交互设计中的动画效果如果运用得当,通常可以一举多得:
– 突出内容
– 活跃气氛
– 功能引导
– 强化品牌
希望本文这些案例会为你带来更多的设计灵感。
案例 1
飞猪 App 启动后搜索按钮有变成猪鼻子的动效,很可爱又符合品牌。但就是变成猪鼻子的次数太少,每次看到之后就要等好久。
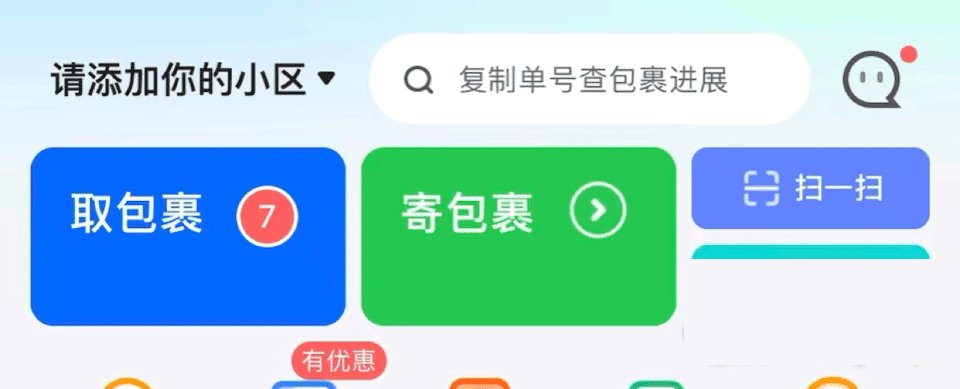
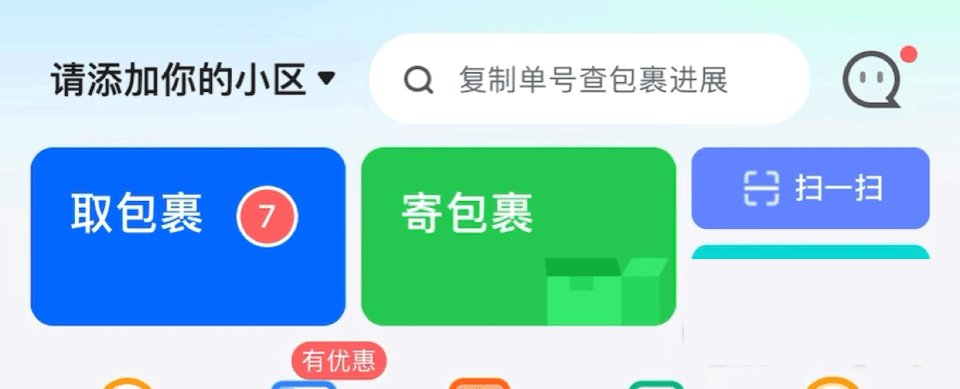
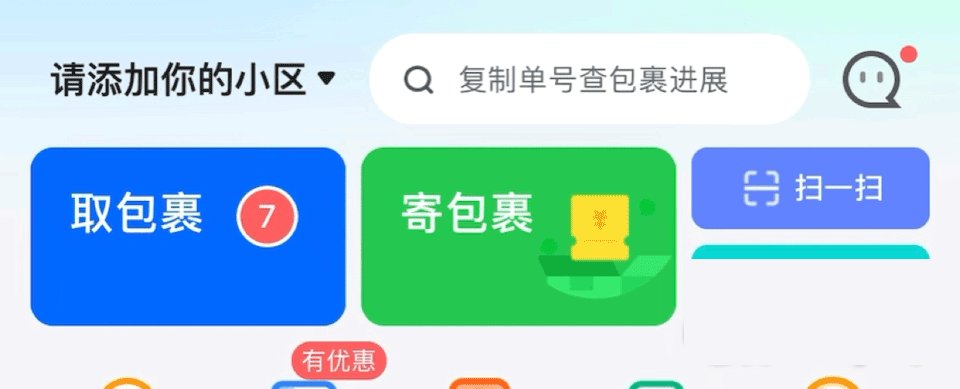
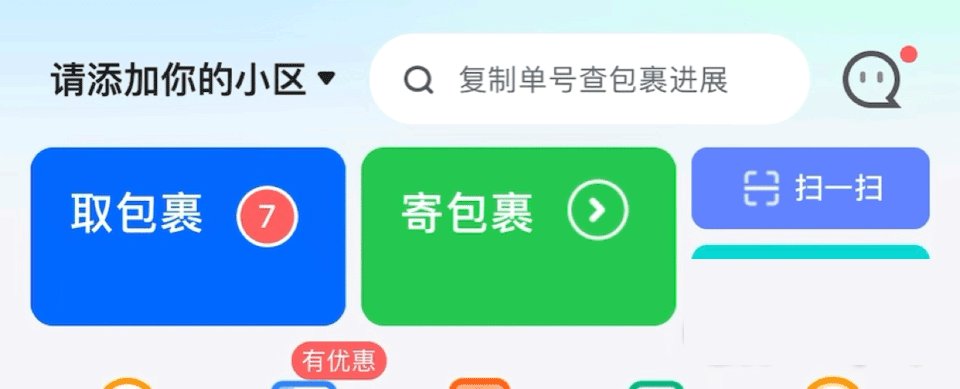
案例 2
菜鸟裹裹寄包裹的动态 icon 设计,很有趣,也可以提醒用户寄包裹有新的优惠券。
案例 3
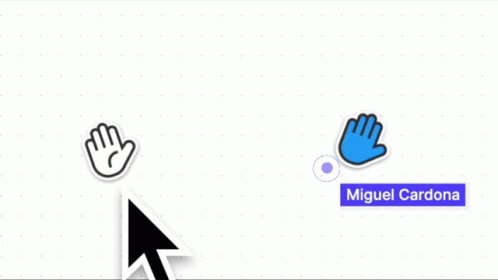
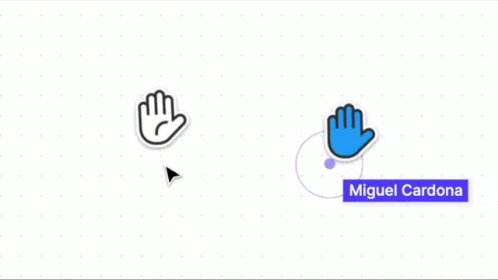
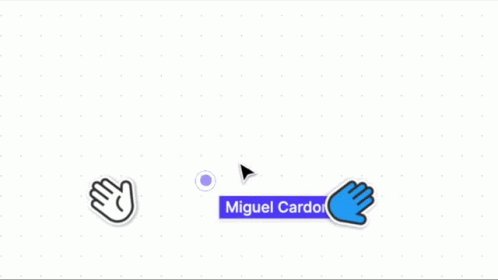
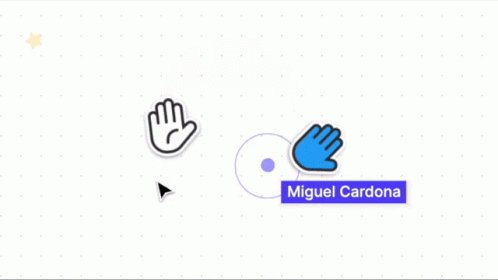
FigJam 是一款多人协作在线白板工具,可以进行头脑风暴、绘制流程、多人协同标记等。当两个人同时长按“H”键时,就会出现 highfive(击掌的动效),非常适合达成共识或颇有成效时使用。
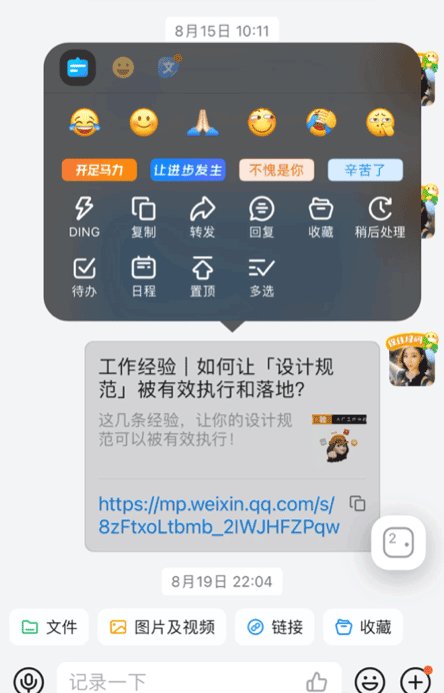
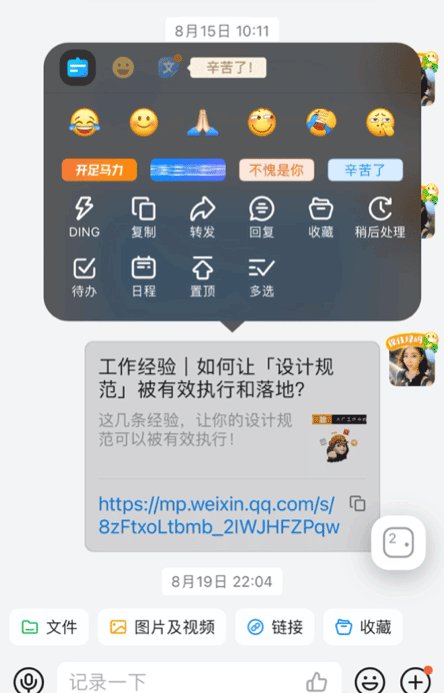
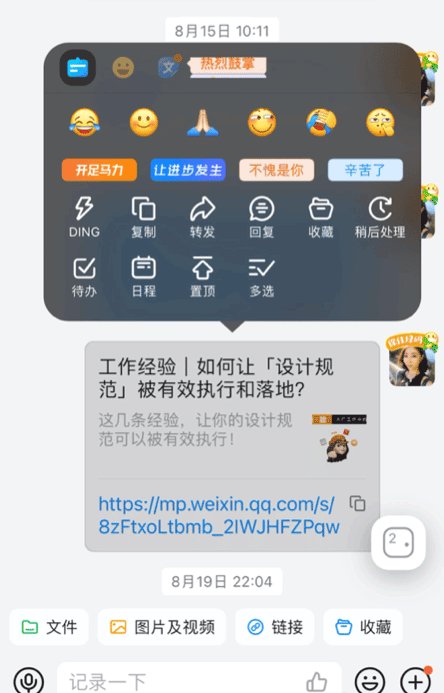
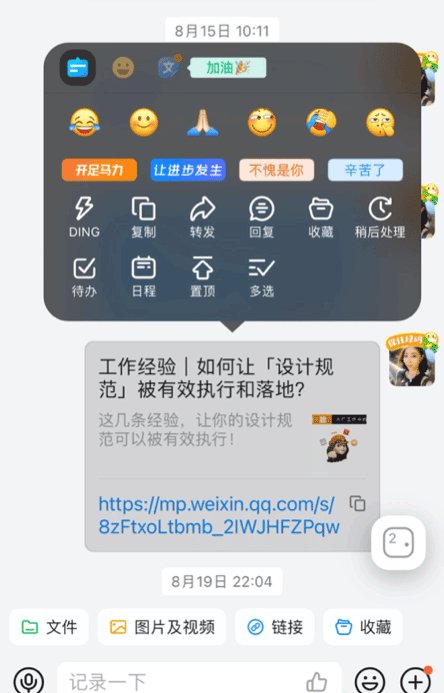
案例 4
钉钉新增了“文字表情”,表情的语义反馈更加直接,样式引导的小动效也很贴切。
案例 5
咸鱼 App 给自己设置昵称时的提示很有意思,右侧咸鱼的表情会根据昵称是否通过而产生变化。同时也会给用户推荐一些有意思的名字做选择。
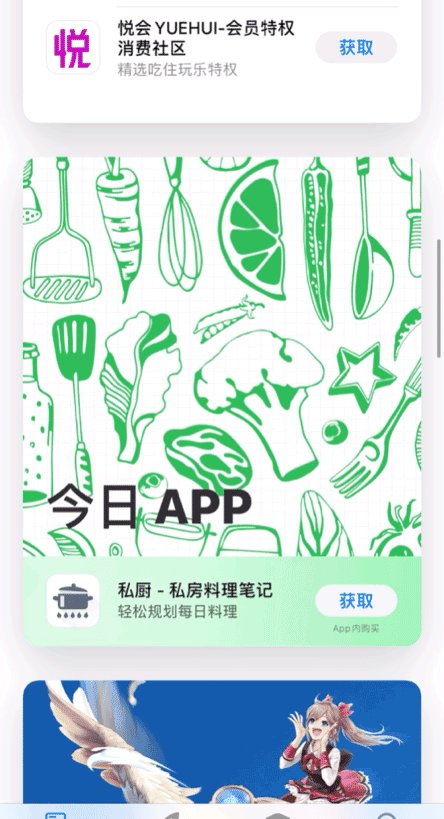
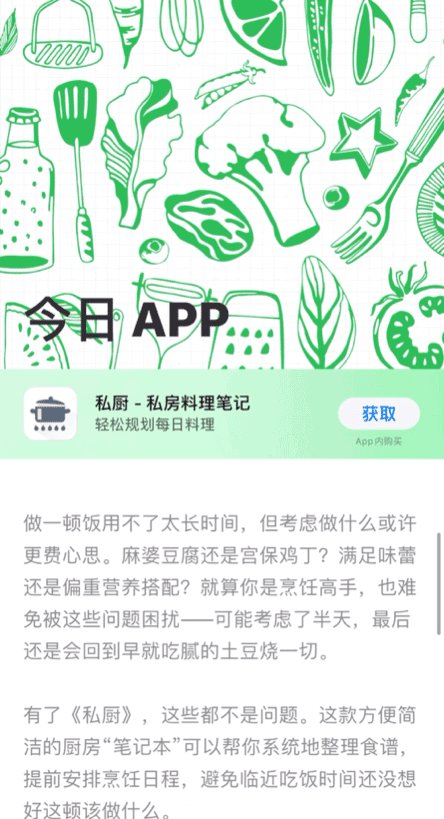
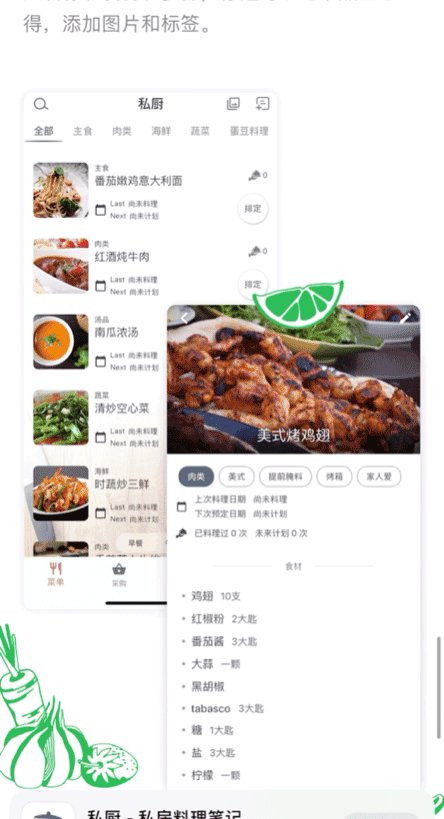
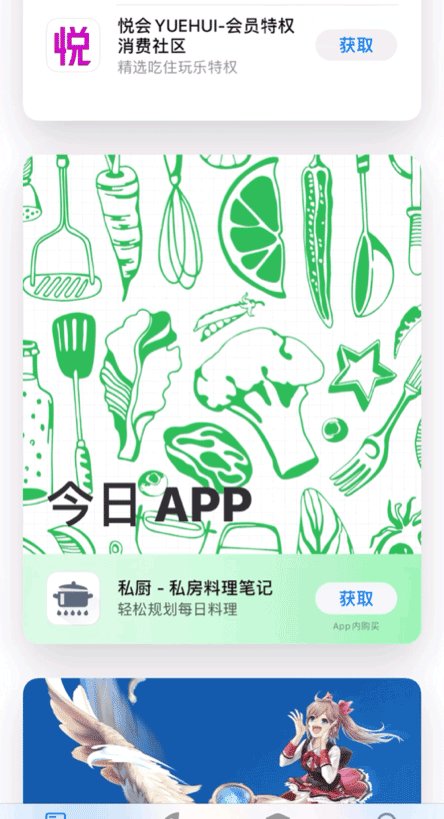
案例 6
App Store 的中的页面切换动效,采用的是从中心向四周收放的方式,最大程度的减少页面跳转带来的时间损耗,视觉效果上也更加连贯。
案例 7
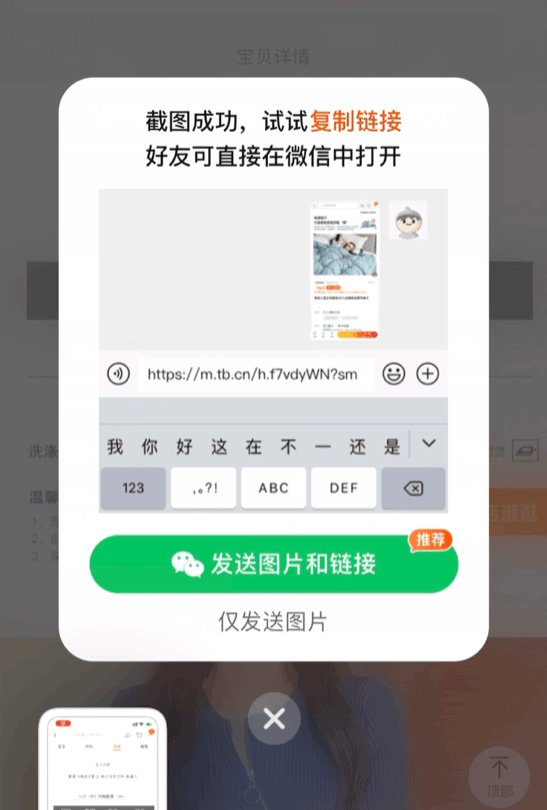
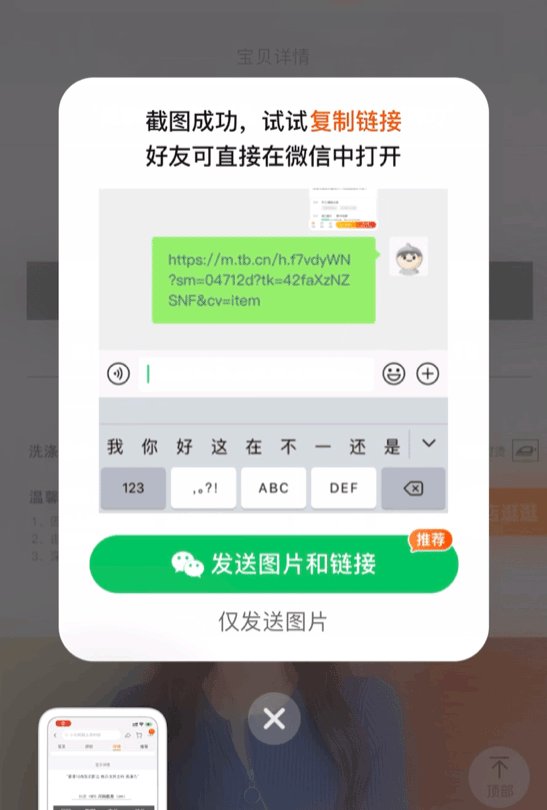
淘宝截图分享用了简单的动态引导,把步骤讲得很清楚。
案例 8
飞猪 App 的可伸缩广告位,刚进入首页是部分显示,用户向下滑动后,广告位会展开,提升屏效。
案例 9
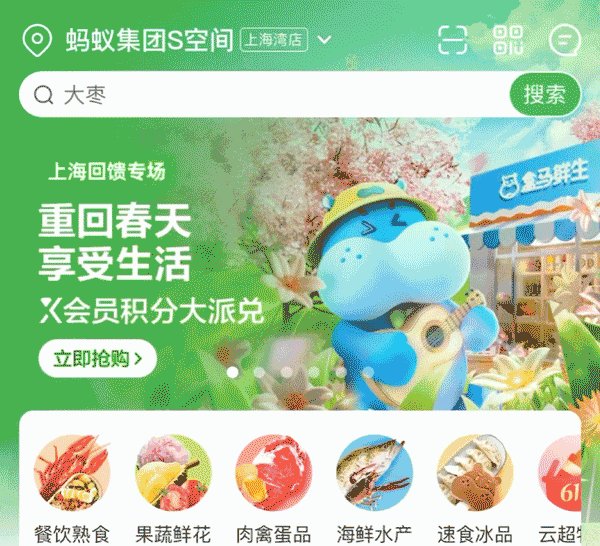
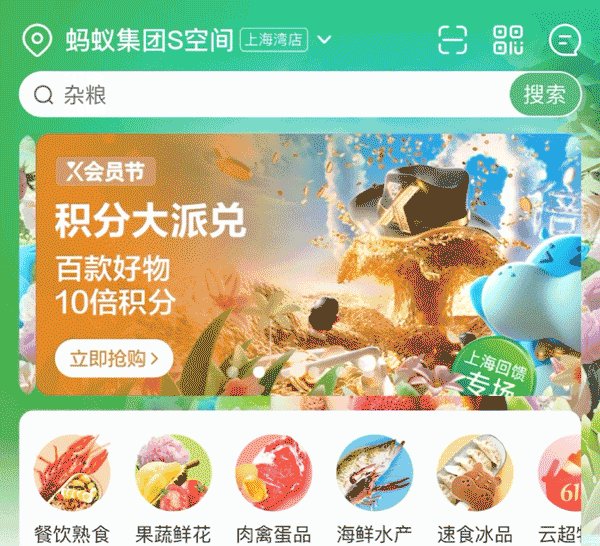
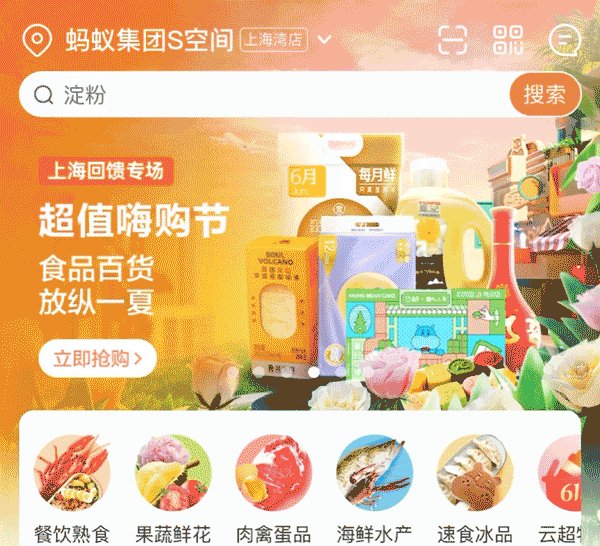
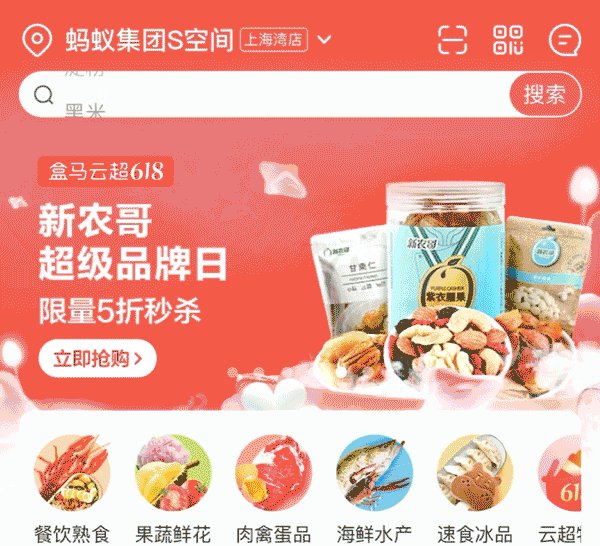
盒马App的头图,背景会随着头图的变化而相应变化,视觉上的沉浸式感受会更强。
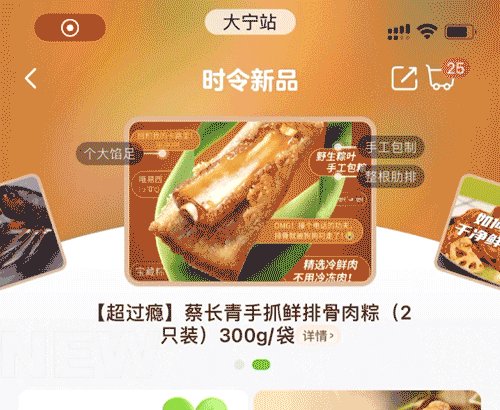
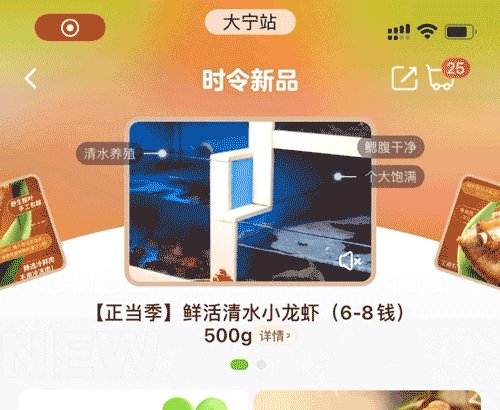
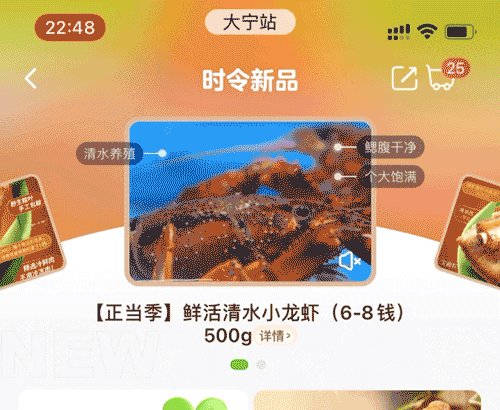
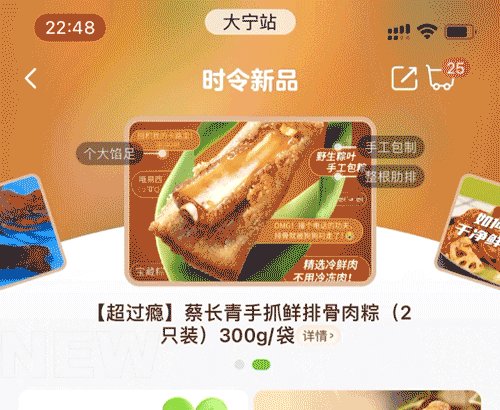
案例 10
叮咚买菜的时令新品推荐,交互形式采用动图和滑动展示,也使用了可以灵活变换内容的 Tag 强调关键词。
案例 11
百度翻译 App 的底部导航,品牌吉祥物会时不时的招手呼唤你来背单词。中间的大按钮也做成吉祥物的样式,会转头和眨眼。
案例 12
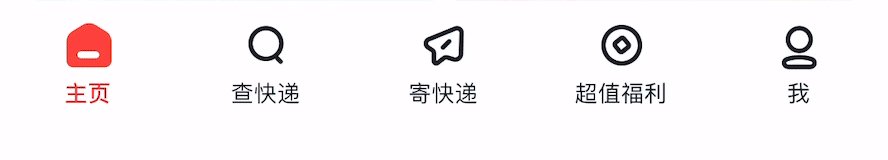
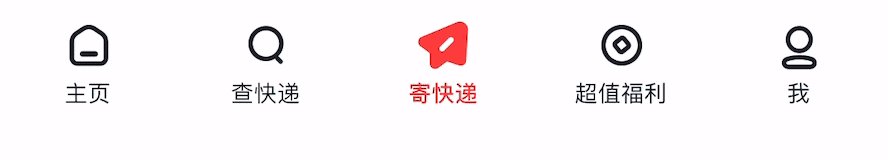
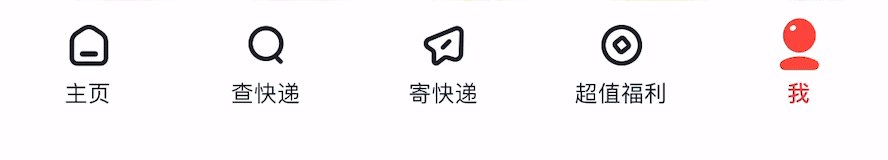
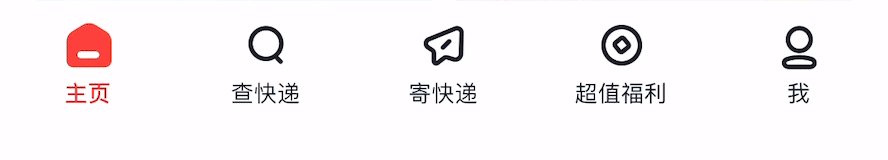
顺丰 App 的底部导航栏在选中后从单线变成实心效果,也增加了有趣的小动效,突出活力感。
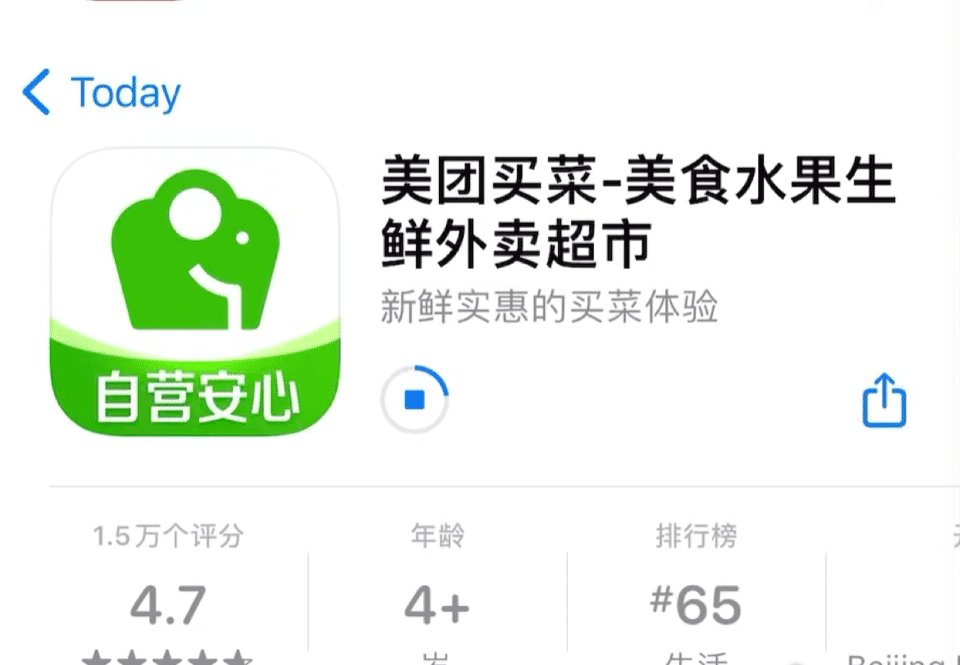
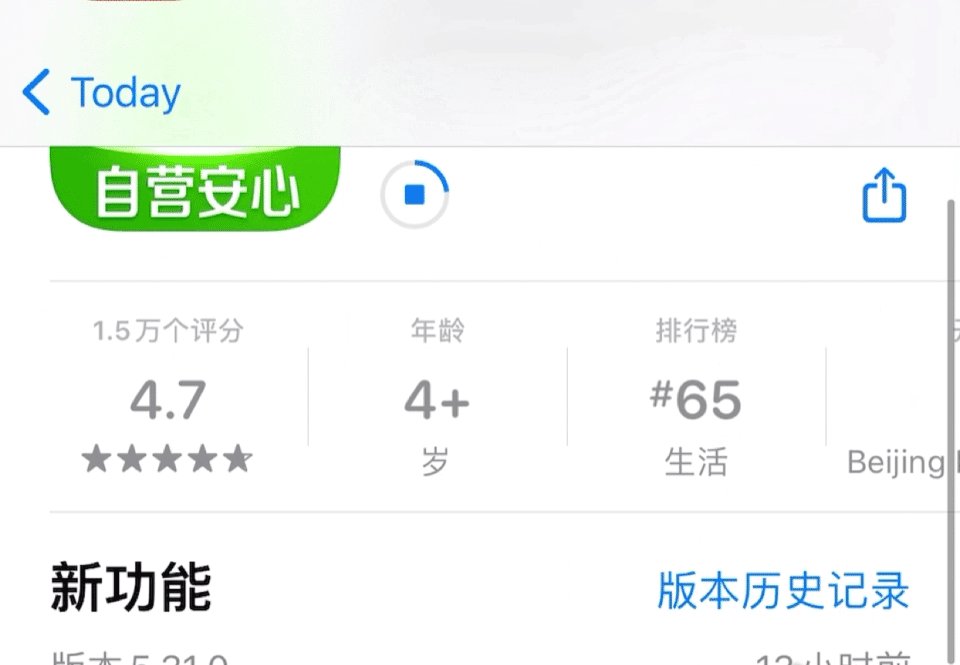
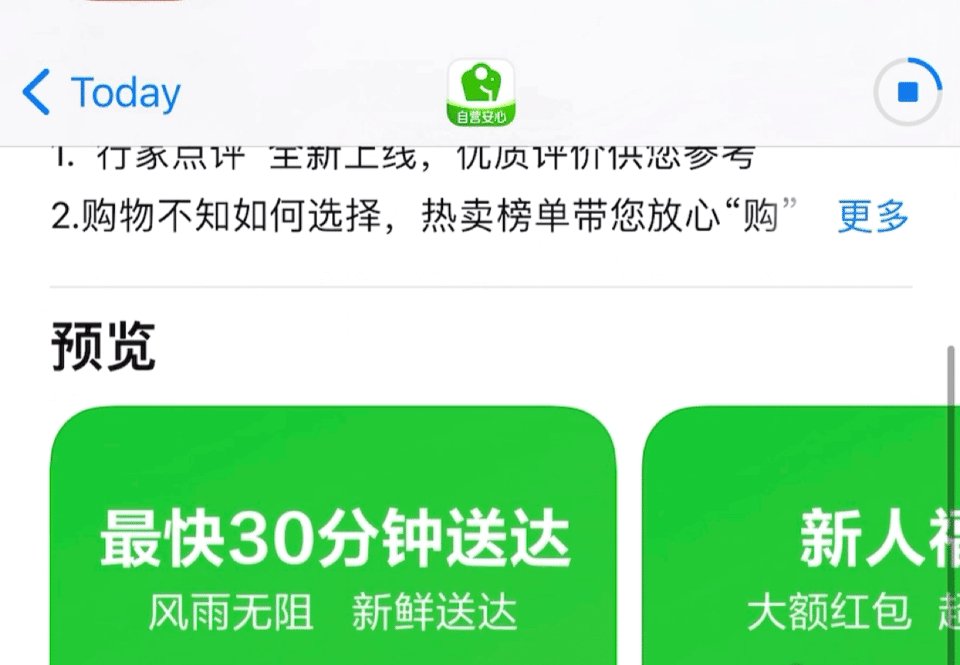
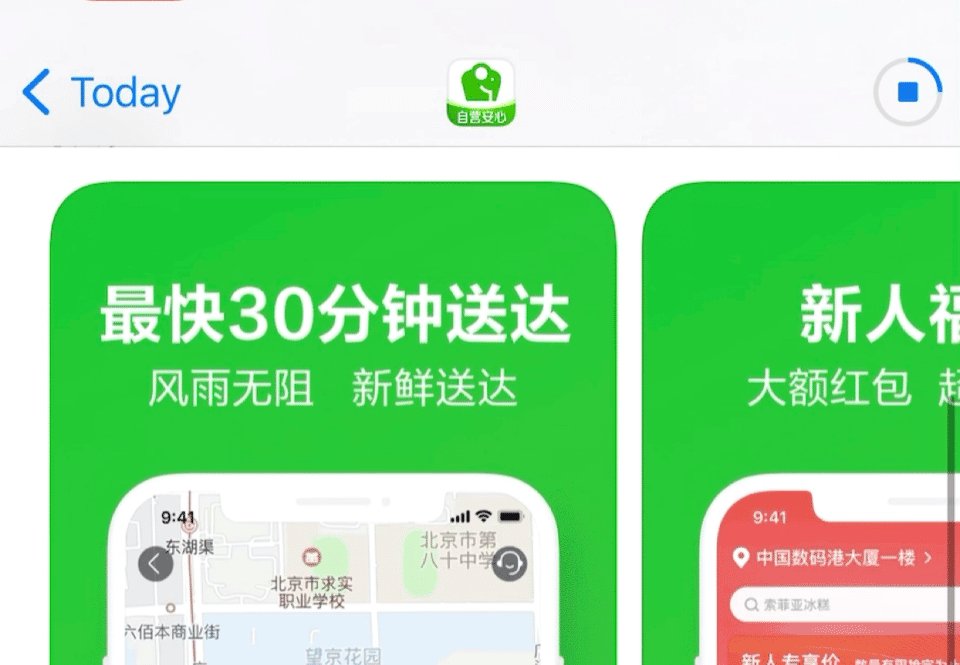
案例 13
App Store 的下载进度提醒,但用户向下阅读app的其它信息时,下载进度提示会切换到顶部,让用户实时看到下载进度。
案例 14
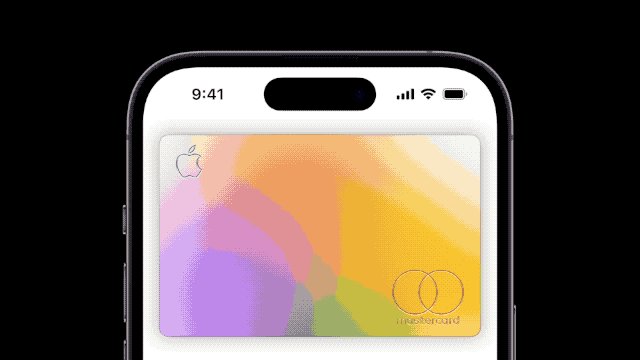
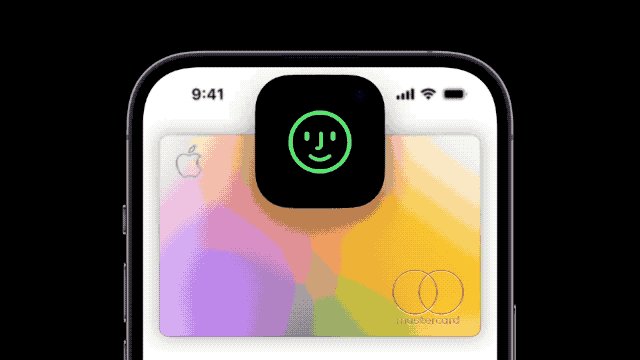
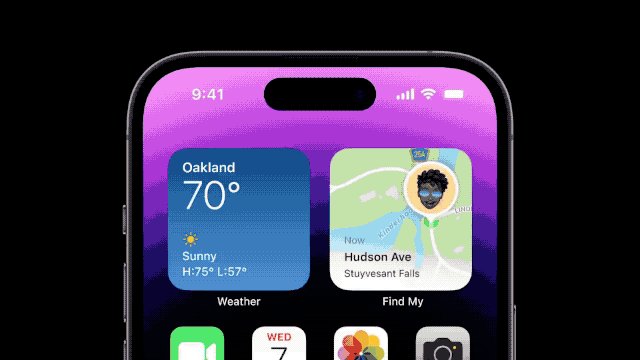
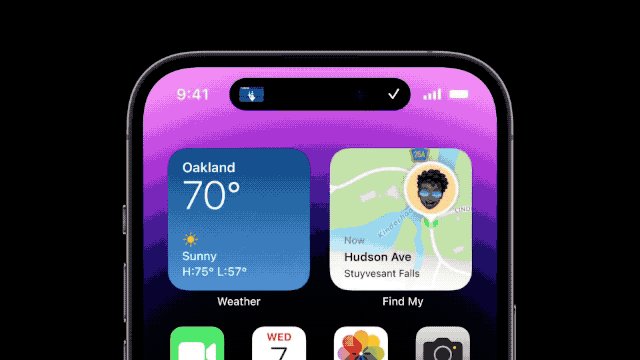
Apple 新机 iPhone14 的“灵动岛”,真的有被灵动到。
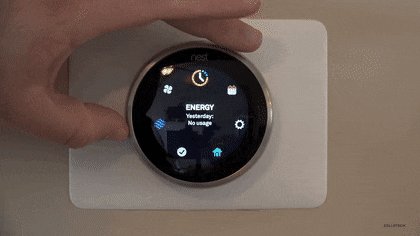
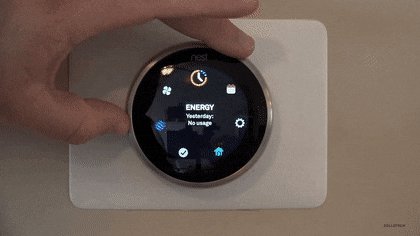
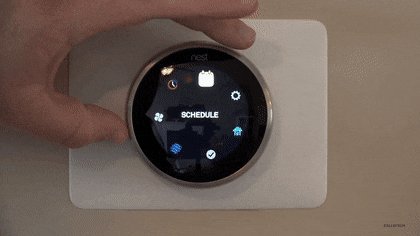
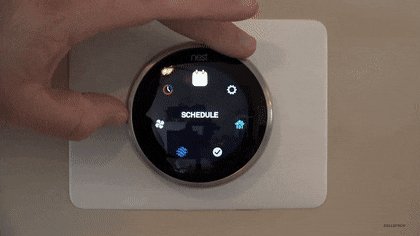
案例 15
Google Nest 是一个温控器,其实它可以是任意一种形状或呈现形式,但是设计师选用了圆形的表盘式,因此其中的交互方式也都是按照圆形的样式来做到软硬件的统一。表盘形态利用了人们转动旋钮来控制功能的心智模型。


















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏