我们回顾一下每天在哪件事上花最多时间?相信很多人的答案是看手机。我们每天看手机、电视等等各类屏幕,其实是不断获取新的信息内容。是否还记得第一款iPhone手机发布的时候,手机只有手掌的一半,但现在屏幕越来越大,市场上都是全面屏手机,都快放不进裤袋了。所以说人们对于获取信息的诉求是无限,但作为内容载体的屏幕尺寸是有限的。
柔性屏技术的背景和应用
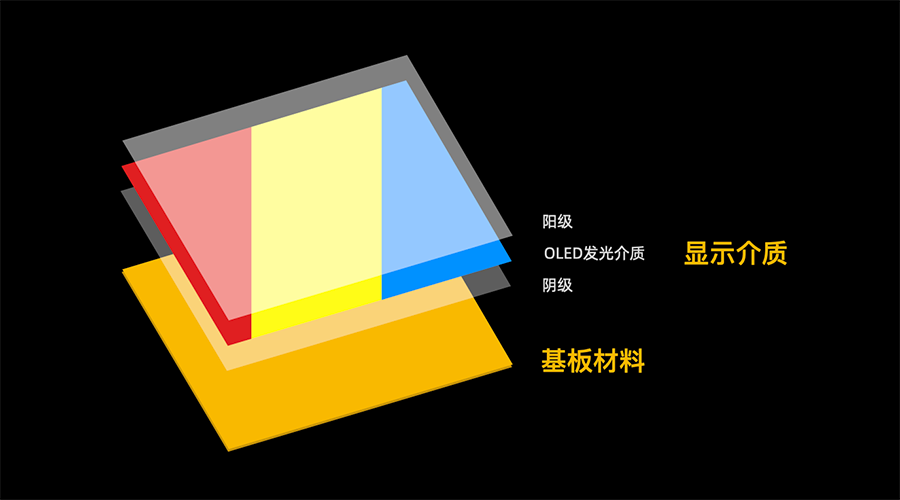
那么屏幕尺寸能否打破这个限制?我们分析下屏幕显示的原理。一般的屏幕会包括图中的几个部分,其中决定屏幕硬度的是底部的基板材料。
基板材料一般是玻璃,技术人员在把基板材料换成柔性塑料后,屏幕可以做到弯曲乃至折叠。这种新的屏幕就是柔性屏。它的优点是明显的,在内容显示上,展示空间在二维做了延伸,甚至可以拓展到三维空间;在物理形态上,可以做到弯曲,甚至可以折叠。
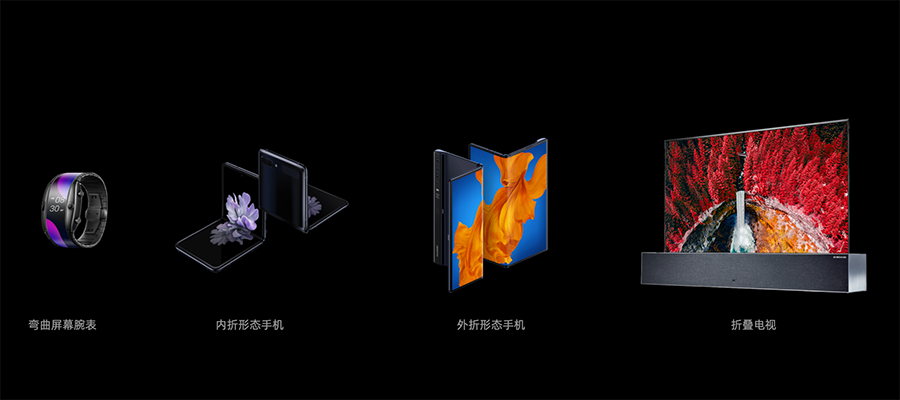
近些年,柔性屏技术已经慢慢被很多厂商应用变成实际的用户消费品。
柔性屏的腕表可以更好地贴合你的手腕,柔性屏的电视可以直接收纳到电视柜里。柔性屏的手机可以折叠变大或变小改变形态,里面的界面也会随着折叠发生相应的变化。
内容如何适配柔性屏
今天我们就结合柔性屏手机来一起探讨柔性屏上的体验设计如何呈现,内容如何在不同屏幕下变化。
下面这张表展示的是华为和三星两款折叠屏手机的屏幕尺寸,我们会发现不同厂商的屏幕规格是不同的,就是说承载内容的容器是不同的,我们需要一种更通用的内容适配方式。
回想日常生活中,水是可以从瓶子倒到水杯里,适应不同的容器。那屏幕里的内容是否也可以像水一样流动呢?这种设计方式我们有个更熟悉的名称,叫“响应式设计”。
内容如何做到可以流动
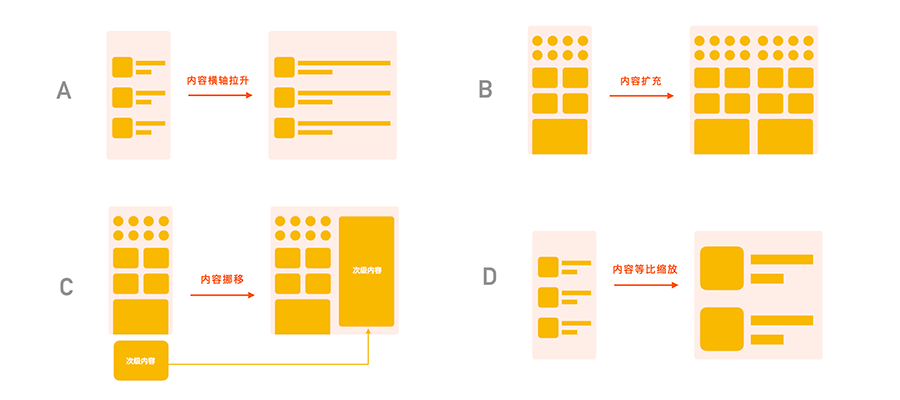
设计师在进行界面设计时,把界面元素根据栅格体系拆解为小的内容块,这些内容块可以在不同屏幕尺寸下进行再组合,从而实现流动。这里介绍4种基础的响应式设计方式。
方式A是纵轴保持不变,横轴内容横向拉升。比如常见的联系人列表类页面。
方式B是纵轴保持不变,横轴内容用同类型的内容进行扩充。比如像应用商店这类入口型展示页面。
方式C是把页面上其它部分的内容挪移到新的位置,称为内容挪移。
方式D是横轴和纵轴进行整体等比例的缩放,比如图片或者视频素材。
以上四种方式可以组合使用。通过响应式设计我们基本可以实现让内容适配不同的屏幕尺寸大小。同时在设计使用前,我们要明确内容流动的本质是为用户使用场景服务。容器变化的原因是使用场景发生了变化。
柔性屏下的体验设计思路与实践
柔性屏体验设计思路
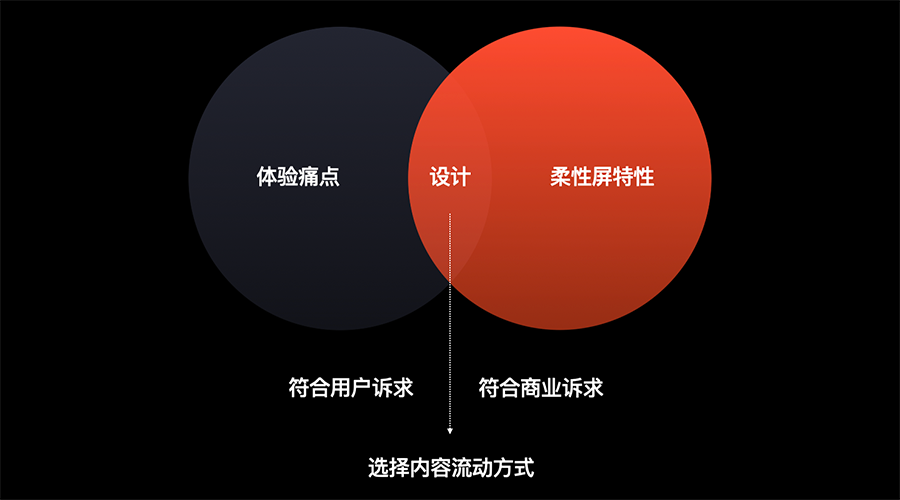
下面介绍下我们在柔性屏上进行体验设计的基本思路:
首页需要通过分析使用场景变化下用户的体验痛点,结合柔性屏的特性去寻找设计解决方案。这个方案要能符合用户和商业两者的诉求,然后选择合适的内容流动方式来呈现最后的设计稿。
下面我们将结合淘宝的场景来具体实践说明。淘宝是个购物类的应用,我们会花很多时间来逛、来比较各类商品。
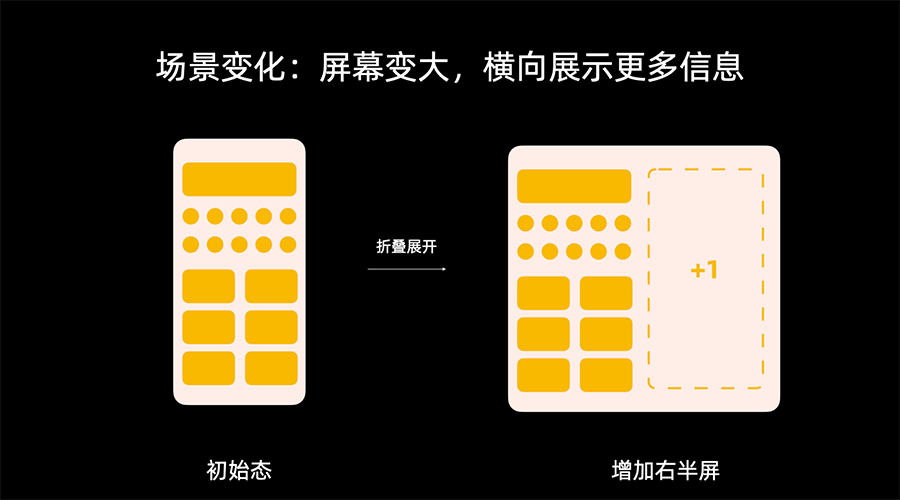
场景变化:屏幕变得更大
外折折叠屏手机的一个场景变化是屏幕变得更大了。手机展开后,多了一个右半屏。那么这个右半屏对我们解决体验痛点有没有帮助?
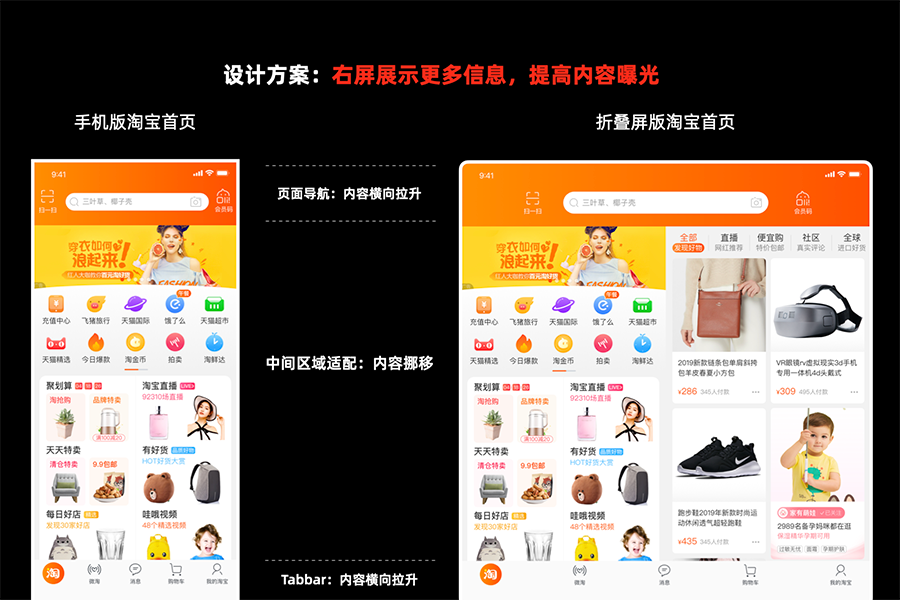
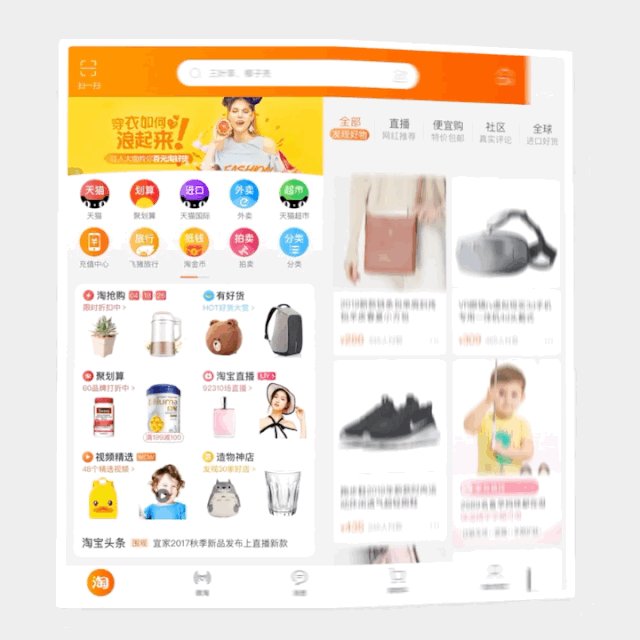
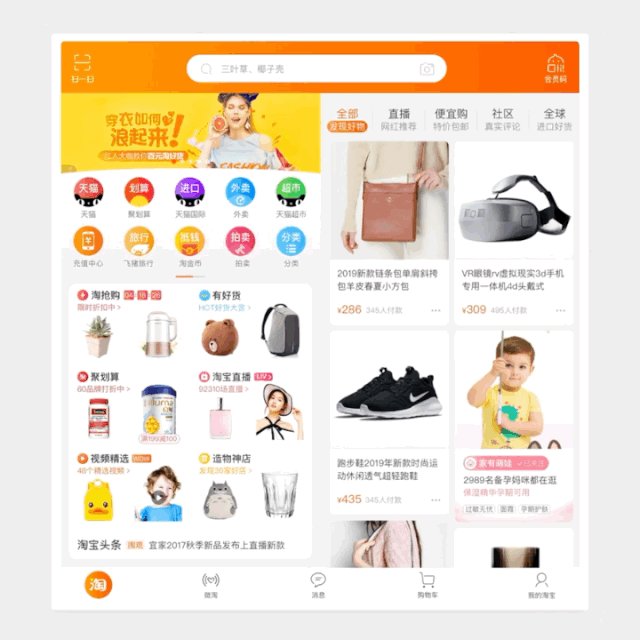
传统手机单屏体验的一大痛点是内容显示有限。比如在淘宝首页要逛到猜你喜欢,要滑动到底部,浏览不是很直接。我们的设计方案是在右半屏直接展示猜你喜欢的内容。具体设计时,中间内容使用了内容挪移的方式,头部和顶部使用了横向拉升的方式。
这是具体的动画展示效果。用户进入首页可以直接浏览到猜你喜欢,这个方式也提高了首页内容的曝光度。
同样的设计思路,用户在看商品详情页时,可以直接在右半屏浏览到图文介绍。
单屏体验的另一大痛点是交互操作空间有限。在逛淘宝时,会被各类临时信息遮住主内容,对比商品需要不停的来回跳转页面。那么我们可以把右半屏当作辅助屏来使用,提高操作效率。
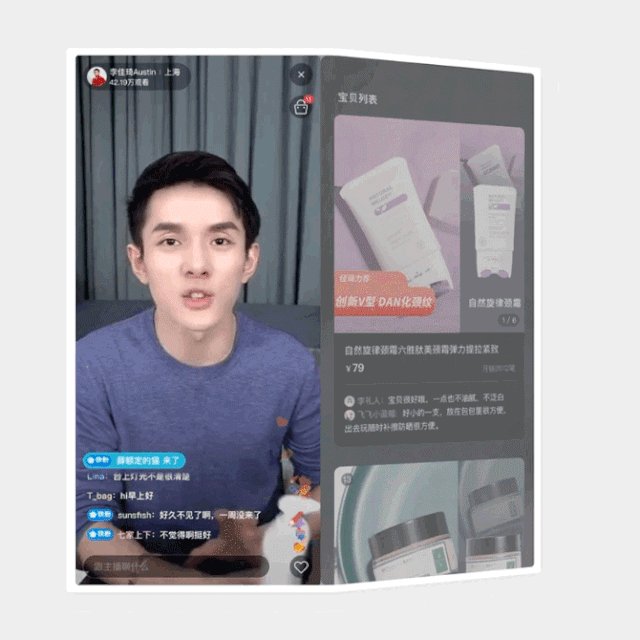
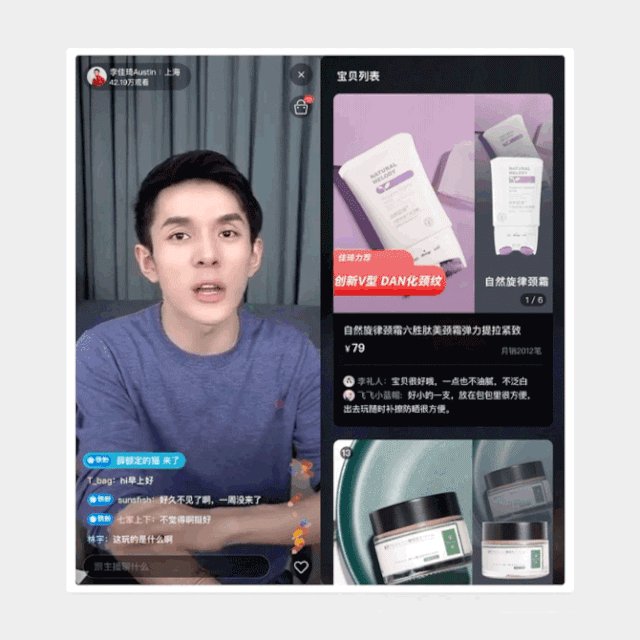
比如左右屏并列展示不同商品,进行信息对比。也可以做到,边看直播边逛主播介绍的商品,不必再担心遮住主播。
场景变化:物理形态变化
折叠屏手机的另一个场景变化是物理形态发生了变化。比如这类内折形态的手机,内折以后的形态是不是特别像女生使用的化妆盒?
那么当用户在淘宝上买口红需要试妆的时候,内折后即可进入试妆模式。上半屏手机前置摄像获取影像变成镜子,下半屏进行选择颜色相关操作。使用起来就像真的化妆盒。
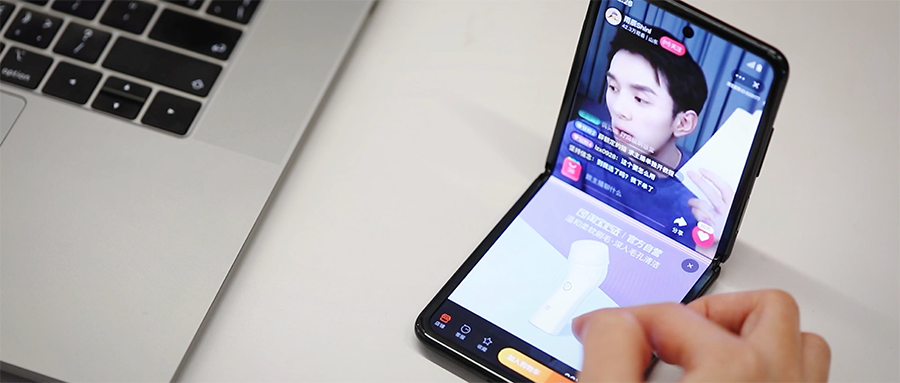
内折90度后的手机还可以方便地平放在桌子上,起到了手机支架的作用。同样结合双屏多窗口,上半屏看直播,下半屏浏览商品。
通过以上案例,折叠屏手机上的体验设计,我们可以根据使用场景的变化,结合柔性屏的特点,选择内容流动或者多窗口分屏这两种方式进行设计。
柔性屏的未来
相信未来随着技术的发展,屏幕会变得像纸一样,变化成各种形态。就像纸可以变成海报、书籍、卡片等等内容载体,设计师需要根据不同的场景去设计合适的内容。
下图是阿里年会上的场景,数万个手环通过发光珠形成字幕。可以想象,如果使用柔性屏后,这些小屏幕会组合成一个巨大的彩色屏幕,显示更丰富的影像,效果更加壮观。某种意义上说,万物皆可变成屏幕。
通过上面的场景,我们也发现柔性屏带来了体验设计的升级。我们对于屏幕的设计体验会从现在的获取内容升级为沉浸式内容的体验。柔性屏的未来欢迎大家一起设计与想象。



















 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏