很多读者很关心的一个问题,就是如何做出优秀的甚至很惊艳的设计方案?
大家拿着产品需求之后,很容易就没有头绪,不知道如何下手,最多也就看看相关的竞品,借鉴竞品的思路和方案,然后就开始做设计。这样的话,设计师就缺乏独立思考能力,缺乏设计推导。有没有一些方法,让设计师做出符合自己的设计方案呢?
这里我总结了5个方法,可以助力设计师做出优秀甚至惊艳的设计方案。以下是本文5个方法的大纲:
1、拆解设计需求
2、分析线上数据
3、穷举设计方案
4、切换用户视角
5、竞品方案对比
1、拆解设计需求
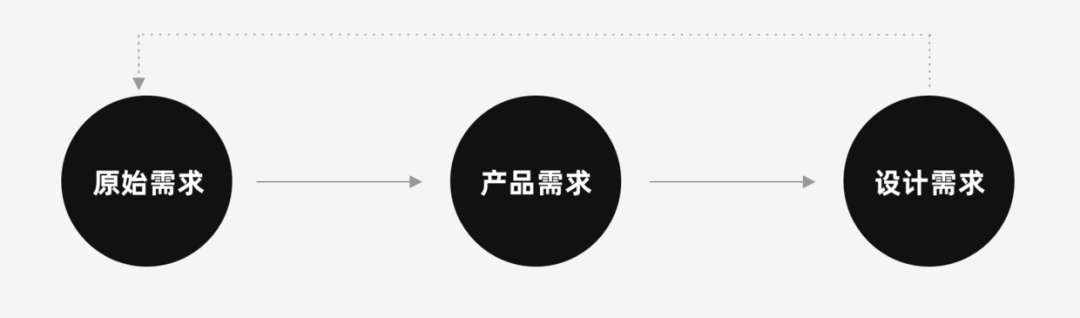
设计师接到的设计需求,大部分情况下是通过产品经理那里获得的。而产品经理的原始需求来源于:业务方、用户和老板。
产品经理会将原始需求进行整理,从而转化成产品需求,在这一过程中产品经理可能会出现对原始需求的理解出现偏差(范围扩大、范围缩小或者是方向错误)。
设计师如果直接拿着产品需求就开始做设计,可能会导致设计方案不符合业务需求。所以设计师进行设计前,最好也了解原始需求是怎么样产生的,这样才能做到心中有数。
掌握原始需求和产品需求后,接下来就要对需求进行拆解。
举个小例子:设计这边接到了一个产品需求,需求为:为降低产品占用用户手机存储空间。优化线上清理缓存功能,提升用户完成清理缓存的成功率。
通过这个产品需求可以看出,设计师要做的就是提升清理缓存流程的成功率。但是从原始需求可以看出,真正核心需要解决的则是如何降低产品占用用户手机存储空间。
所以设计师的方案可以从4方面入手:
1、提升清理缓存的成功率;
2、和开发沟通,是否有更好的更改缓存机制;
3、通过设计的手段引导用户清理缓存垃圾等。
4、是否可以增加自动清理功能。
这样的话,设计方案才能更好的服务于产品和用户。
2、分析线上数据
当我们拆解了设计需求后,接下来就需要分析线上数据,看这个业务相关的数据情况怎么样?
分析数据情况,然后思考线上布局的合理性,然后进行布局设计和流程设计。
举个例子,在某个操作流程中,发现有一个步骤,用户操作流失率很高,这时候我们就要分析为什么这一步操作流失率高。
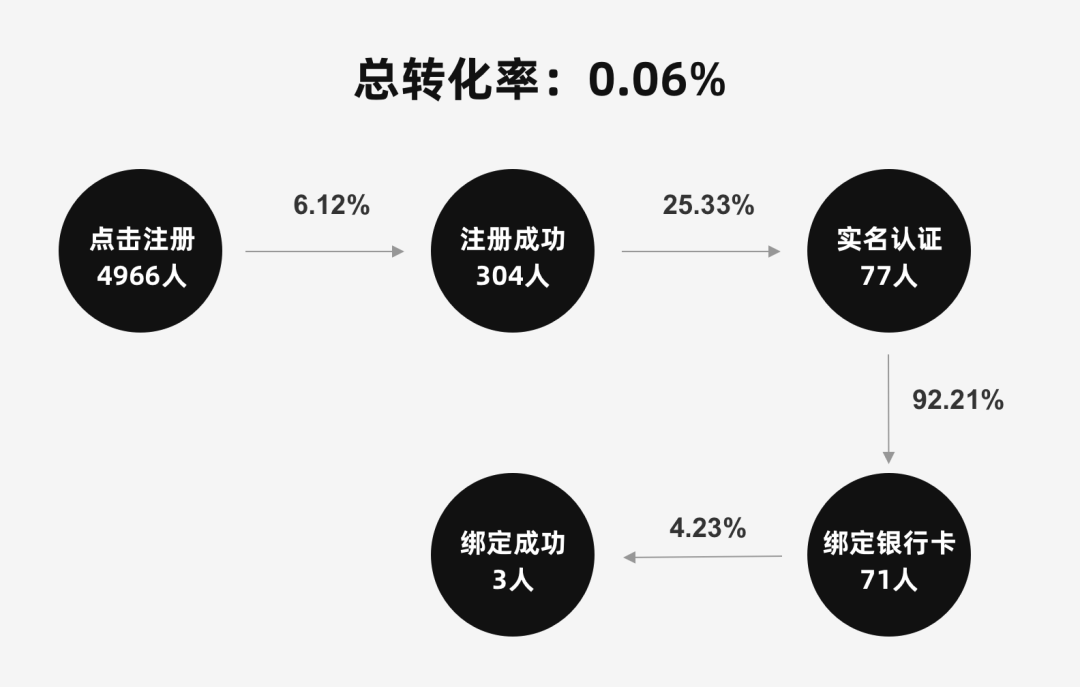
例如注册流程/绑定银行卡的过程中,总的转化率只有0.06%,用户完成率过低,如果要优化整个用户注册操作流程,那么需要找出流失过大的节点进行优化。
从数据可以看出有两个失败率最高,分别为:注册流程和绑定银行卡流程。
这时候设计师就要分析整个注册流程和绑定银行卡流程。哪些设计因素导致成功率低。并针对成功率低进行针对性的布局优化和流程优化。
3、穷举方案方式
当设计出一个方案时,则需要对完成的方案进行穷举,发散出更多的方案,最后从众多方案中找到一个更完美的方案。
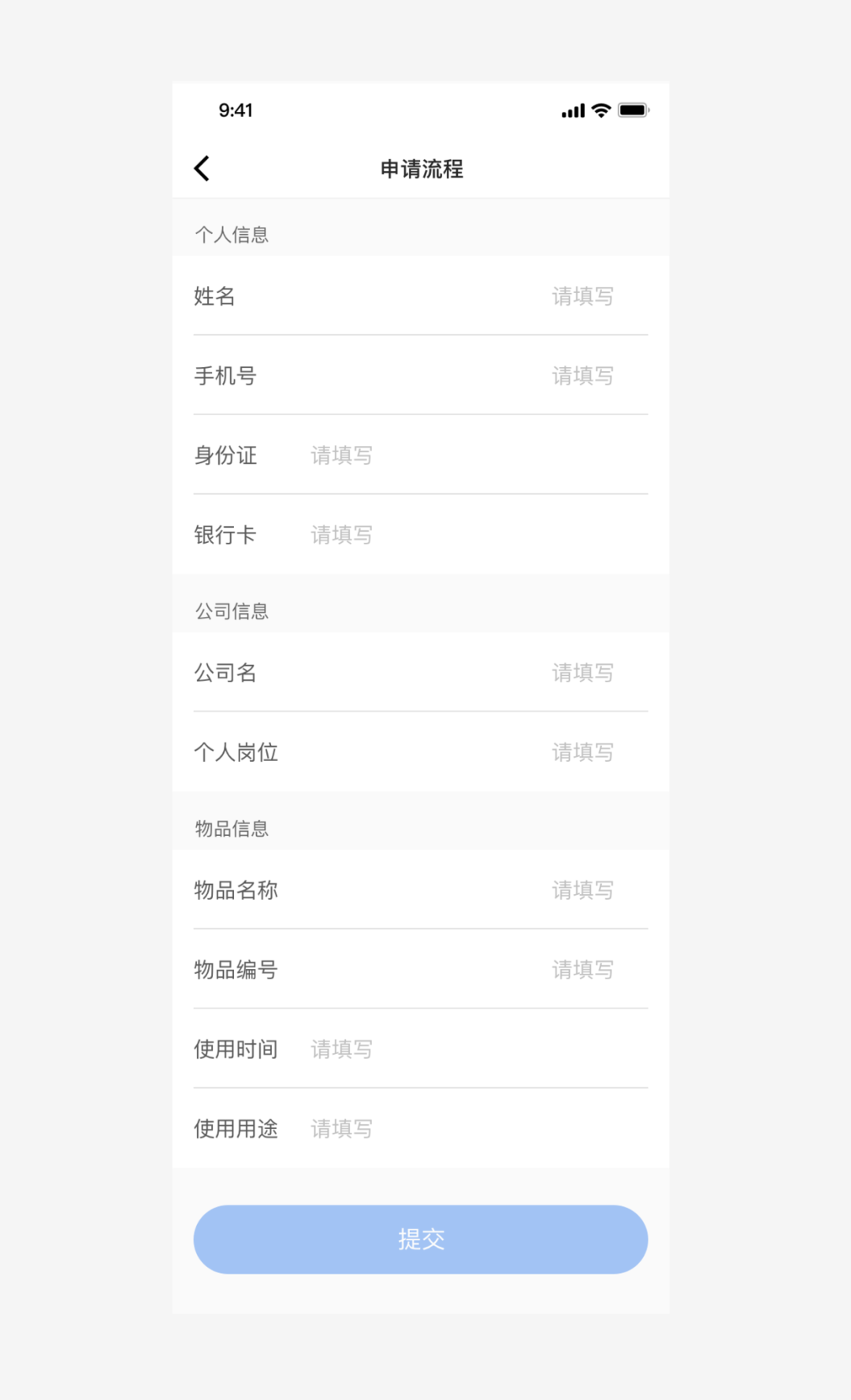
以表单设计为例。常见的设计方案,是将所有的表单内容按照分组的方式,进行排列,如下图所示:
但是这种方案存在一个问题,用户进来之后,发现有大量的信息需要填写,填写压力大,导致用户的填写意愿变弱,导致提交成功率降低。
接下来就要尝试其他方向的设计思路,通过穷举法可以想到的有分步设计和将表单填写内容隐藏到下一级界面,从而降低用户填写压力提升用户的操作成功率。
下图左边为分步设计,右图为表单信息隐藏到下一级页面。
4、切换用户视角
设计方案确认之后,这时候有一步很关键,就是我们要将自己想像成小白用户。
我们以小白用户的视角去审视方案。看看有没有不理解的地方。
为什么要有这一步呢?
因为我们设计师在设计方案的过程中,会默认一些设计规则逻辑,而这些规则逻辑用户是不知道的。
这就导致了我们设计师觉得这个方案可行。但是普通用户却不知道这个规则逻辑,导致我们的方案用户看不懂。
当我们切换用户视角发现方案存在的问题后,再尝试如何让用户更好的理解的前提下去优化方案。
5、竞品方案对比
为什么我将竞品方案放在后面呢?
如果做设计之前就参考竞品,那么就容易默认为竞品的方案是标准的,是优秀的方案。
会不由自主的按照竞品的思路去做设计,最终导致的后果就是和竞品方案相似。
由于我们和竞品的人群,业务背景等方面都不相同。
竞品的设计方案基于开发或者老板等业务背景,才不得已使用非优秀的方案,我们如果参考竞品的话,最后的结果也可能难以做出优秀的方案。
当我们的设计方案做好之后,这时候我们就可以分析我们的设计和竞品的区别和差异性,从而得到灵感, 优化出更好的设计。
总结
以上5个通用方法可适用于绝大部分设计需求。如果在设计前后可以满足以上5个方法,那么设计出来的方案肯定不会差。








 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏