今天来做一个桌面端的「关于」页面,它没有多么难的视觉效果,只是很考验 UI 排版的基本功,要把这个页面的内容处理清晰有条理。
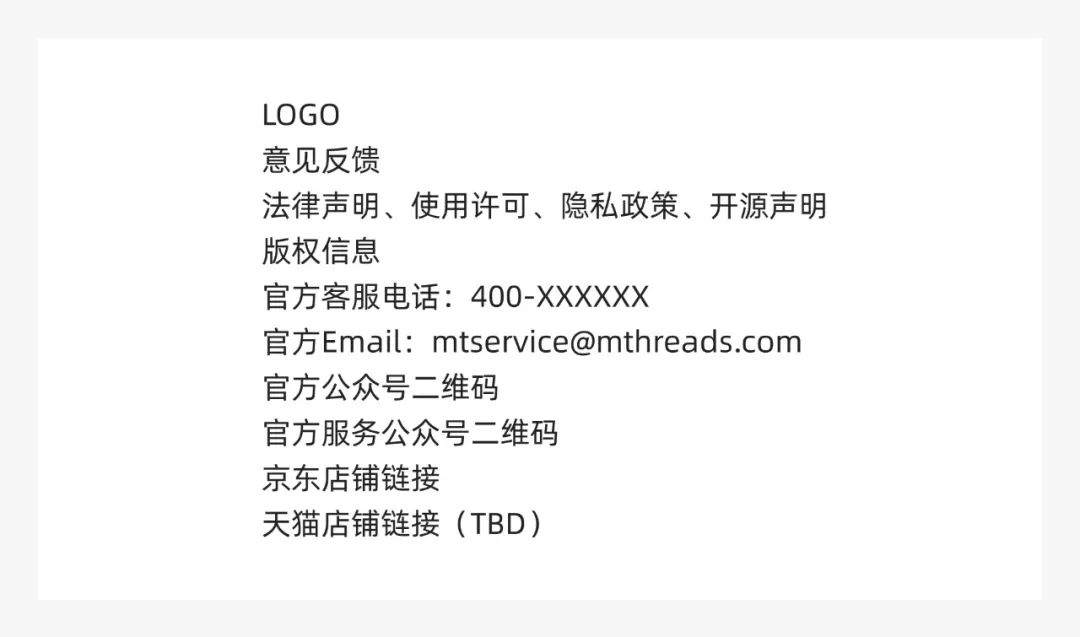
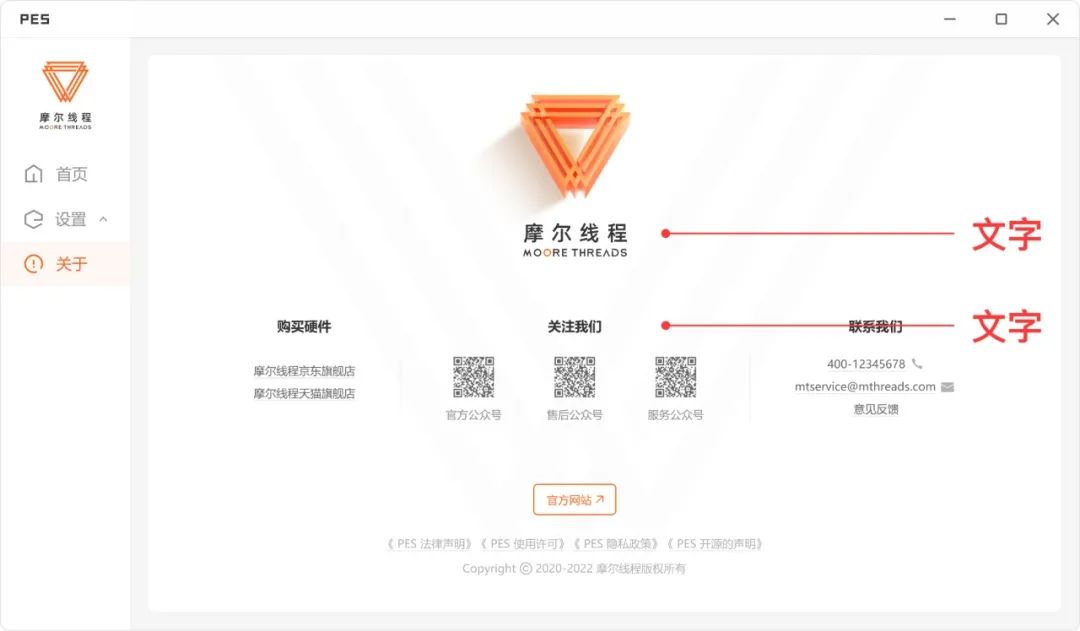
需求方给到的页面信息如下:
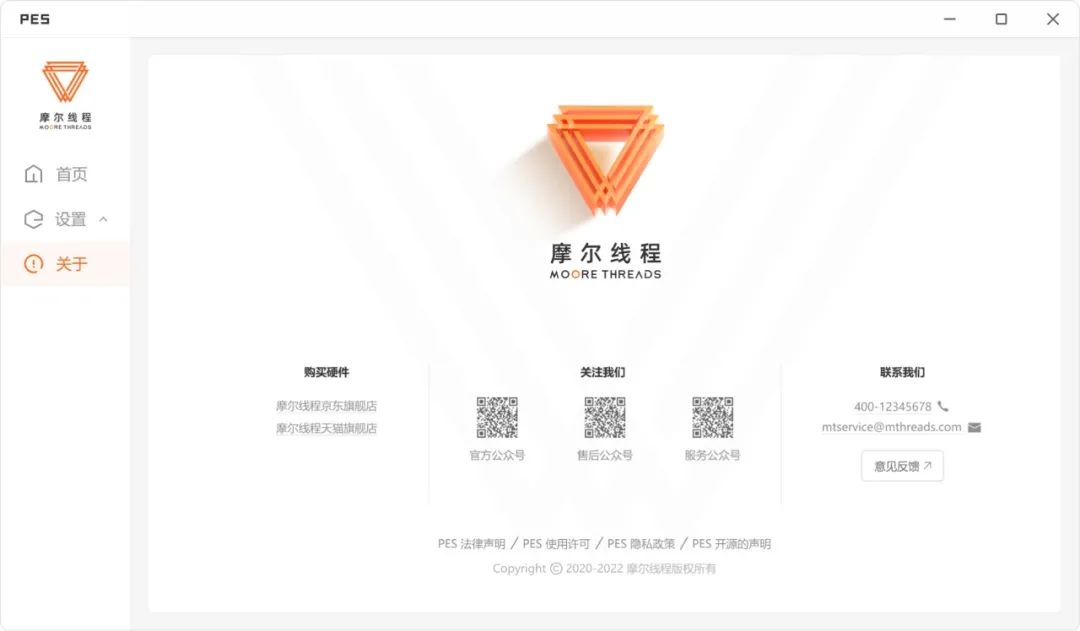
要怎么做呢?是不是把东西往上摆摆,有大有小就可以了?信息少还好,但如果要摆的东西比较多,排出来可能会比较凌乱:
那有没有更好一点的处理方式?有的,下面我就分享一下稿子优化的心路历程。
01 分类处理
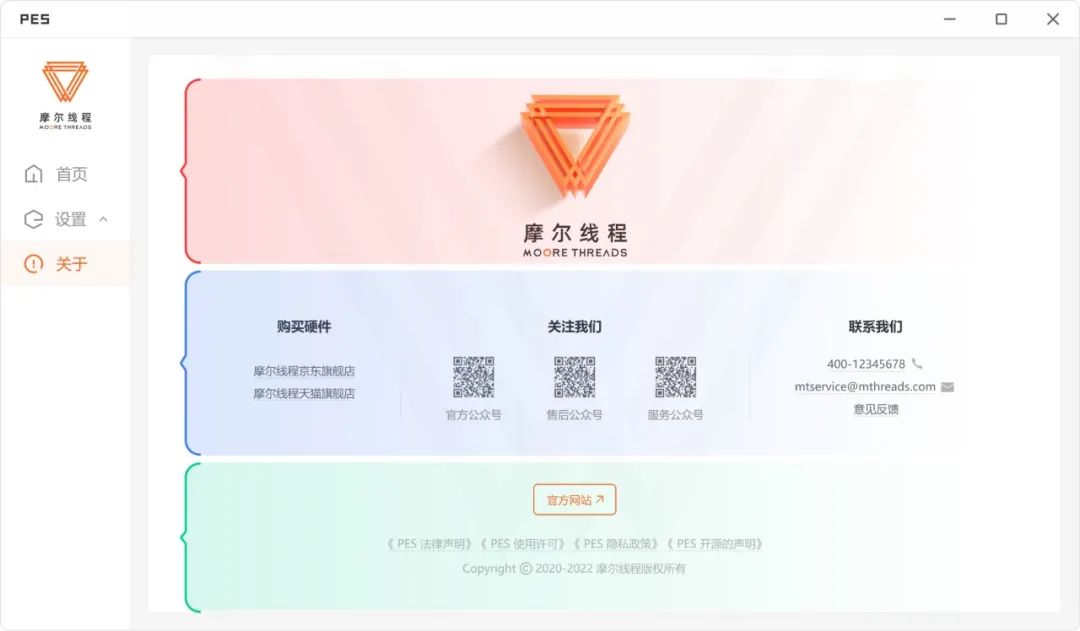
除了把信息放上去,调好大小对比之外,我还会再多加一步:分类处理。这个灵感主要来自很多网页都有的、页面底部的「关于我们」。
把众多文字信息分类处理,能让页面看着清晰不少,也能帮助用户快速查找。
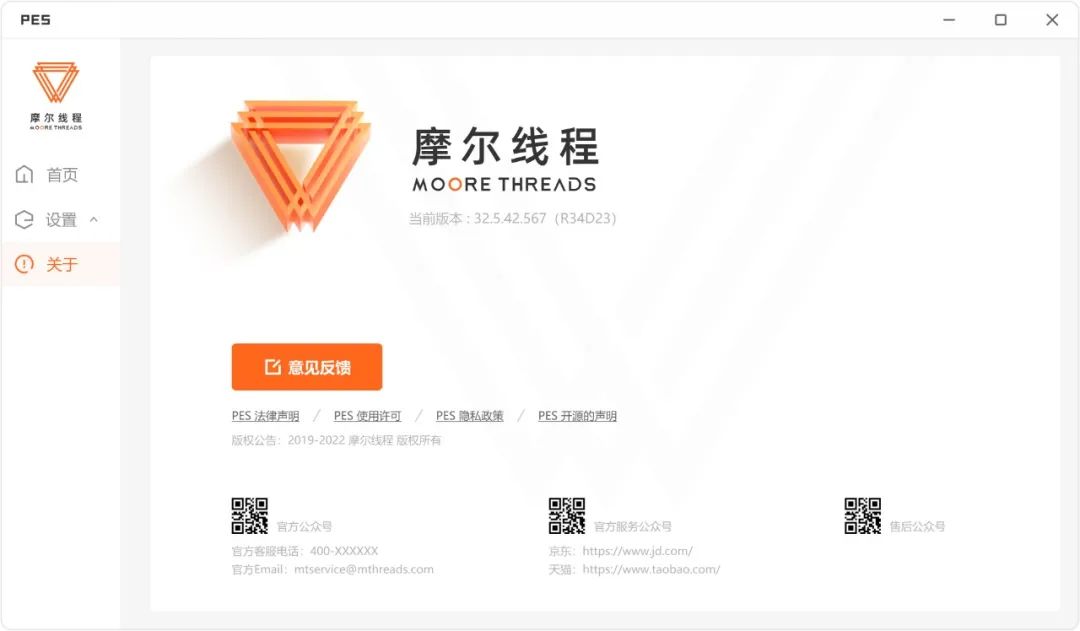
于是我哐哐一顿分类排布,再排出来的页面如下:
02 知道一些交互,根据交互做排版的调整
除了看着清晰不少之外,我也站在用户的角度想了一下交互。
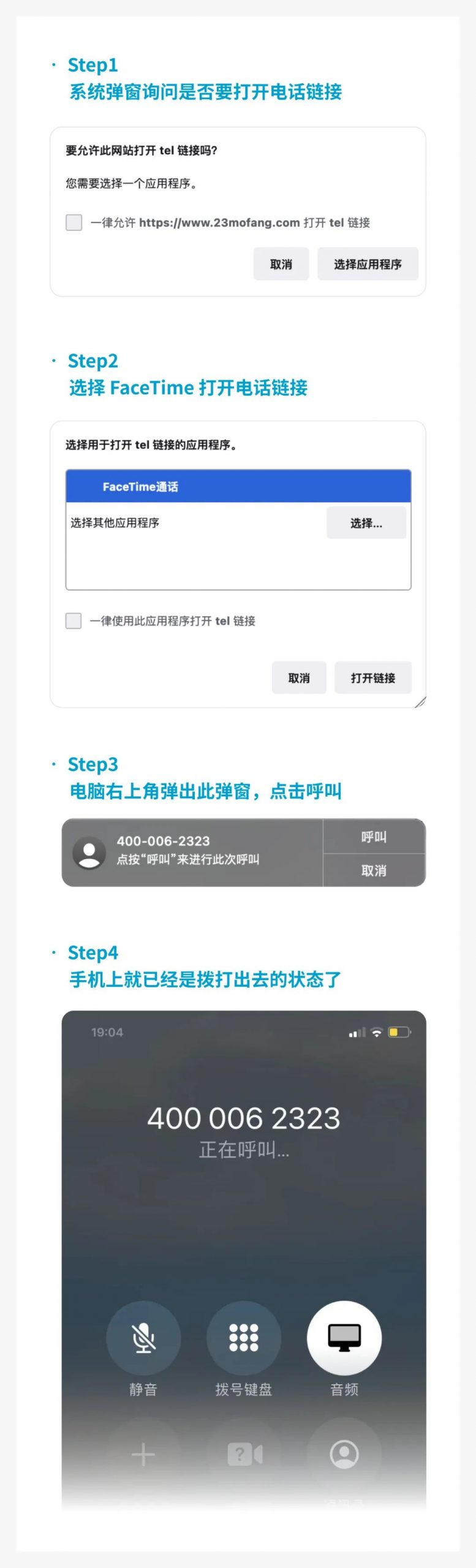
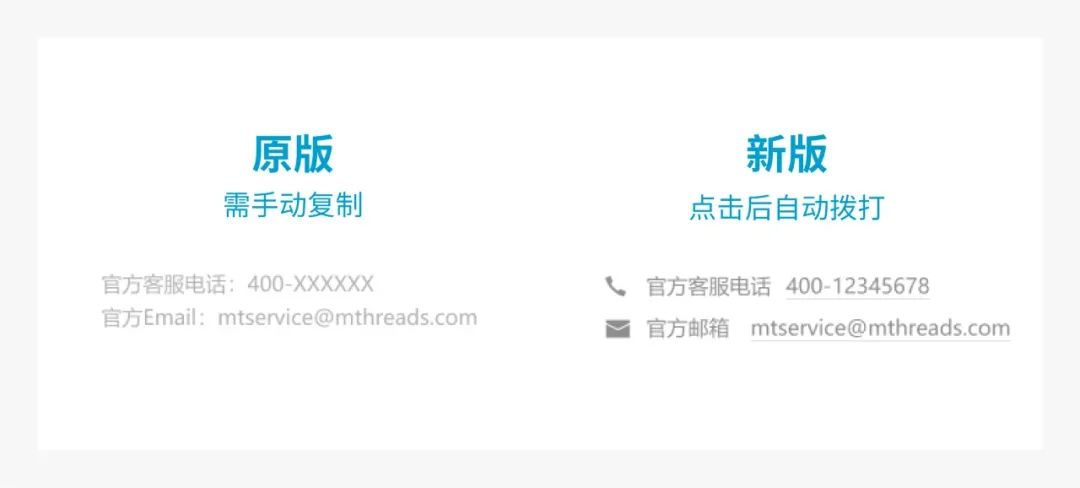
1. 电话可点击,点击后唤起对应的软件,拨打电话。在 Mac 上可以实现这样的快捷操作,会帮你自动用手机拨打
2. 购买链接也做成可点击的,点击后即可跳转。
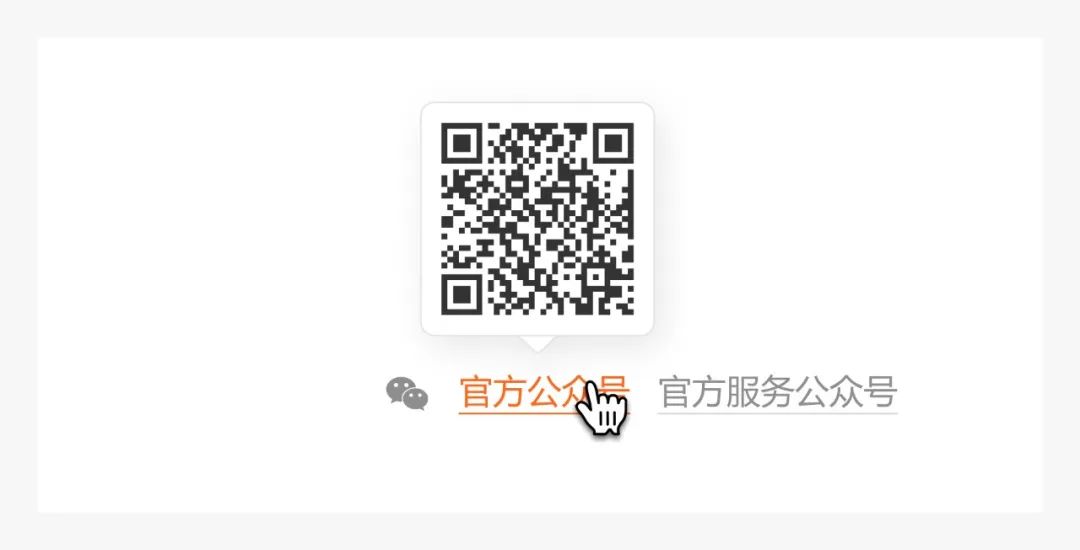
3. 二维码采用鼠标悬浮上去后出现(这么做是为了服务于排版整齐一些)。
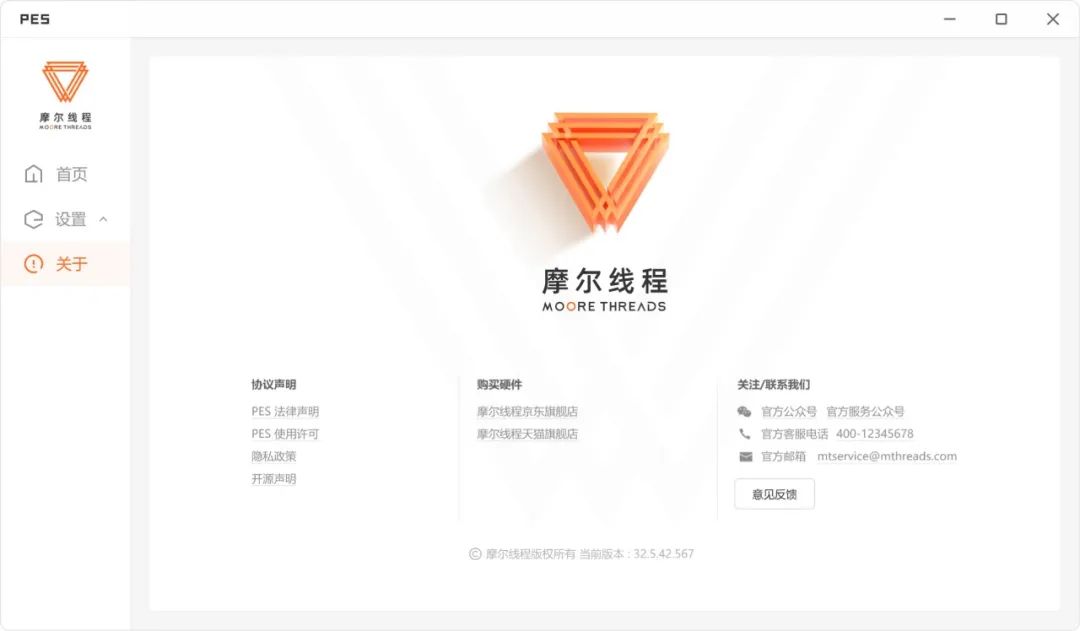
这样处理一番后,页面出来是这样:
交上去后,需求方还是想将二维码外放!所以之前想的「鼠标悬浮后出现二维码」的排版偷懒办法是不行了,自己对自己始终有些放松,还得被人逼一下,我们才会做更多的尝试。
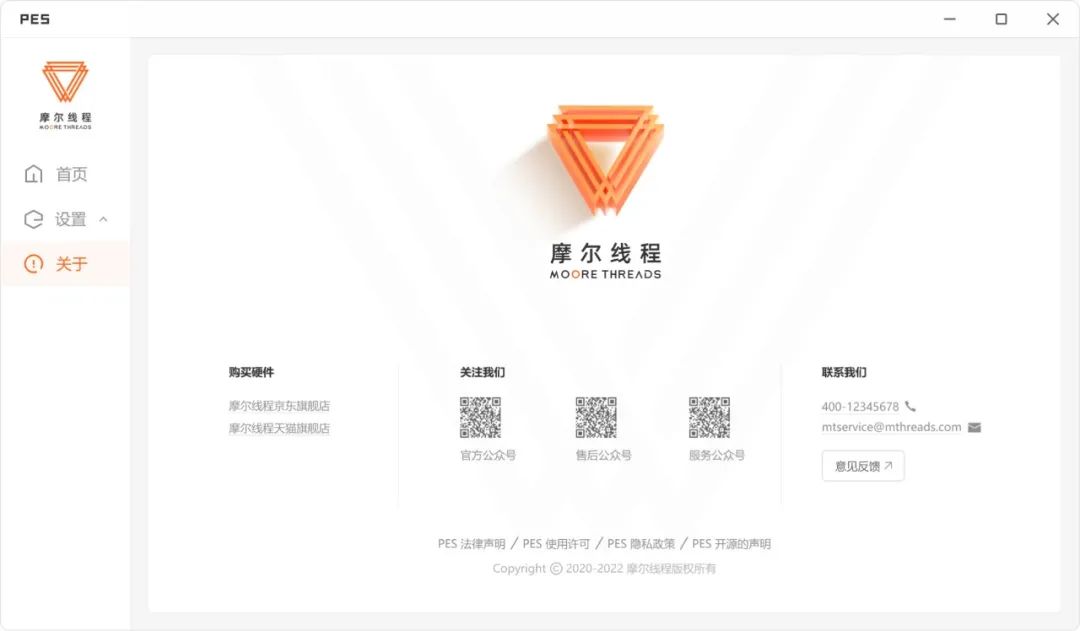
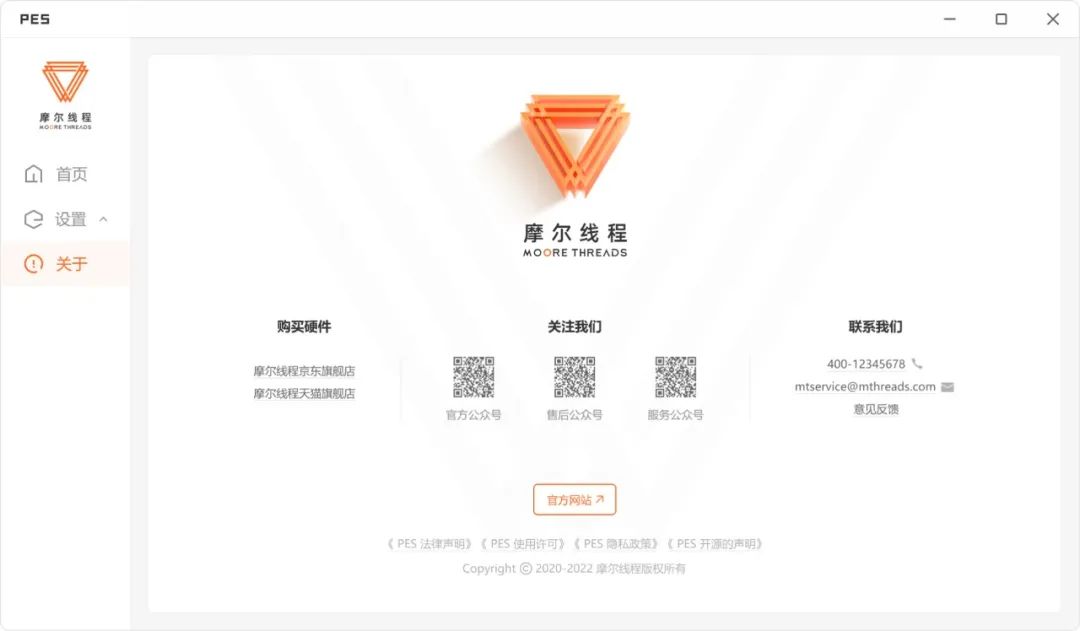
03 将三个二维码外放&视觉修正排版
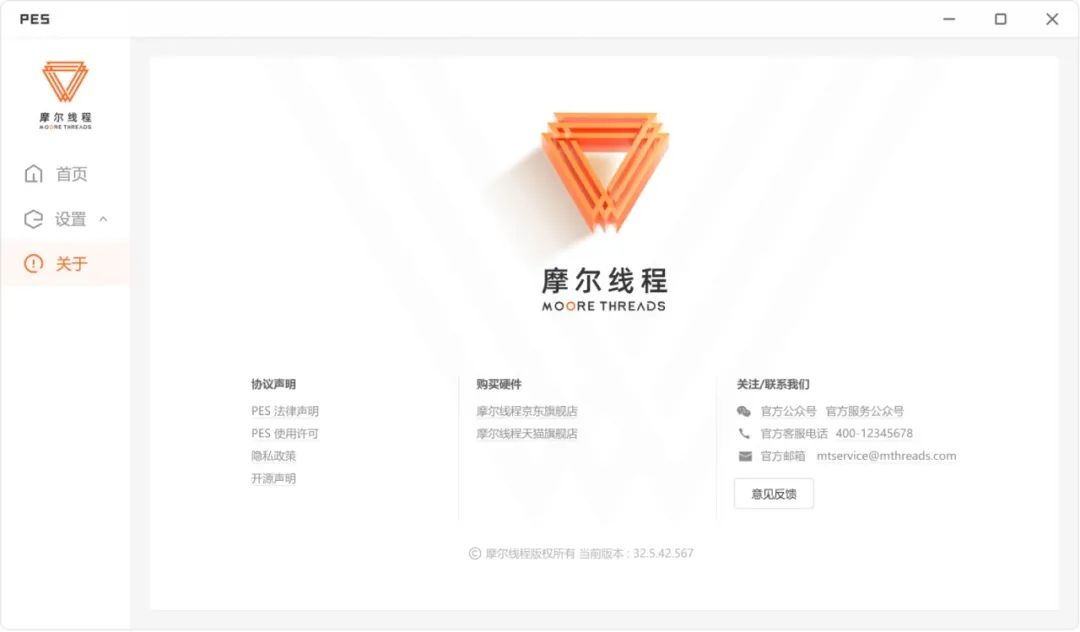
三个二维码一摆出来,就是浩浩荡荡的一排。但是由于空间原因,这里最多只能放三列,所以将「协议声明」改到页面底部,中间就放三个二维码。
logo 决定了整体排版都是居中对齐的方式,那最好都采用居中对齐,调整一下:
做到这,我发现整体内容看起来依然不是在整个画面中央,虽然它左右边距都是一致的。
是因为左侧导航栏的缘故,让这块内容看着有些偏右,直接视觉修正一番就好,将整体往左走一些。
这样就好了。
04 还有细节可优化
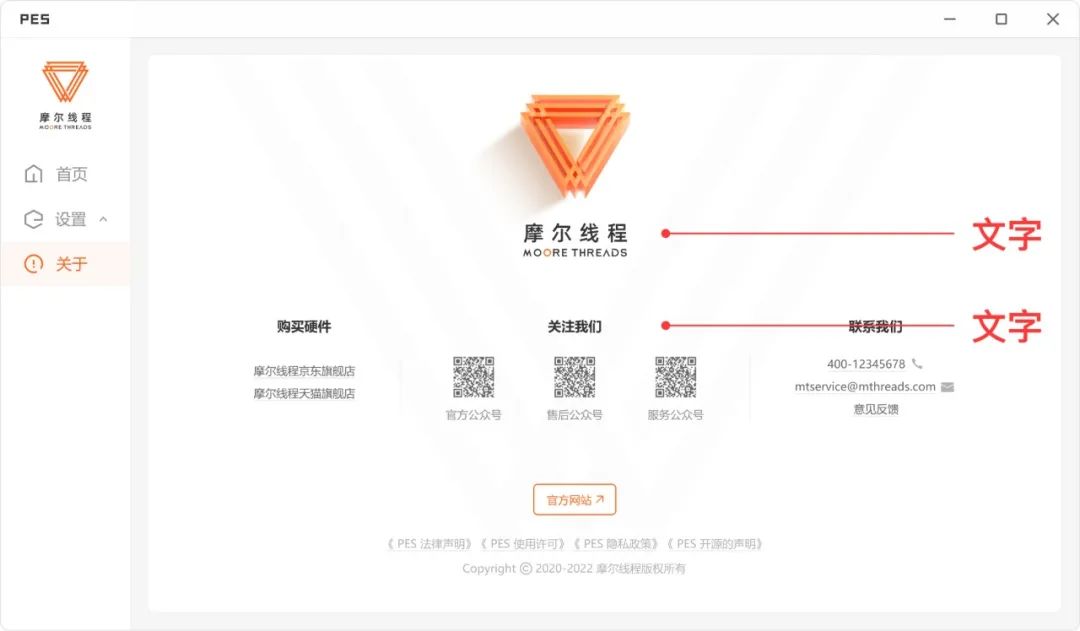
Logo下面字给人的感觉很不舒服,它造成的不好看,主要有两点。
1.由于它的存在,把整个画面信息分割成了比较平均的三大块。
2. 文字下面挨着文字,看着节奏感不是很好。
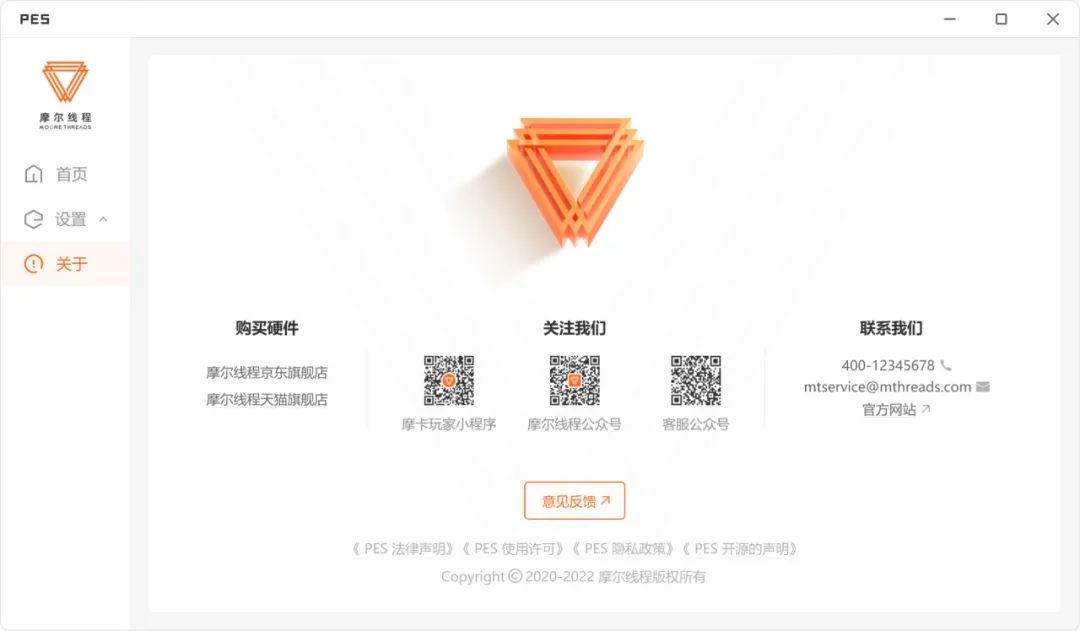
所以出于以上的原因,我尝试把 logo 的文字去掉,确实看着好一些。再把整体的大小对比调整一下,最终版:
总结
排版是 UI 的基本功,在我得到最终版本之前也做了不少的尝试,只是为了探索出更好的方案,所以想要做的好,想要做的妙,免不了多做几稿!将脑中浮现的想法都落地做出来,直观的去看才知道什么是最好的。



















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏