UI 设计行业是一个更新迭代非常快的行业,从诞生到现在,我们常用的工具、软件有了非常大的变化。在面对最近新人的提问中,用过去的回答已经很难覆盖今天的问题了,所以我重做一篇,针对2020年职业 UI 所需软件的介绍。
使用软件,主要是为了解决工作中的问题,输出工作成果,我们可以将需要输出的内容划分成下面几个大类:
1.平面设计类软件
平面设计软件基本只需要掌握 PS、AI 即可,其它的类似 CDR、Affinity 等对于 UI 设计师来说都可以不学。
1.1 Adobe Photoshop
首先是 Adobe 系列的 Photoshop 了,是每个平面设计有关的设计师都需要学习的软件。学习 PS 在我们工作中的用处非常多,包括完成 Banner 广告、H5、启动图标、装饰图标等内容。
学习建议:PS 的功能和领域太多,我们主要集中在基本的工具、导出、图层属性、滤镜、蒙版等功能的使用上,对于摄影后期、合成部分的功能来说可以在前期不予理会。
1.2 Adobe Illustrator
AI 是一个和 PS 历史一样悠久的平面设计软件,主要针对矢量图形的创作和设计,在 UI 中,AI 主要用来给其它软件输出图形轮廓的辅助软件,比如输出工具图标、矢量插画、字体设计等。
学习 AI 和 PS 一样,有很多功能我们可以前期不予理会,专注于矢量控制、钢笔、布尔、蒙版的相关应用即可。
2.界面设计
UI的界面有专门的软件来负责,虽然 PS AI 理论上都可以做界面,但是它们并不是为了 UI 开发的,操作起来不便,使用效率低下。所以,我们需要掌握下面其中一款软件。
2.1 Sketch
Sketch 是在 UI 行业开天辟地的软件,也可以说是第一款完全针对 UI 界面设计的工具。它对比 PS 的优势就是更轻量化,软件打开更快,多画布、组件、快速填充等带来的效率提升是平面软件无法比拟的。
Sketch这个软件非常简单,入门仅需几个小时,彻底熟练掌握最多用一周的时间。最大的缺点是仅支持 Mac,PC用户无法使用。
2.2 Figma
Figma 是今年声名鹊起的新 UI 设计工具,在国外仅次于 Sketch 的占有率,它的主要特点是可以通过网页打开和使用,方便进行团队协作和线上同时操作。
Figma功能和 Sketch 大致相同,从入门到熟练使用也最多花一个星期的时间,不过主要的缺点是对网速要求较高(颗学上网),以及没有原生中文。
2.3 Adobe XD
XD 是 Adobe 自家推出的针对界面设计的软件,用来和 Sketch、Figma 进行竞争。它的主要吸引力是纳入 Adobe 全家桶系列,对自家软件的支持较好。
按我自己的建议,XD 是最不需要学的,它是阉割版的 Sketch/XD,但它中文支持得比较好,Windows 用户不番强的话选择就只有它了。
3.原型设计
原型工具掌握是一个有争议的话题,因为上面的 Sketch、XD、Figma 都可以具备原型绘制和连线功能,并不是非要掌握额外的工具不可。
3.1 Axure
一个老牌原型线框工具,专注于原型制作和需求文档的制作,是产品经理必备的绘图工具。主要优点是对于原型说明和文档创建比较方便,但是冗余功能也比较多,操作不便利。
只要掌握一款界面设计工具,那么基本可以在1天内学会这个软件,一些进阶功能在工作中没有太多使用场景。
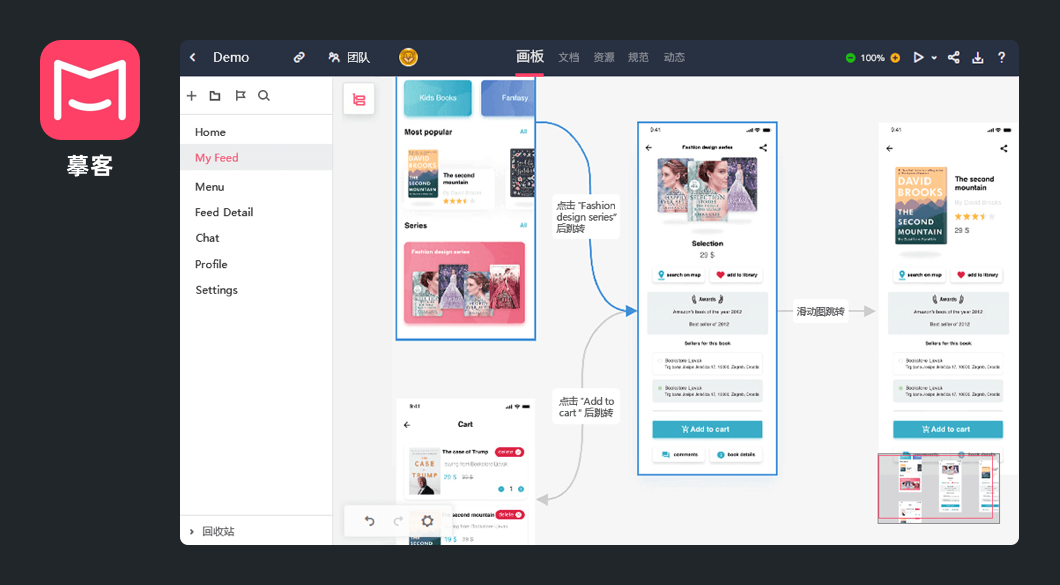
3.2 摹客
国内专注于原型设计、分享、展示的线上工具,通过浏览器访问可以直接进行操作,和 Figma 类似,具备团队协作功能。
这个工具也没有太多难点,也是在1天内可以上手并掌握。
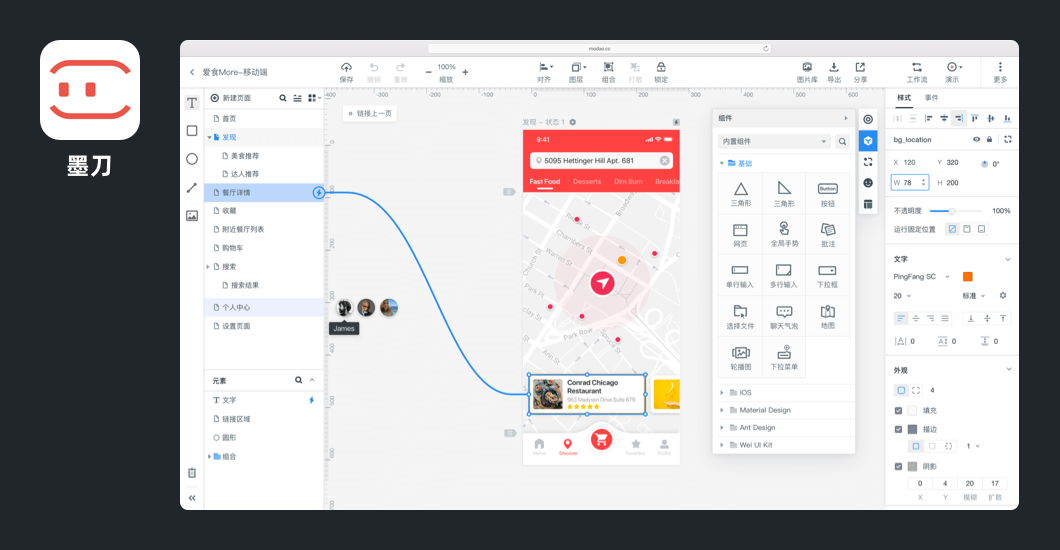
3.3 墨刀
和摹客类似,也是线上的原型设计工具,功能大同小异,不过操作体验私以为更好一点点,更能也更丰富。
和摹客一样,用1天时间就可以掌握了。
4.动效设计
动效设计,讲起来就复杂了,也是新手误区最深的地方之一,得好好说道说道。
4.1 Adobe After Effect
也就是大家都知道的 Adobe AE,约等于动效界的 PS、AI,一个用来制作影视动画特效的工具。理论上你能想到的动画它都能做,但对于 UI 动效来说它太臃肿了。并且因为它只能制作线性动画,无法实现可交互的动效原型。
学习 AE 同样不需要学整套,只适合用来做一些特别复杂的特效和微观矢量动画,集中精力在关键帧动画的制作方式上即可。
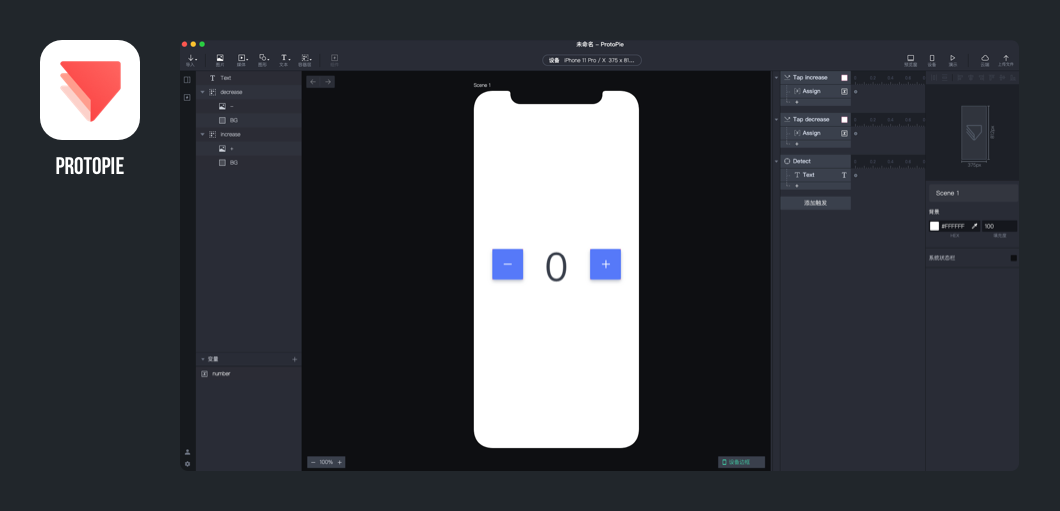
4.2 Protopie
Protopie是一款今年来名声大噪的新动效工具(其实也不新了),它最大的优点就是支持 Windows,是 Windows 平台上纯动效工具的独苗。Protopie功能强大,可以便捷制作可交互的动效原型,添加正则表达式等。
Protopie 的特性更适合制作产品中的某一个业务流程,比如发布流程、注册流程、购买流程等等。入门只需要1天左右的时间。
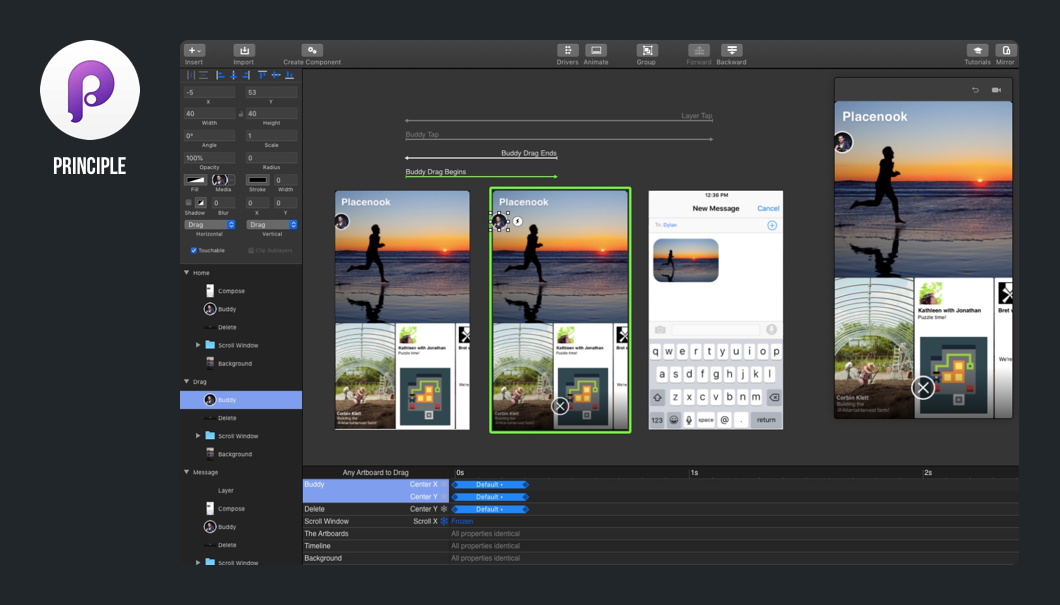
4.3 Principle
Principe 是一款专门用来做关键帧动画的可交互动画工具,它的操作逻辑和 AE 类似,有便捷的时间轴控制,可以理解成是一个简化版的 AE,专注于制作单一的交互事件和场景,不适合制作多页面、
它的操作和使用逻辑都很简单,只要有 AE 基础,也是在1天时间就可以掌握的软件。
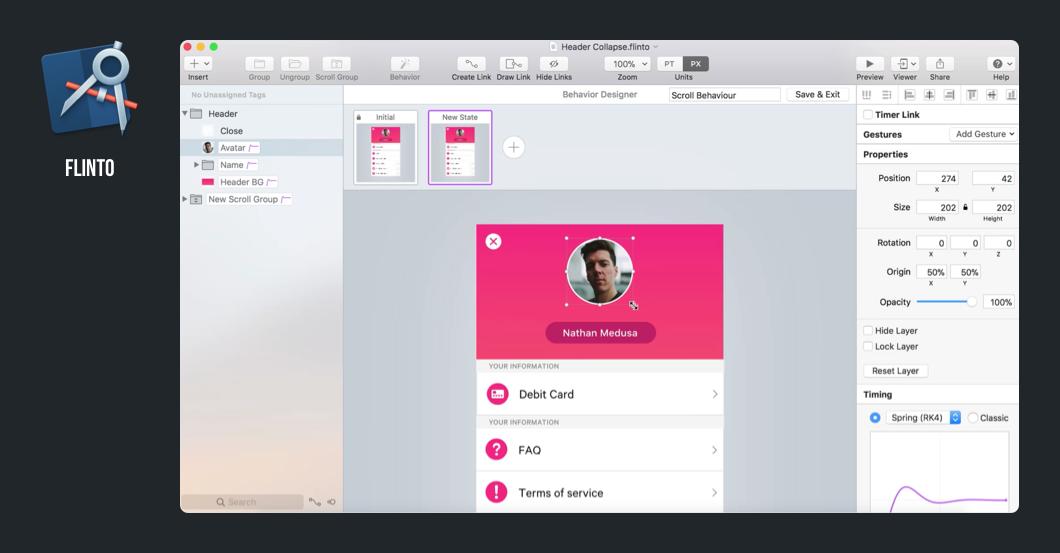
4.4 Flinto
Flinto 是一个逐渐沉寂的动效工具,是我之前最喜欢的动效软件,适合制作完整的项目动效原型,但对于单一场景动效的制作来说局限性较大。
这个软件在今天可学可不学,也是在很短的时间就能掌握的工具。
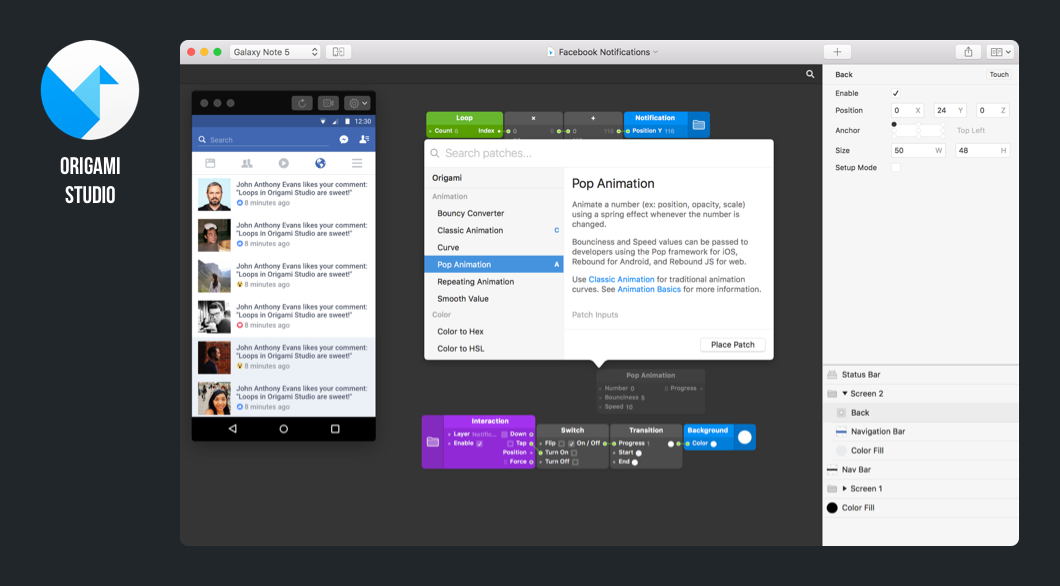
4.5 Origami Studio
Origami 是一款比较难介绍的工具,因为它的动画效果制定不是通过时间轴,而是通过代码中的属性和事件卡片进行连线实现的,具有比较高的门槛和逻辑要求,也只适合制作单一或小范围的交互场景。
这软件也属于可以不学,但是学会后会对动效的开发实现有更深刻的认识。
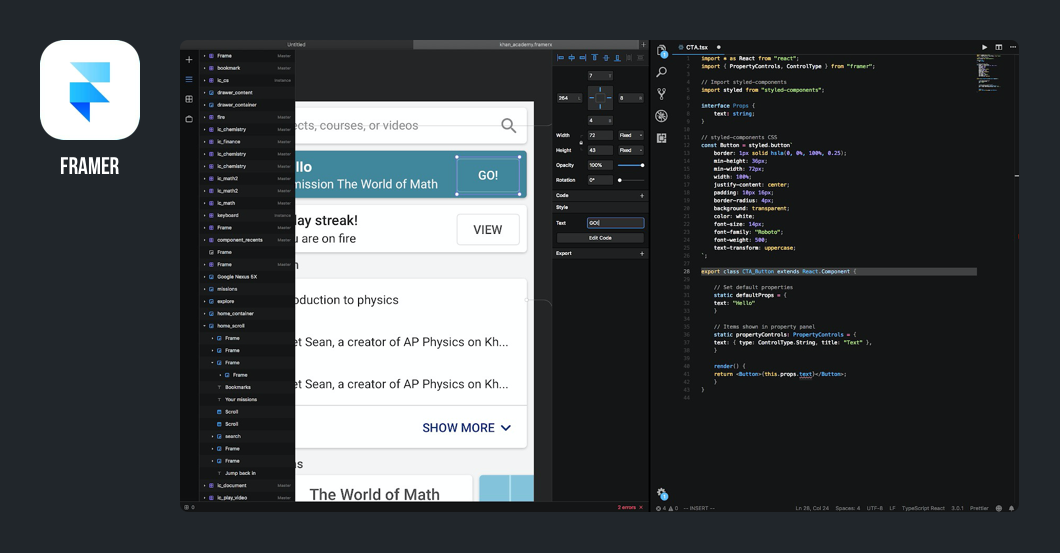
4.6 Framer
这也是一个比较神奇的动效工具,最开始只能通过 JS 代码来定义动效事件,后来增加了可视化的操作界面,但进阶功能上依旧需要依靠代码来完成,应该是所有动效工具中可以实现功能最强大的一个。
现在新版本我没怎么使用,不过顶多3天时间就足够入门了。
5.标注切图
标注和切图,是我们完成一个项目以后,将页面的内容进行标记备注,导出设计素材的过程,在今天往往需要专业的软件来执行。
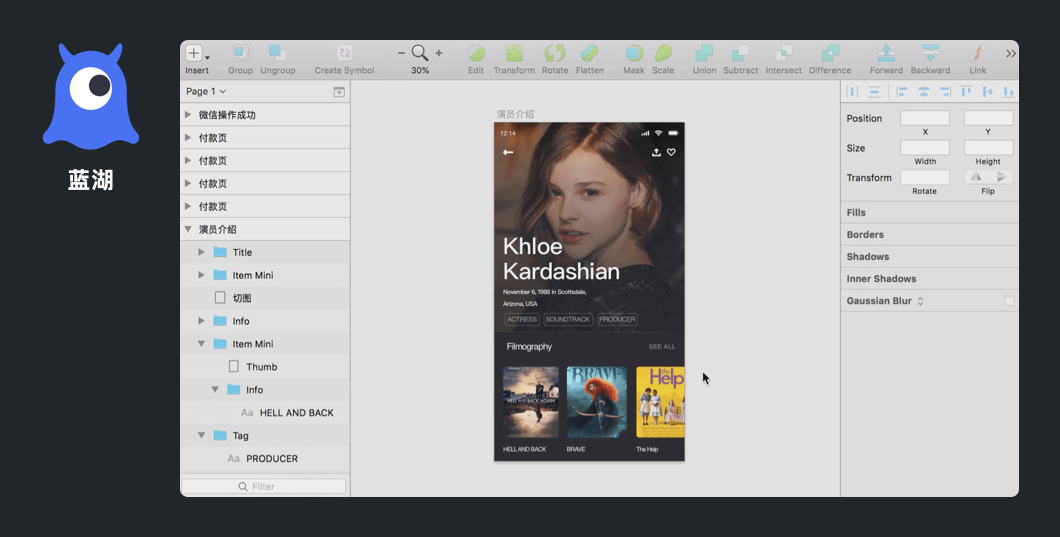
5.1 蓝湖
蓝湖是目前国内标注和切图使用最广泛的线上工具,可以通过上传项目快速完成标注和切图的功能,内部协作起来特别方便。
基本没有什么学习成本,只要跟着网站新手提示用用就能学会。
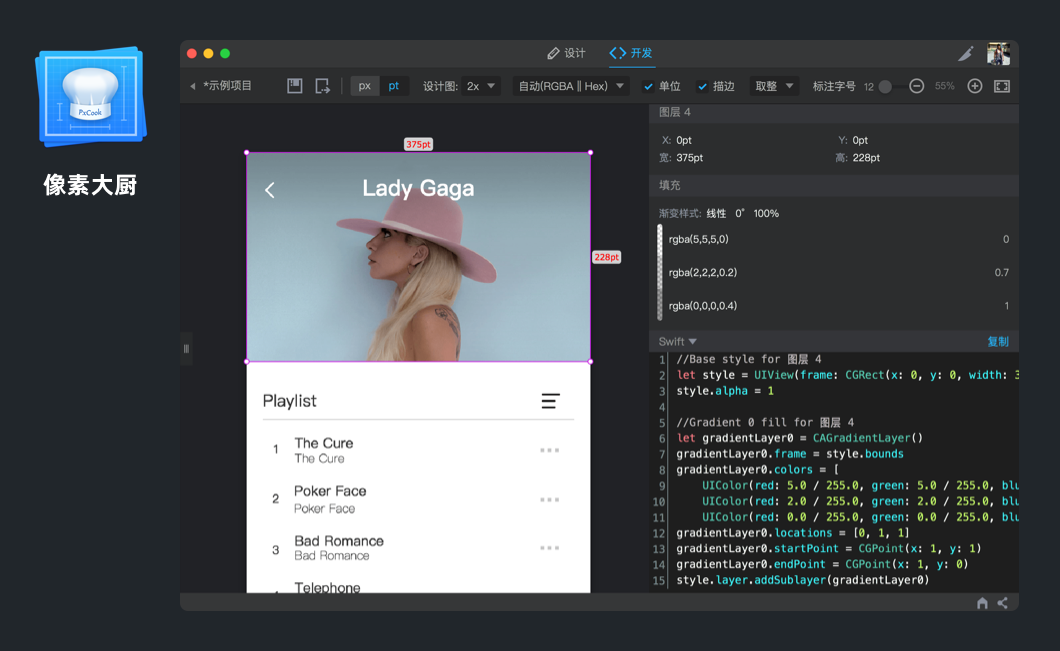
5.2 像素大厨
PixelCook 也是一个比较老牌的标注工具了,是一个本地客户端,目前也支持云端分享、团队协作和切图导出的功能,但整体使用起来并不如蓝湖给力。
它的使用也很简单,基本能一用就会。
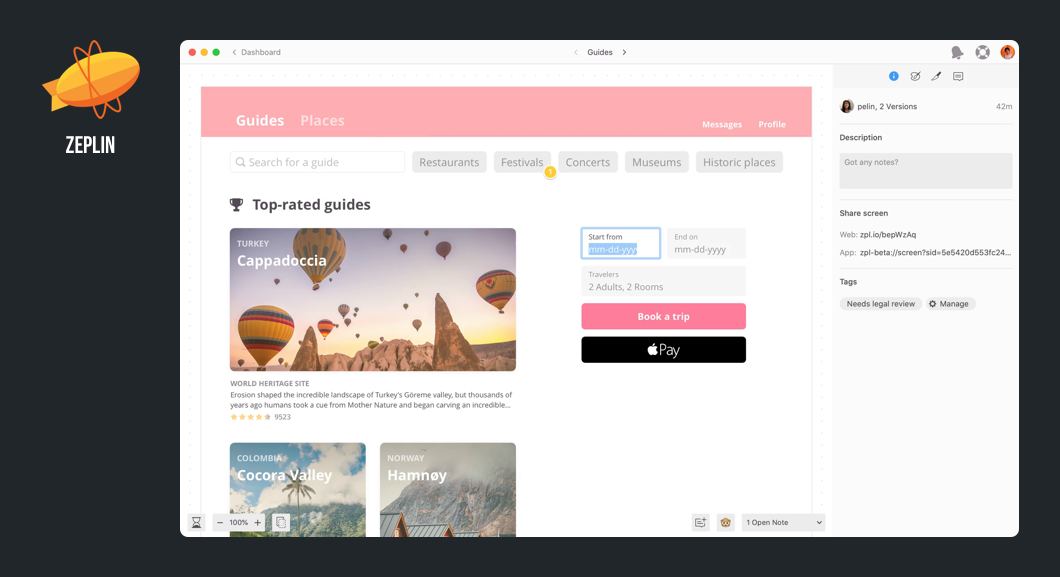
5.3 Zeplin
这是一款国外使用范围最广、功能最全的线上标注工具,虽然有很多设计师推荐,但可惜的是它没有这对国内提供服务,访问速度慢,导致操作效率低。
只要英文稍微有点基础,也能轻易上手使用。
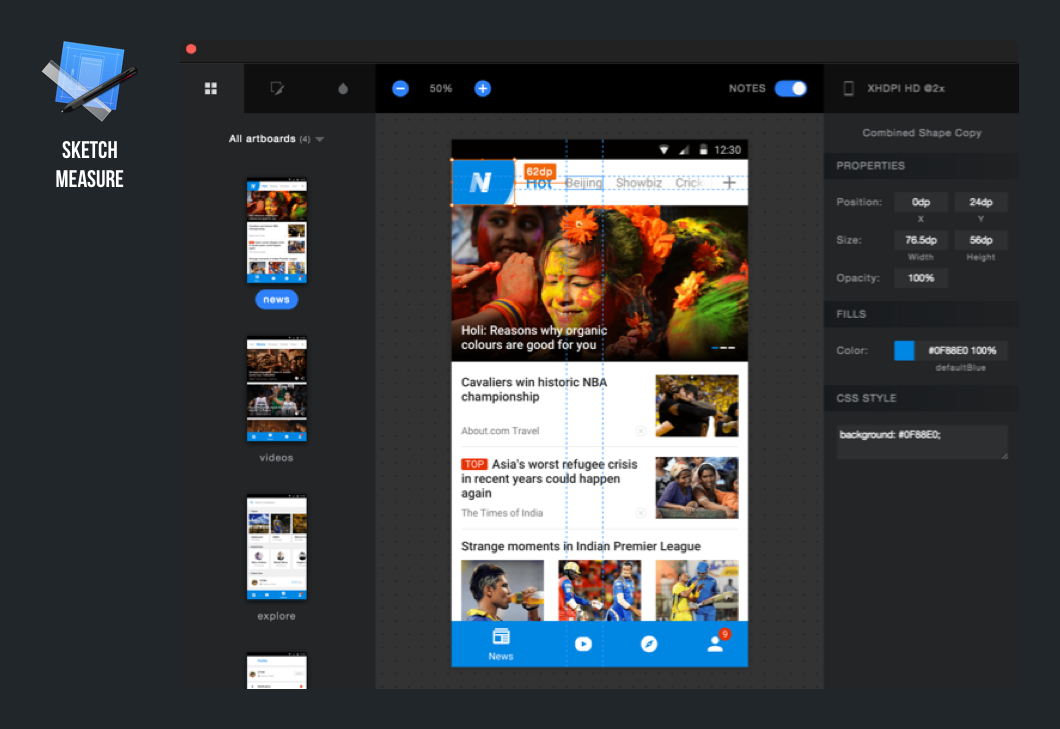
5.4 Sketch Measure
这是一个 Sketch 专属的插件,也是早几年最广泛应用的标注切图工具,它可以在 Sketch 中快速导出一个基于 HTML 的标注切图项目。局限性是导出的文件需要传输,实时性差。
只有 Sketch 才能用,也几乎没有什么学习成本。
看了上面的内容以后,新手如果心态不太好的,或者看的不仔细的,肯定会给自己加戏,觉得软件太多了,压力太大。
这样的想法就 Duck 不必,UI 虽然需要学的软件多,但并不代表学起来就难,每一款软件的掌握所需的学习成本都非常低。对工具的掌握从来不是 UI 这个行业的门槛,难的在于你如何运用这些工具输出有价值的产物。
所以,给大家一个学习软件的路径建议,这也是之后我们自己课程中对于新人学前指导的要求。
1. PS、AI:花半个月的时间,掌握 PS、AI 的入门基础和操作,完成适量的案例练习和临摹,熟悉软件功能和快捷键。
2.UI设计工具:Mac 用户建议学习 Sketch,Windows 用户建议学习 Figma 或 XD,通过案例临摹在一周内彻底熟练掌握其中一款软件的功能和应用方式。
3.原型工具:有了 UI 设计工具的基础,选 Axure、墨刀、摹客其中一款工具花几个小时看看它们的功能和案例即可,没必要深入学习和应用,知道怎么操作即可。
4.动效工具:需要用几天时间掌握 AE 的关键帧动画操作和概念,然后学习1-2款其它动效工具,Protopie 建议必学,可以在3天内掌握。而 Mac 用户可以根据自己喜欢再挑一款。
5.标注切图:这类工具可以在对项目设计有一定了解后再去学习,先明白标注和切图的概念再看工具,而不是通过工具介绍来逆推标注切图是什么。
一定要注意,UI 界面、动效、原型、标注切图等,都只需要掌握1-2个即可,而不是每样都学一遍,软件学得再多,也和设计能力没有直接关联。
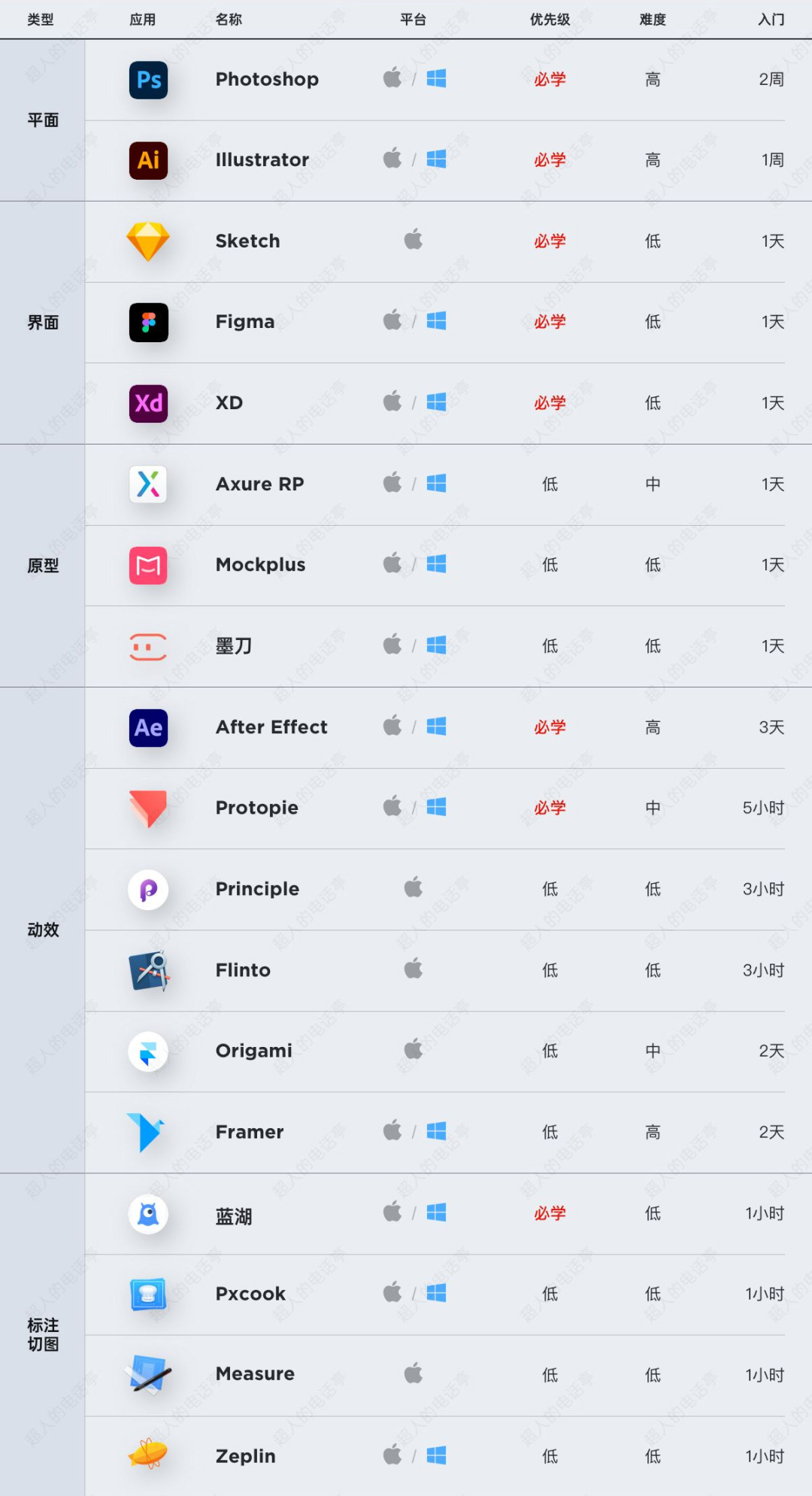
然后,为了新手更好的了解 UI 相关软件,我们做了一张完整的表格,一次性看懂。

























 微信扫一扫打赏
微信扫一扫打赏
 支付宝扫一扫打赏
支付宝扫一扫打赏