今天为大家分享的是「APP底部标签栏」。底部标签栏(也称导航栏)是移动端设计中必备的导航类型之一。底部标签栏上通常会安排最重要且频繁操作的功能,方便用户随时都能快速访问。
虽然底部导航栏看起来相对简单,但要做到精准设计,仍然有很多问题值得注意。本次通过标签栏样式分析、六个导航栏注意事项来总结底部标签栏的设计。
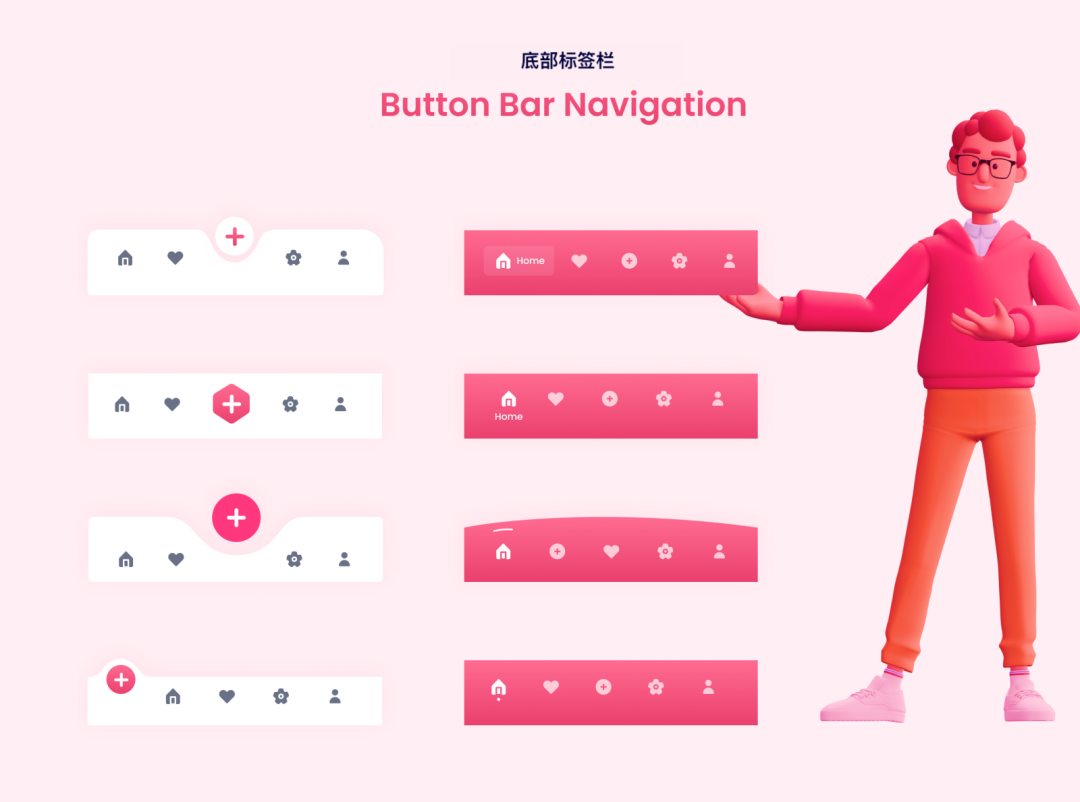
标签栏样式分析
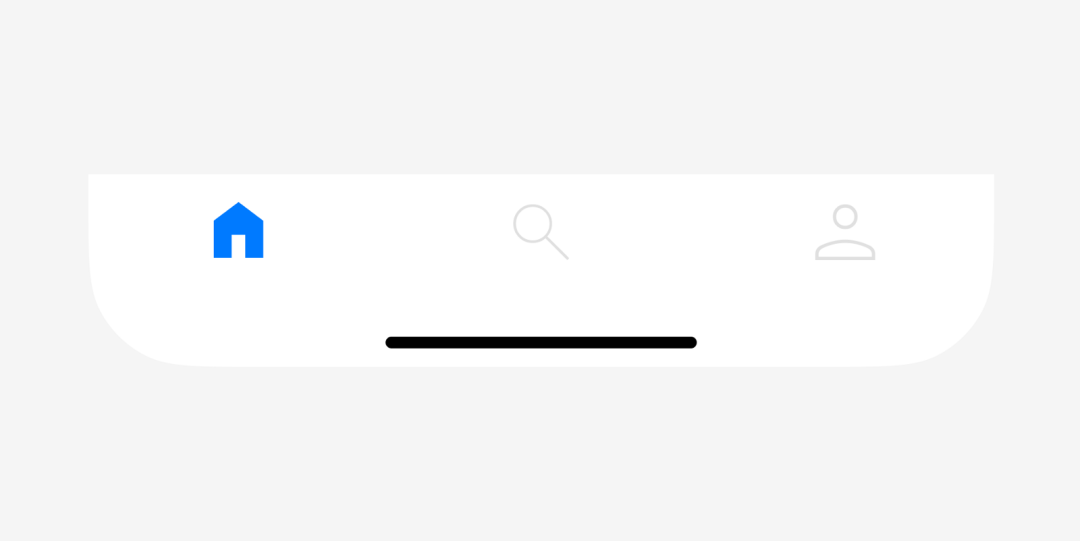
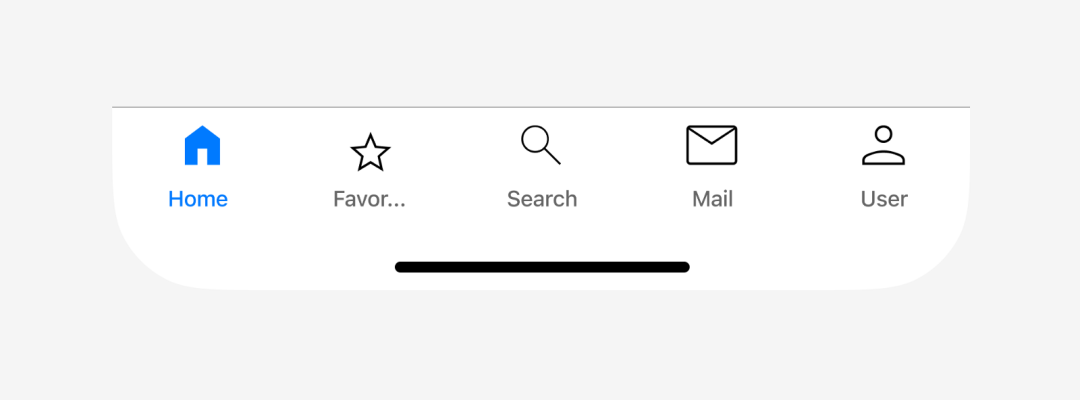
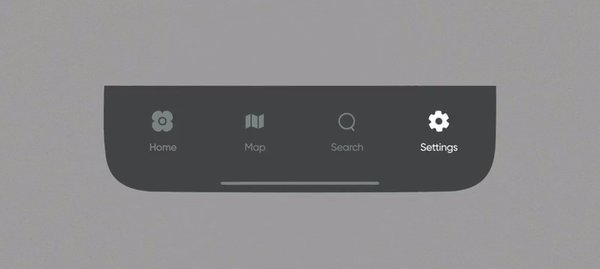
底部标签栏可以是纯图标样式,或者图标与文本标签搭配的样式。
选中的标签需要有不同的视觉风格,可以使用按钮、文字、圆点等样式来表示选中效果,帮助用户一目了然地定位当前导航。
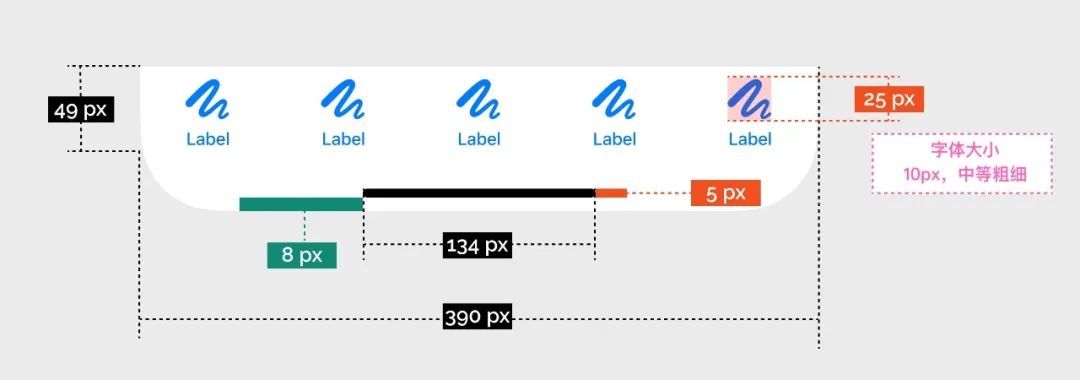
在Apple iOS底部标签栏中,标签栏的宽为390px,高为49px。
常规标签栏的图标大小为25x25px,紧凑型的标签栏图标为18x18px。在iOS的底部标签栏中,文字使用的字体为10px,中等粗细。
标签栏设计6个注意事项
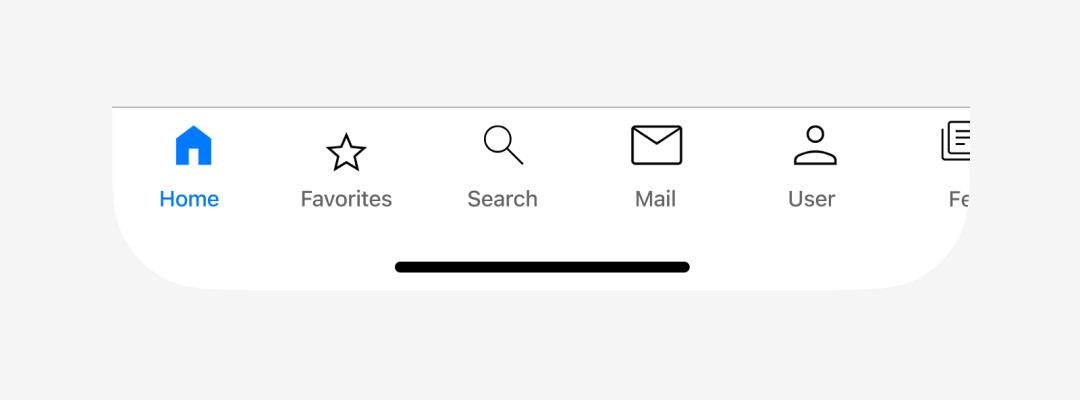
1) 导航数量不超过5个
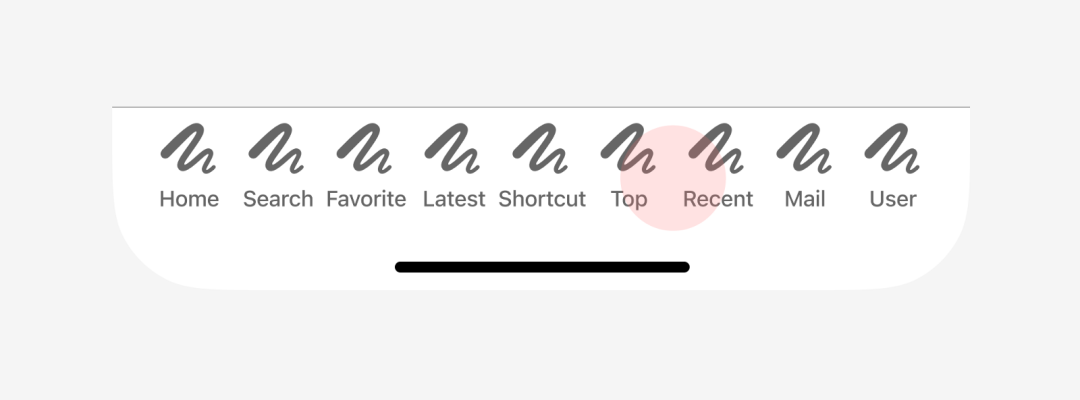
底部标签栏最适合放置3-5个导航选项。移动端屏幕相对较小,使用五个以上的选项会让导航挤在一起,并影响可用性。
另外导航选项太多,手指的触摸面积(红色圆圈)会比触摸目标(导航选项)的面积大很多,用户有可能会意外触发错误的选项。
设计解析:
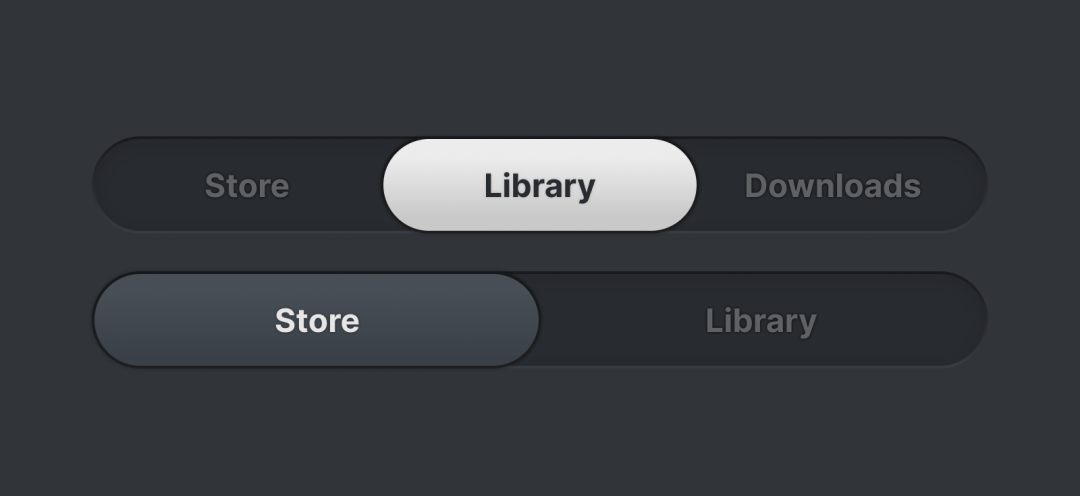
① 如果选项很少,只有两或三个时,可以考虑使用分段控件的设计样式,将分段控件放在页面上方作为导航。
② 如果选项很多,超过五个时,我们需要评估这些导航的优先级,筛选出最重要的导航。如果必须要保留五个以上的导航选项,可以考虑使用类似汉堡菜单这样的控件。
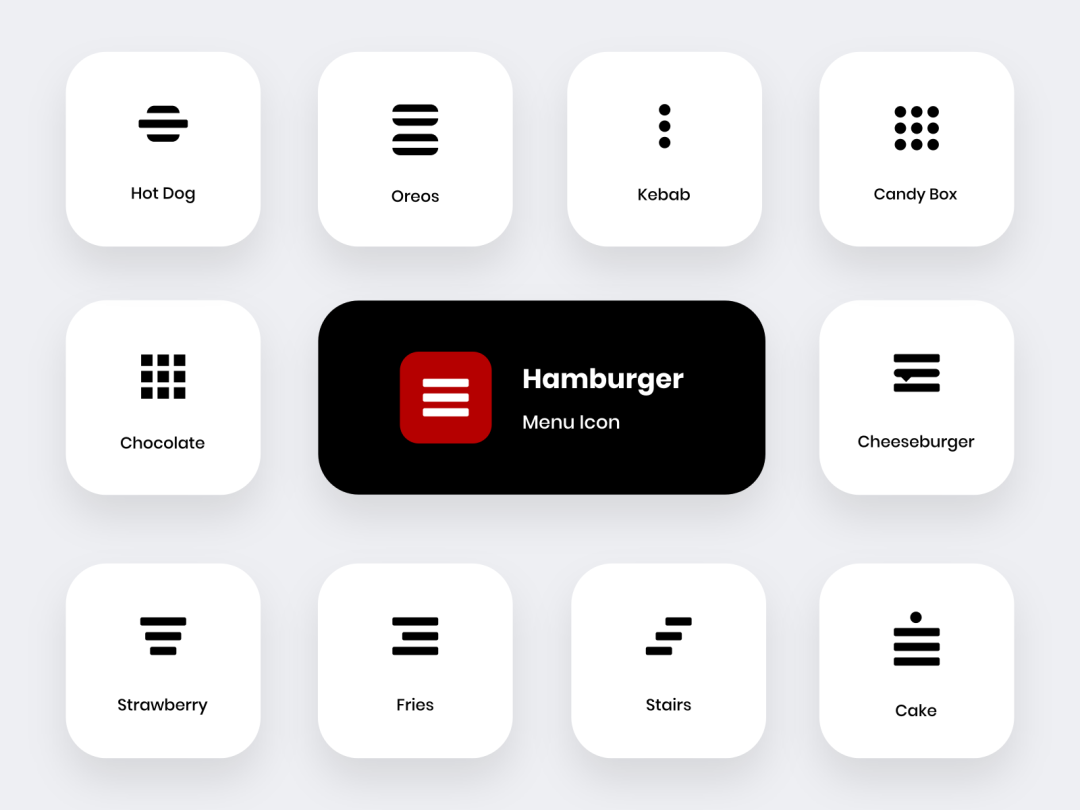
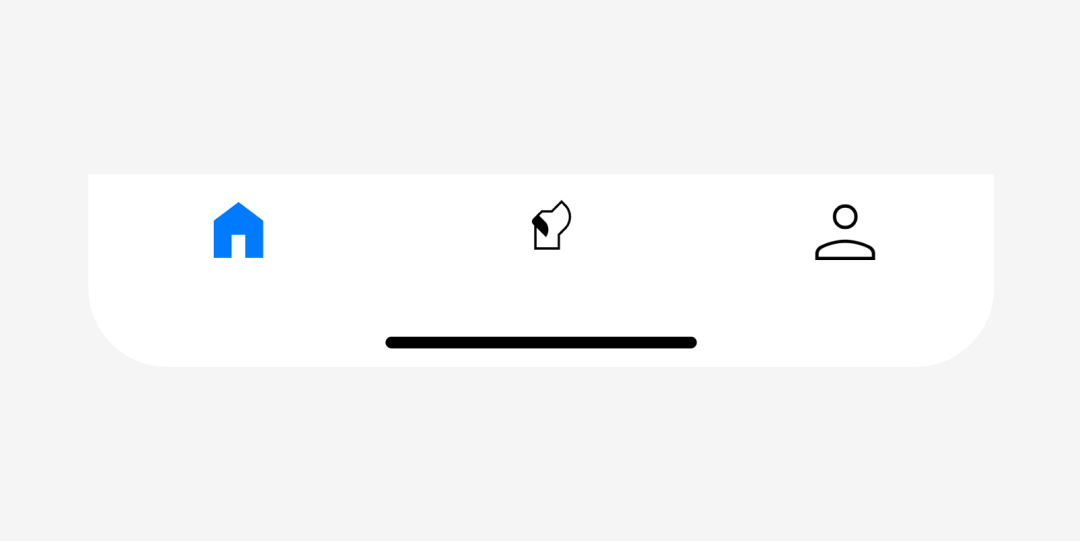
2) 不要使用不熟悉的图标
底部标签栏是用户使用频率非常高的导航之一,这就需要确保目标受众应该对标签栏中的图标非常清晰,避免让用户产生疑惑。
如果在设计的时候,觉得某个图标的含义或者样式对用户来说不是特别明确,那么就需要将图标与文字标签一起使用,方便用户快速准确地理解。
3) 图标/文字的颜色不能太浅
图标的颜色对比度差、导航标签的字体小是在底部标签栏设计中两个最常见问题。
在底部栏设计过程中,我们不仅要区分已选标签和未选标签的状态,保证已选标签更突出,还要注意观察图标与文字之间、图标与背景之间的颜色对比度,确保未选状态的图标和文字也能够清晰易读。
4) 不要设计可滑动的标签栏
可滑动的标签栏会对导航可见性产生影响,由于并非所有的导航选项都是一次可见,用户可能很容易错过后面的选项。
另外,当用户左右滑动标签栏时,前面已选的标签可能会消失,影响使用体验。
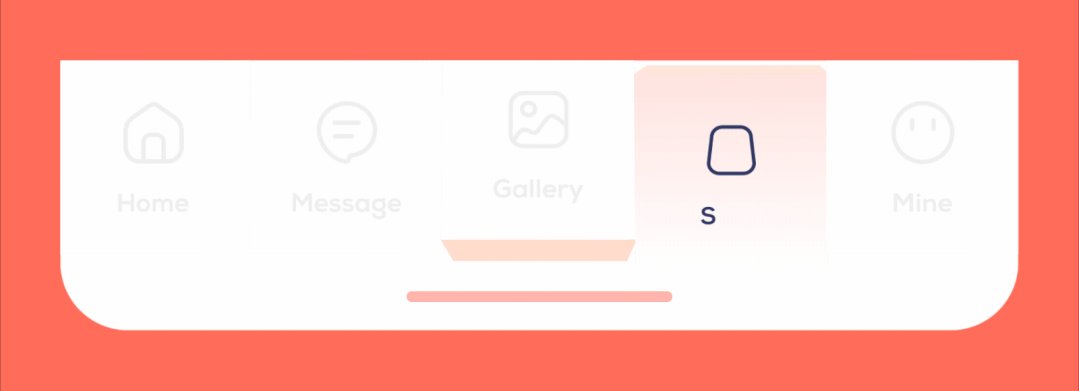
5) 不要截断标签
底部标签栏的空间本身就很小,因此在导航中使用文字时,每个字符都显得很重要。
不要截断标签,这样会造成用户不清楚标签的含义,可以尝试使用更简练的文字来清楚地传达选项含义。
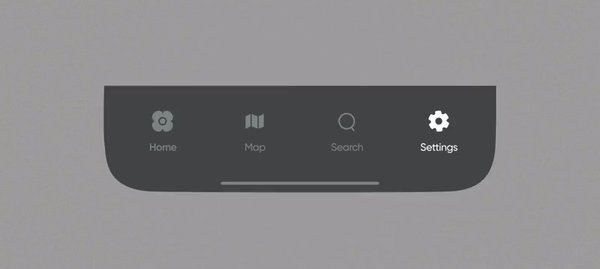
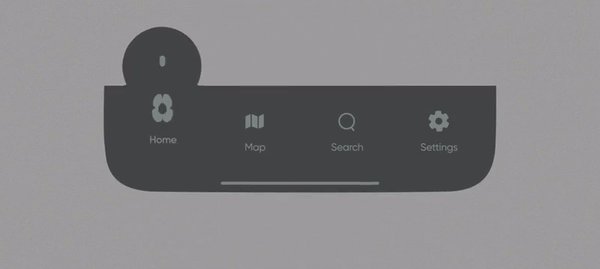
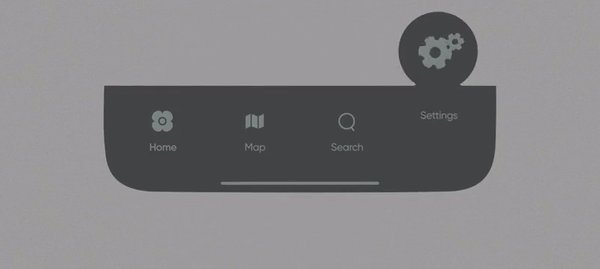
6) 不要使用太复杂的切换动画
花哨复杂的切换动画对于初次使用的用户来说可能看起来很酷,但是一旦用户熟悉了产品并频繁使用导航时,这些复杂的切换动画就会变得很烦人。
这些切换动画虽然看起来很复杂,但却没有为产品或用户带来任何有用的价值或信息,因此这些动画就会变成一种负担,让用户感到沮丧。
底部标签栏的切换动画应该干脆利落,可以使用简单的微动效作为辅助,切莫太复杂。
以上是APP底部标签栏需要注意的6个设计点,希望通过这些内容能帮助你对Bottom Tab Bar有进一步的理解。慢慢来比较快,希望对你有帮助!














 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏