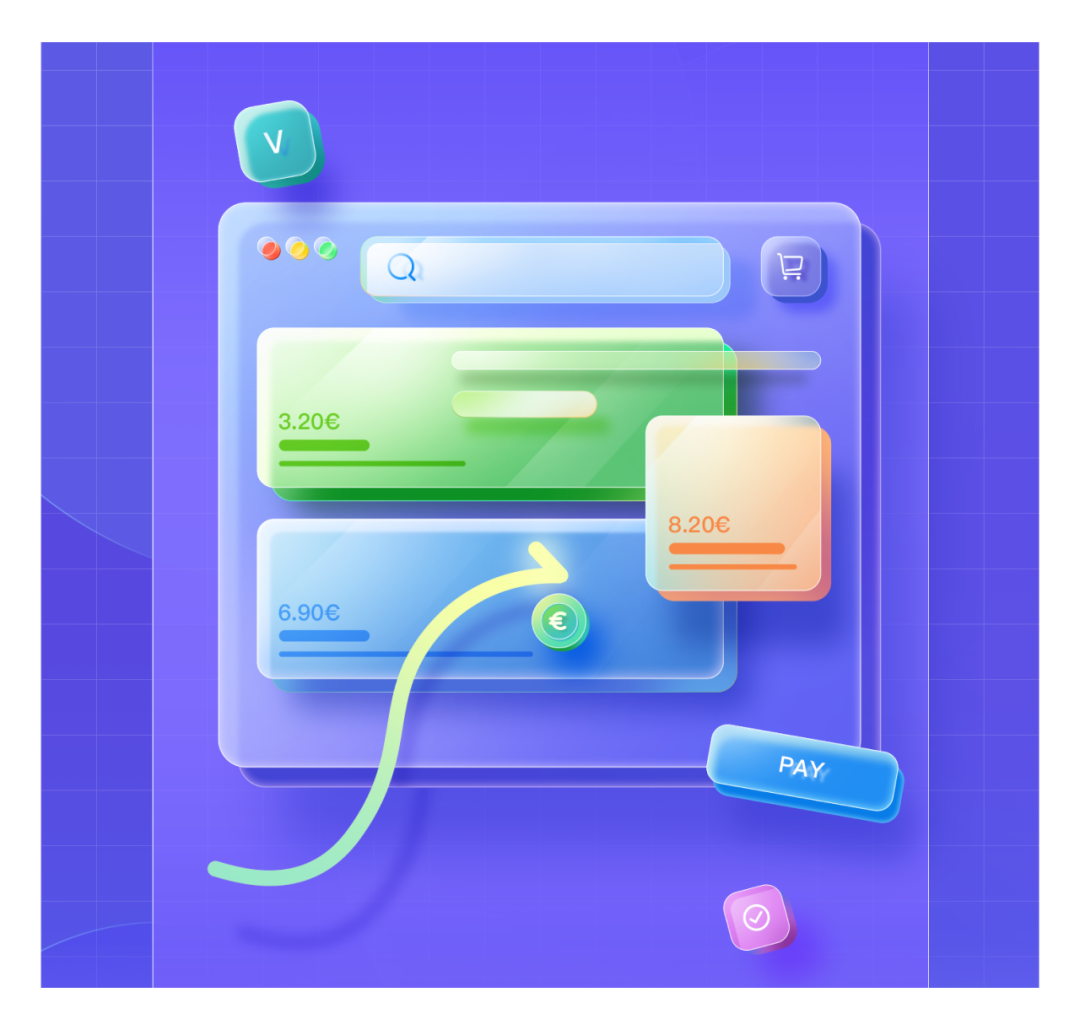
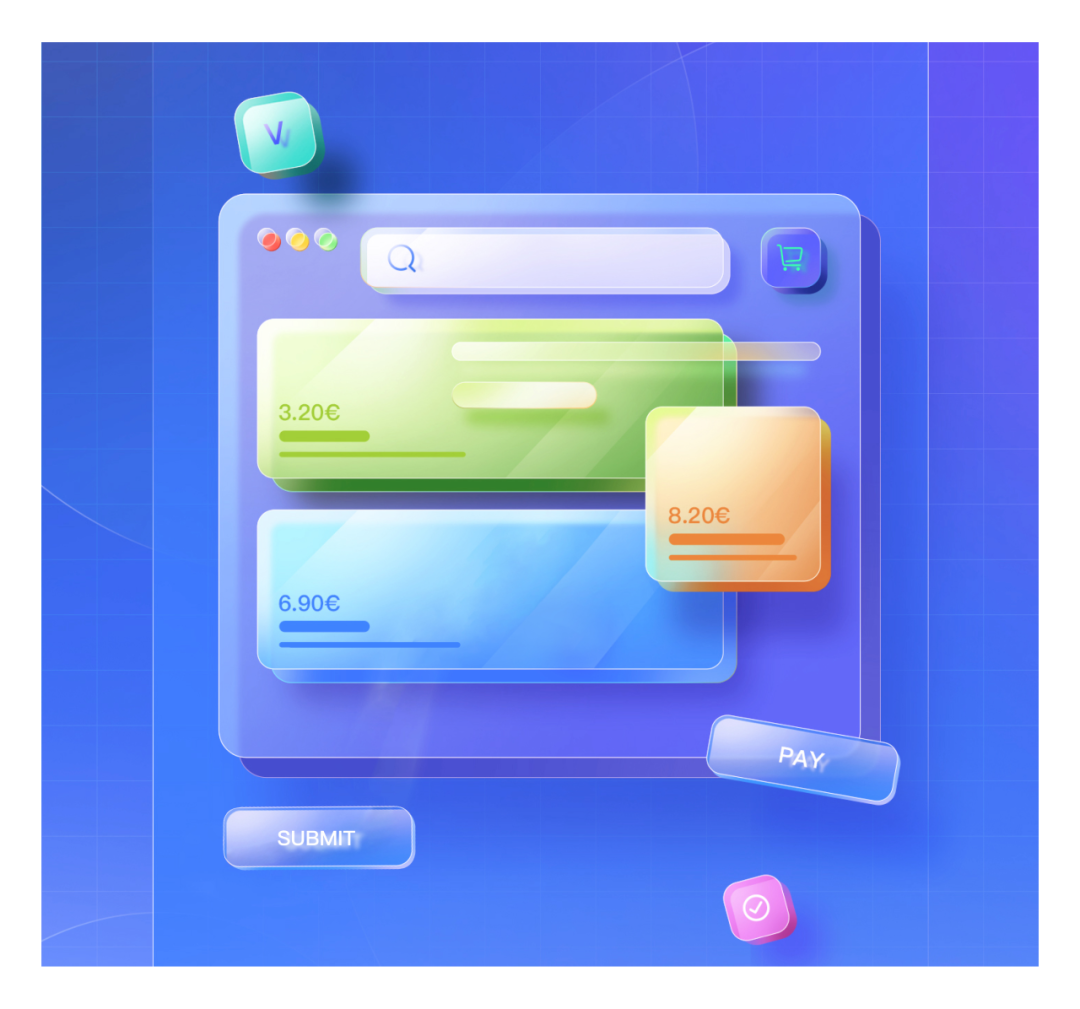
今天给大家分享一下我工作中的一些小案例,看看我是怎么一步一步解决设计中的一些小问题。我们先来看一看最终的设计效果。
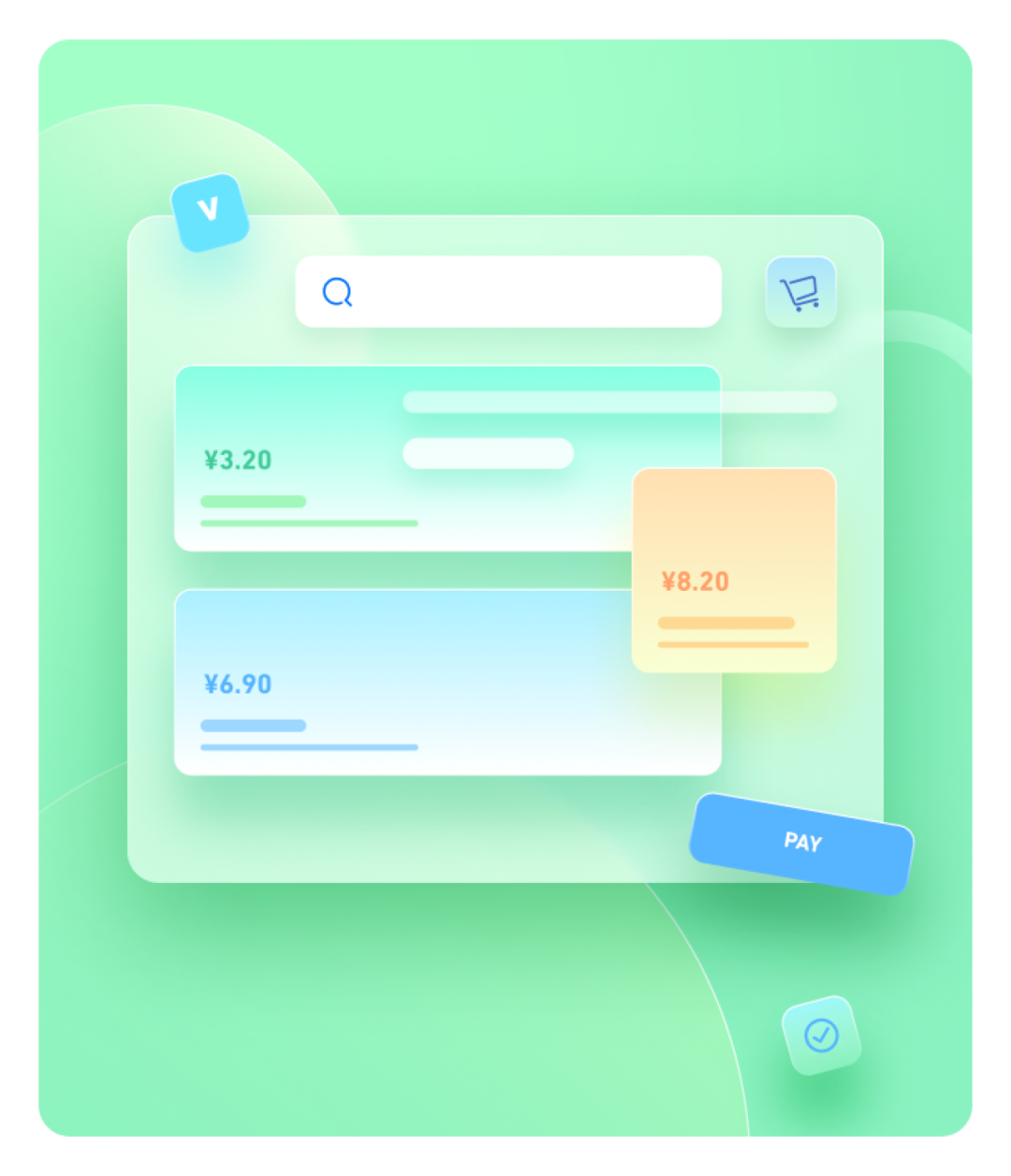
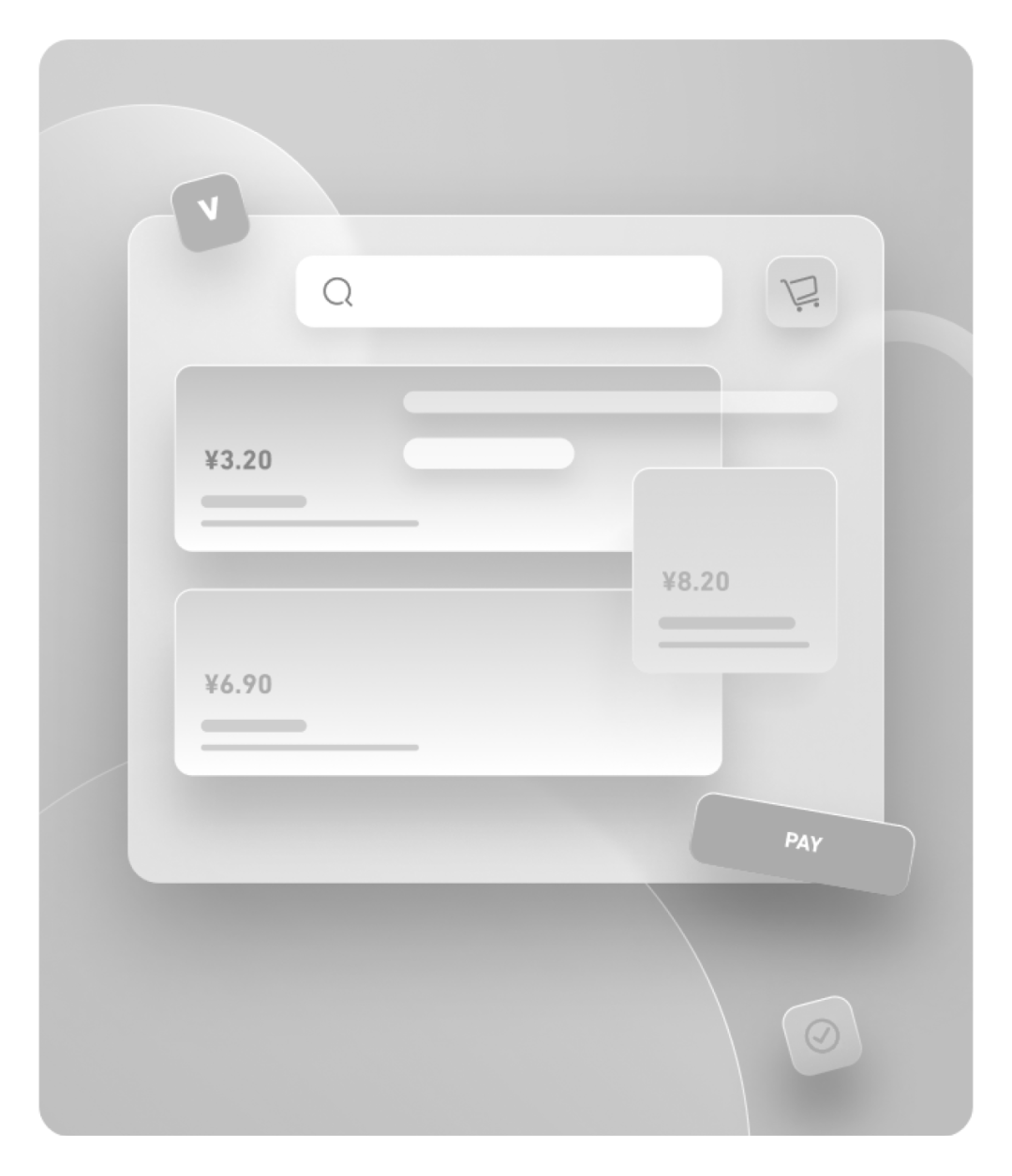
这是一个科技类网页的小插图,这样看是OK的,但第一版的图就一言难尽了,如下:
做完设计之后,我往回看看了,发现第一稿真让人头皮发麻呀~最后的呈现效果比之前做的都要强太多了。不管是颜色方向、质感、细节上都甩前者一大截,原因是什么呢?我总结了以下几点:
一、层次关系
客户就说“画面视觉太平了,没有层次,黑白灰关系没有拉开!细节也没有!颜色不好看!自己回去再想想吧!”……黑白灰关系什么意思呢?我的理解就是先把设计稿去色不就能看到黑白灰了吗?
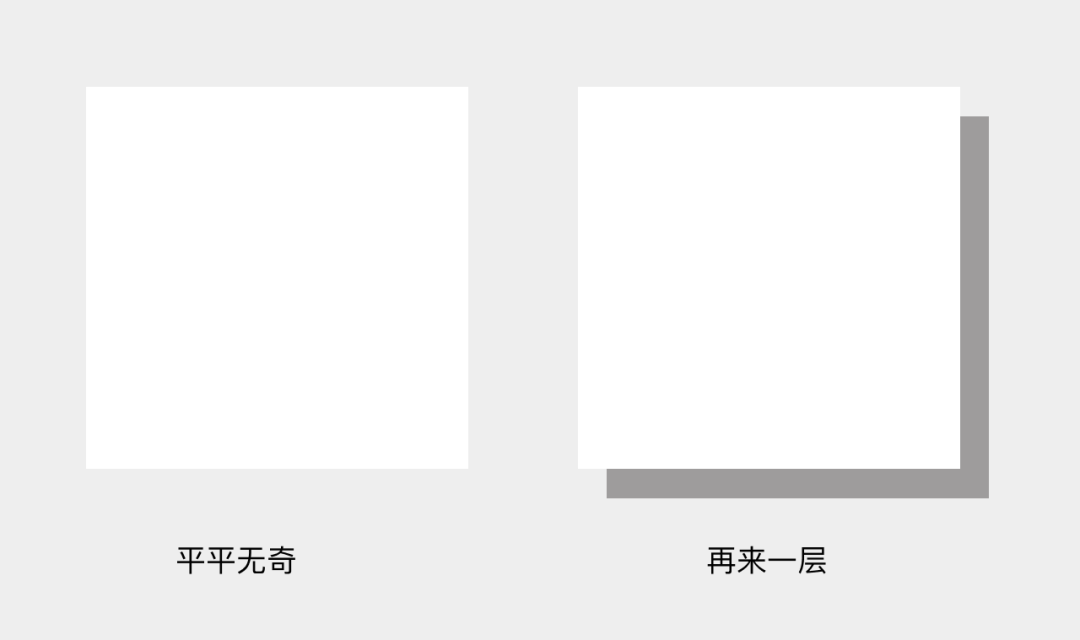
很多同学在做设计时不会考虑黑白灰这个问题,但其实颜色也是有变化的;在颜色中黑白灰的关系就是色彩的明度关系,明度越高就越白。正常情况下画面中的黑白灰关系拉得越开,就越有空间感、层次感。如果画面中黑白灰关系没有拉开,就会使画面飘飘的,很奇怪、不接地气。
如上图就是一个正常的黑白灰关系,每一层都区分的很开,它就会有空间层次感。而且我们也需要保持画面的平衡感,黑色多了就会使得画面沉,白色多了就会使画面飘,灰色多了就会使画面闷。所以我们得把握一个度,把握黑白灰在画面中的节奏感!我们再把黑白灰关系运用到实际工作中:
整个背景采用暗灰色调,主体底板用亮灰色,内容就用亮色系,阴影及厚度用暗色调。这样一来画面的层次拉开了。那么客户说的细节该怎么去加呢?
二、细节
没有细节、太平了,我就想到把它做成立体的感觉,让画面丰富起来,也可以加一些点缀的小元素来修饰画面。
从平面二维到立体三维画面的细节就丰富多了,而且三维空间更加容易出效果。
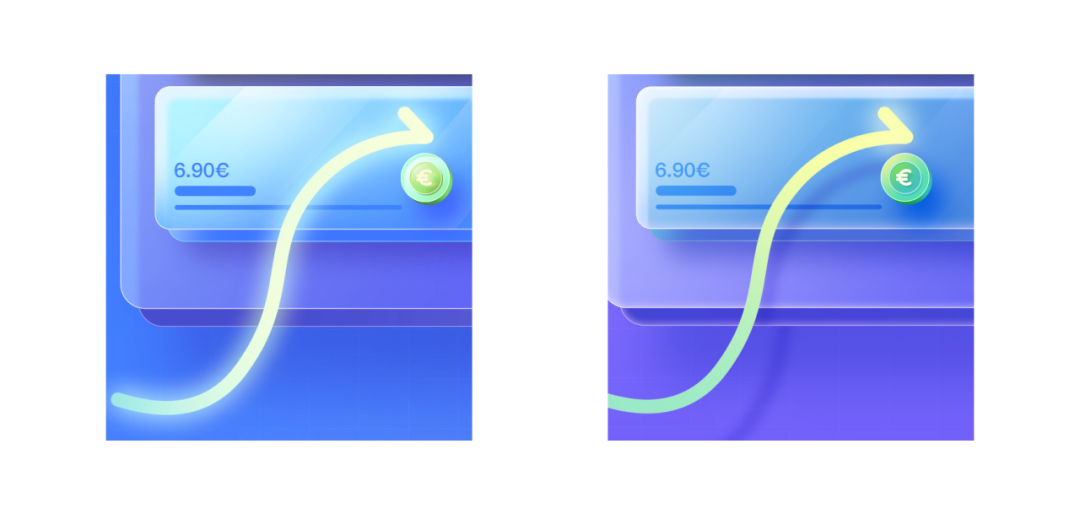
在加细节的过程中,我感觉到了画面中有点太过于规规矩矩了,全是方方正正形状,就很呆板的感觉,特别是左下角的矩形框,与整个画面之间没有联系、不协调。这就是构图出了问题。解决的方法很简单,只要让图形与图形之间互相穿插、叠加,让它们你中有我我中中有你;甚至可以把图形加以旋转,让图形产生“正”与“斜”的对比。这种方法就可以解决画面死板的问题。
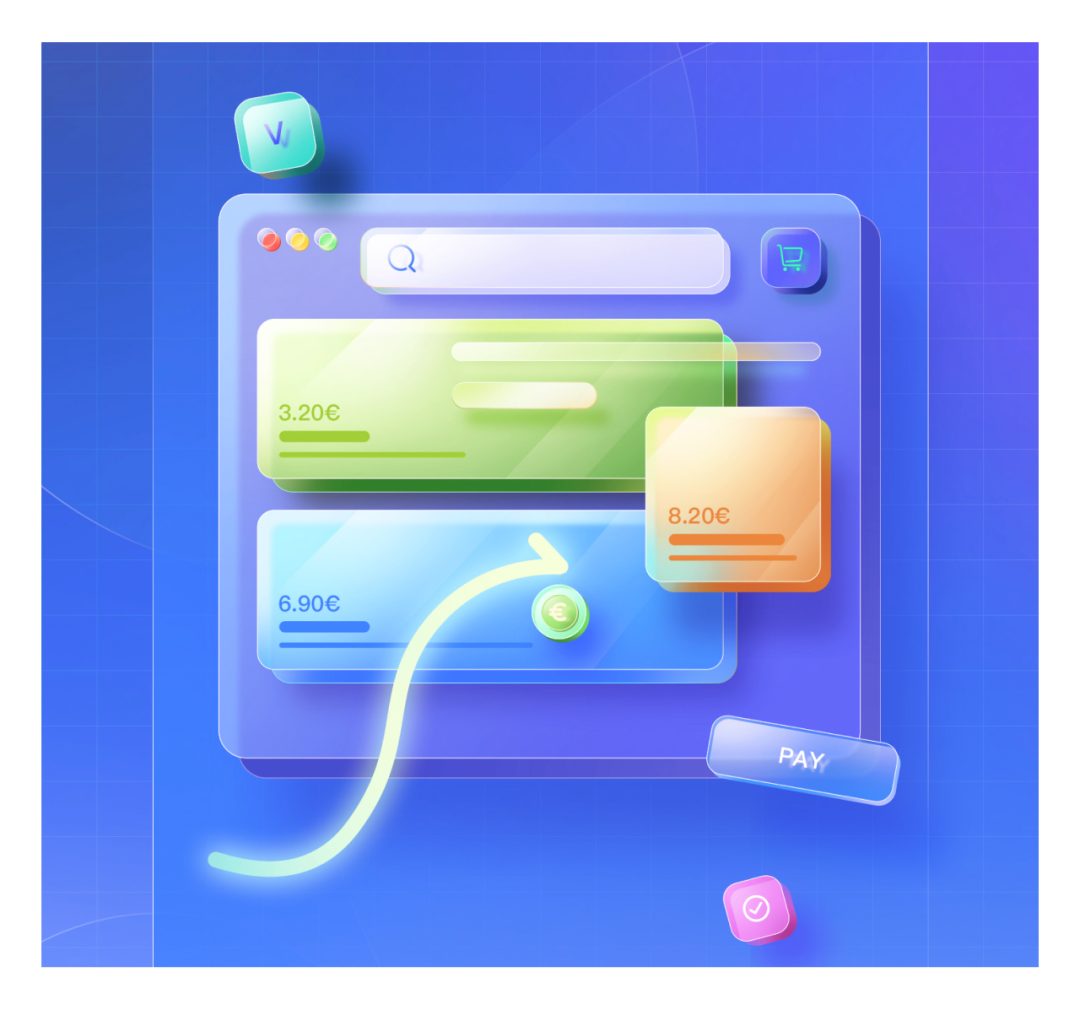
但是我觉得不能够加矩形了,画面中方形形状已经很多了,那么我们是不是可以考虑一下用圆去增加画面节奏感。方的对比是圆,也是一个对比关系,但圆的占比面积太大了,咱们就可以用弧线去代替。这不,弧线把方正的矩形打破了,画面就更加生动有节奏。还有一个细节:
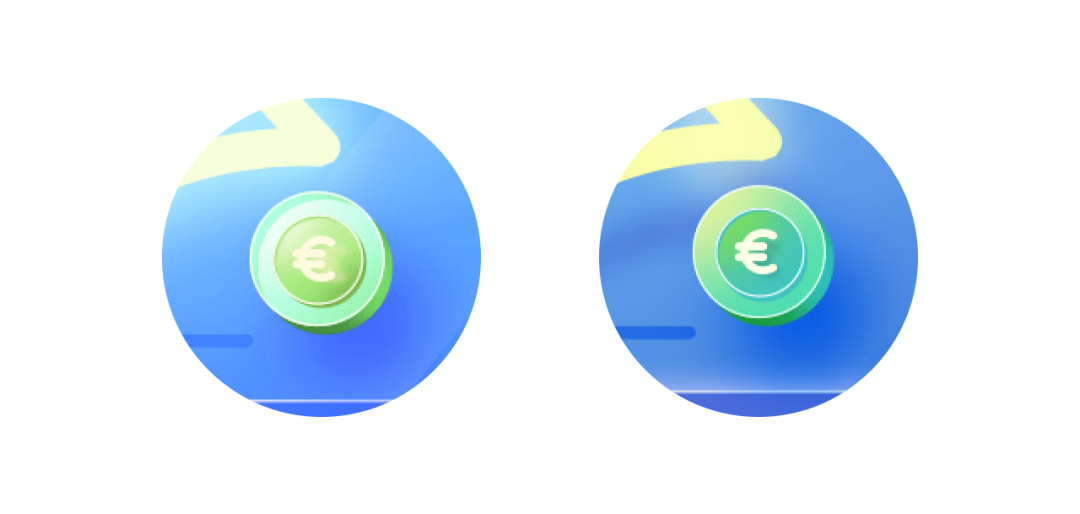
如图所示,这里就涉及到一个识别度的问题,我们在做设计的时候,一定要把形体交代清楚;我做了一个银币的效果,但是形体边缘轮廓没有交代清楚,整个银币糊在一堆了,看不清里面的字符是什么,这样的感觉不是很好,整个元素是虚的。
还有上升的线条取消发光效果是不是去掉会更好呢?这样是不是画面会更加的完整呢,这点很重要呀,我们得把物体交代清楚,不能模棱两可就糊弄过去了!物体虚虚的给人感觉很飘,不稳。其实还有中间的一稿,但是颜色一不小心就弄脏了:
三、颜色脏的小技巧
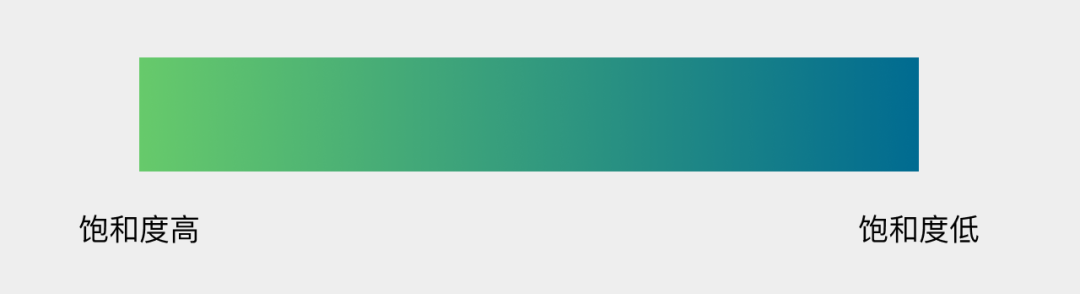
经过尝试,我总算明白为什么颜色渐变会偏脏了;我总结了以下几点:1、饱和度低的颜色占比不要太多,多了颜色就容易显得脏。
如图,右边的颜色饱和度偏低,这类颜色就会发灰,灰色多了能不脏吗?
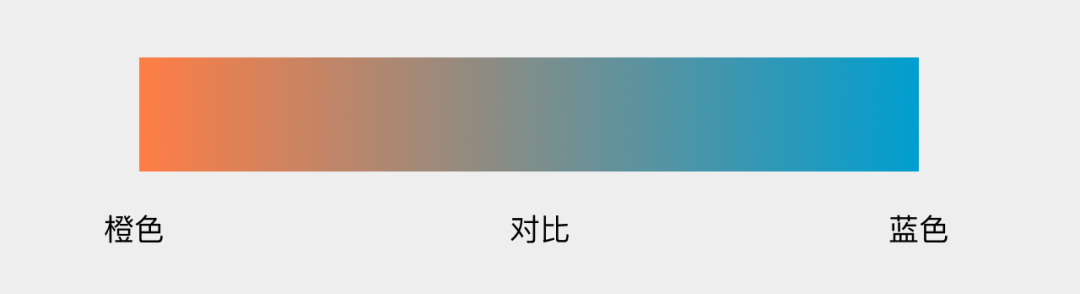
2、尽量不要用对比色去拉渐变,对比色渐变对于新手来说不太友好,“红配绿赛狗屁”就是这种说法。
只要注意到这两点就基本可以避开颜色太脏的情况
总结
以上就是这次小案例带给我的启发和思考,希望当遇到类似我这种问题的时候能够给你点启发,能够帮助到你!













 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏