如果让设计师来评选最讨厌的反馈意见,那“没有设计感”一定能排名很靠前。“设计感”可能比“大气”、“五彩斑斓的黑”包含的东西更多,更不可琢磨。到底“设计感”是个什么鬼,什么样的页面可以给人“设计感”,今天的文章我就带大家破解这些问题。
首先,我们从基本概念开始:什么是“设计感”?设计感是一个可大可小的概念,往大了说,设计感是一种创造事物的思维方式,这当然是一种偏“玄学”的解释,不在我们讨论范围之内。
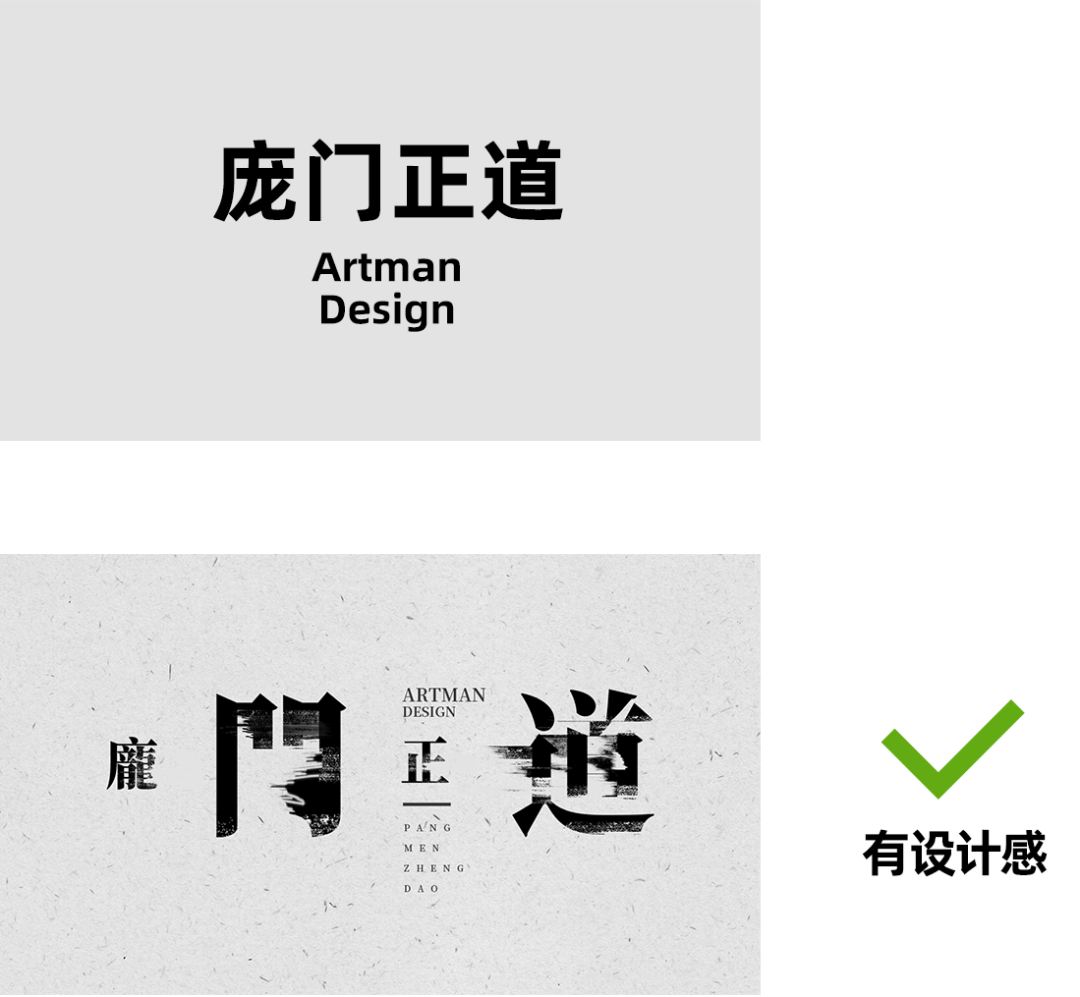
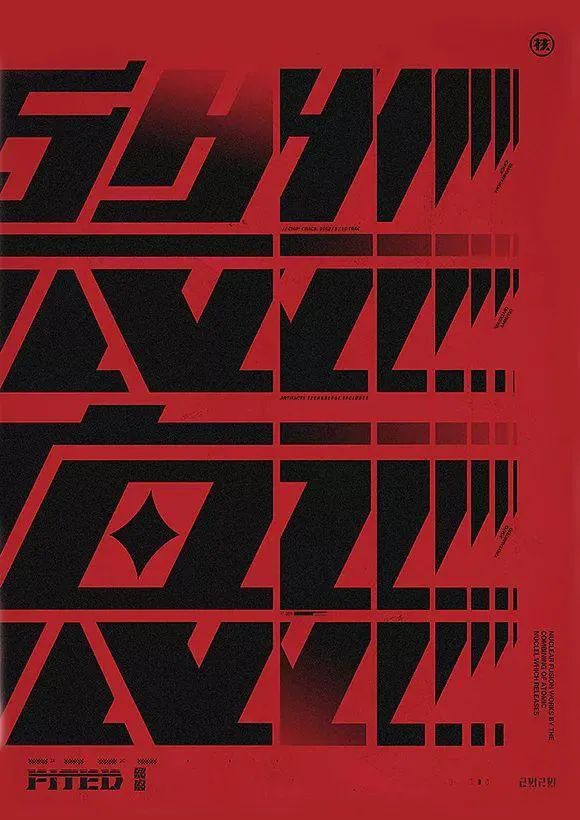
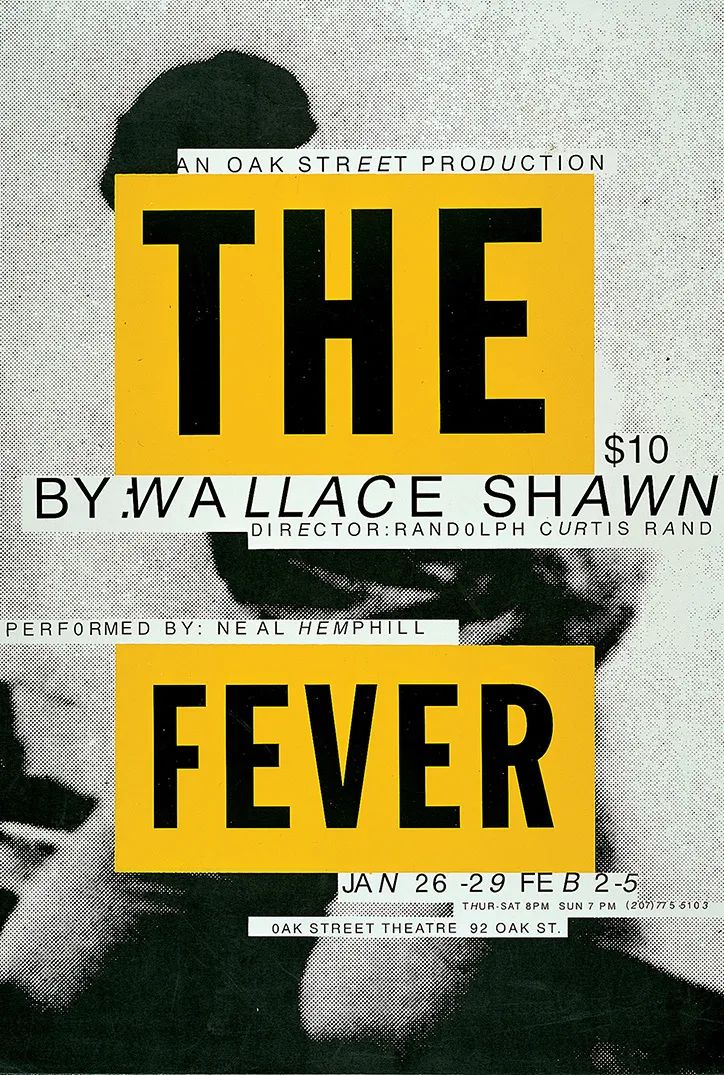
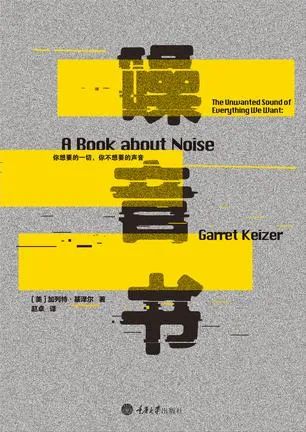
我今天讲的“设计感”,主要是指视觉上呈现出的某种美学规律,让人觉得是“好看”的画面。那什么样的画面会给人“设计感”呢,我们来看两张图:
很明显,下面这张图更容易给人“设计过”的感觉,视觉上会让人觉得更“好看”。那它到底做了哪些变化,才会让人觉得它具有被“设计过”的感觉呢?
1、变化
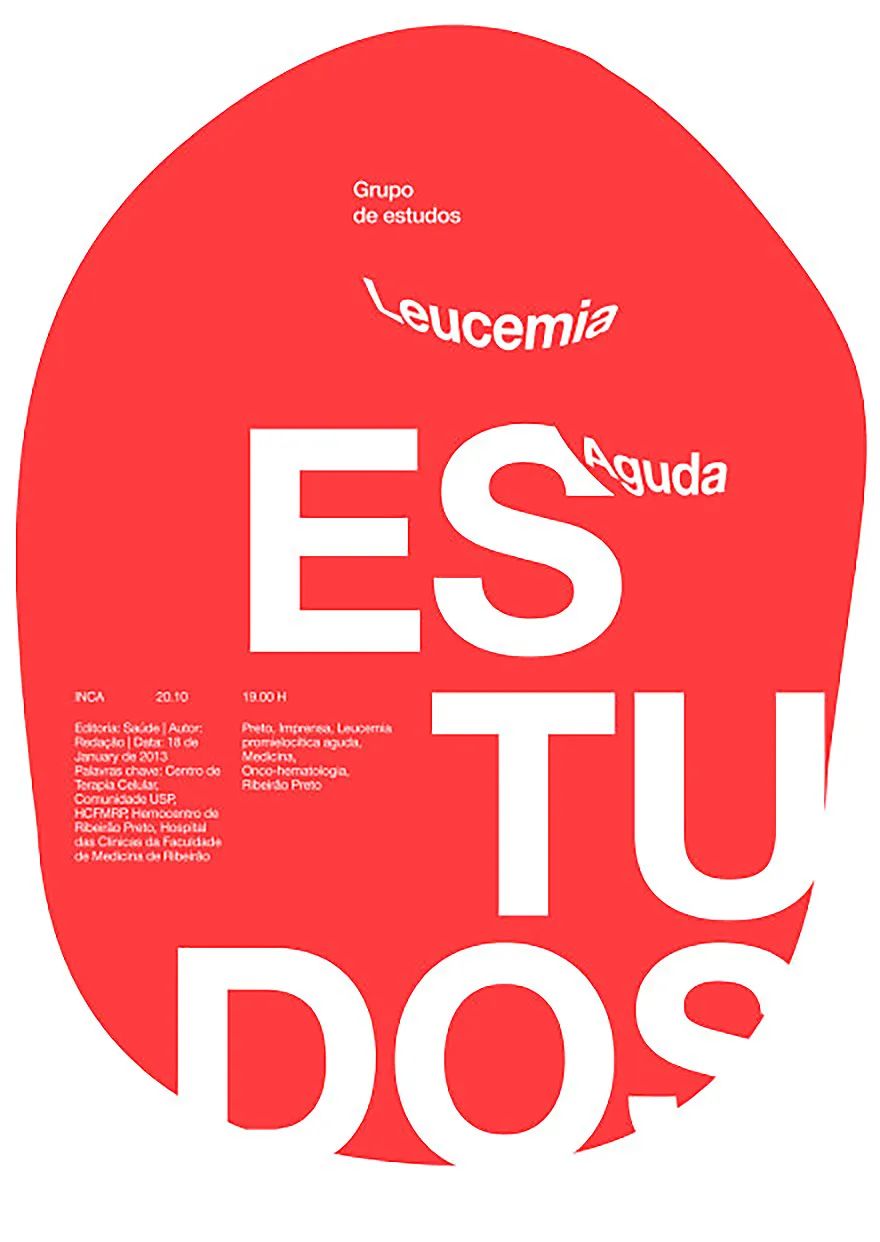
有设计感的东西肯定不是平淡的,有变化才能让人感觉到这是经过精心设计过的。下面的图通过文字大小变化形成节奏变化,再以小字进行穿插,让画面整体既有对比,又很协调。
2、细节
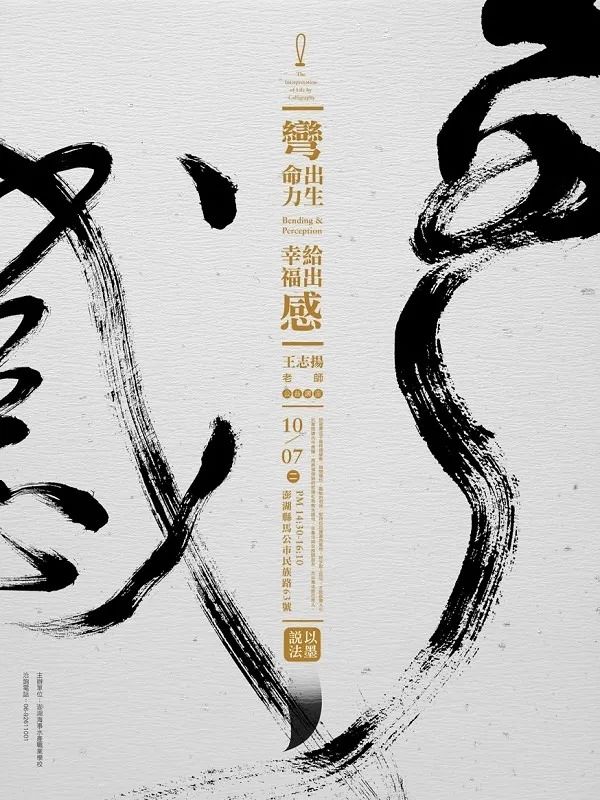
变化能带来视觉上的起伏,同时也需要对画面的细节进行刻化,这样才能形成统一的风格。相对于上图,下图明显细节质感更丰富,纸质的背景,加上斑驳的文字效果,所有的细节都是统一的,整体会给人更有韵味的感觉。
综上,设计感其实就是一种冲突的融合之美,用专业术语来讲:就是对比和统一。既要善于制造对比,又能将各种对比融合统一。
好了,光弄懂概念是没啥用的,重要的怎么做!对吧?下面我给大家分享几招既简单,又实用的文字排版技巧,通过这些方法,可以快速的让你的文字排版变得更有形式感,不再枯燥乏味。OK,一大波实用技巧来了。
一般我们做文字排版的时候,尽量会避开文字叠在一起的情况。不过如果文字是纯装饰性的,那就可以随便玩了。下面几种方法就是通过文字叠加的手法,营造出了出色的排版效果。
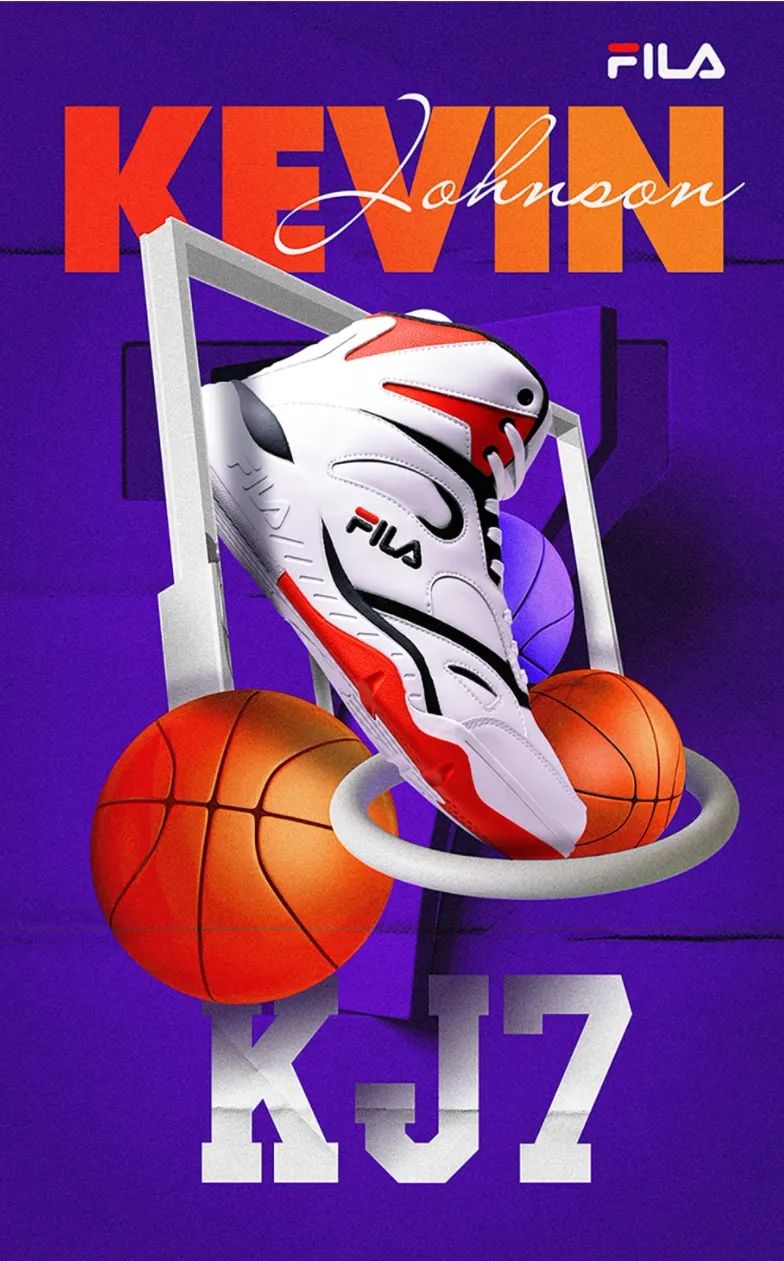
叠压方式一:动静叠压:粗体字+手写字
粗壮的字体在视觉上形成面,重心很稳。而笔画很细的手写字体恰好相反,它比较灵动,视觉上是线,两者的组合可以形成很好的互补作用。
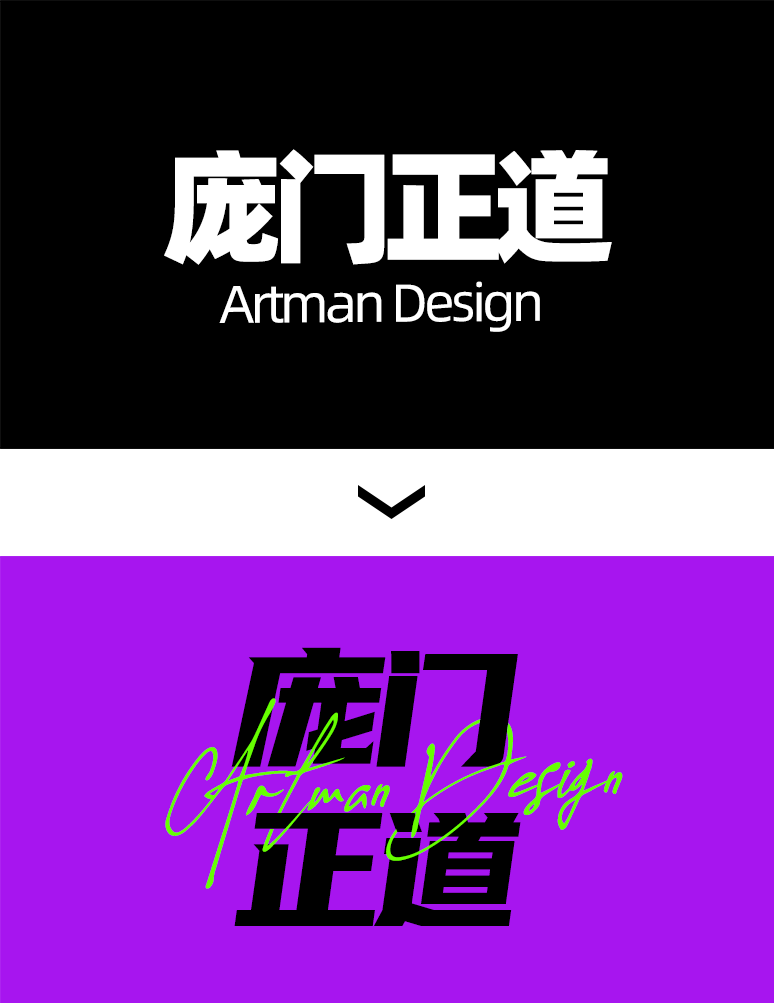
看一个演示案例:
是不是气质都完全不一样了!中英文的穿插效果让版式变得很有视觉张力,线和面结合的也让画面不再单调乏味。
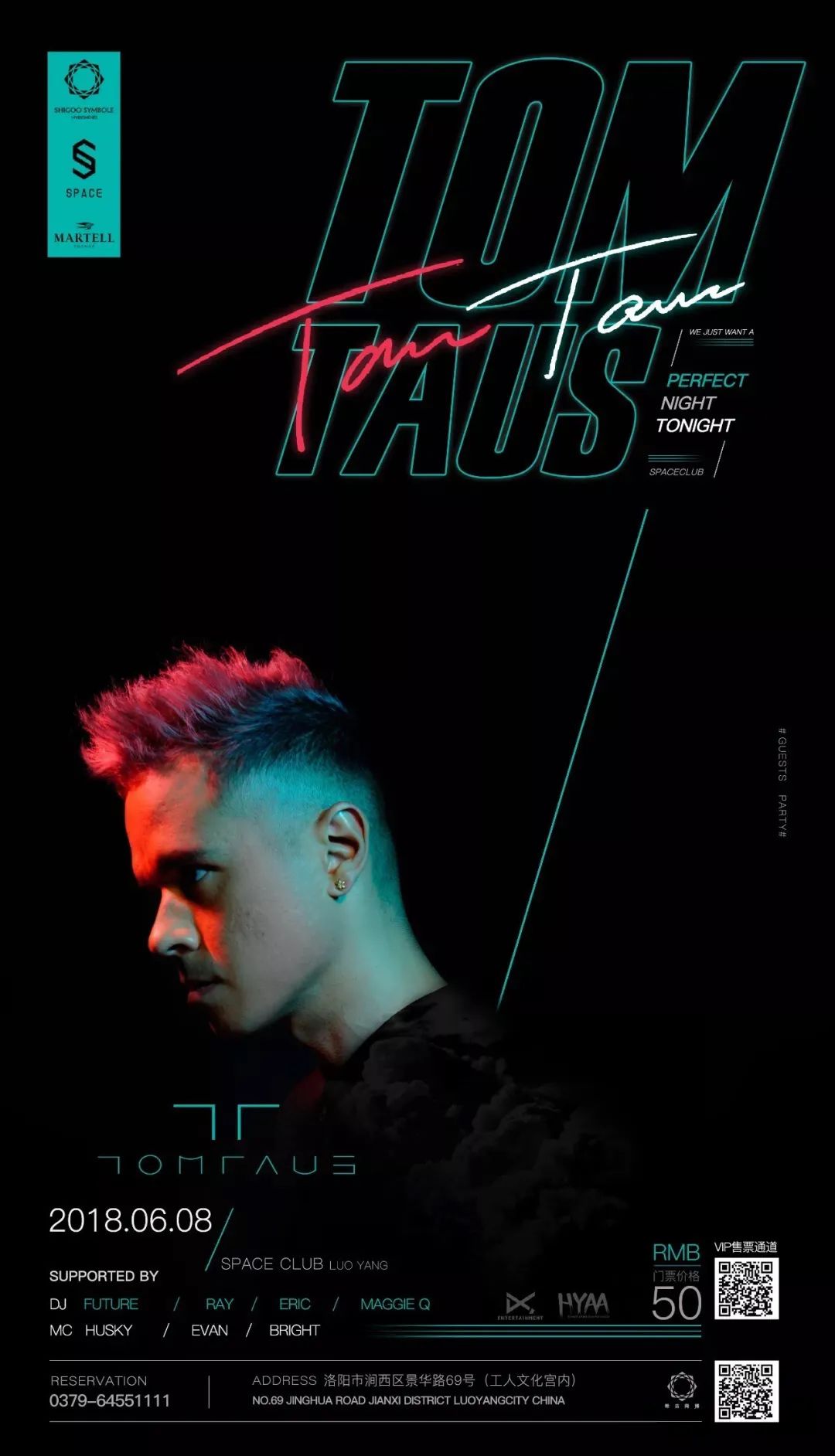
再来看看其它类似的应用案例:
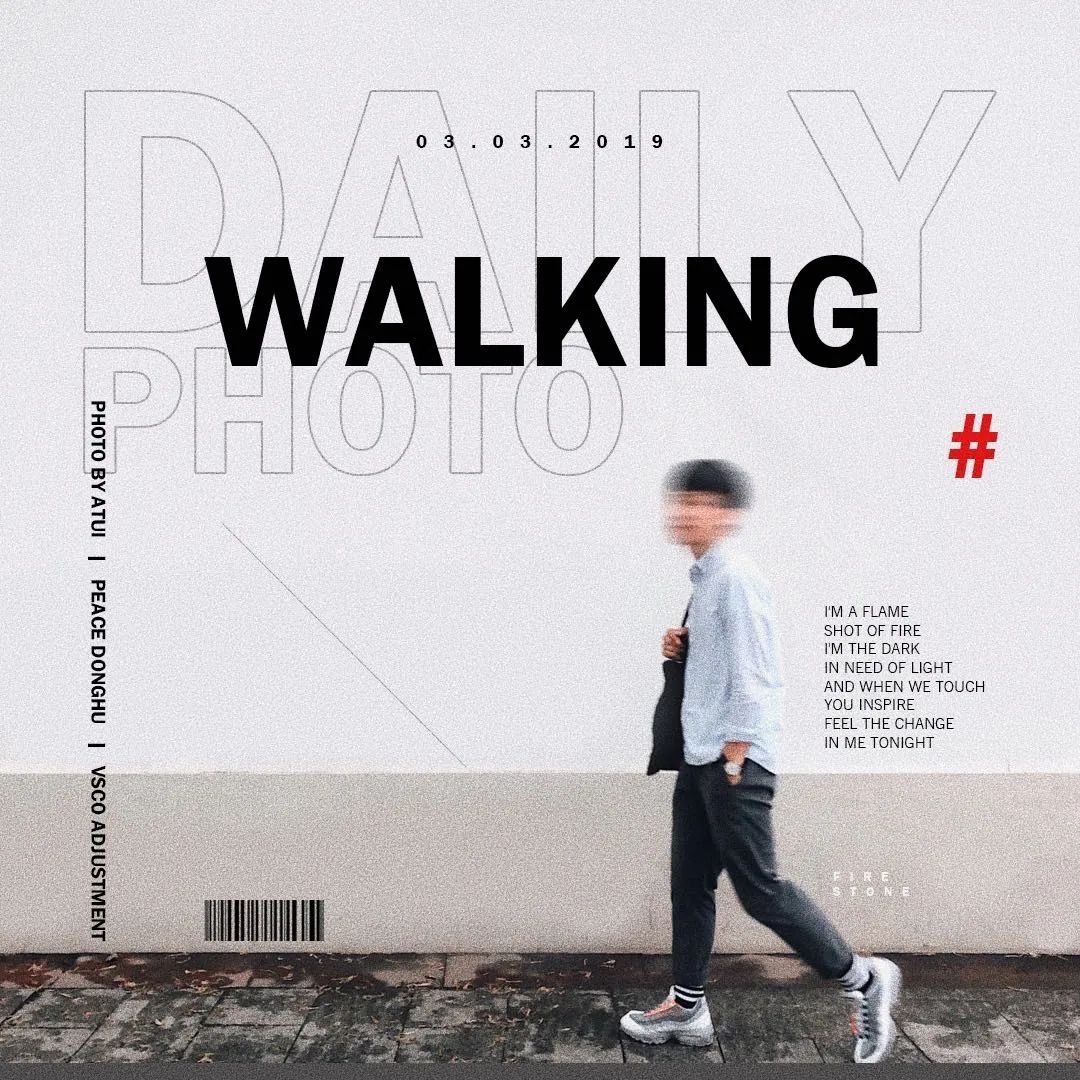
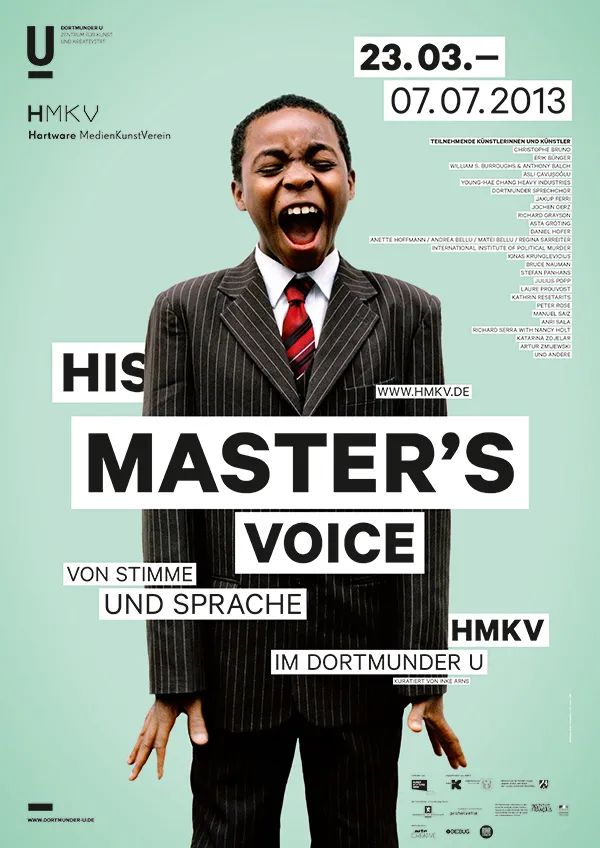
叠压方式二:虚实叠压:实心字+空心字
标题文字太多的时候,可以考虑将重点字眼提取出来,用重色表现,然后将不重要的字变成空心字,与实心字形成虚实叠压效果。这样在视觉上可以形成明显的层次过度,让画面更有层次感。
通过虚实叠压,不但重点更清晰突出,画面的层次感也更强了!
看看其它应用案例:
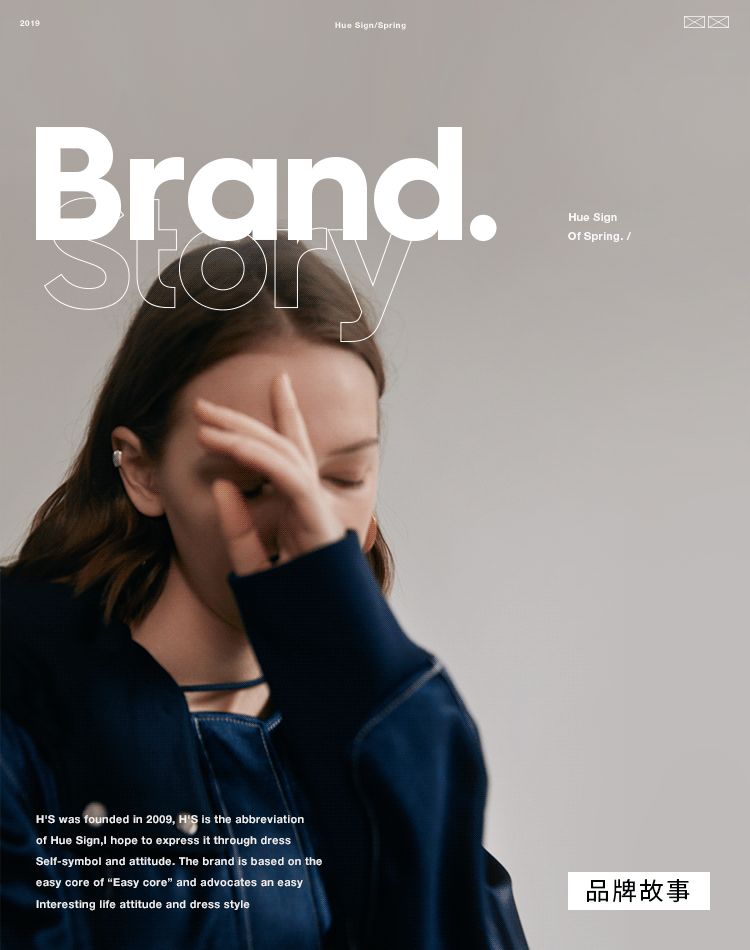
叠压方式三:前后叠压:前景字+背景字
有时候我们可以用压在背景上,当作纹理来使用。在操作的时候,尽量让背景文字的色彩更浅,以免干扰到正文的可读性。
效果是不是出乎意外的好看?
我们把文字铺到背景上之后,文字本身的含义已经没有了,它完全是作为图形而出现的。所以我们在选择字体的时候,也尽量选择偏图形化的字体。
来看看其它应用案例:
没想到吧?简单的文字叠压,居然能玩出这么多花样!好了,下一招走起。
文字重复效果实质上是一种重复构成,是最基础的构成方式之一,文字重复的特点是形成了一定的韵律感,在整齐中又形成了一定的节奏变化,同时,不断重复的形状也加强了画面的视觉冲击力。
很多电商海报中,可以看到类似的表现手法:
重复的文案在视觉上可以形成纹理的感觉,用在背景上也效果不错:
重复的文字容易给人单调的感觉,要打破这样印象,我们可以对其中的一些文字进行单独处理,让它形成一些变化,没那么“重复”。
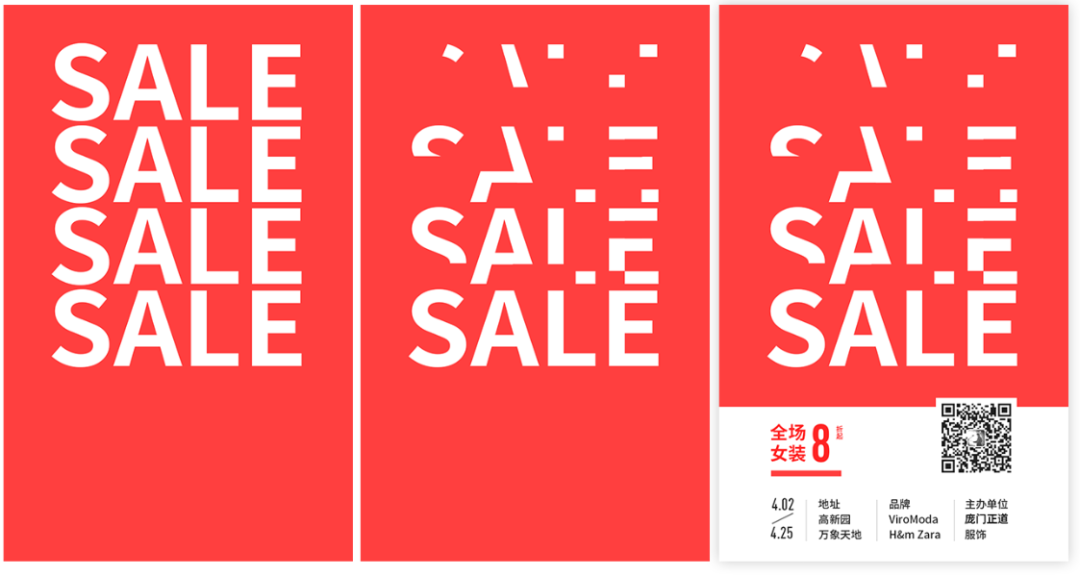
来个演示案例:
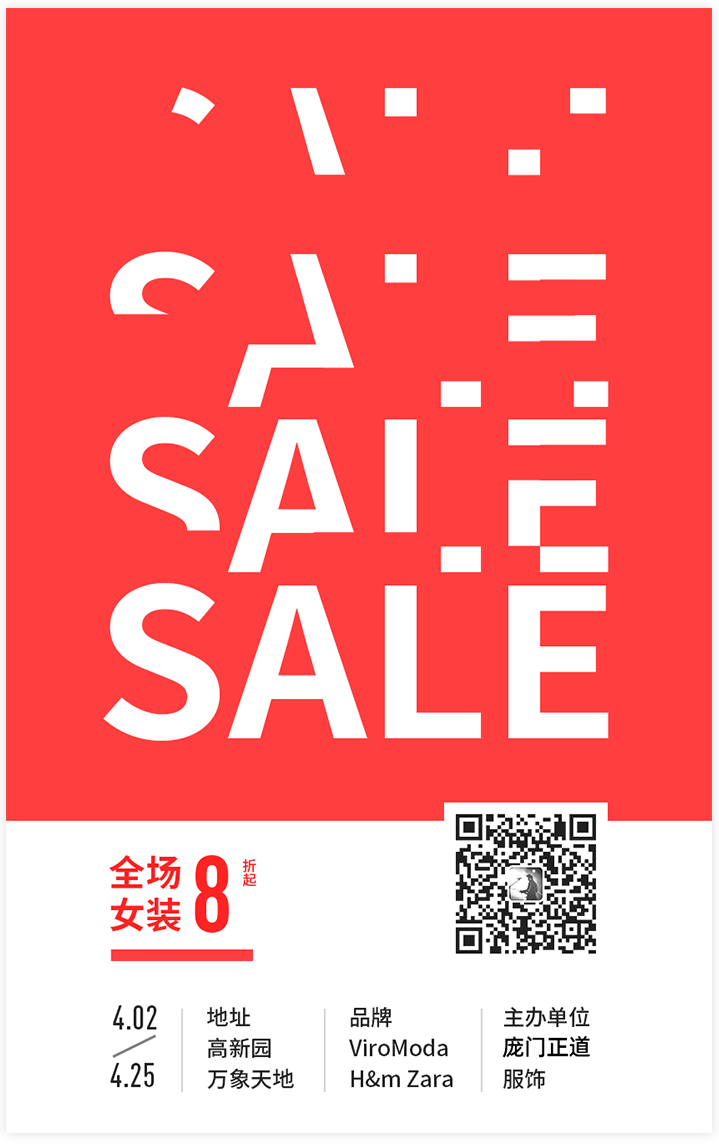
这种方式是不是挺有意思?简单三步,就打造出一张极具视觉冲击力的促销海报。看下大图:
这种促销海报,有没有一种有人拿着大喇叭在你耳朵边不停的喊的感觉?
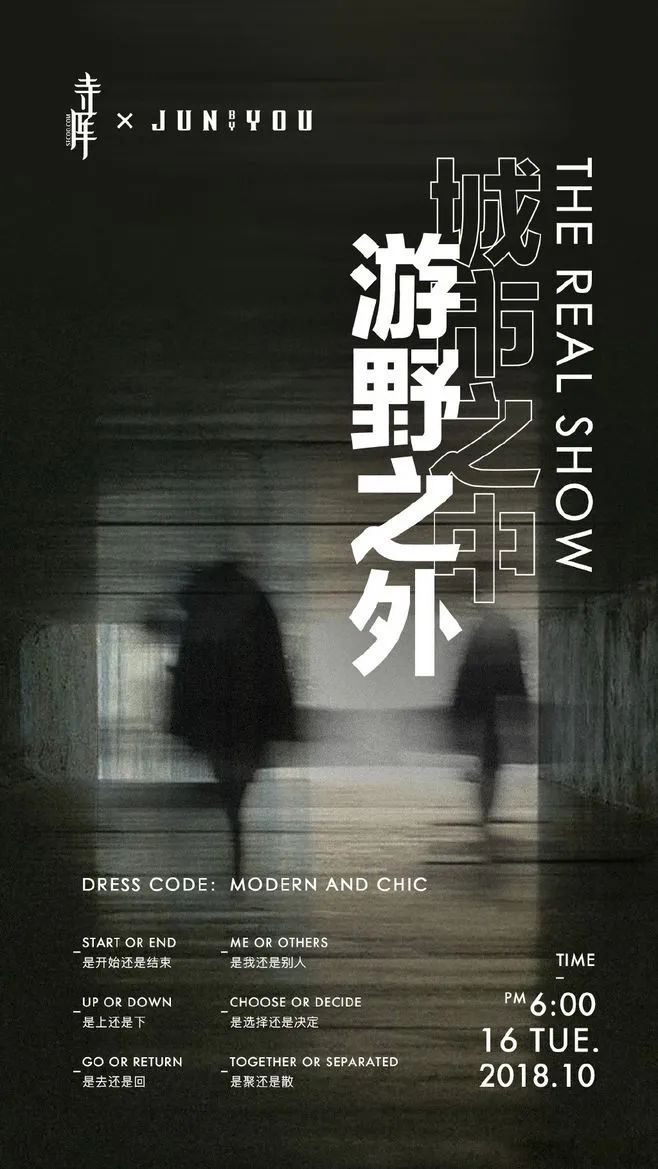
在一些设计主题中,我们为了强化视觉冲击力,需要尽量将主标题放大,甚至撑到画面以外,形成破版效果。
看个小例子:
相较于中规中矩的排版,通过文字放大,裁剪掉一部分的处理方式,明显更加令人印象深刻。
当然,隐藏掉文字的一部分肯定会牺牲一定的文字可阅读性,但它却可以产生一种“画外之音”的韵味,这点在中文排版中更加明显。
剪切范围不一定是整个画布,也是是画面中的某个图形,比如下图中这样的有机图形:
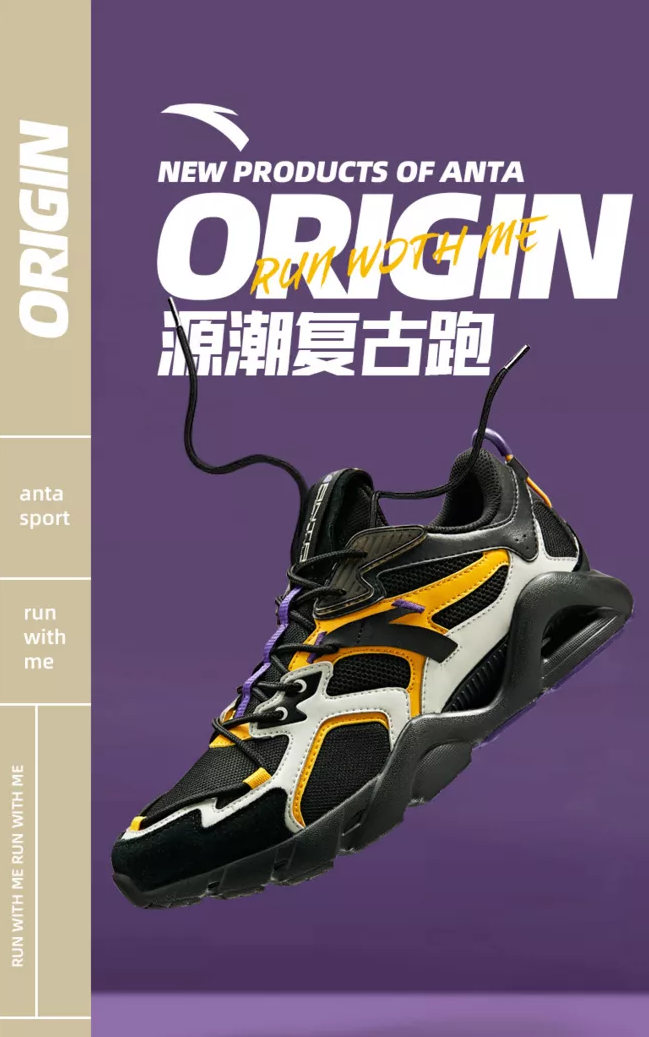
点线面处理,顾名思义,就是将文字视为平面构成中的点线面元素来处理。最常用到的有两种形式。
1、化文字为点
这种方式是通过缩小字号,拉大文字之间的间距,让每句文案形成整齐排列的一组点,然后通过与版面上其它元素的对比,增强版面的设计感。
散开的文字可以占到比较大的版面空间,对整体画面起到一定的装饰美化的作用。
在实际的操作中,我们将文字打散同时,可以增加一些小小的变化,比如穿插一些点线图形元素,还有文字大小的变化等,类似于特异构成,形成视觉上的焦点。
2、添加色块,形成线或面。
文字既然能通过缩小字号,拉大间距变成点元素,那同样的道理,它也可以变成线或面。
最常用的方法就是在文字背后增加一个色块,一方面突显出重要的文案,另外一方面是形成视觉上的版块,丰富画面的层次感。
在实际的应用中,可以根据每句文案的长度,单独添加相应长度的色块,这样可以使整段文字看起来像一个整体,增强文字的视觉冲击力,同时还能将文案与背景图片分离开,增加文字的识别性。
好了,理论部分讲完,下面我们进入到实操阶段。Just do it!
前面讲了这么多眼花缭乱的操作,到底好不好用呢?当然只有动手了才知道!下面我就以同一张素材为示范,应用上面提到的方法来做一系列排版练习。
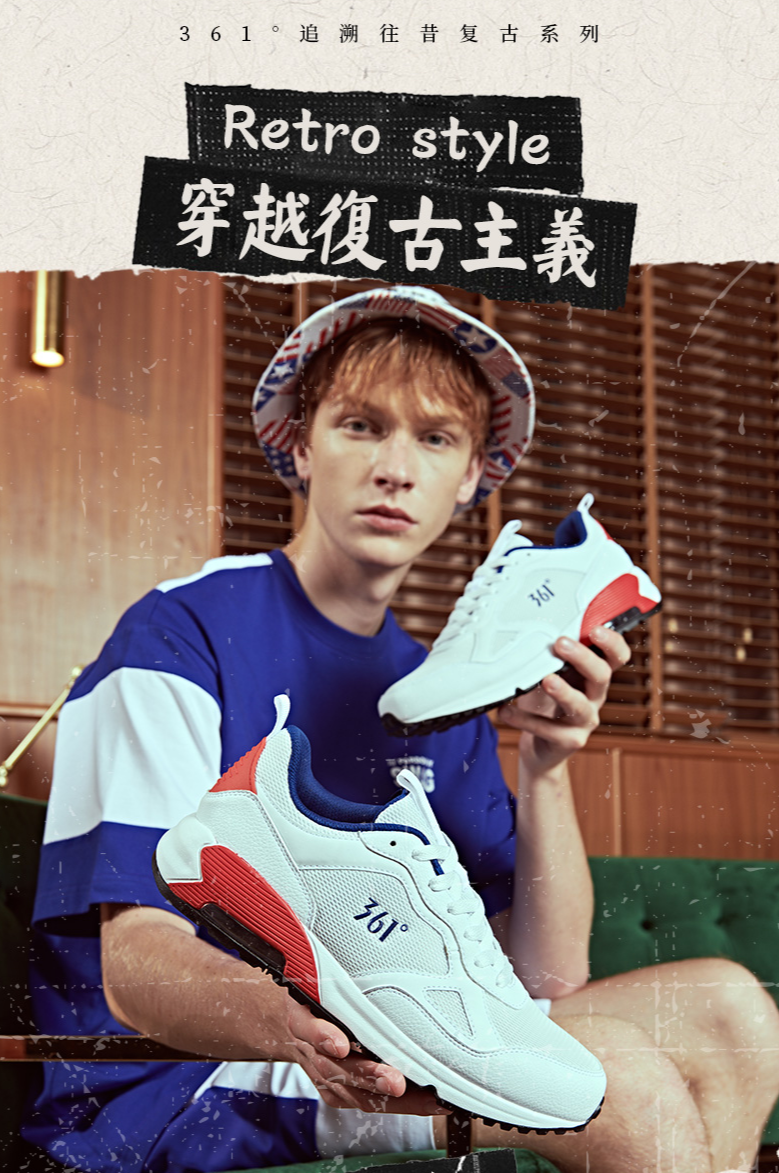
先看看素材图:
这是一张风格比较前卫潮流的服装模特图,所以在排版风格上我们可以更大胆一些。OK,动手吧。
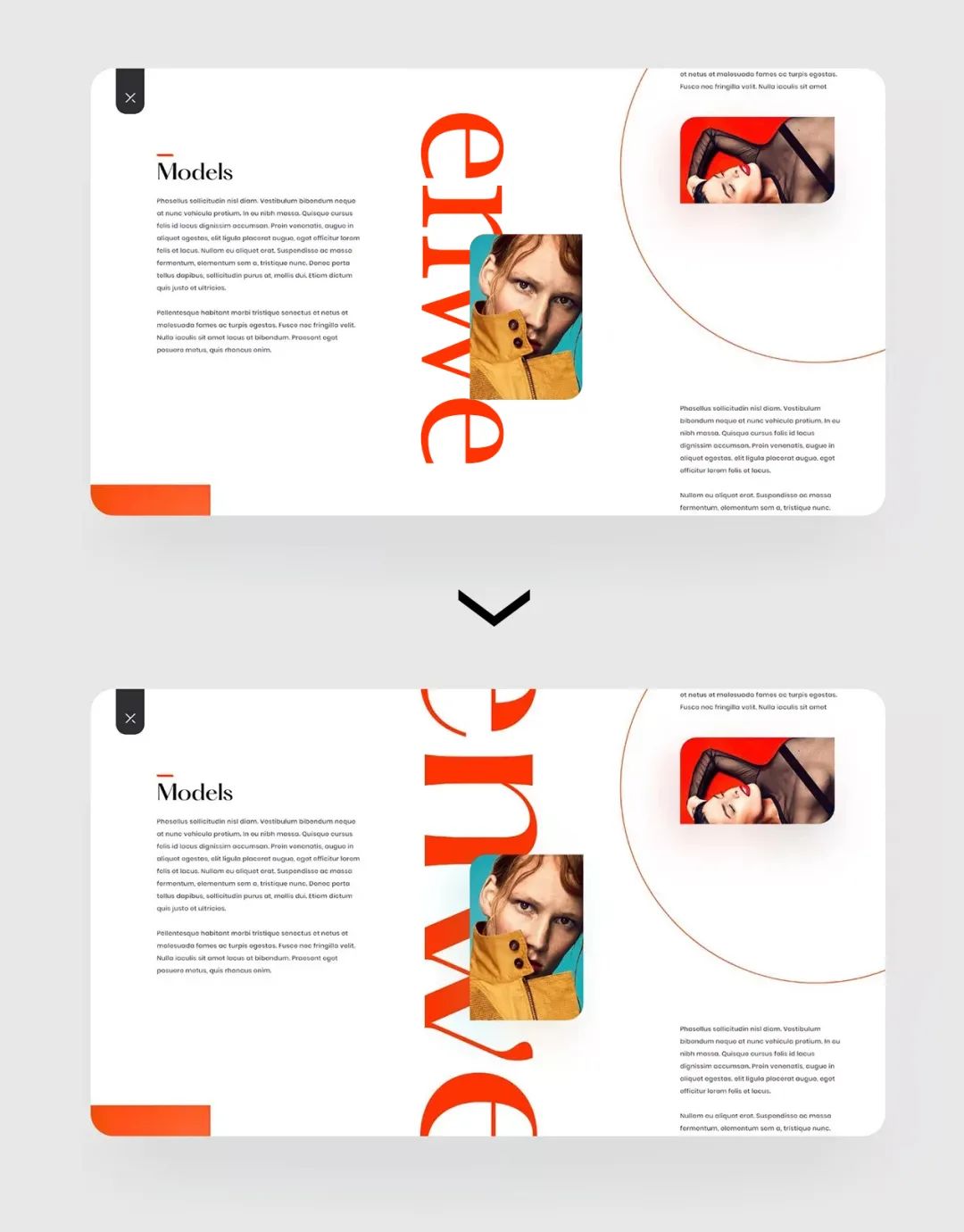
方案一:虚实文字叠压
将主要的中文文案用实心的黑体展示,不太重要的英文作为装饰,压在中文的后面,作为背景元素。
把图片加入到画面中来,根据图片内容调整好位置大小。最后再补充好其它次要文案。
好了,完工。
看下大图:
方案二:将文字散作点
这种效果需要有一小段文字,纯作装饰用。另外主标题最好要大,跟小字形成鲜明的对比,这样叠加在一起的时候就不会影响阅读。
调整好小字与大标题叠压的位置与大小之后,把图片加入到画面中。
小字散开之后,我们可以在其中添加一些别的元素,穿插一些别的文字,或者小图形之类,让整个版式富有变化,同时拼成一个完整的块状。
最后将其它文案信息补充完整,完工!
看下大图:
方案三:背景填充色块
有时候素材图片色彩比较复杂,直接在上面压文案会导致文案看不清楚,这时我们可以考虑加背景色块来解决问题。
先确定好文案的排版方式以及位置:
加入图片,文字的配色采用跟背景图对比强烈的绿色和红色。然后微调一下文字的大小和位置。
最后将其它文案信息补充完整,OK,完工!
看下大图:
方案四:文字破版效果
破版效果主要是为了强化视觉冲击力,所以用来破版的主标题一定要简洁有力,不能太复杂,一般是小短句,或者一个单词。在这个案例中,我选用SALE这个单词作为主标题。
主标题的字体也尽量选择粗壮有力的,比如我这里选择的是手写笔刷风格的英文字体。
接着加入图片素材,调整好文案的位置和大小,颜色上也采用对比强烈的红色和绿色,起到炸眼球的效果。
最后再补充一下其它信息,OK,完工。
看一下大图效果:
方案五:中英文叠压
如果你觉得文字排版过于单调乏味,加入手写字体可以很好的解决这个问题。在操作的过程中,最关键的点就是分清楚主次,一定要保证主标题清晰。所以我们一般让主标题用粗壮的字体,装饰性的手写英文采用细一点的字体。
除了字体上的差异外,主标题和装饰性英文的颜色也要拉开对比。接着加入图片素材,调整一下位置和大小,最后将其它信息补充完整。
OK,完工!
大图走一波:
怎么样?这一波排版练习很过瘾吧!今天的内容就到这,拜拜。





















































 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏