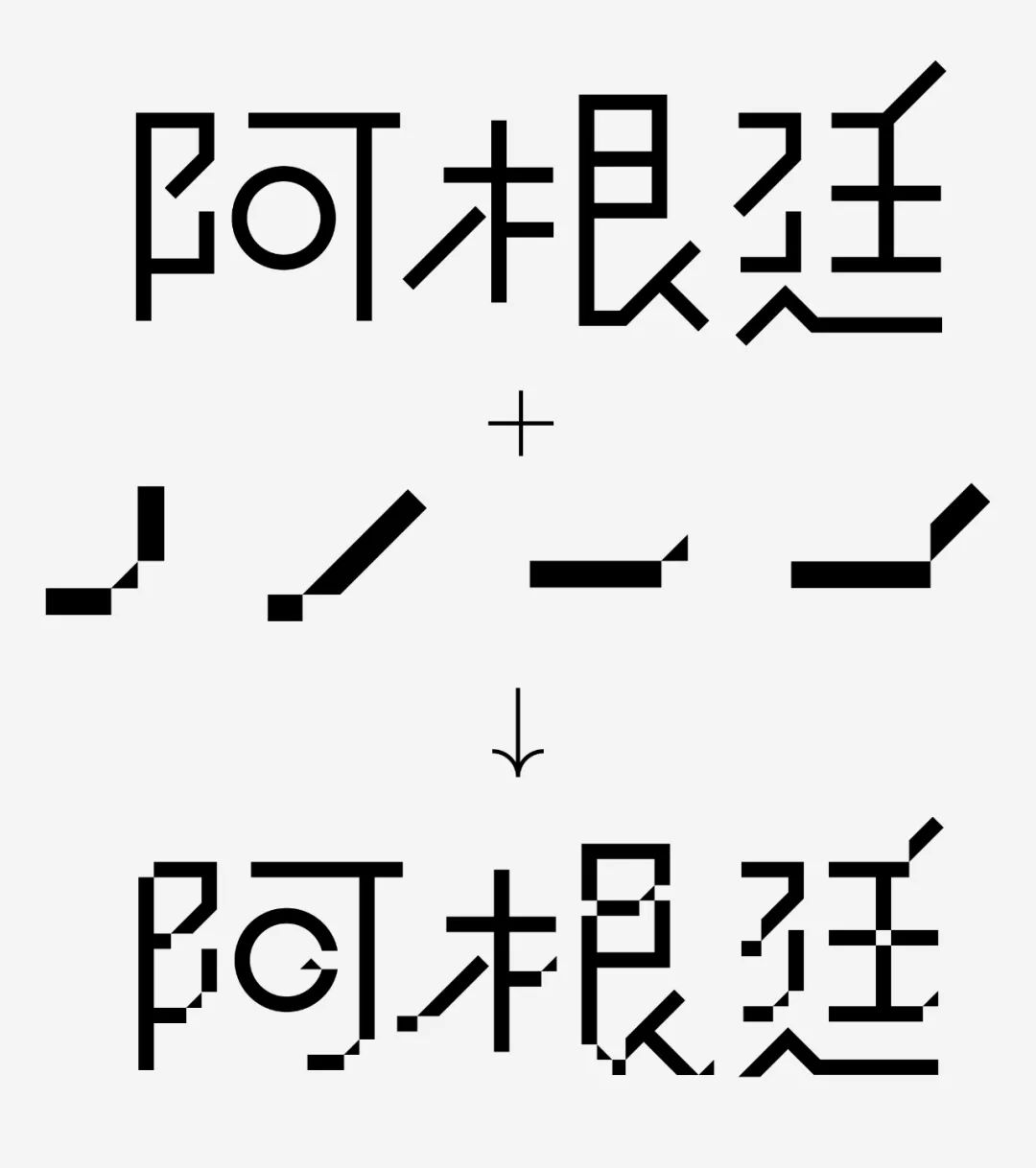
05. 造型变化式
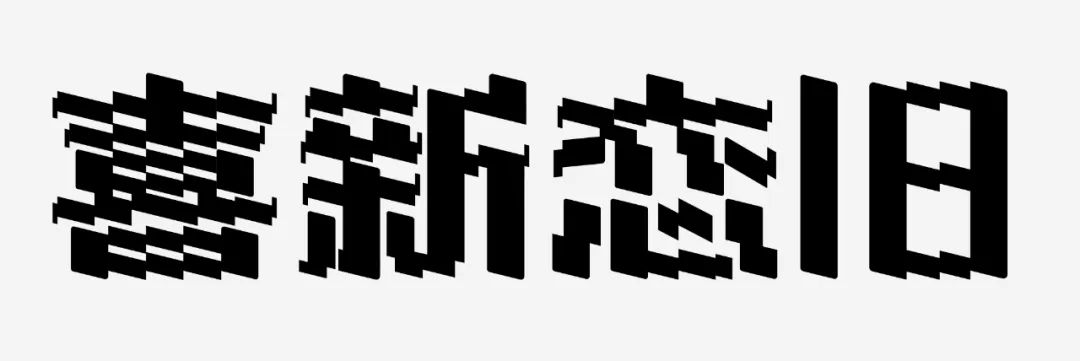
06. 错位连接式
07. 曲线变化式
08. 倾斜错位式
09. 多种结合式
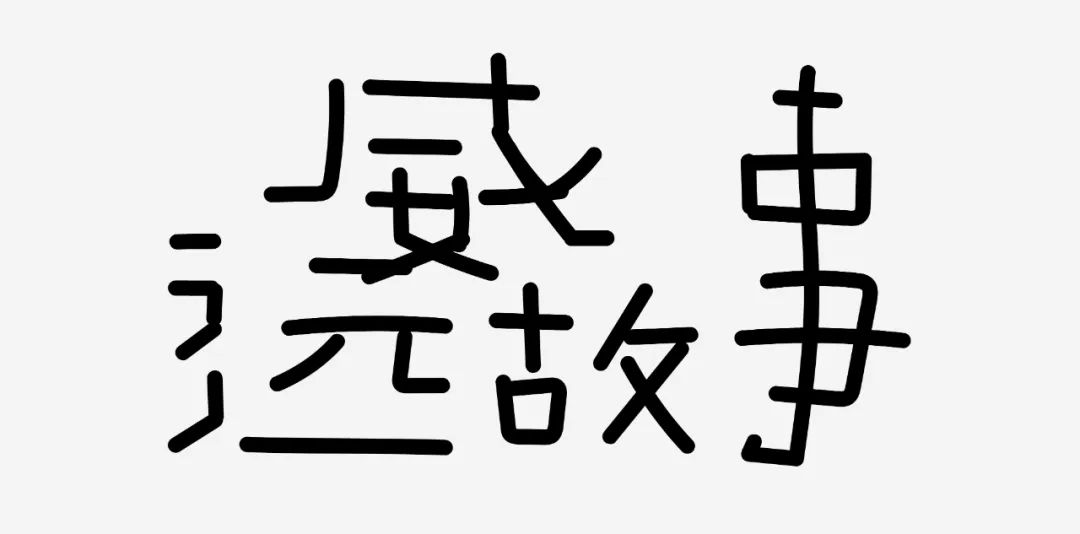
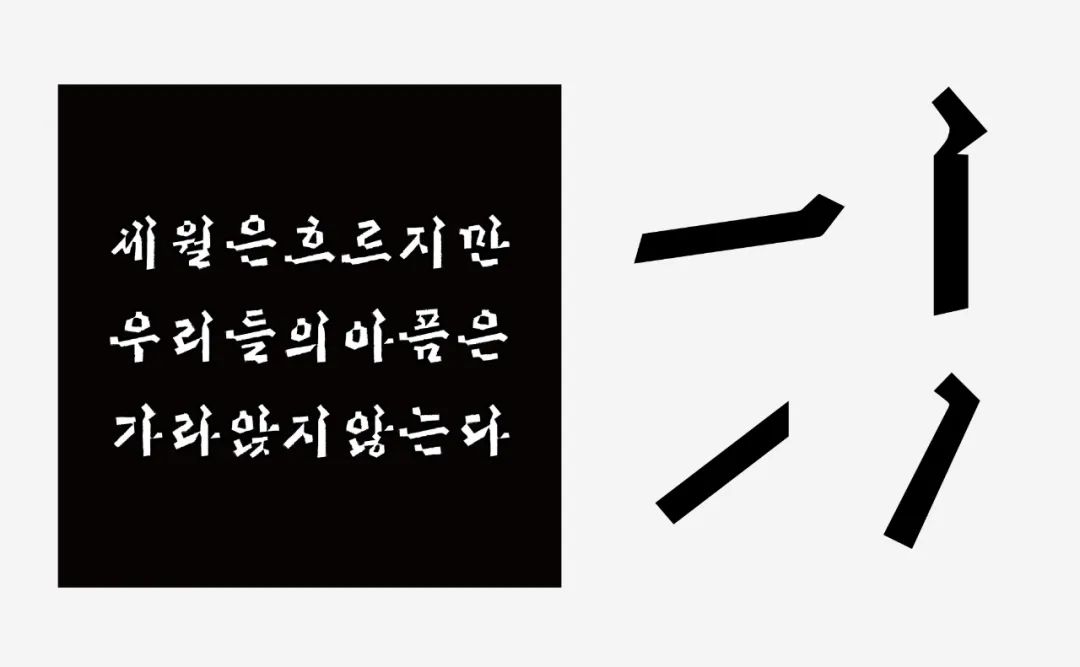
10. 传统字形式
11. 西文中用式
12. 马赛克延展
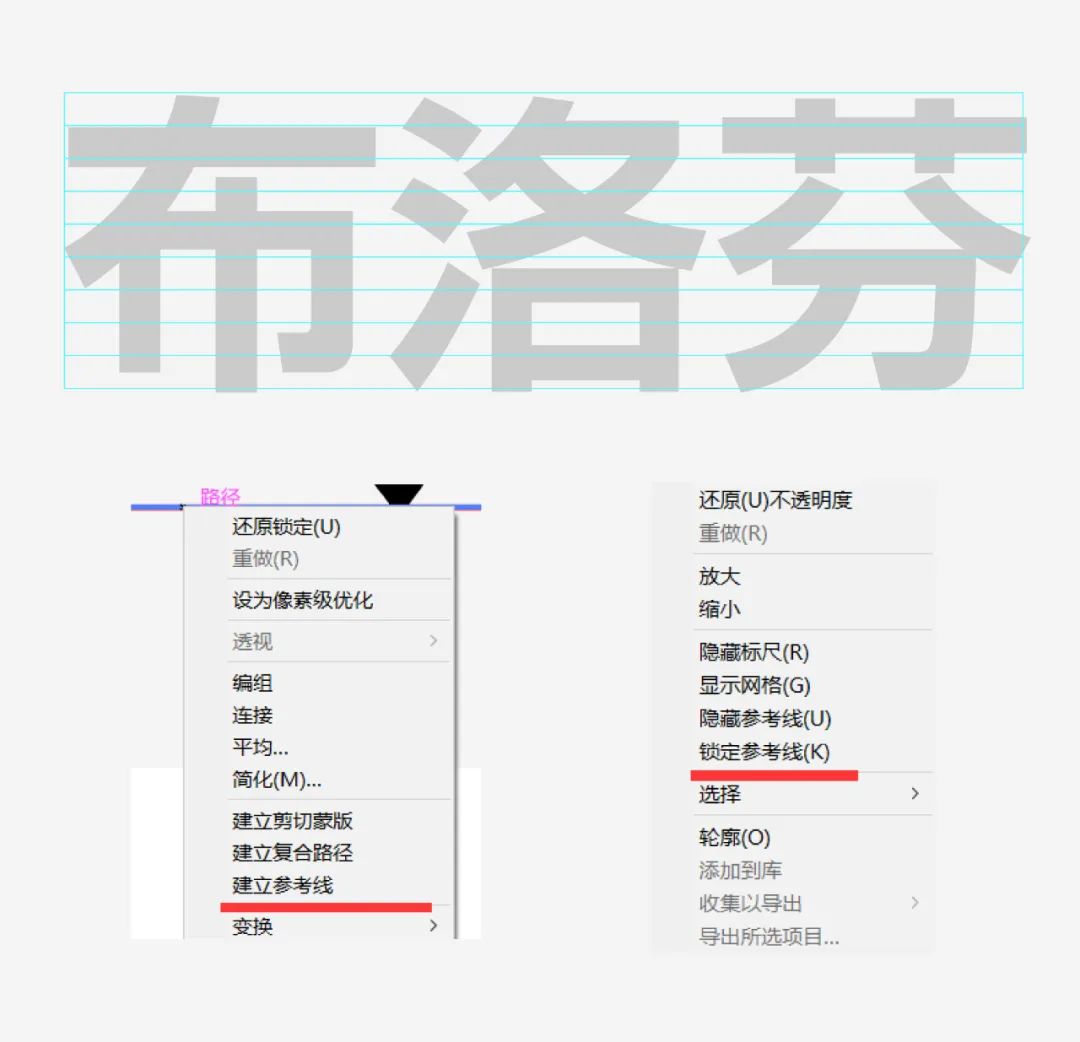
第一种属于最常见的马赛克字形了,利用网格就可以很快达到目的,首先设定出横笔的笔画粗细,这里最好不要设定的太细,不然会影响到视觉效果,竖笔的粗细与横笔类似即可,视觉上不要区别太大,不然会加强对比,减弱像素块的感觉,我这里设定的是略粗与横笔。
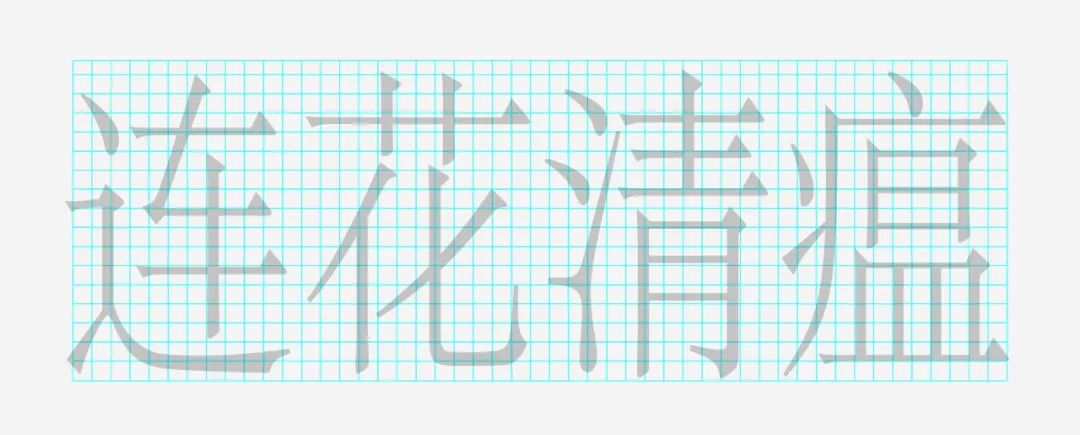
然后就可以画网格了,网格的宽度与刚刚设定的横笔等宽即可,同时我们可以选择一个黑体字作为结构的参考,后续会更方便搭建字形,这里只需要绘制横向的网格就可以了,用矩形工具把垫底字完全覆盖住就可以了。
调低垫底字的透明度,Ctrl+2锁定住,选中全部网格线条,右键-建立参考线,然后再右键空白处-锁定参考线。
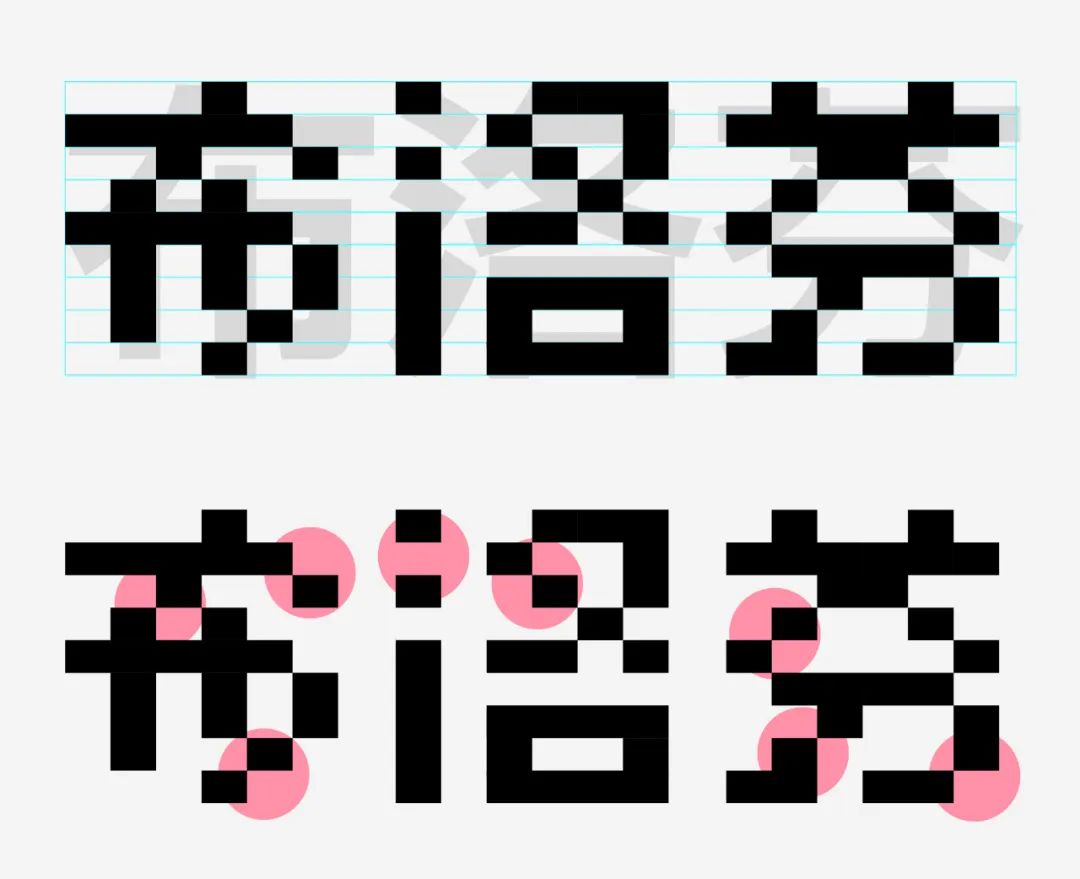
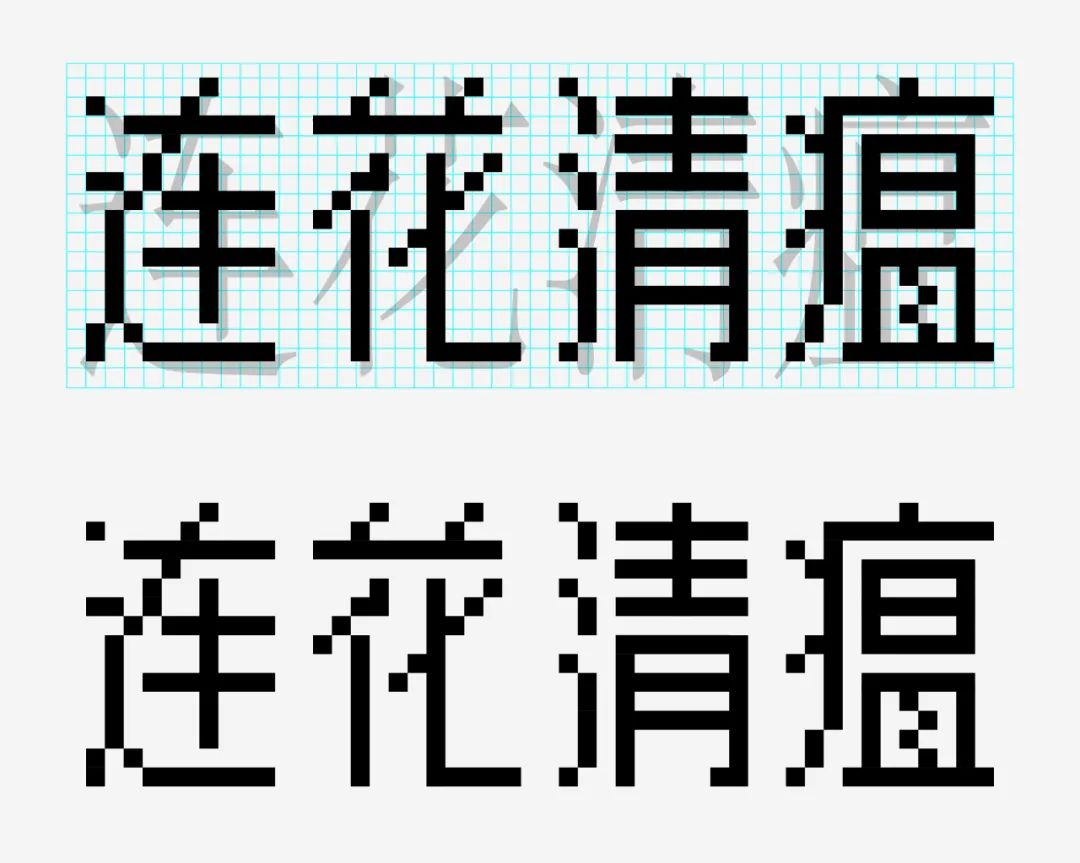
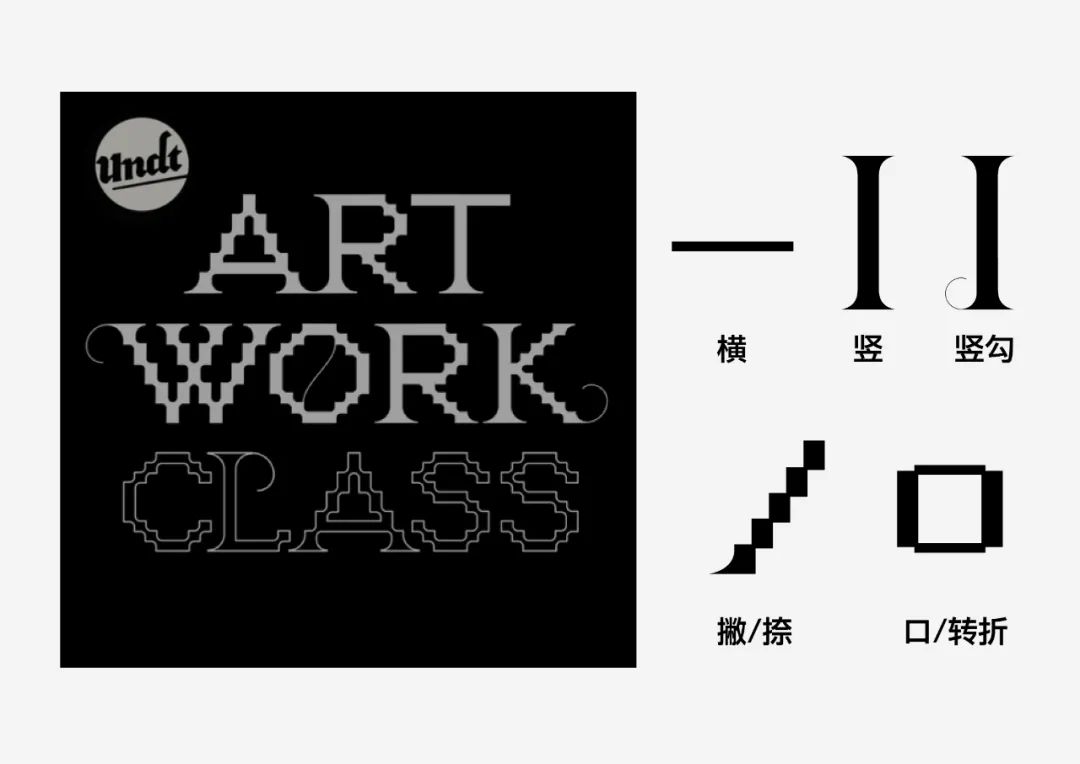
下面就可以根据网格和垫底字来搭建字形了,横竖笔画都正常搭建,注意三个位置来制作马赛克的形式就可以了。
①笔画边缘
②笔画转折处
③撇捺等倾斜笔画
具体制作方法就是在这些位置,把横笔缩进一个竖笔的宽度,使横竖笔画有一个缺失的角落,或者是在笔画边缘,上下错开一个竖笔的宽度。
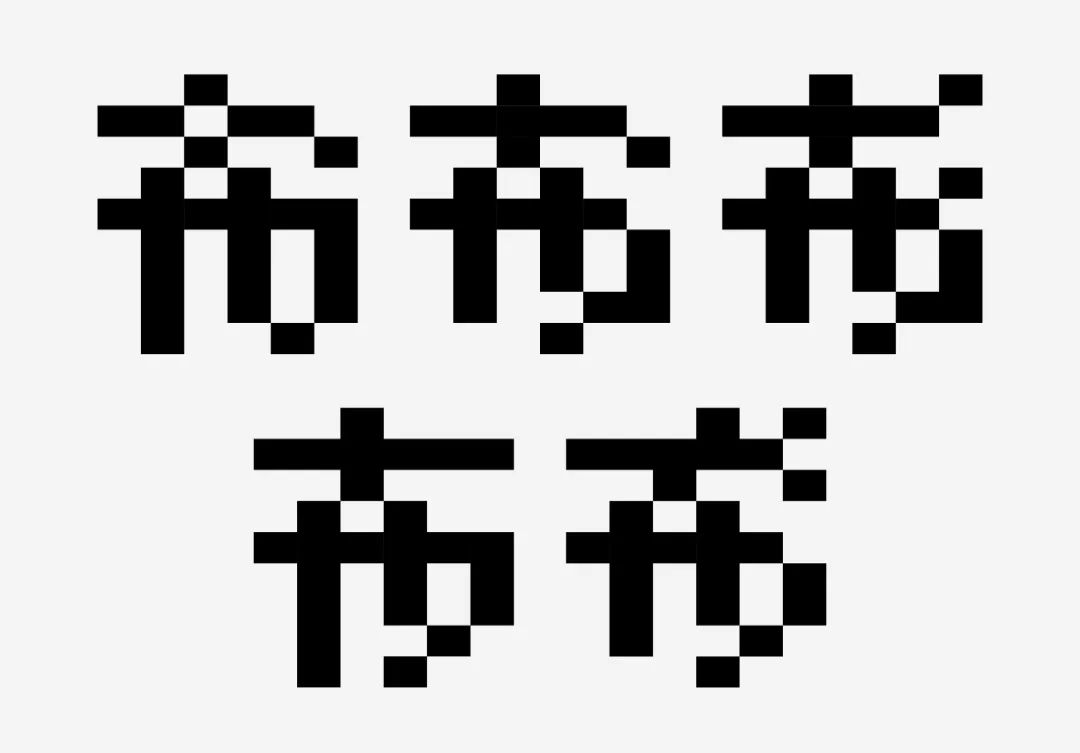
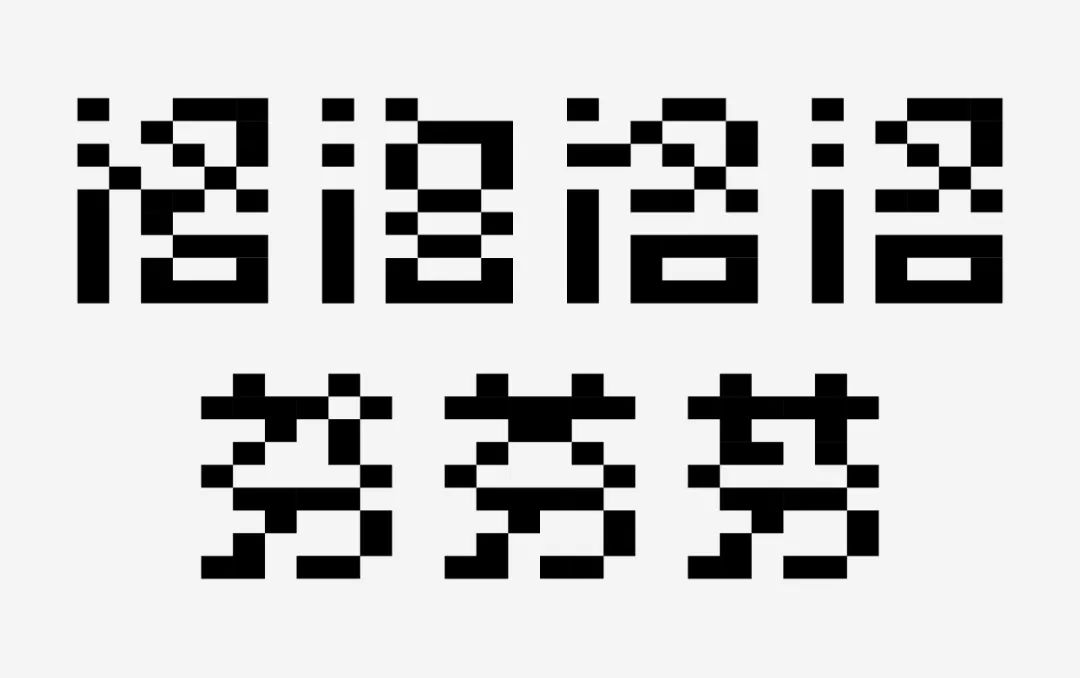
这里需要大家多去尝试一些不同的位置,会产生不同的视觉效果,选择最佳的就可以了,这里拿布字作为示例演示几个相同方法,对不同位置进行处理的变化。
最后选择合适的一组变化进行排版就完成了。
这里还可以做一些延伸的变化,像这种字形很容易就形成一个封闭或是半封闭状态的位置,这时我们就可以把这个区域给全部填充上,每个字都找一个位置来做这样的变化,就可以形成统一,但要注意识别的问题,保证一组字放在一起依然可以试被阅读出来的就可以。
第一种还是很简单的,下面我们来看第二种更简单的。
与第一种有些类似,依然是通过网格的方法来完成,但网格有所不同,下面还是先来画一下网格再往下进行,这里我们要画的是正方形的网格。
随后还是把网格建立为参考线,同时,如果结构掌控不好的同学依然需要选择一个字库作为垫底字来参考结构,基础好的同学可以忽略不计这一步了,我这里就是随意放的最基础的adobe宋体。
下面还是按照网格来放置笔画,横竖笔画正常做,但要注意笔画的长度需要是网格最小格子的倍数就好了,这里先结合垫底字正常搭建出字形。
下面可以适当优化一下整体的细节,给笔画交接处适当删减一个像素块,这样就可以做出更丰富的马赛克视觉效果了。
最后还是适当添加一些排版来完善画面就可以了。
下面再来看第三种变化稍多一丢丢的。
从这里开始就逐渐不正经起来了,局部点缀也比较好理解,就是正常搭建出一组字形,只需要在个别的局部添加马赛克效果就可以了,这里的字形我们可以稍微做的灵活一些,但最好还是使用钢笔来做等粗的字形,后续会更方面我们做变化。
下面就是给笔画做点变化,当然变化的位置大家都比较熟悉了,笔画边缘,笔画交接处,笔画转折处。但这里造型略有不同,首先就是像素块的宽度并不是固定的,而是根据所处位置不同,更加灵活,以及转折处结合了三角形的造型,使整体的趣味性更强一些。同时也结合了一些平切笔画,具体设定了如下的笔画造型。
然后把设定好的笔画结合进基础字形的相应位置就可以了。
添加排版,就完成这一组了。
第四种是最最最简单的,没有之一,大家最喜欢的一键生成系列…
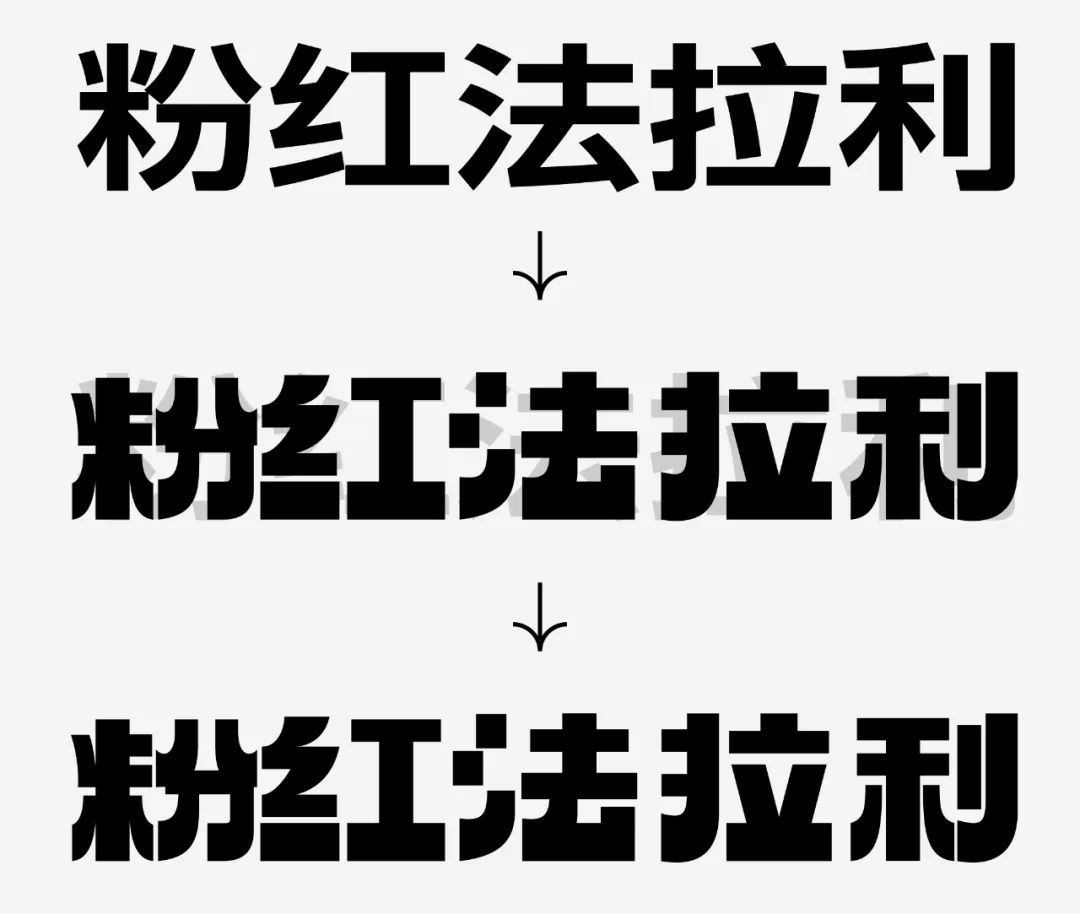
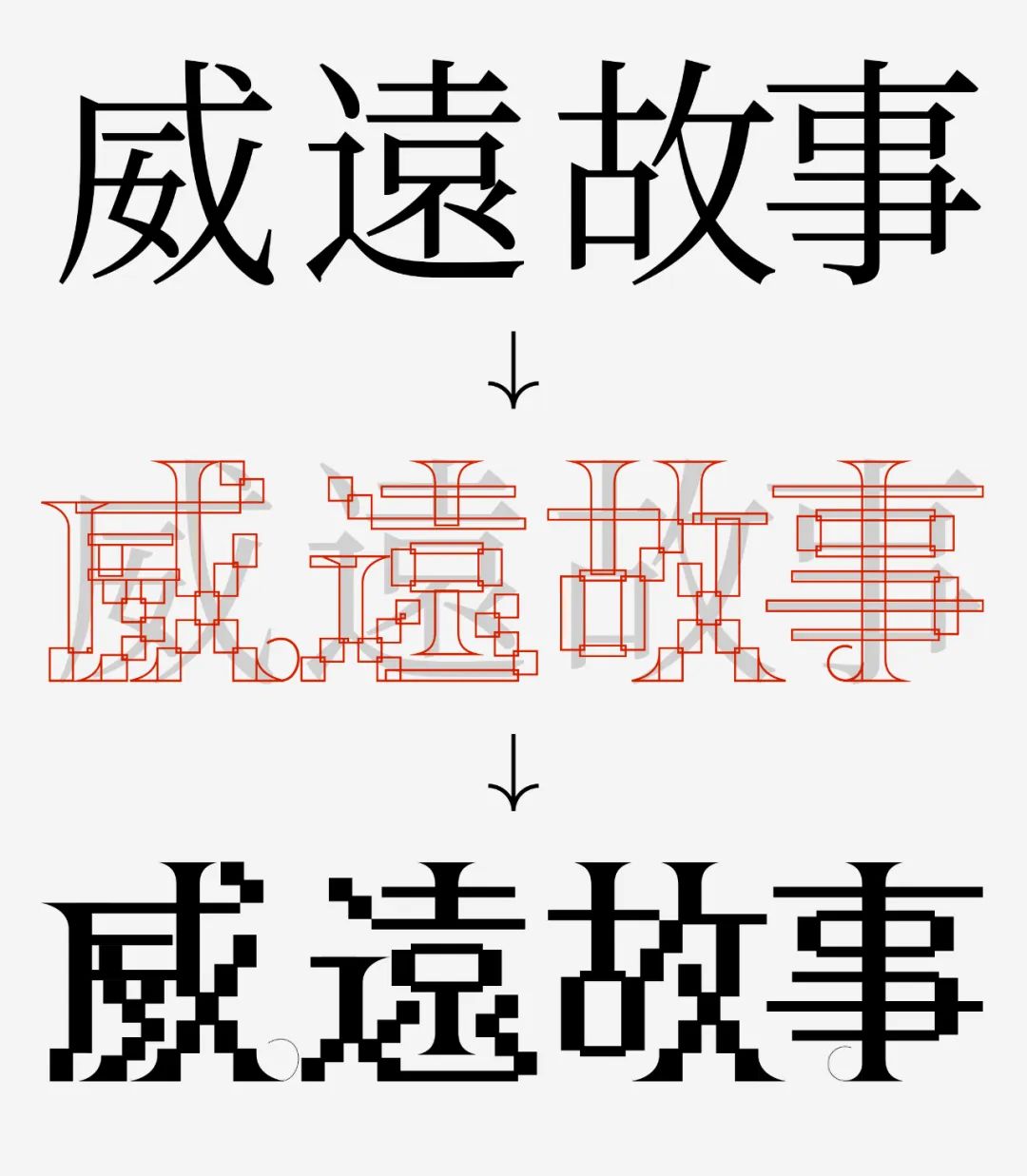
标题已经很直白了,首先找一个你喜欢的字库,这里我选的就是一个常规的黑体,先打出要做的字。(不一定是黑体,也可以选择其他字体,效果都是一样的。)
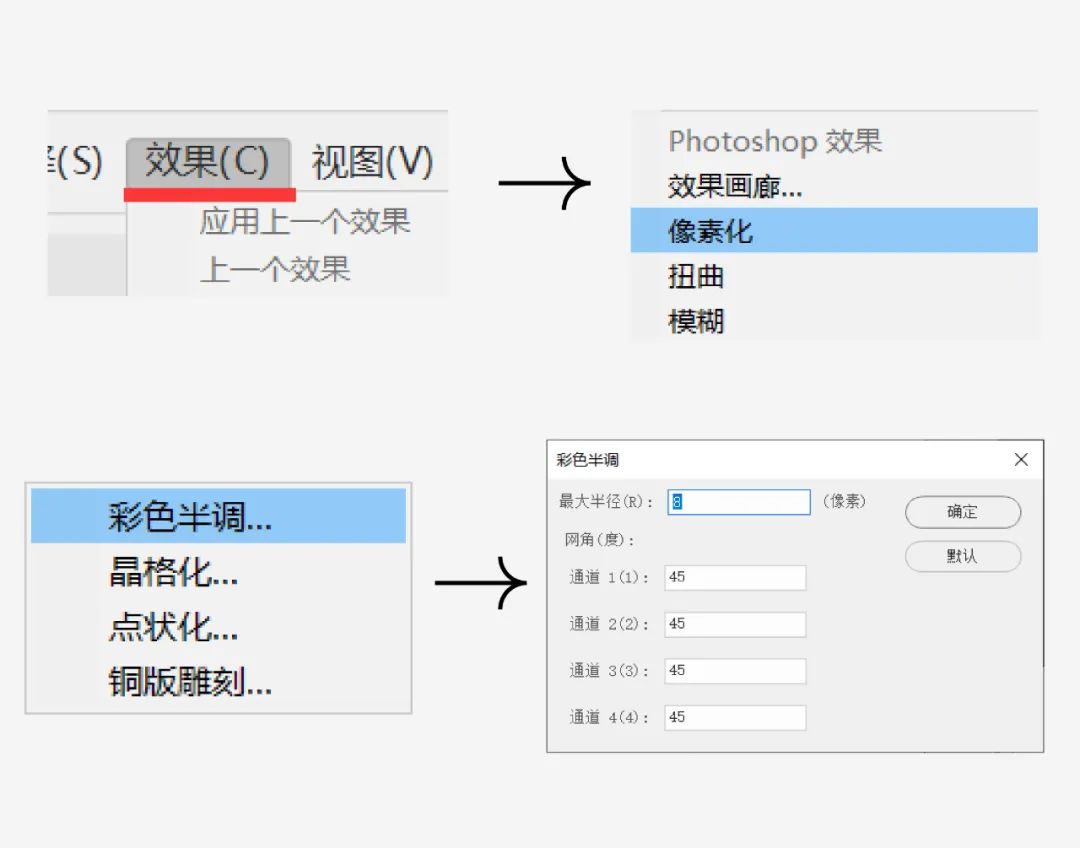
然后选中字体,点击AI面板上方的效果-像素化-彩色半调-最大半径随意就好了,下面四个通道的数值调成一样的。
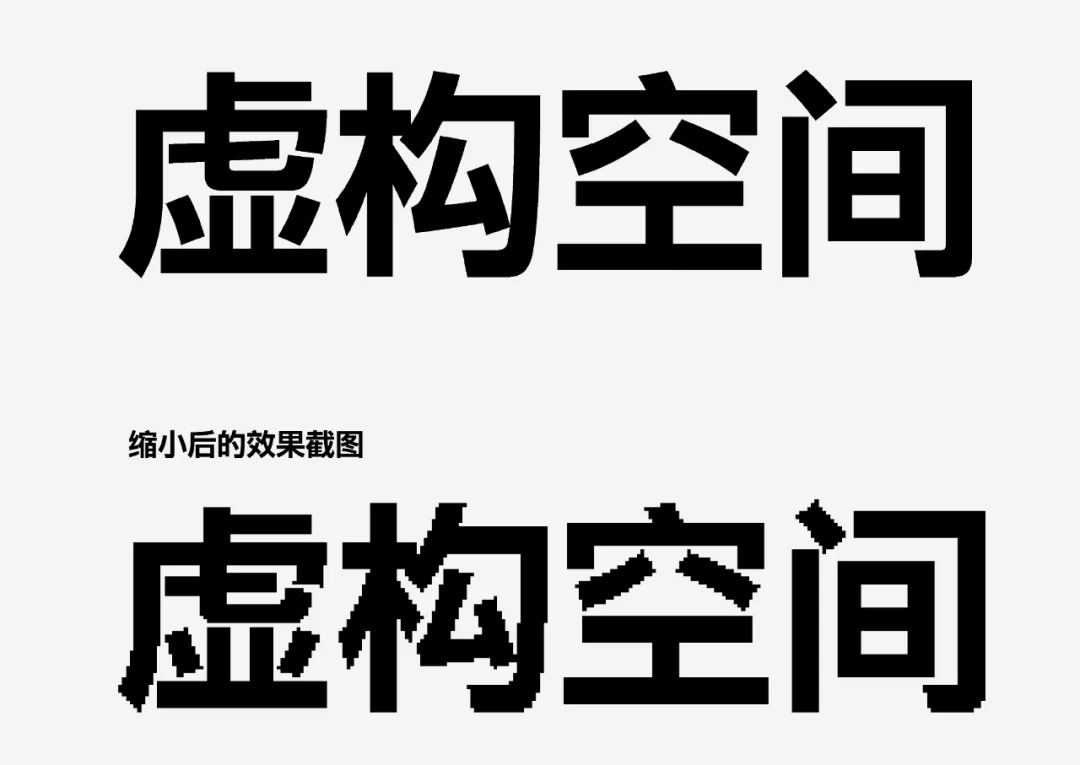
然后就得到了一个看起来没什么变化的字体…当然大家设定的数值不同,效果会略有不同,如果看起来没什么效果,那就适当把字体缩小一些,就会看到比较明显的马赛克效果了,区别如下。
当然也不要缩的太小,否则效果会很夸张的,第一个还好,有起码的识别,下面两种完全是报废状态…
回到正题,下一步我们选择合适的缩小效果的字,截图下来,然后图像描摹-扩展,然后删掉白色的部分,这样就可以得到矢量的字体了。
最后添加排版,一键生成的这一组我们就搞定了。
下面继续来看其他方法,其实方法都是大同小异的,只不过细节略有不同,就可以实现出不同的视觉效果了。
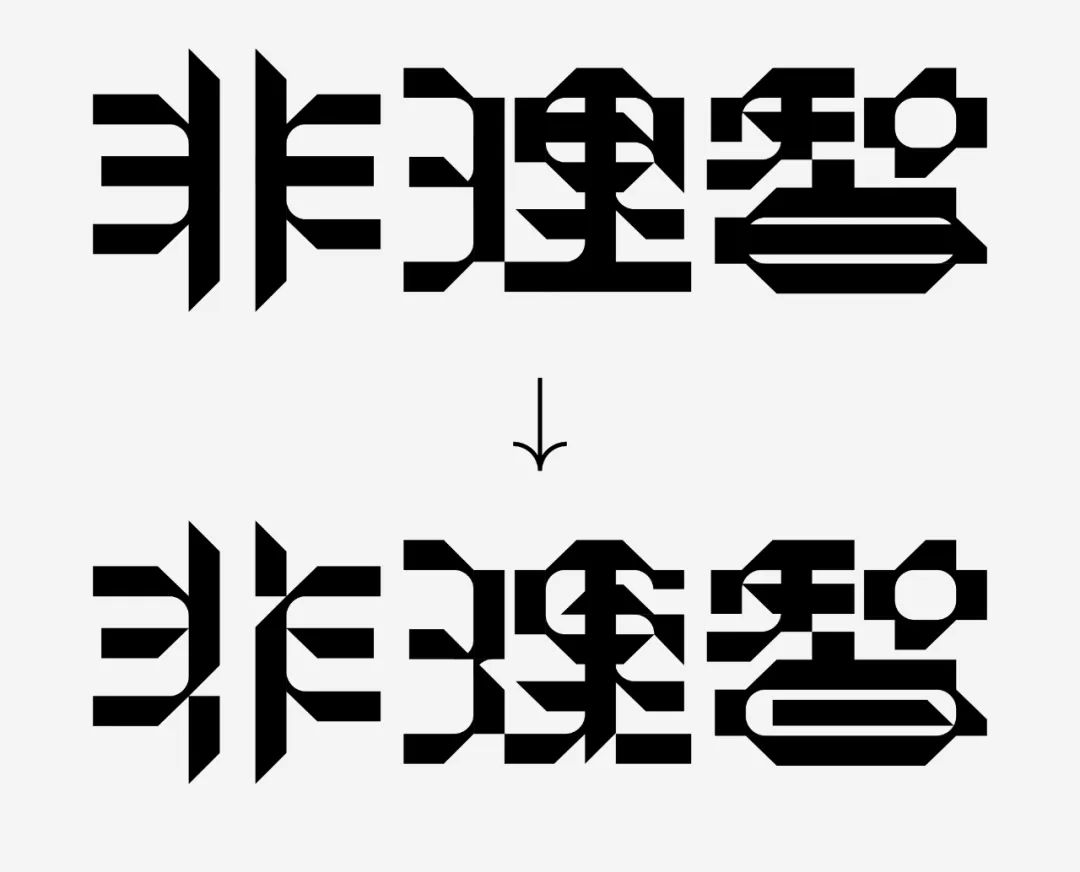
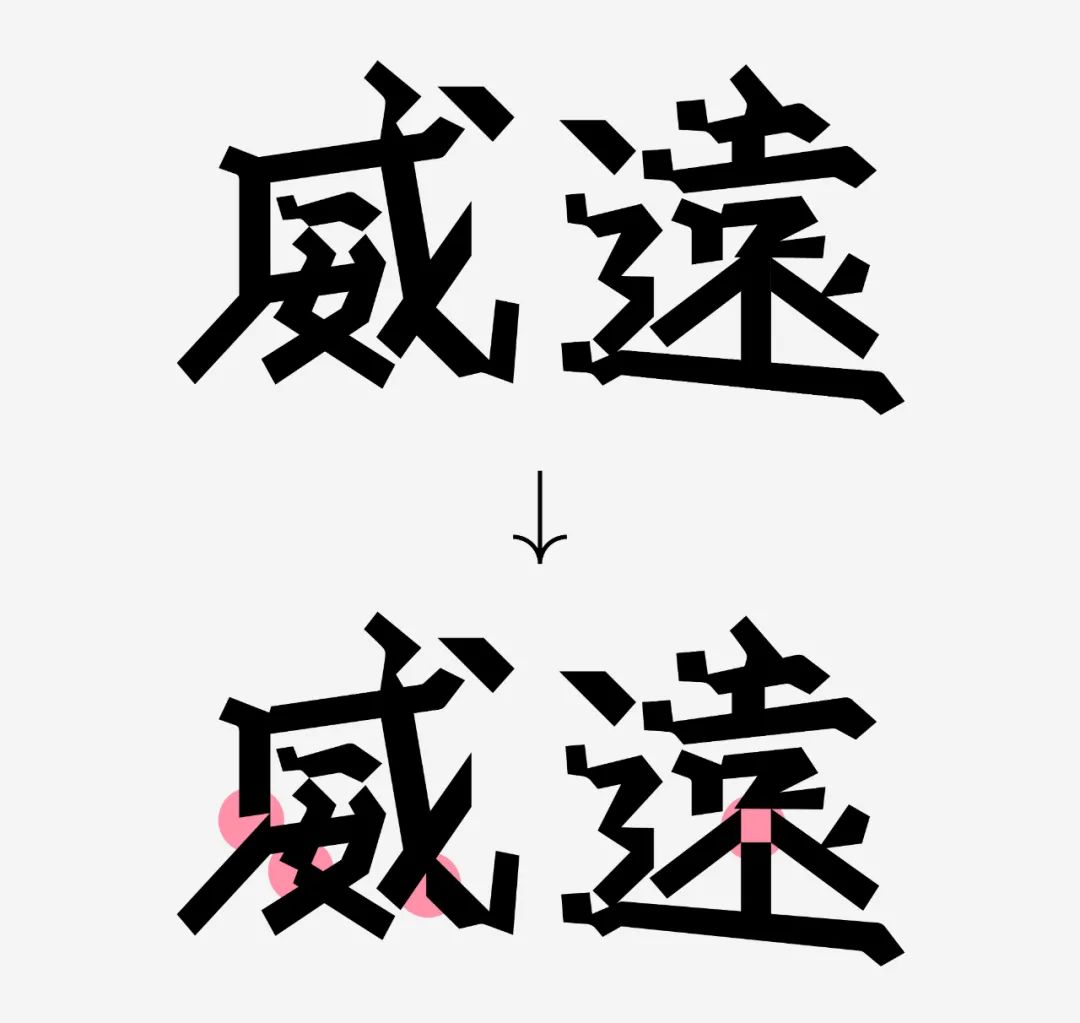
这一组我们对笔画造型适当做一些变化,当然主要的变化思路还是要接近马赛克的感觉,其实也就是错位/缺失像素这样的核心思路。首先我们来定义一下笔画,主要是横竖,以及口字的部分。
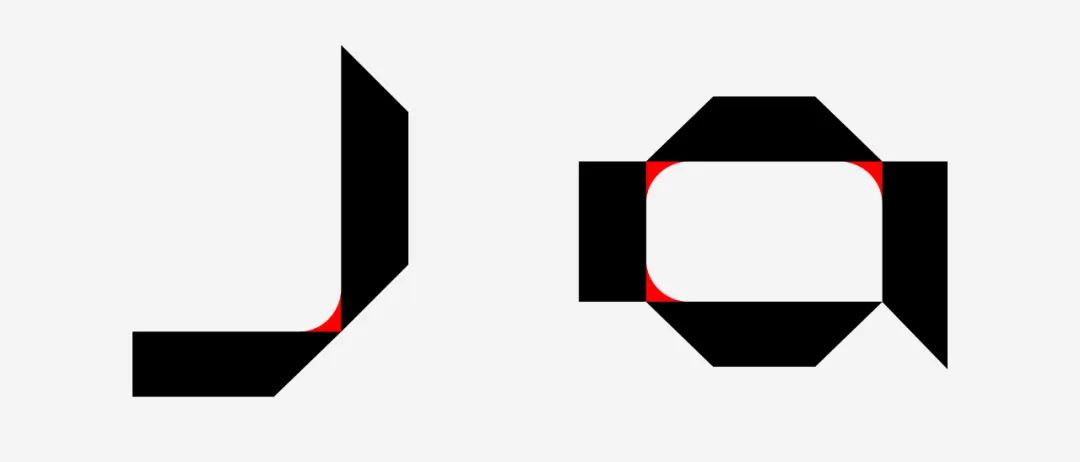
这里的笔画我主要的设定也是在笔画边缘做了一个45度的切割。
那转折处是在内部添加了一个圆角的造型,这样看起来会更不一样,更有趣一些。
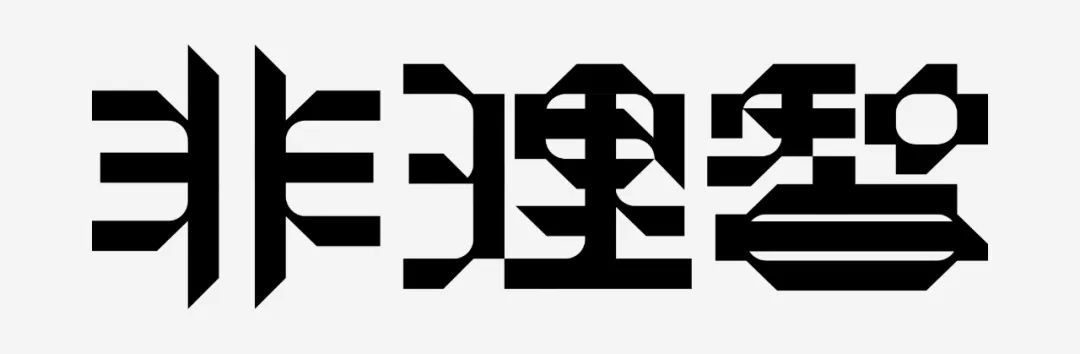
下面就是开始搭建字形了,结构把控不好的同学记得选一个字库当结构的参考。但其实这种字形倒也不会涉及到太多的结构问题,只要把控好对齐以及负空间别太拥挤,匀称一些就不会出什么太大的问题了。
可以看到现在大体的形式已经出来了,但细节还不太好。
①非字略显呆板,由于笔画全是横竖,所以没什么细节。
②理字的右上口字部分略显沉闷,以及最下方的横笔也比较傻。
③智字最大的问题就是下边的日字部分,比较拥挤。
那针对这些问题我们来优化一下。
非字做了更多的断开和切割的效果来打破呆板的感觉,同时理字左边的王字旁中间也做了类似的处理来统一,右上口字部分也做了断开,内部的横笔也保留了切角,同时最下边的横线也做了一些切角,智字下边内部的横笔适当减细一些,就可以解决了。
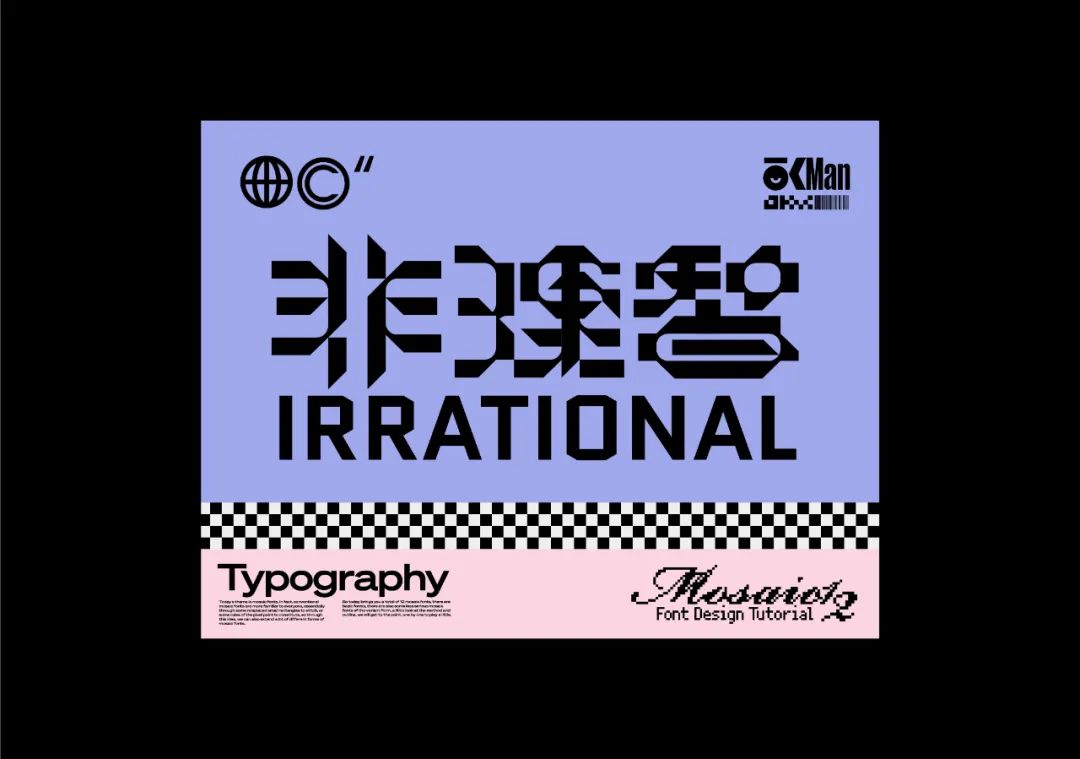
最后简单排个版就可以了。
接下来看第6种,错位连接式,也是比较有意思的一种方法。
错位连接,名字起的都比较直白奥,这里主要用到的就是笔画错位,以及字与字之间的错位,所以这里的字形也是要稍微灵活一些。
字做成不等大的形式,这种不等大的字有一个小技巧,横笔多的更高,竖笔多的更宽,笔画少的更小,笔画多的更大,这样做的目的实际上就是负空间比较容易做到匀称的状态,从而字体看着更舒服协调。
这里我们先画一下草图,大致看一下感觉和摆放一下字与字之间的错位关系。
大家可以根据自己的字体多去尝试错位的位置以及单个字体的大小来调整出合适的节奏感,下面来设定一下笔画的造型,这里主要是通过圆弧来连接上下错落的矩形块,来实现出非横竖的笔画。
首先用矩形工具设定一个笔画的粗细,横竖笔画粗细最好一致,防止后续字形太过复杂而出错。
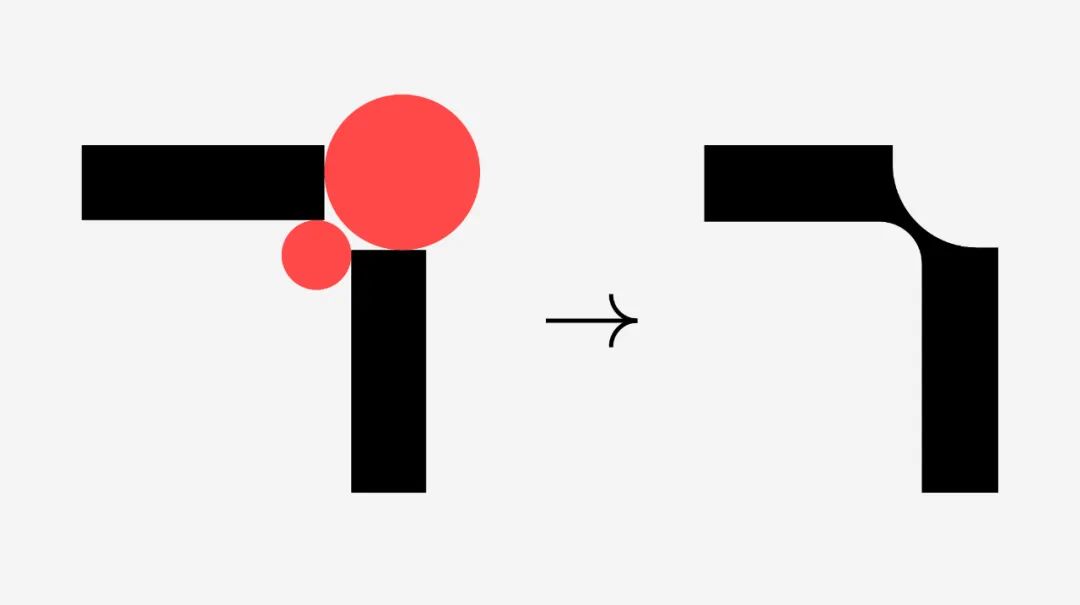
然后把笔画摆放成这样错位的样子,不要贴贴,然后重点来了,在上下的两个夹角位置,各画一个大圆和一个小圆,边缘要和笔画的边缘贴上。圆的大小不是固定的,大家可以自行调整。
然后同时选中笔画和两个圆,用形状生成工具(快捷键Shift+M),然后按住鼠标左键不松手,从上边的笔画滑动到中间空白处以及下边的笔画。
删掉多余的两个圆,这样就可以得到我们想要的笔画了,直接勾也可以实现出一样的效果,但这样做出来的笔画会更规范,更容易把控一些。
下面就可以结合刚画好的草图来搭建字形了,调低草图的透明度,ctrl+2锁定住,垫在下方,横竖笔画正常做,撇捺以及转折处用我们刚做好的笔画来制作。
这一组比较简单,没什么太多的难点,就不再赘述了,就是不断的重复刚刚画好的造型就可以了,最后排版就好了。
第七种,曲线变化,其实就是在常规马赛克字体中添加了一些曲线而已…
首先还是画草图来看一下在字体中添加曲线的位置,这个位置并不是固定的,会有很多种可能,大家要根据自己的字多去尝试,但添加曲线的位置大概就是字体中本该就是撇捺这一类的笔画位置。
下面就是用钢笔工具来把草图给精细化的描一遍。
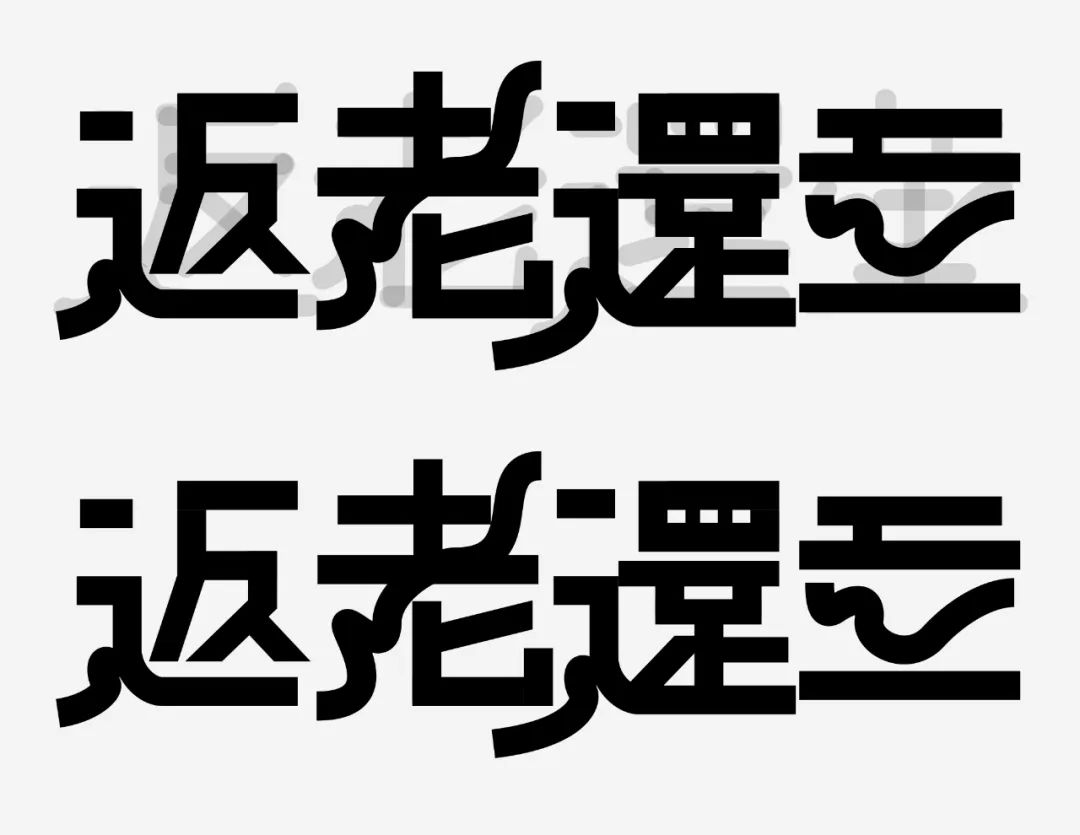
现在的字明显还是略显粗糙的,下面我们优化一下细节部分,一些不平整的笔画边缘切平掉,同时一些太糊的位置,我们做一些切角出来。
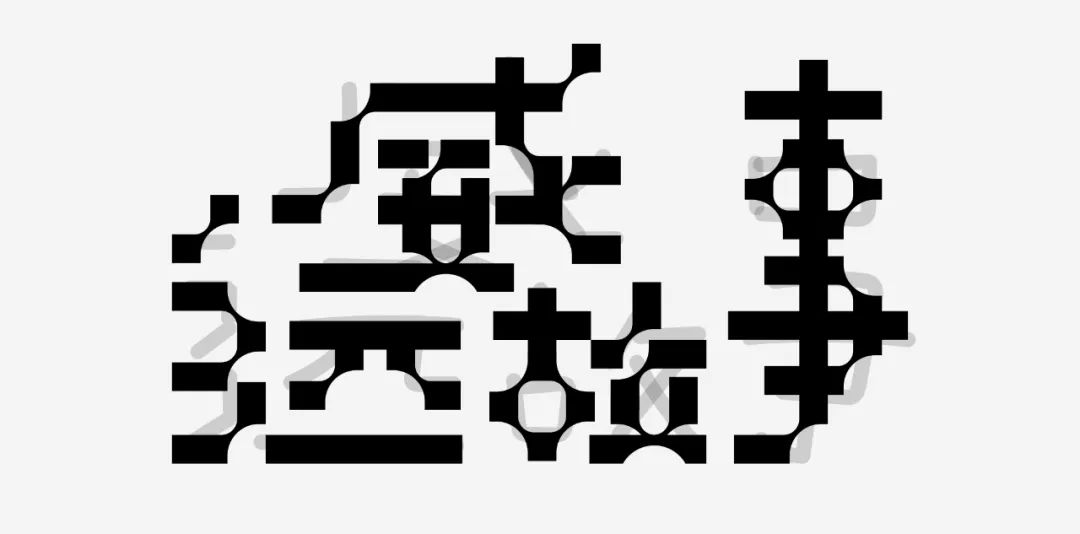
这样整体就规整多了,下面再给字体添加一些马赛克效果,还是之前的配方,转折处,笔画交接处。
最后添加排版就搞定了,这一组稍微难了那么一丢丢,曲线的造型还是需要多尝试一下的,不同的位置,不同的造型都会有不一样的感受。
第8种,倾斜错位式,名字跟第6种有些像,但做法和效果是完全不同的。
首先自己做好基础字形或者用字库,都可以,这里主要还是黑体,要注意这里尽量使用直线来做基础字形,方便我们后续的制作。
下面给字体整体做一个倾斜效果,同时把每个字单独编组,然后底对齐全部字。
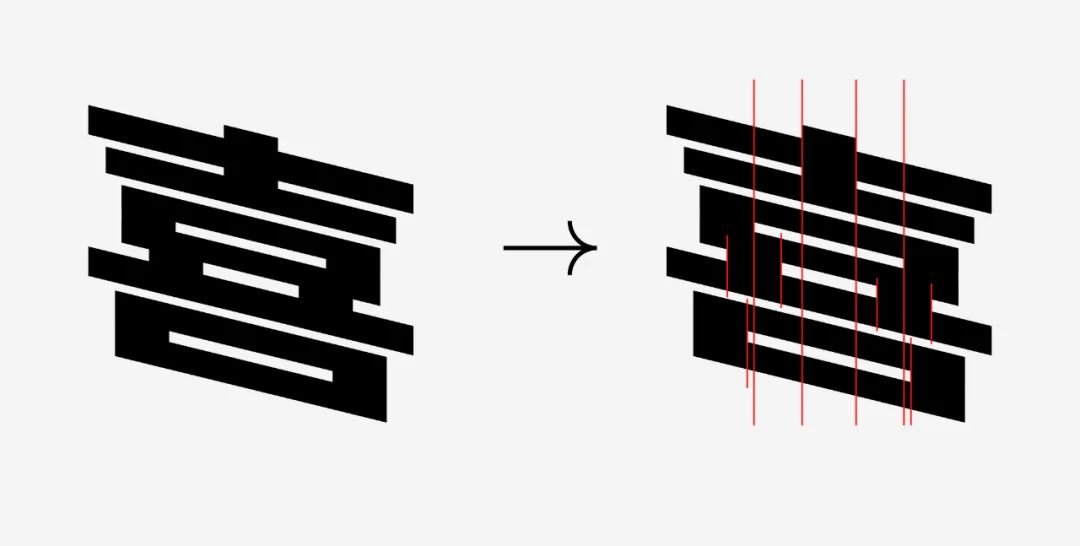
下面开始制作错位切割的效果,这里以喜字为例来制作,因为其他的字也是一模一样的方法来完成的。
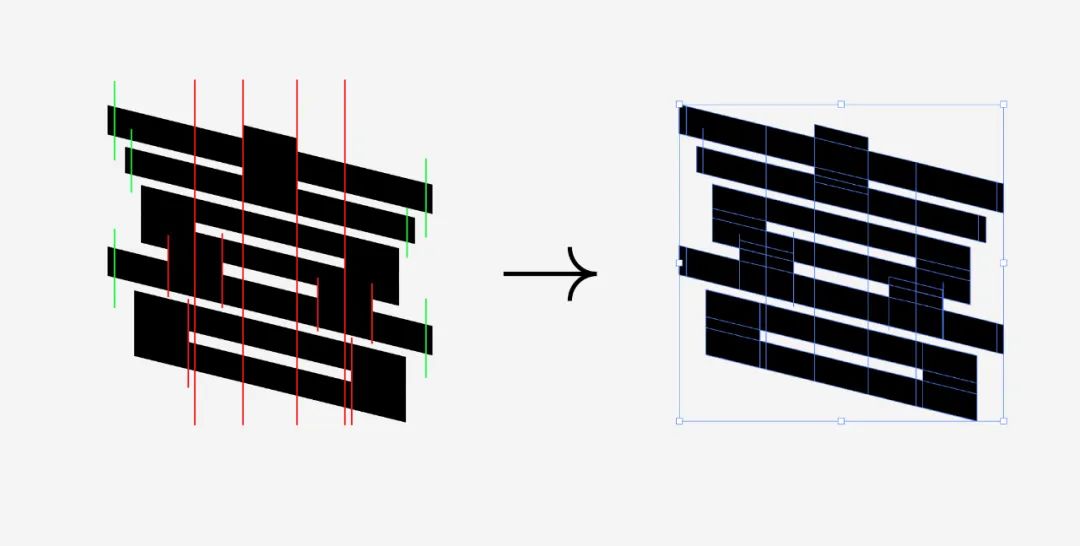
首先我们找到字体中的横笔,然后画几条竖线,用来分割笔画,这里要注意竖线之间的距离尽可能是类似的,不然分割出来的笔画长度区别太大会导致效果不好看,同时也尽量找一些能够对齐的位置,比如以竖笔的边缘为基准来画竖线。
下面在笔画的边缘适当适当画一些竖线,目的是为了丰富整体的视觉效果,其实不画也可以的。
然后选中所有笔画和线条,点击路径查找器中的分割,这样就做好了分割效果。
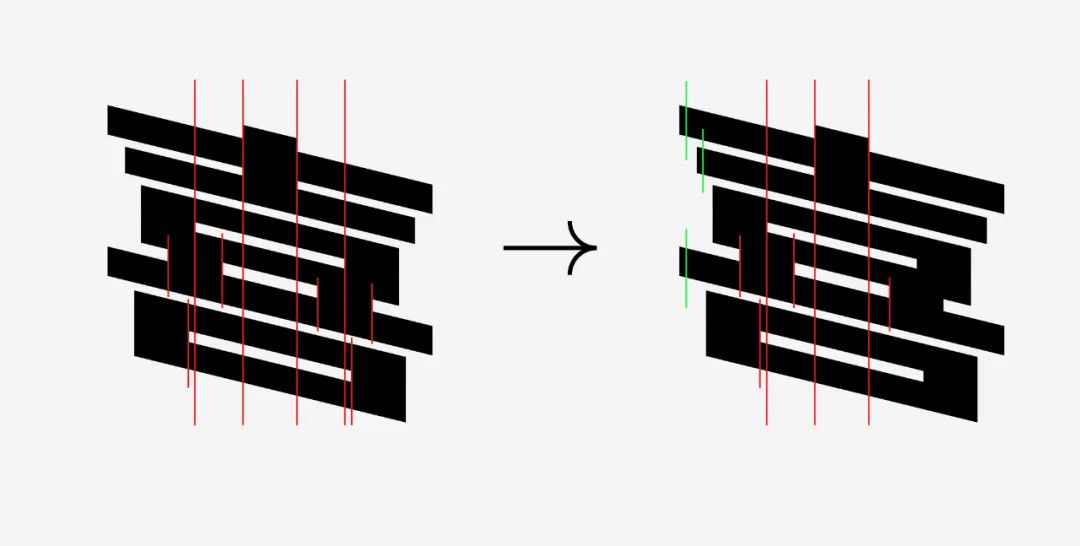
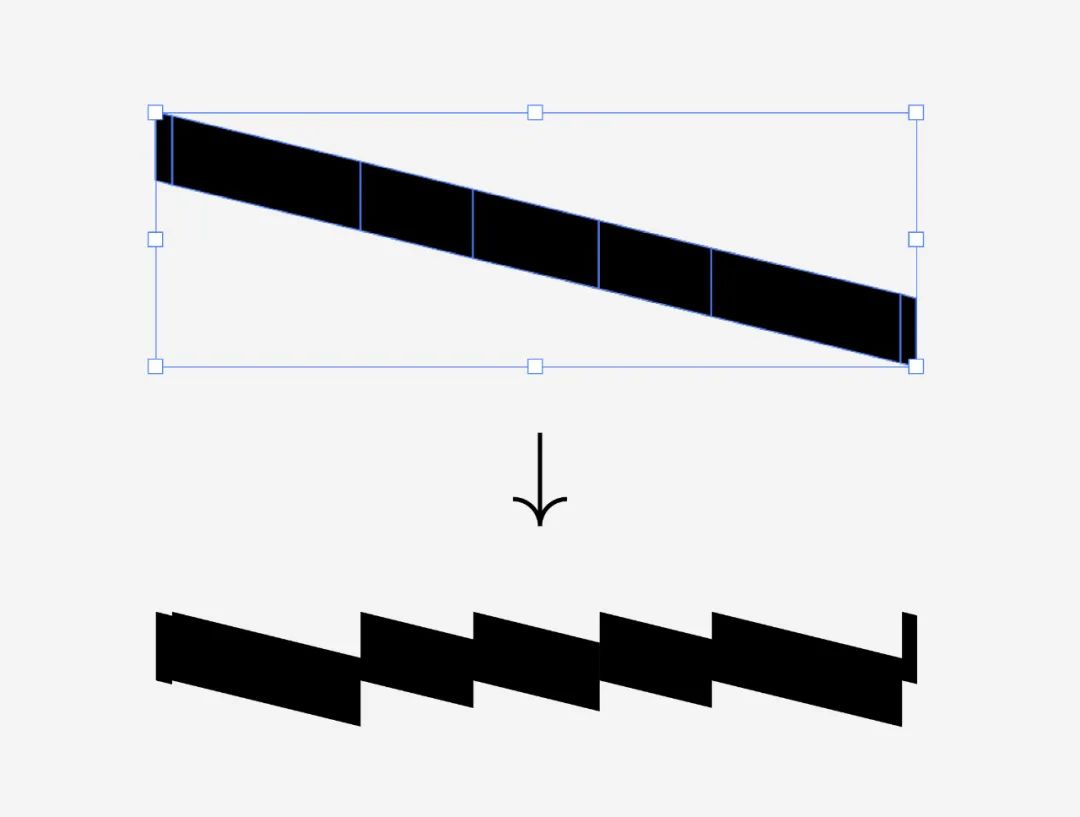
然后我们把同一个横笔的笔画全部都顶对齐或底对齐,使单一横笔做到这样的效果。
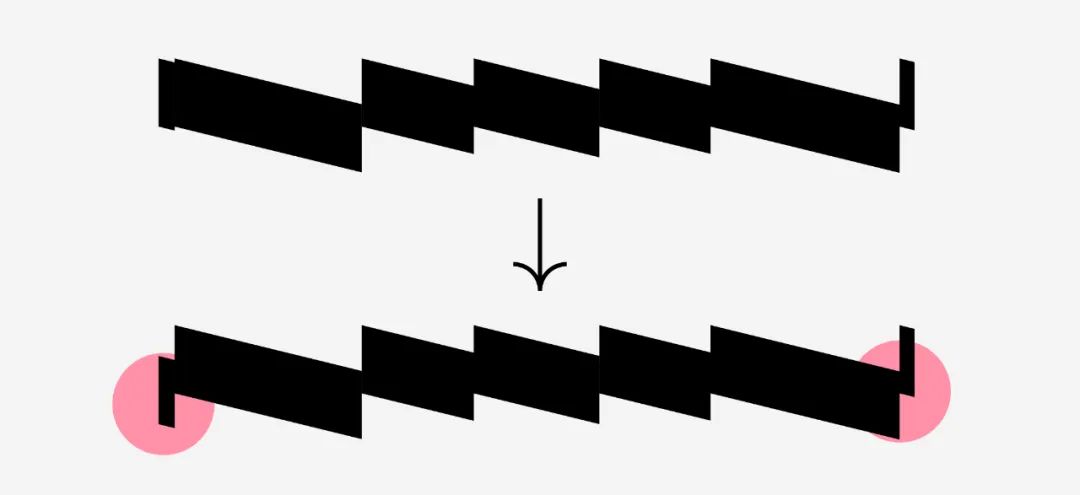
然后把边缘的两条窄的竖线给上下错位一下,这样视觉效果更平衡一些。
下面就是把其他的横笔也做这样的处理就得到这样的效果了,边角处可以适当加一些圆角,当然不加也行。
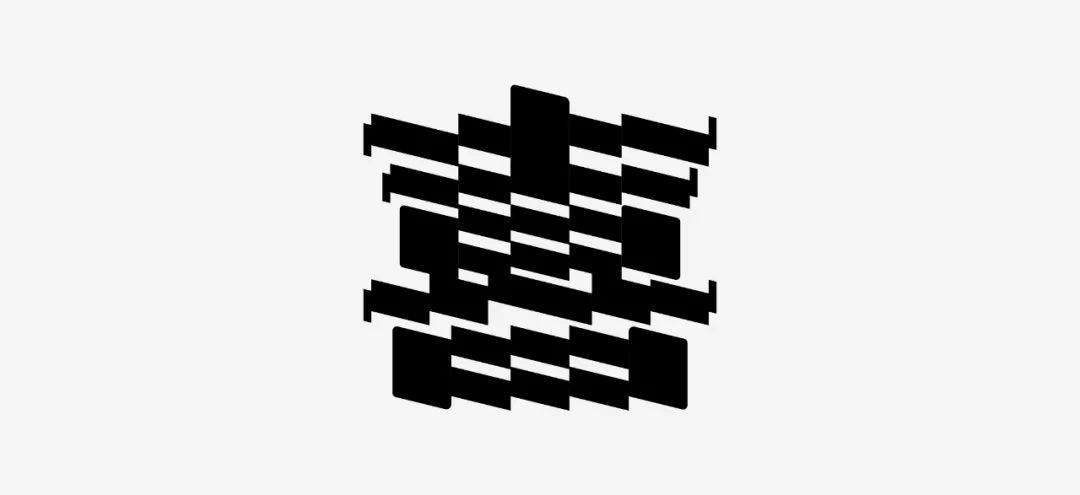
其他的字也是一样的处理方法,个别次要的竖笔我们也可以稍微做一点这样的效果,但不要做的太多,否则字形整体会乱掉。
最后还是得排个版,字体不排版等于没穿衣服去上班了,虽然后面全是套版了,但好歹也穿了衣服不是…不重要,咱主要讲的是字体。
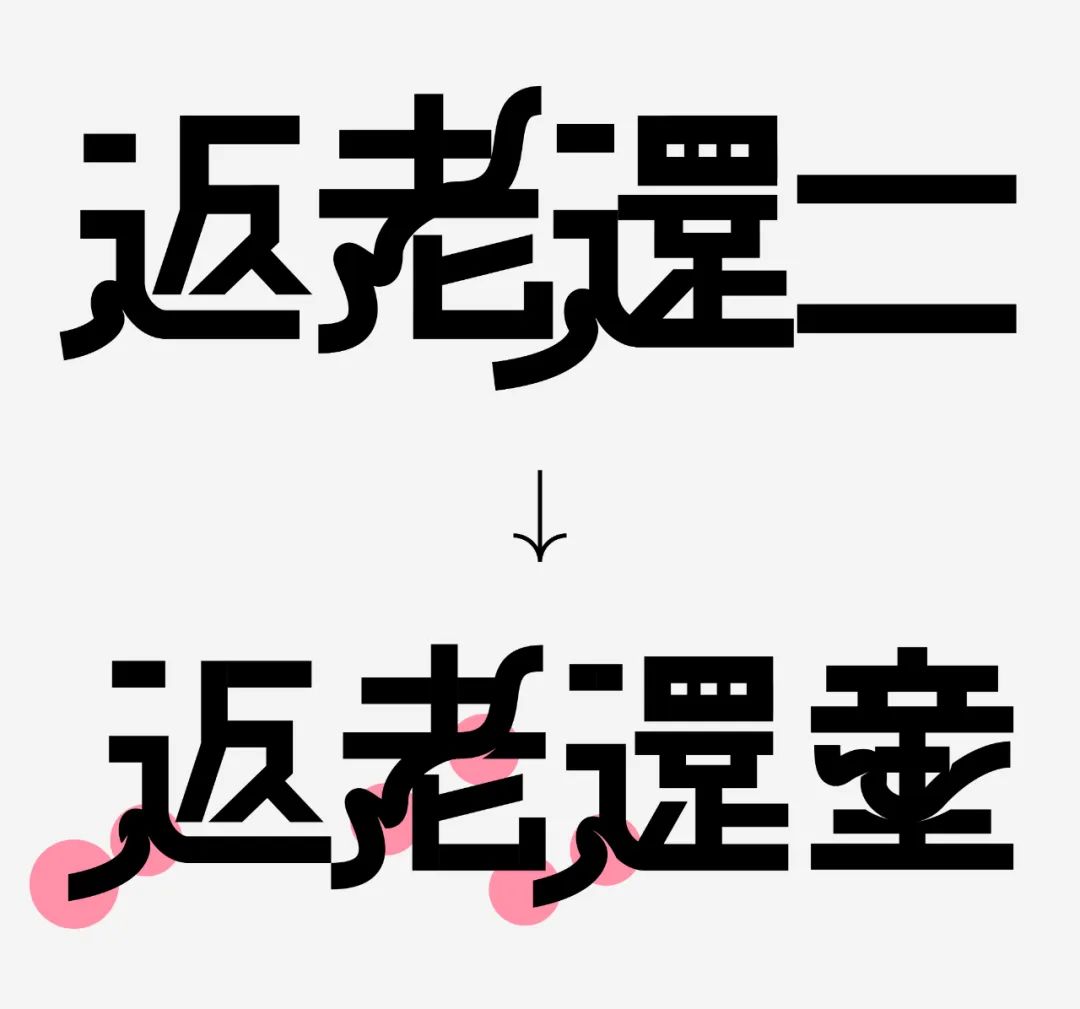
第九种属于一个延展类型了,其实后面几种都不咋正经了,逐渐偏离马赛克,但又每种都会有一些,这个方法主要在于跟其他有特征的字形相结合。
这里做一个最常规的设定,所有字体的底部都是加粗形式的,有点类似逆反差字形的一种感觉,整体趣味性会更强,首先做一个常规字体的笔画设定。
然后用这些笔画搭建出基础字形,这里下边的垫底字选择的就是最基础的思源黑体,然后适当拉宽了一点。
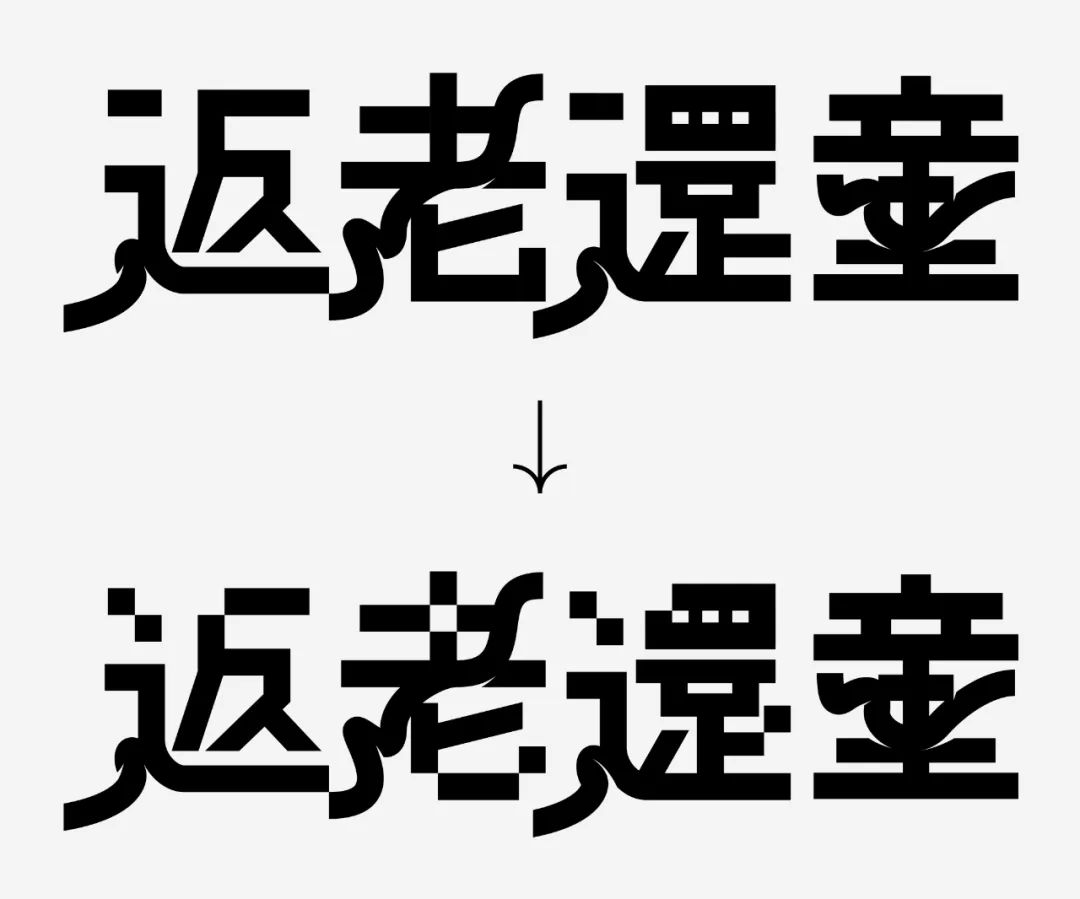
然后从字体中挑选一些笔画来替换成像素块,主要还是撇捺以及转折处这些位置。
最后排个版就可以了,这个方法大家可以多去尝试一些字形来结合,抓住最后的重点,结合进像素块就可以实现很多不一样的效果了。
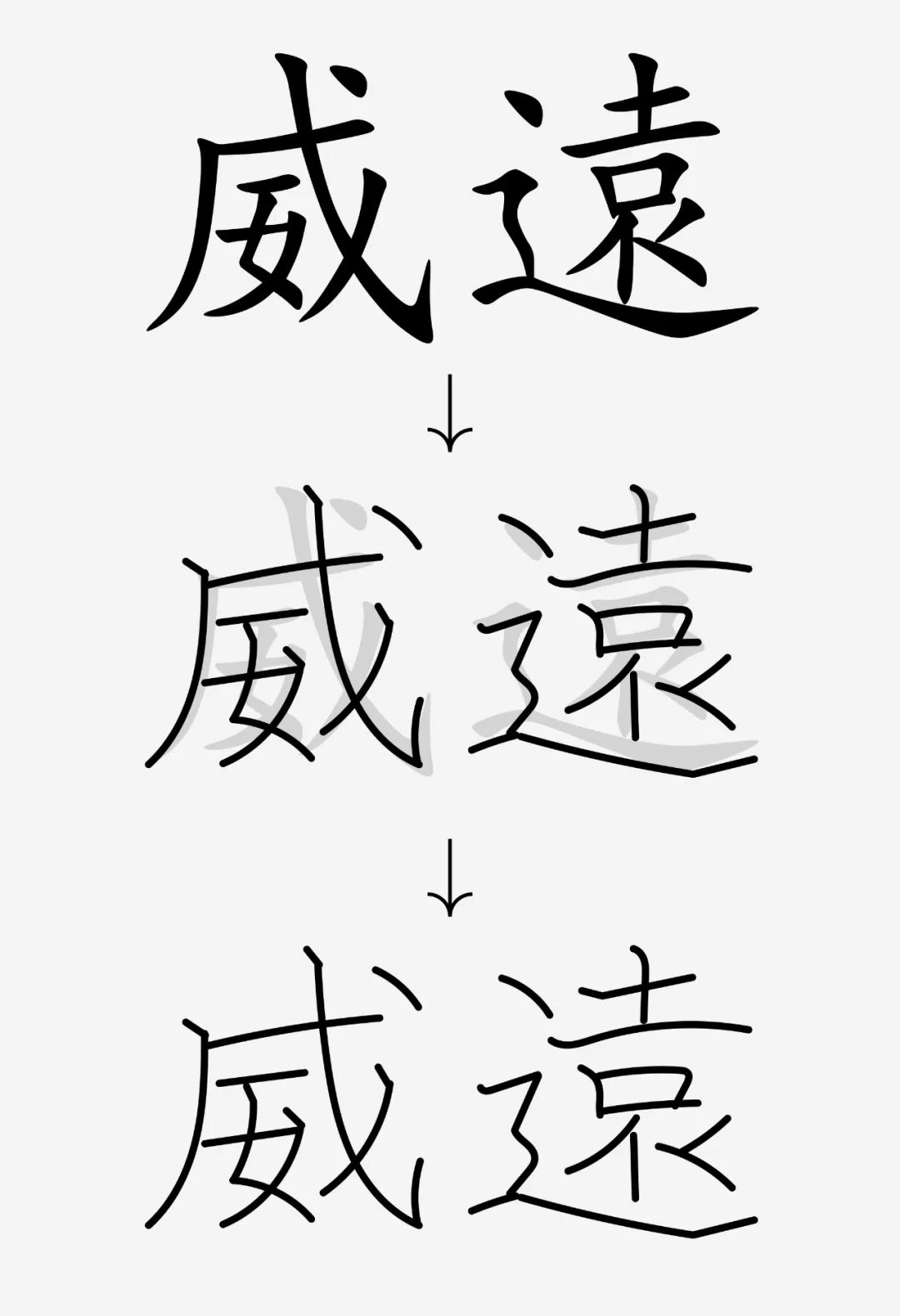
前面做的基本都是黑体类型的字,但其实传统的字也是可以做成马赛克字体的,第4种方法,字库改造式就可以做到,刚才的第9种也可以,很多方法都可以,咱们这里再来介绍一种。
这里咱们做一个楷体,首先还是设定笔画,那既然是想做成马赛克效果的,笔画自然要设定的尽量硬朗一些。
这里的笔画设定我用到了下一个方法,就是从其他文字中来提取笔画,用到中文上,这里我是看到的一个韩文字,笔画很像楷体的感觉,并且很硬朗,所以拿来尝试了一下。
这里我并没有提取所有的笔画,根据自己要做的字来提取就好了,省得做无用功,提取了又用不上,但这里的口字我是故意没有提取的,因为造型并不好结合,所以自己重新处理了一下。
下面开始绘制楷体的结构,可以找一个楷体字库来借鉴,最基础的就可以了,不需要太特别,因为咱们的笔画是比较特殊的,或者去古籍碑帖中提取也OK。
这里我稍稍改动了一点结构的部分,大家不改也完全没问题。
下面就是垫底草图,用刚提取好的笔画来拼出个基础字形。
基本的形式没问题了,下面再加强一些马赛克的效果,也还是在那些位置…
最后再套一个咱们好用的版,搞定。
下面就是咱们老生常谈的方法了,西文中用,其实刚刚那个方法也属于西文中用的范畴,但更多体现的是传统字形,这一个还是做一个现代类型的,骨架是宋体的。
首先,不要在意为什么我不换字,一直做一样的字了…做这些案例的时候正处于发烧状态,脑子不大够用,我也不知道为什么都是一样的字,可能因为当时正好听到了这首歌吧…
说回正题,西文中用嘛,自然要先找一个合适的西文,在收集资料的时候我发现我收了不少这种类型的西文,不是字库,都是一些单张的图片,但咱要那字库也没啥用,图片对于咱们来说完全够用了,先来提取一下笔画和特征。
然后随便找一个宋体,思源宋,或者什么宋都可以,我这里用的就是思源宋,免费嘛,结构也中规中矩,够用了。
这个也属于没什么难度的一个方法,找到一个比较好的西文就是最重要的,套个版,这个案例就完事了。
再给大家提供一些我收集的类似的西文,不要去后台要字库安装包了,我也没有的,都是单张图片,大家需要的话直接保存下来用就行了。
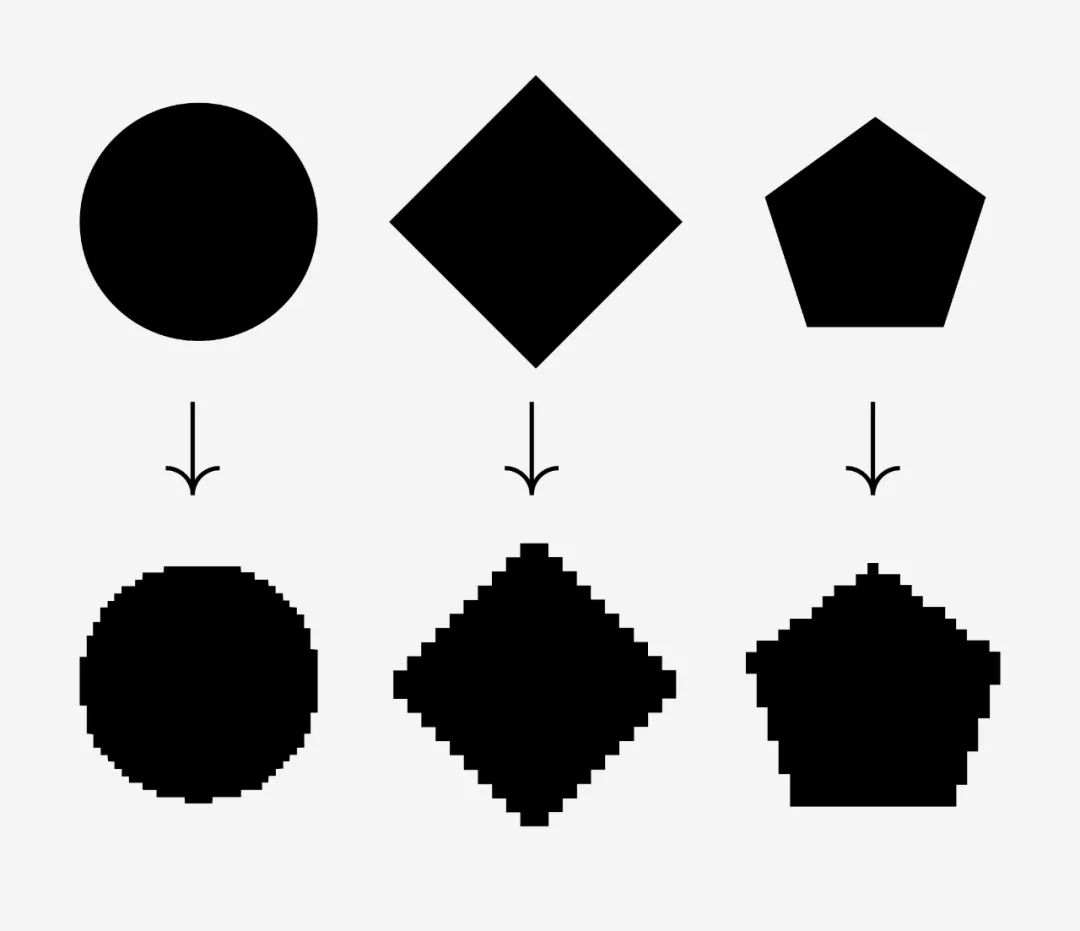
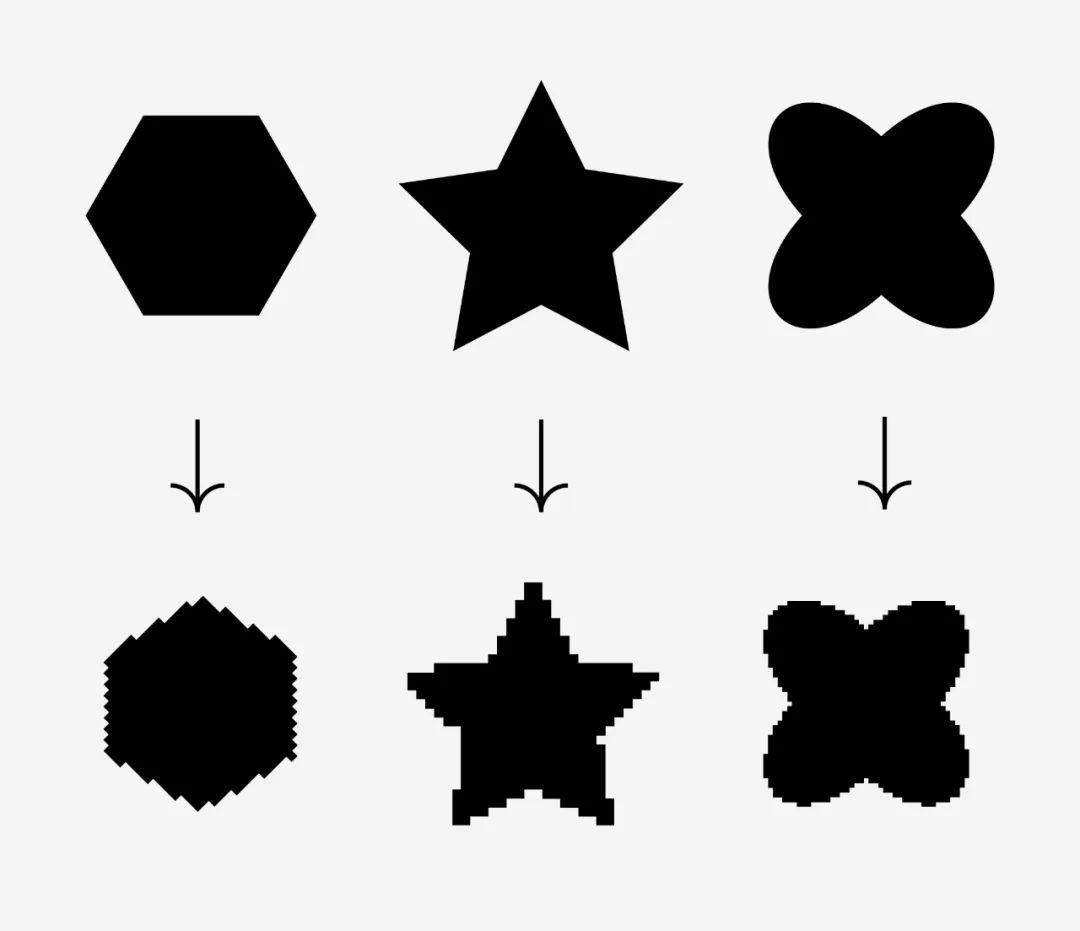
下面来看最后一种,这最后一种实际上已经不局限于字体了,而是拓展到其他图形一类的东西了,为了搭配字体来使用,肯定是要做一些类似的元素的。
这里使用的方法其实就是第四种,利用AI自带的效果来实现的,效果-像素化-彩色半调,数值跟之前一样就可以了,这里稍微展示一些基础图形的效果。
这里咱们拿圆形来用一下,顺便搞个宋体的马赛克字体,还是一样的方法,一个马赛克小海报,很快就可以搞定了。
其实还可以继续演示下去,就这样总结起码还能总结出十几种来,但没必要了…都是一些相同核心不同细节而已,总结起来,全篇的重点就那么三点。
①撇捺笔画做马赛克处理
②转折处做像素缺失效果
③笔画交接处做马赛克处理
只要记住这三点,再去结合其他的字形,就完事了,最后再来回顾一下本篇的案例。



















































































 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏