今天为大家分享的是「深色UI设计」。
深色UI设计又被称为深色模式,强调深色背景和浅色前景。在MacOS发布深色模式后,各个产品深色模式的设计开始逐渐流行起来。
深色模式能给用户带来不一样的观感和使用体验,这里总结正确设计深色模式的8个要点。
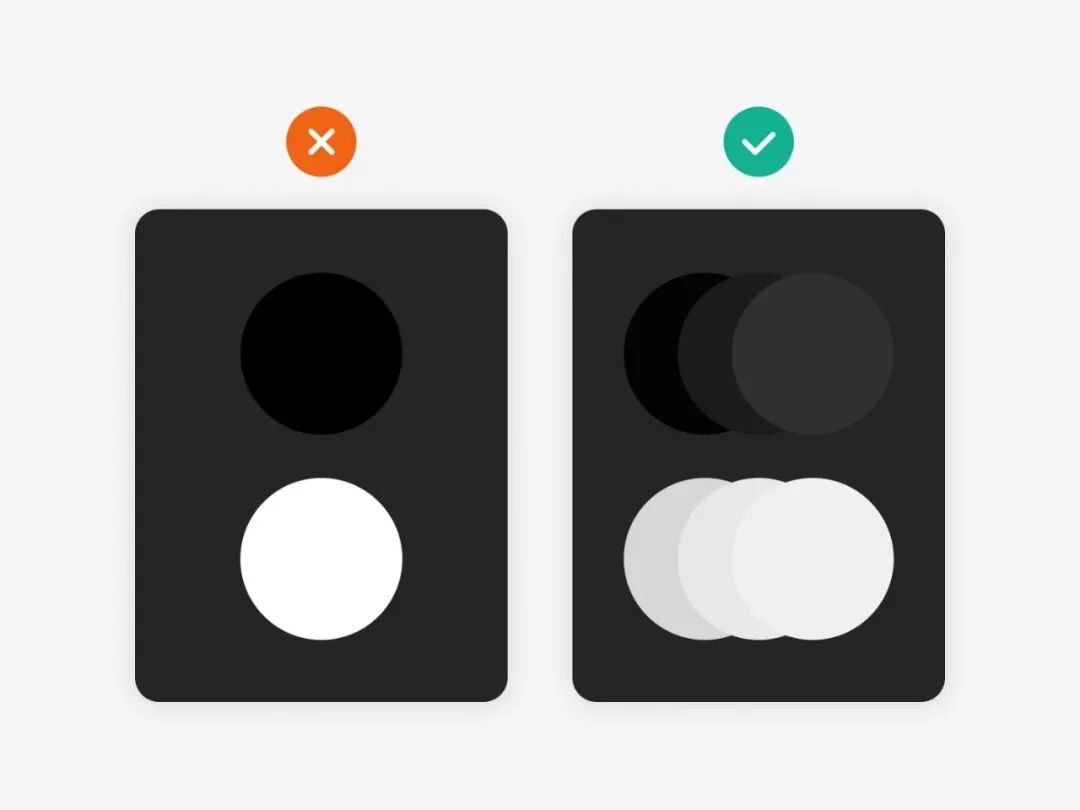
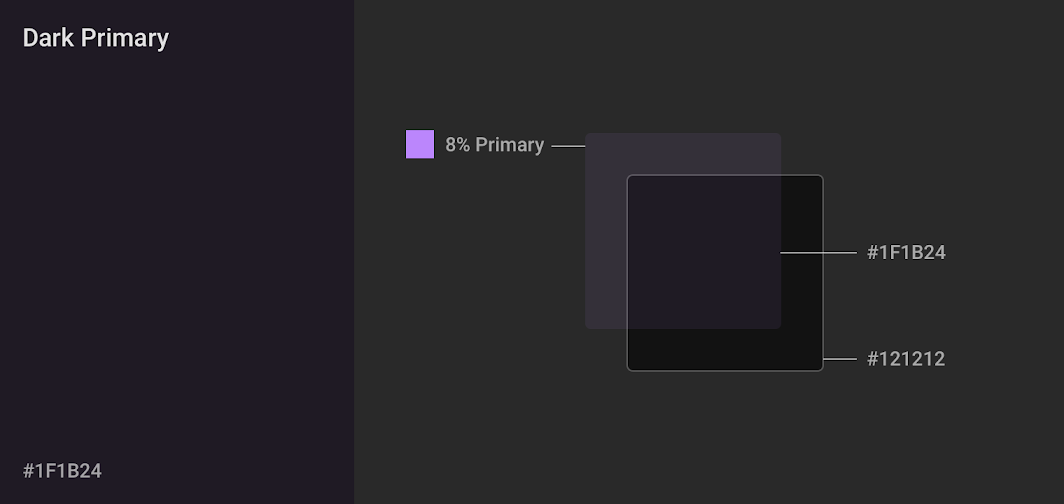
避免纯色背景
纯色是指纯白(#FFFFFF)和纯黑(#000000)这种没有任何灰色的颜色。在设计深色模式界面时,我们需要考虑浅色文本放到深色背景上的对比度。
如果对比度太高,用户看起来就会疲劳,从而影响体验。建议使用不同层次的深灰色来代替纯黑色。
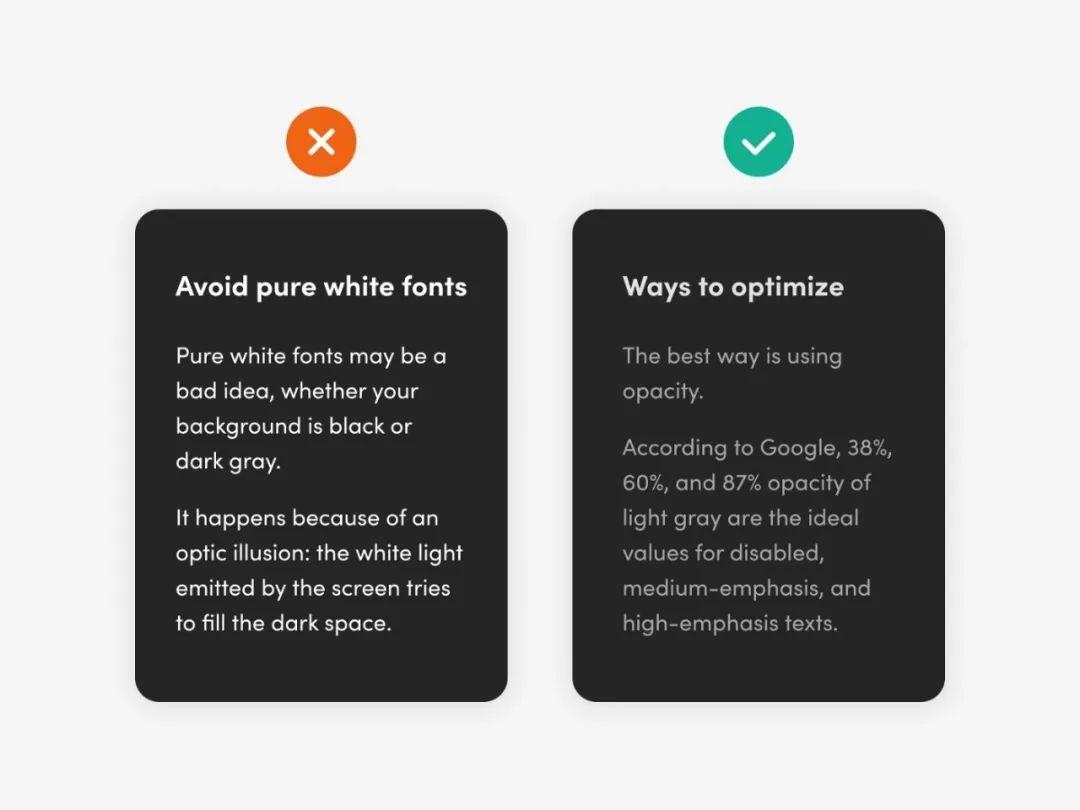
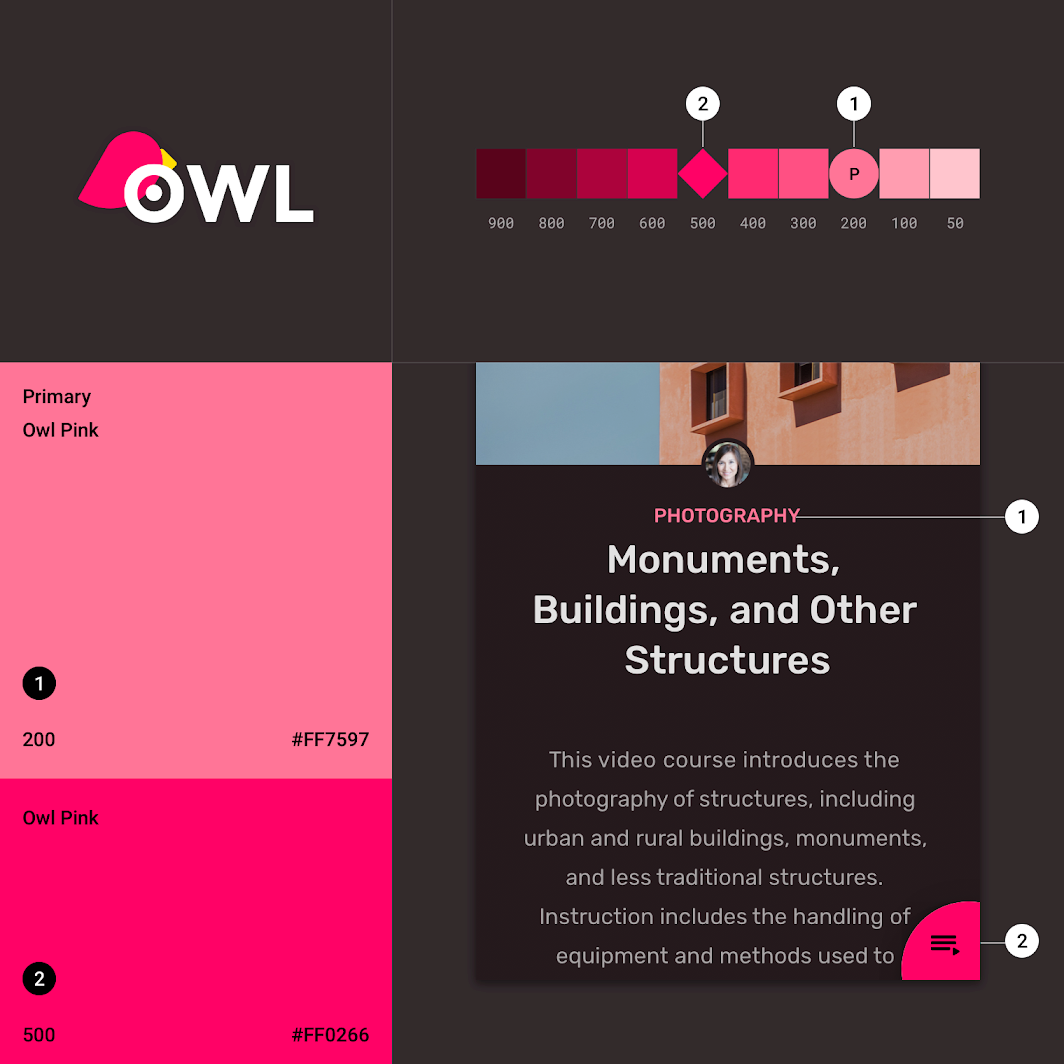
避免纯白色文本
在深色模式下,不建议使用纯白色的文本。纯白色的文字放在深色背景上会很刺眼,不仅会导致眼睛疲劳,长时间观看后文字会显得模糊不清。
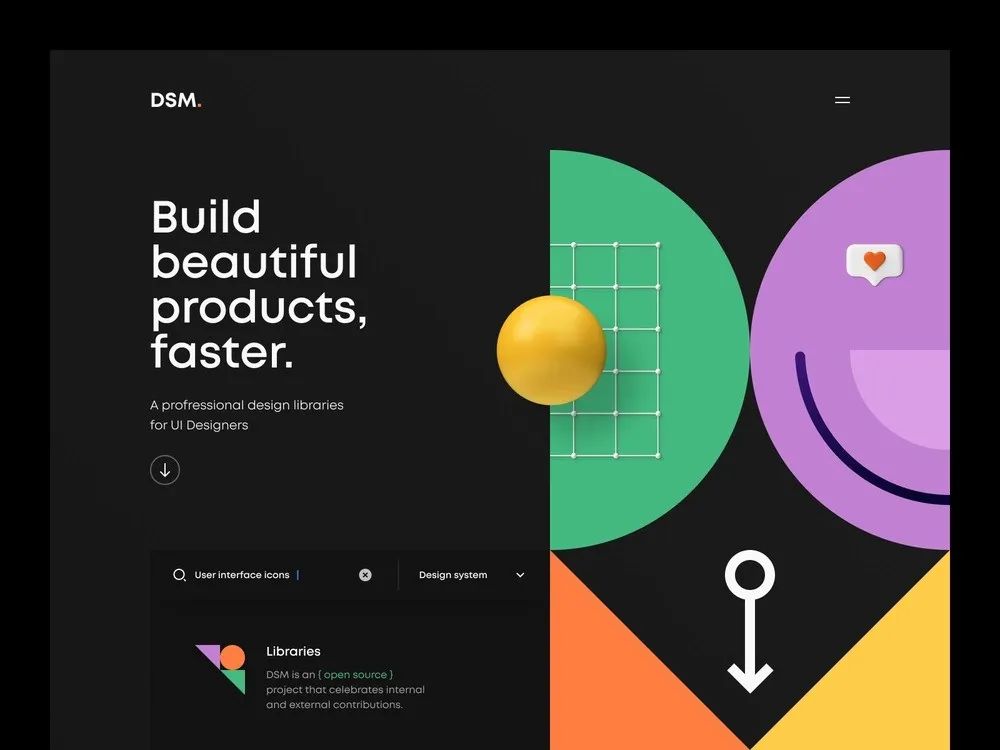
利用负空间
良好的深色模式设计的一个重要元素是利用负空间。我们可以充分利用负空间,采用极简的深色UI设计,保证页面可读性,并让用户有更多时间了解信息。
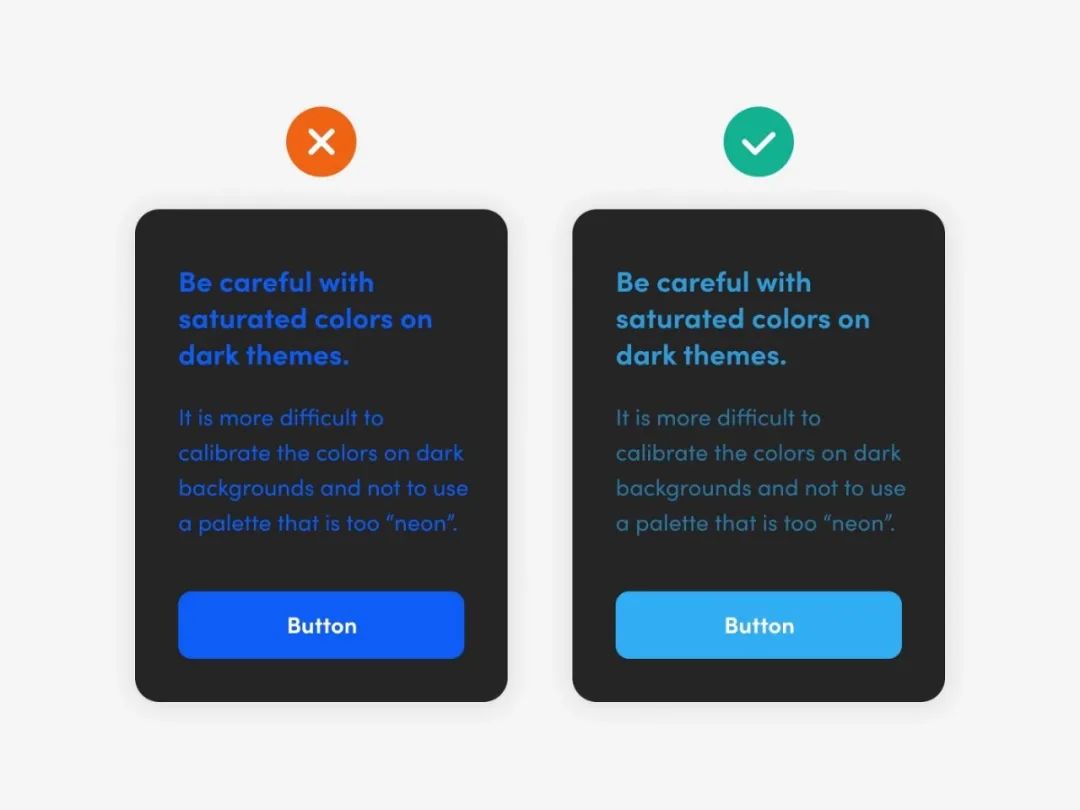
注意色彩饱和度
在深色模式下,更难针对深色背景校准颜色,创建调色板避免使用高饱和度的颜色。
高对比度的颜色不仅不能提高可见度,还会使阅读文本变得更困难。在深色模式下进行设计需要重新设计网站的图标、文本和按钮。
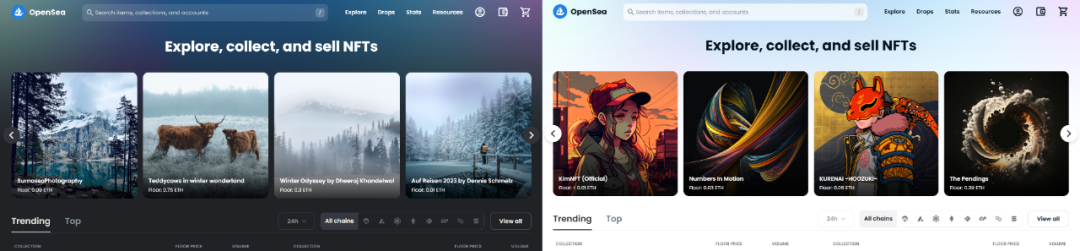
保持品牌形象
切换到深色模式时,我们可以保留品牌logo的原始颜色,同时降低其他界面元素的饱和度。
在深色模式下,颜色的差异会给用户带来不同的感受,这可能会影响品牌形象。即使使用新颜色,也要在传递品牌情感之间找到平衡点。
例如,在OpenSea的深色模式和浅色模式中,logo品牌色一直保持不变,而且界面顶部使用了类似的颜色渐变效果,始终保持一致的外观,对用户更友好。
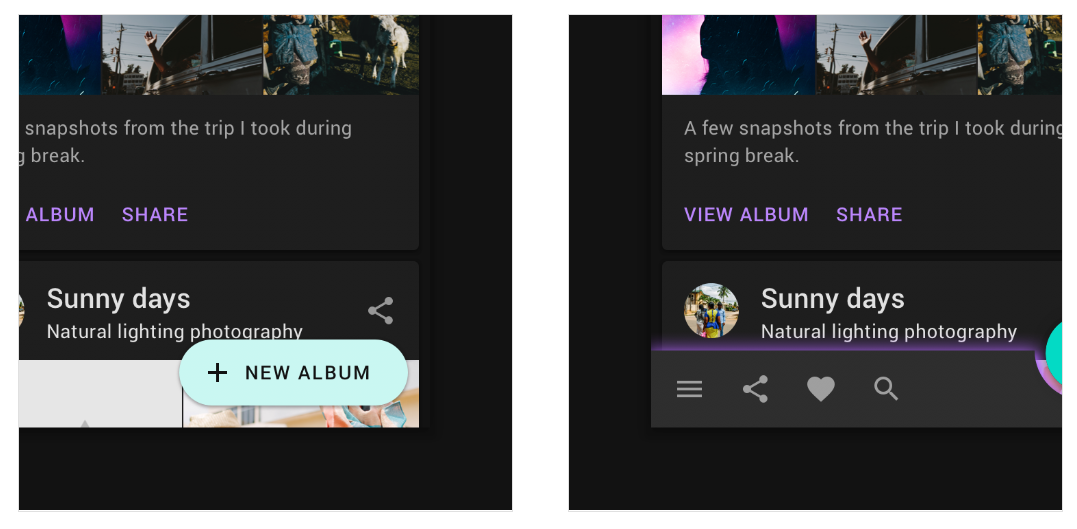
避免使用阴影
阴影在浅色模式中对于定义页面空间感和页面层次,能够发挥很好的效果。
但在深色模式下,背景的颜色已经很深了,再增加阴影实际上起不到任何效果。其次,也不要使用比背景颜色浅的阴影,这样会创建一个很奇怪的界面效果,分散用户对核心信息的注意力。
达到可访问性标准
在深色模式下,符合WCAG2.0标准,有助于确保网站吸引更多的用户。同时使用这个标准还有助于设计师了解哪些颜色能够提供最佳的对比度。
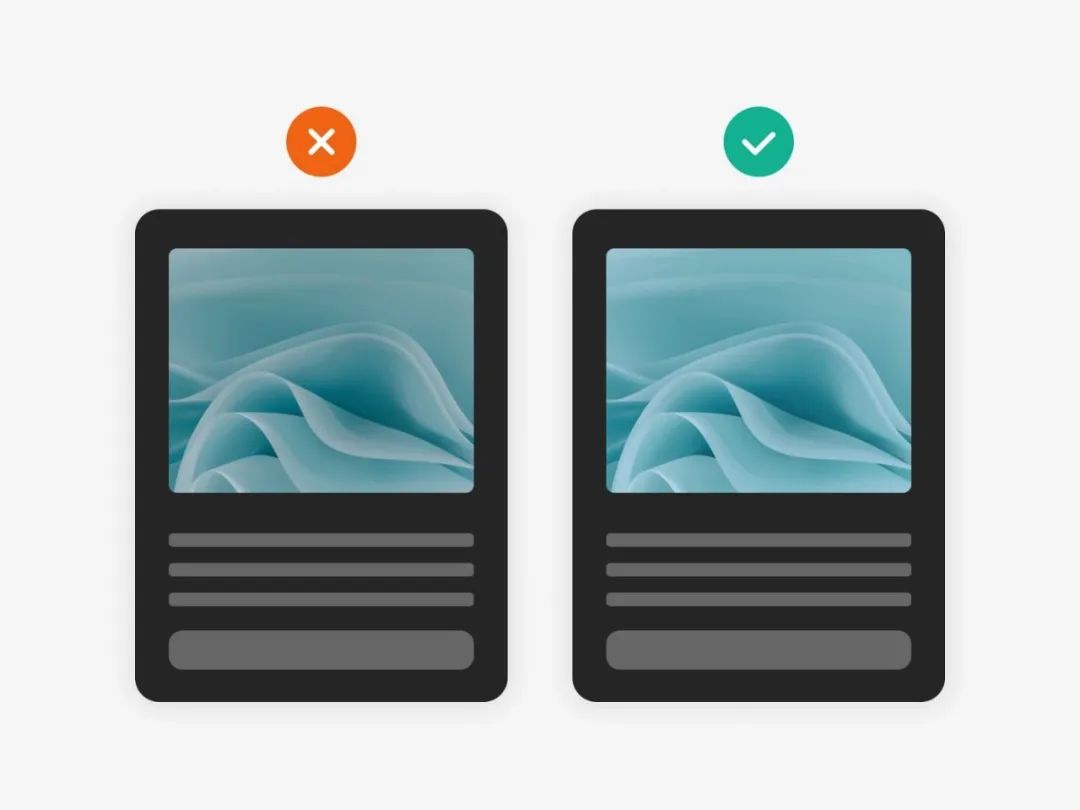
调整图像
除了背景、页面元素和文本外,还需要调整页面中的图像效果。确保页面中的的图像能和深色模式融为一体。例如通过调整图像的对比度和亮度,保证图像有一个更好的展示效果。
最后
以上就是深色模式设计中需要掌握的8个要点,希望这些内容能够帮助你更好地解决设计问题,助你成长。













 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏